راهنمای ساده رنگ برای توسعهدهنده وب
یکشنبه 2 اردیبهشت 1397ما هرگز به دنبال تئوری رنگ نبودهایم و همیشه به دنبال آن بودیم که یک چرخ رنگی را در دست بگیریم و از طرحهای رنگی استفاده کنیم. در این مقاله شما یک چرخ رنگی را نمیبینید، اما ما قصد داریم یک جریان کار در رابطه با رنگها را به شما نشان دهیم که میتوانید در پروژه وب بعدی خود استفاده کنید.

البته ناخودآگاه تئوری رنگ را در طول راه یاد میگیرید، فقط برای سرگرمی توصیه میکنم به عقب برگردید و مطالب تئوری را بیاموزید.
انتخاب یک رنگ پایه
ما میتوانیم در هر زمان مشخصی چیزی شبیه به 10 میلیون رنگ را ببینیم. یک لحظه در مورد آن فکر کنید. 10 میلیون.
و از بین آنها، ما باید یک رنگ، فقط یک رنگ را برای پایه وبسایتمان، برای برند خود انتخاب کنیم.
همه چیز از این یک رنگ نشأت خواهد گرفت، پس مهم است. اما نگران نباشید، نمیتوانید اشتباه کنید.
نحوه انتخاب رنگ آغازین
در حال حاضر، انتخاب رنگ از نوع آبی بسیار آسان است، اما ما قصد نداریم این کار را انجام دهیم. برای هر پروژهای که با مشتریان سر و کار دارید، باید سعی کنید بسیاری از انتخابهای خود را توجیه کنید. اگر این کار را نکنید، وضعیتی پیش میآید که رنگ مورد علاقه شما در مقابل رنگ مورد علاقه آنها قرار میگیرد. آنها مشتری هستند. آنها به شما پول پرداخت میکنند. آنها برنده خواهند شد.
به آن فکر نکنید. فقط مطمئن شوید استدلالهایی پشت هر انتخاب رنگ شما (و هر انتخابی برای آن موضوع) وجود دارد. این امر باعث میشود خوب نگاه کنید.
نکاتی در مورد انتخاب رنگ آغازین
از آنچه که دارید استفاده کنید. اگر مشتری یک لوگو با یک رنگ مشخص دارد، آن رنگ معمولا رنگ آغازین شما میشود.
رنگهای رقبای خود را حذف کنید. اگر یکی از رقیبان اصلی شما یک رنگ قدرتمند برای برند خود دارد، آن را کپی نکنید. رنگهای رقبای خود را برای حذف آنها از طرحهای رنگی خود پیدا کنید.
در مورد مخاطبان مورد نظر خود فکر کنید. رنگ یک وبسایت برای کارهای تجاری احتمالا خیلی متفاوت از رنگ برای باشگاه بچههاست. در مورد اینکه چه کسی قرار است از وبسایت استفاده کند فکر کنید و اینکه چه حسی را باید به آنها انتقال دهید.
اما وبسایت را یکنواخت و کلیشهای نکنید. اگر وبسایتی برای دختران جوان طراحی کردهاید، لزومی ندارد از صورتی استفاده کنید. از استفاده بیش از حد یک رنگ برای افزایش اعتبار اجتناب کنید.
با کلمات بازی کنید. هر کلمهای که مرتبط به کسب و کار مشتری است را بنویسید. این لیست باید ایدههایی برای رنگها به شما بدهد. اگر واقعا تلاش میکنید، هر وبسایت که در مورد معانی رنگها است را بررسی کنید و ببینید کدام بهتر است.
حالا باید یک رنگ پایه در ذهن خود برای طراحی داشته باشید. باید رنگی ساده مثل قرمز، سبز، آبی، زرد یا صورتی باشد. بعدا به سایهدار کردن دقیق رنگها خواهیم رسید.
فرض میکنیم شما آبی را انتخاب میکنید. (به هر حال انتخاب خوبی است!)
انتخاب یک رنگ پایه (خوب)
به جای اینکه با چیدمان رنگهای فتوشاپ برای پیدا کردن یک سایه خوب از آبی، شلوغکاری کنیم، قصد داریم مانند یک هنرمند عمل کنیم و از گزینههای طراحی دیگران استفاده کنیم تا به ما کمک کند.
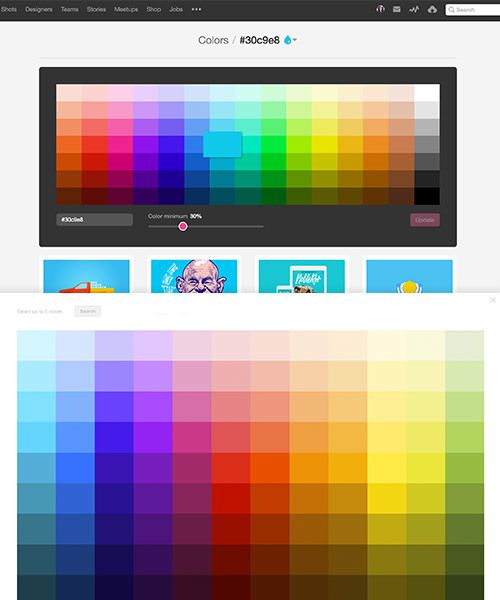
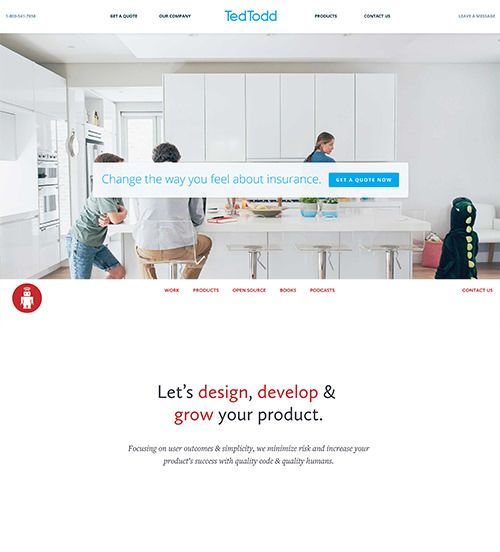
ابتدا به Dribbble و Designspiration بروید و روی دکمه "Colors" کلیک کنید.
اینها باید با نمایشهای مشابهی به شما نشان داده شوند:

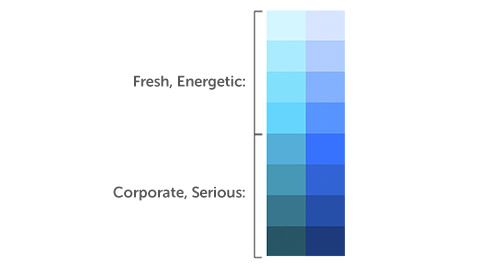
میتوانید از اینها به عنوان گام بعدی برای پیدا کردن سایه آبی مناسب استفاده کنید.
برای یک برند پر انرژی و با نشاط، یکی از آبیهای روشنتر را انتخاب کنید (یکی از پنج گزینه بالا). برای موردی که کمی جدیتر و شرکتی است، پنج مورد پایین مناسبتر است.

یک سایه را از هر وبسایت انتخاب کنید تا طرحهای واقعی که از آن رنگ استفاده میکند را ببینید. سپس میتوانید از تکنیکهای مربوط به رنگ CSS-Tricks برای به کار بردن دقیق رنگهای مناسب در مرورگر استفاده کنید.

نه تنها نسخههای مختلف رنگ پایه خود را میبینید، بلکه به راحتی رنگهایی که با هم مطابقت دارند را مشاهده خواهید کرد.
ایجاد پالت رنگ یکپارچه
درست است، شما هماکنون باید یک مقدار HEX برای رنگ خود داشته باشید. برای ما #30c9e8 است. حالا ما میخواهیم پالتی را از این رنگ بسازیم. این کار ساده تر از آن چیزی است که فکر میکنید.
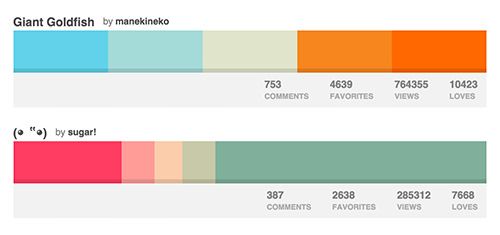
وقتی درباره فرآیند ایجاد طرح رنگ فکر میکنید، ممکن چیزهایی مانند تصویر زیر را تجسم کنید:

مشکل این نوع پالت رنگ این است که به کارگیری آن برای طراحی واقعی خیلی عملی نیست. اکثر پالتها رنگ بیشتری نسبت به آنچه شما نیاز دارید را دارند، به خصوص با توجه به اینکه ما باید به طور متوسط سه رنگ خنثی برای هر طرح اضافه کنیم:
سفید
خاکستری تیره
خاکستری روشن (اختیاری)
اگر سعی کردید پنچ یا شش رنگ را به یک مجموعه خنثی اضافه کنید، این کار باعث شلوغکاری میشود. همه شما واقعا احتیاج به دو رنگ دارید:
یک رنگ پایه (برای ما #30c9e8)
یک رنگ تأکیدی (بعدا به این موضوع میپردازیم)
اگر بتوانید یک وبسایت را با استفاده از فقط این پنج رنگ ایجاد کنید، نسبت به وقتی که از رنگهای تکمیلی، رنگهای تکمیلی مجزا و مجموعههای سه تایی استفاده میکنید، نتیجه بسیار بهتری خواهید گرفت.

یافتن رنگ تأکیدی
رنگ تأکیدی شما در بخشهای کمی از وبسایتتان استفاده خواهد شد، معمولا به عنوان یک فراخوان (call to action) استفاده خواهد شد. بنابراین باید برجسته باشد.
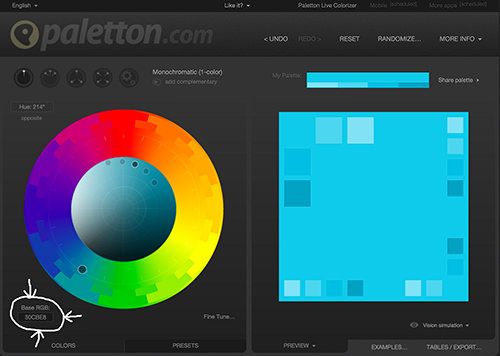
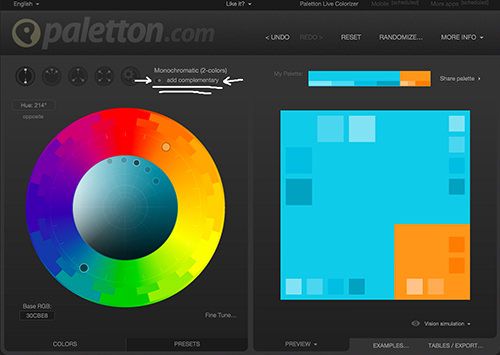
گام بعدی شما این است که به Paletton بروید و کد HEX خود را درون باکس رنگ تایپ کنید.

از اینجا، میتوانید رنگ تأکیدی خود را با دو روش پیدا کنید.
اول، میتوانید روی دکمه " Add Complementary" کلیک کنید.

اگر رنگی که تولید کردهاید را دوست نداشتید، میتوانید روی آیکونهای بالا کلیک کرده تا مورد مناسبتری پیدا کنید.

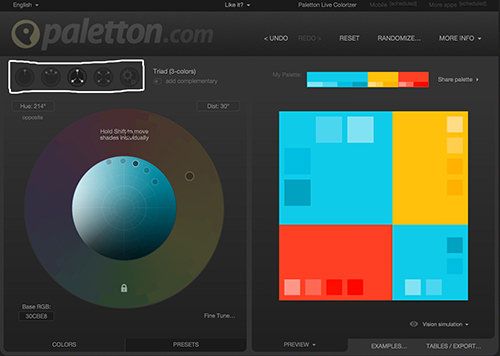
ما رنگ قرمز را انتخاب میکنیم تا زیر آیکون سه تایی قرار گیرد. ما قصد داریم از آن برای طرحمان استفاده کنیم. البته دانشی پشت این انتخاب Paletton وجود دارد. اما در حال حاضر از آن میگذریم. بعدا تئوری را یاد خواهیم گرفت و همه چیز روشن میشود.
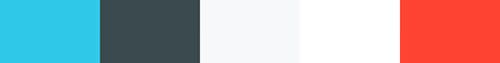
بنابراین در تصویر زیر طرح رنگ ما موجود است. ما یک رنگ پایه خوب و یک رنگ تأکیدی داریم. بیایید سفید را به آن اضافه کنیم، زیرا سفید همیشه خوب است.

