ساخت اپلیکیشن Angular 5 با استفاده از dotnet cli
پنجشنبه 21 تیر 1397در این مقاله درباره ساخت اپلیکیشن Angular 5 با 5 گام با استفاده از dotnet cli صحبت خواهیم کرد. بنابراین ابتدا 5 گام مورد نیاز را معرفی خواهیم کرد و سپس نکاتی در این کار باید مدنظر داشته باشید را معرفی می کنیم و درباره ی هرکدام از آن ها توضیح خواهیم داد.

قبلا پستی درباره ی ساخت اپلیکیشن Angular 4 با Visual Studio 2017 داشتیم و سپس درباره ی ارتقاء اپلیکیشن Angular 4 به Angular 5 با Visual Studio 2017 صحبت کردیم. اخیرا تیم ASP.NET نسخه ی release candidate از template های Single-Page Application را منتشر کرد. این template ها به توسعه دهندگان اجازه ی ساخت اپلیکیشن SPA را بر پایه ی Angular, React و React با Redux می دهد. در زمان نوشتن این پست برنامه ریزی شده است که نسخه ی نهایی در اوایل سال 2018 منتشر شود. این پست نحوه ی ساخت یک اپلیکیشن Angular 5 با 5 گام با استفاده از dotnet cli را نشان می دهد.
ساخت یک اپلیکیشن Angular 5 با 5 گام با استفاده از dotnet cli
در ادامه 5 گام برای ساخت یک اپلیکیشن Angular 5 با استفاده از dotnet cli وجود دارد.
گام1: نصب template ها
dotnet new --install Microsoft.DotNet.Web.Spa.ProjectTemplates::2.0.0-rc1-final
گام2: ساخت یک اپلیکیشن جدید Angular
dotnet new angular
گام3: تغییر متغیر محیط به “Development”
SET ASPNETCORE_Environment=Development
گام4: Build کردن اپلیکیشن
dotnet build
گام5: نهایتا اجرای اپلیکیشن
dotnet run
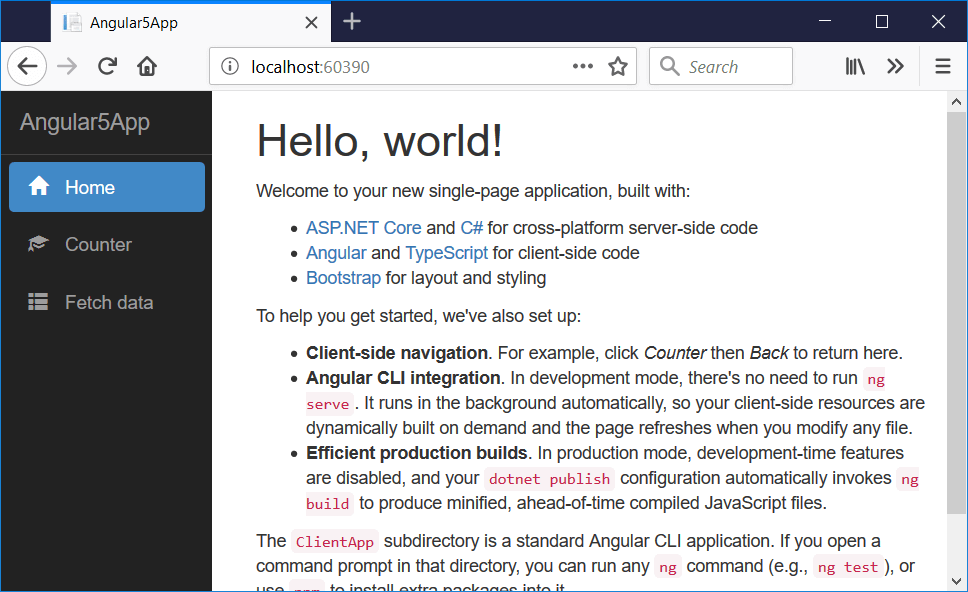
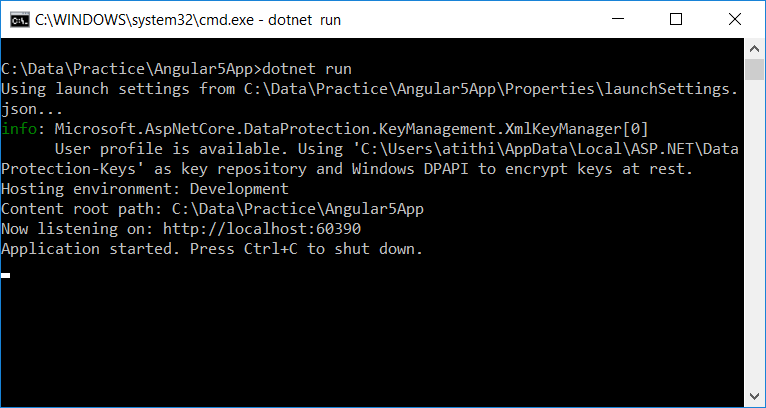
همین. URL را از command prompt کپی کنید و مرورگر را باز کنید حال شما خواهید دید که اپلیکیشن Angular 5 در حال اجرا است. این موضوع بسیار ساده و جذاب است.