حالا تنها چیزی که کم داریم خاکستریها هستند.
افزودن خاکستری
برای اکثر پروژههای وب، ما دو سایه خاکستری را بینهایت مفید میدانیم، یکی تیره و یکی روشن. شما از آنها بسیار استفاده خواهید کرد.
تیره معمولا برای متن استفاده میشود و روشن برای زمانی است که نیاز به تفکیک دقیق از قسمتهای سفید دارید (معمولا برای پسزمینه).
میتوانید خاکستریهای خود را با یکی از دو روش زیر انتخاب کنید:
میتوانید مجددا از Dribbble و Designspiration استفاده کنید تا خاکستری خوبی از نتایج قبلی خود که با رنگ پایه شما مطابقت دارد را پیدا کنید. اما معمولا این کار سادهتر است تا blue website را در نوار جستجو تایپ کنید، که خاکستریهای بیشتری را در نتایج نشان بدهد.
اگر فتوشاپ یا برنامهای مثل آن دارید، میتوانید از تکنیک Erica Schoonmaker استفاده کنید تا خاکستریهای شما با رنگ پایه متناسب شود.
ایجاد خاکستریهای هماهنگ
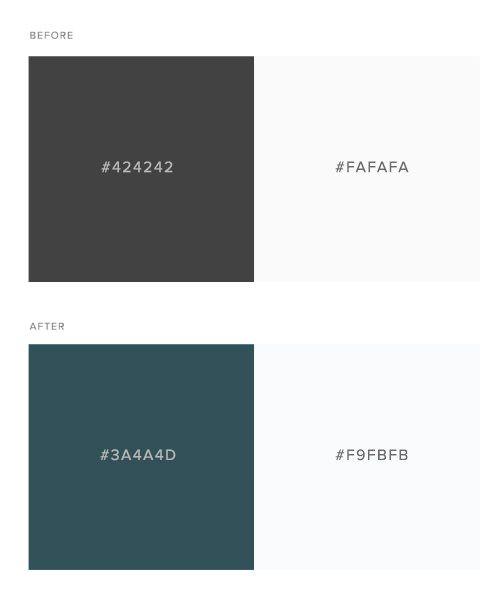
برای به دست آوردن خاکستریهای هماهنگ جدید و درخشان از شیوه Erica استفاده میکنیم، از دو خاکستری پیشفرض استفاده میکنیم. سپس مراحل زیر را دنبال کنید:
1. دو شکل ایجاد کنید و آنها را با #424242 و #fafafa پر کنید.
2. لایه پر رنگ را در بالای دو شکل قرار دهید.
3. آن را با رنگ پایه خود پر کنید (30c9e8#).
4. حالت مخلوط را روی هم قرار دهید و تاری را بین 5 تا 40 درصد پایین بیاورید (در مثال زیر 40% است).
5. از چیدمان رنگ استفاده کنید و مقادیر جدید را کپی کنید.
باید اشاره کنیم که وقتی رنگ پوششی شما آبی است، این روش بسیار فوقالعاده کار میکند. برای هر رنگ دیگر، شما نیاز دارید تا تاری را بین 5 تا 10 درصد پایین بیاورید یا با خاکستریهای اصلی خود آنها را هماهنگ کنید.

طرح رنگ ما کامل است. در زیر میتوانید آن را ببینید:

اعمال طرح رنگی شما
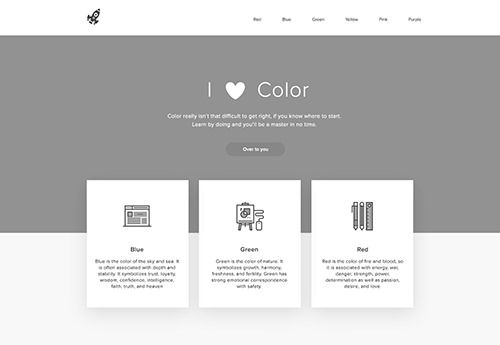
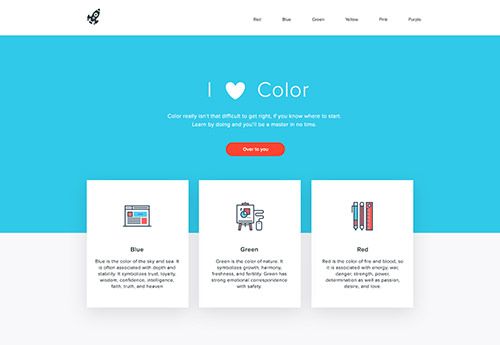
حالا که طرح رنگی خود را ساختهایم، وقت آن است که آن را اعمال کنیم. این موضوع مقاله دیگری است. اما به شما یک ایده میدهیم. در اینجا یک مدل طراحی صفحه با grayscale (طیف خاکستری) و اعمال رنگها داریم.
نکته: اگر با رنگها مشکل دارید، یک ترفند خوب این است که ابتدا طرحبندی وبسایت خود را با طیفی از خاکستریها ایجاد کنید. سلسله مراتب را کشف کرده و بعدا رنگها را امتحان کنید.


همانطور که میبینید آبی رنگ ویژه در اینجا است. این حالت در قسمتهای وسیع و همچنین در آیکونها استفاده میشود.
رنگ تأکیدی ما، قرمز، به زیبایی در مقابل رنگ پایه قرار گرفته است. این مورد در قسمتهای کوچک برای دکمهها و آیکونها استفاده میشود. هر چه کمتر از این رنگ استفاده کنید، بیشتر برجسته میشود.
خاکستری تیره برای متن، لوگو و طرح کلی آیکون استفاده شده است. (از گذاشتن رنگها در آیکونهای خود نگذرید، این موضوع جزئیات کوچکی است اما تفاوت بزرگی ایجاد میکند).
سفید و خاکستری روشن پسزمینه را تشکیل میدهند. نیازی نیست تمام قسمتها را در اینجا خاکستری روشن کنیم، اما این موضوع مسأله جزئی کوچک دیگری است که واقعا یک وبسایت را زیبا میکند.
توجه به استفاده از رنگ و متن مهم است و باید مطمئن شوید که کنتراست کافی بین پسزمینه و کپی وجود دارد. این امر به افرادی که کور رنگی دارند یا بینایی آنها برای خواندن متون وبسایت کم است کمک میکند. ابزارهای زیادی وجود دارد که میتوانید برای پیدا کردن رنگهایی که با دستورالعمل WCAG مطابقت دارند استفاده کنید. دو مورد محبوب آن WebAim Color Contrast Checker و Contrast Ratio توسط Lea Verou است.
نکته نهایی راهنمای رنگ
همانطور که میبینید، ما واقعا نیاز به مواردی بیش از پالتهایی که ایجاد کردیم نداریم. اما این بدان معنا نیست که به این رنگها محدود شوید.

همانطور که در حال طراحی هستید، ممکن است تصمیم بگیرید رنگهای بیشتری را به پالت خود اختصاص دهید. این عمل کاملا خوب است. میتوانید از مراحل فوق استفاده کنید و رنگهای بیشتری که با طرح شما کار میکند را پیدا کنید.
هر چه بیشتر این کار را انجام دهید، بهتر میتوانید رنگها را انتخاب کنید. شما متوجه میشوید که چه چیزهایی در کنار هم به خوبی کار میکنند و چه چیزهایی خوب کار نمیکنند. با رنگها بازی کنید و از طراحی آنها لذت ببرید.
منبع : تم شاپ
- Web Design
- 1k بازدید
- 1 تشکر