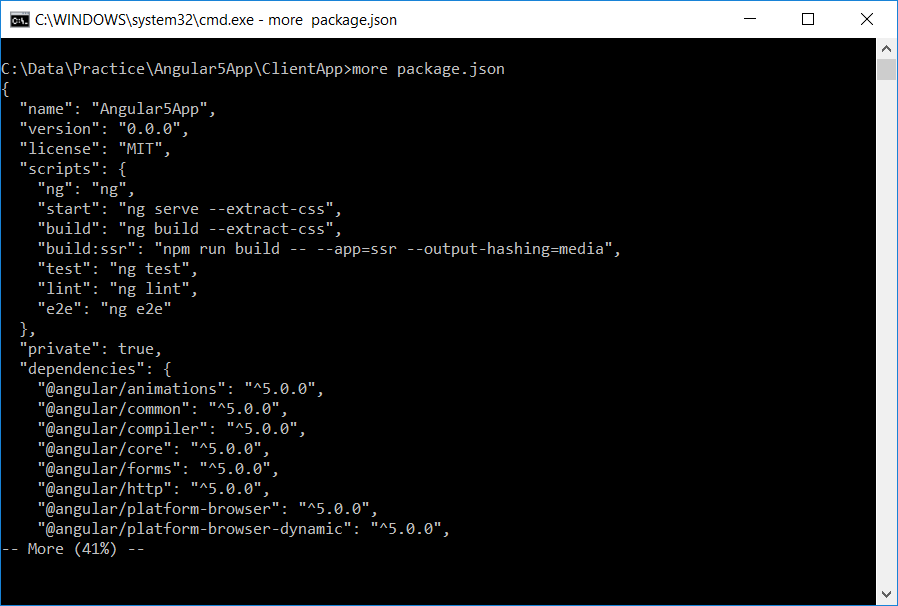
شما می توانید نسخه ی Angular را از طریق فایل package.json بازبینی کنید. سمت Client این application در پوشه ی ClientApp/ قرار دارد و فایل package.json در پوشه ی ClientApp/ وجود دارد. در ادامه تصویری از فایل package.json وجود دارد.

همه ی پلاگین های Angular به Angular 5 اشاره می کنند. شما همچنین می توانید این اپلیکیشن را در VS Code یا Visual Studio 2017 باز کنید. در این زمینه باید به چند نکته توجه کنید.
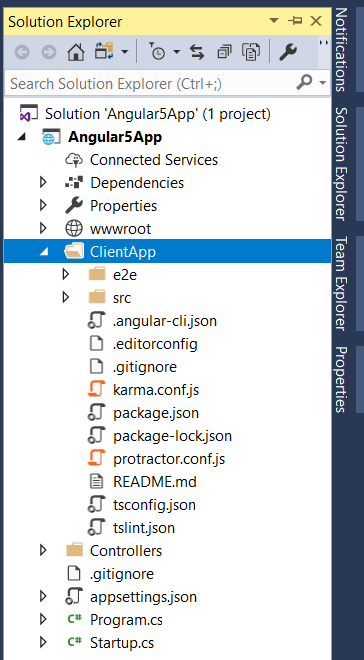
زیر شاخه ی ClientApp یک اپلیکیشن Angular CLI استاندارد است.

بنابراین حال شما می توانید هر دستور ng (برای مثال ng test) را اجرا کنید یا از npm برای نصب پکیج های اضافه در آن استفاده کنید.
بطور پیش فرض رندر سمت سرور غیر فعال است.
در حالت توسعه نیازی به اجرای ng serve نیست بلکه بطور خودکار در پس زمینه اجرا می شود بنابراین منابع سمت کلاینت شما به صورت پویا روی دامنه ساخته می شوند و صفحه زمانی که شما یک فایل را تغییر می دهید refresh می شود. بنابراین زمانی که شما دستور dotnet run را اجرا می کنید متوجه می شوید که دستور ng serve نیز اجرا شده است.

برای فهم این موضوع، Startup.cs را باز کنید و نگاهی به کد متد پیکربندی (configure) بیندازید UseSpa middleware ، Angular CLI را در حالت توسعه اجرا می کند.
app.UseSpa(spa =>
{
// To learn more about options for serving an Angular SPA from ASP.NET Core,
// see https://go.microsoft.com/fwlink/?linkid=864501
spa.Options.SourcePath = "ClientApp";
if (env.IsDevelopment())
{
spa.UseAngularCliServer(npmScript: "start");
}
});
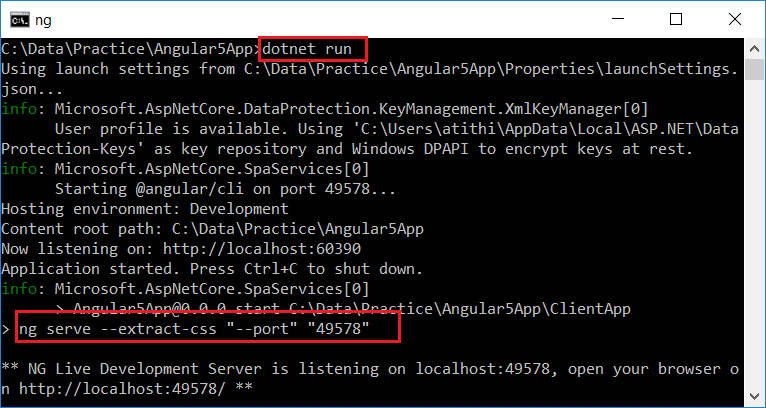
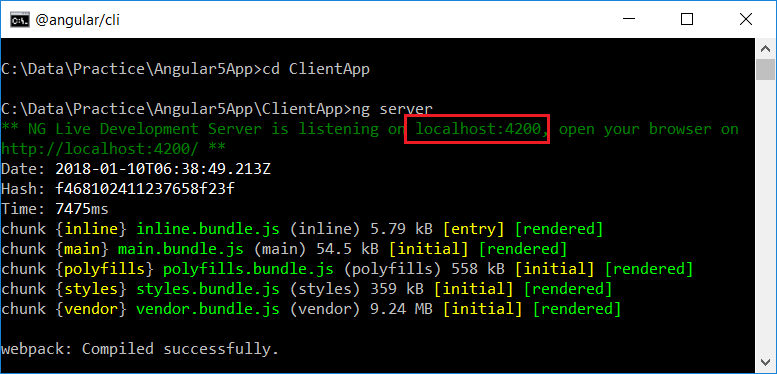
همانطور که قبلا اشاره کردیم دستور dotnet run کامپایلر Angular را در پس زمینه اجرا می کند و همین باعث افزایش زمان کامپایل اپلیکیشن ها می شود. تغییر کد C# از این نیز بدتر است و نیاز دارید که اپلیکیشن را restart کنید که همین باعث restart شدن کامپایلر Angular نیز می شود. برای سرعت بخشیدن به کار، سرور Angular می تواند به عنوان یک فرایند مستقل اجرا شود و شما می توانید از طریق اپلیکیشن ASP.NET به آن متصل شوید برای انجام این کار دایرکتوری ClientApp را از command prompt مسیریابی کنید و دستور ng serve را برای شروع به کار سرور Angular اجرا کنید.

URL سرور توسعه را از command prompt کپی کنید و خط زیر در Startup.cs
spa.UseAngularCliServer(npmScript: "start");
با
spa.UseProxyToSpaDevelopmentServer("http://localhost:4200");
جایگزین کنید. سپس دستور dotnet run را اجرا کنید حال متوجه خواهید شد که دیگر دستور ng serve در پس زمینه اجرا نخواهد شد.

در حالت تولید ویژگی زمان توسعه غیر فعال شده است و پیکربندی dotnet publish شما بطور خودکار ng build را برای تولید فایل های جاوا اسکریپت کامپایل شده، پیش از زمان، فراخوانی می کند.
- AngularJs
- 2k بازدید
- 1 تشکر
