فراخوانی وب اپلیکیشن از Console اپلیکیشن (NET Core.) از طریق Command Prompt
دوشنبه 1 مرداد 1397در این مقاله درباره ی نحوه ی ساخت یک کنسول اپلیکیشن و تبدیل آن به وب اپلیکیشن صحبت خواهیم کرد به عبارت دیگر به فراخوانی یک وب اپلیکیشن از NET core console application. خواهیم پرداخت و این کار را کاملا با command prompt انجام خواهیم داد اگر شما به command prompt علاقه دارید ممکن است این مقاله را دوست داشته باشید بنابراین اجازه دهید شروع کنیم و گام به گام پیش برویم.

بازبینی NET Core.
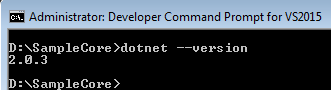
اگر شما درحال ساخت یک اپلیکیشن NET Core. برای اولین بار هستید بنابراین خوب است که بازبینی کنیم آیا روی سیستم نصب شده است یا نه که این کار را می توانید با تایپ دستور ساده dotnet –version همانطور که در ادامه نشان داده شده است انجام دهید.

ساخت کنسول اپلیکیشن
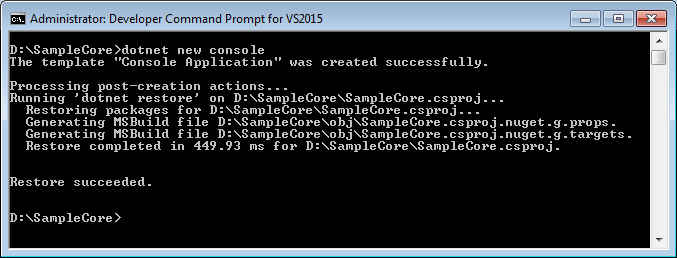
حال ما مطمئن هستیم که تنظیمات اولیه روی ماشین ما انجام شده است بنابراین می توانیم پیش برویم و اولین اپلیکیشن کنسول خود را با استفاده از دستور dotnet new console همانطور که در ادامه نشان داده شده بسازیم.

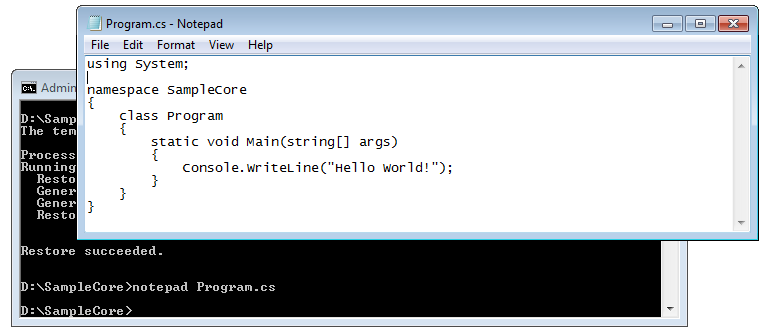
درصورت اجرای موفق دستور بالا خواهید دید که در دایرکتوری محلی شما فایل های Program و project ساخته شده است همین کار را با باز کردن Program.cs در Notepad با استفاده از دستور زیر انجام دهید.

Build کردن و اجرای کنسول اپلیکیشن
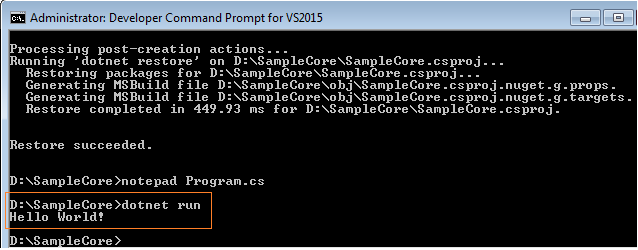
گام بعد دیدن خروجی از کنسول اپلیکیشن خواهد بود و این کار را با اجرای دستوری که در ادامه نشان داده شده است انجام خواهیم داد.

در تصویر بالا می توانید خروجی “Hello World!” را در صفحه نمایش ببینید که به این معنی است که هم کامپایل و هم اجرا با یک دستور انجام می شوند.
کنسول اپلیکیشن در وب اپلیکیشن
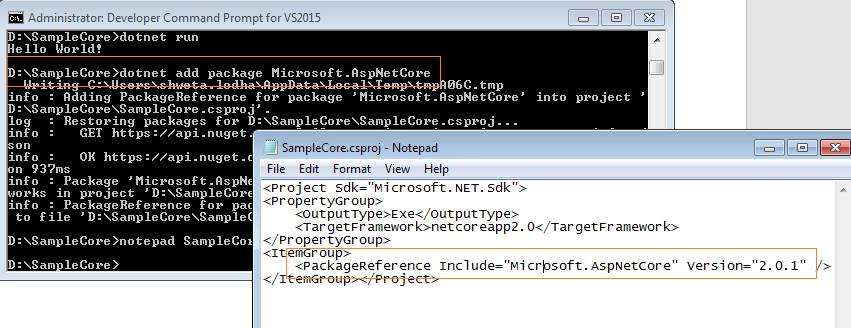
برای هر وب اپلیکیشن ابتدا نیاز داریم که پکیج های وابستگی را اضافه کنیم بنابراین اجازه دهید که پیش برویم و ارجاعات به کتابخانه AspNetCore را از Nuget اضافه کنیم و این کار را از طریق خطوط دستور زیر همانطور که در ادامه نشان داده شده انجام می دهیم.

در تصویر بالا می توانید ببینید که پکیج وابستگی به فایل csproj. اضافه شده است. اپلیکیشن خود را اجرا کنید. همچنان می توانید خروجی کنسول اپلیکیشن را ببینید زیرا اپلیکیشن را تغییر نداده ایم. اگر با ارورهایی که مرتبط با ارجاعات هستند برخورد کردید دستور restore را به عنوان dotnet restore اجرا کنید سپس همه چیز درست می شود.
اضافه کردن فایل Startup به وب اپلیکیشن
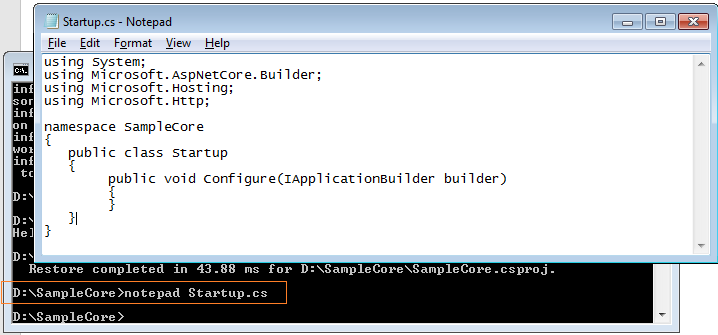
معمولا همه ی وب اپلیکیشن ها با یک فایل Startup.cs شروع می شود ما نیز پیش می رویم و یک فایل Startup.cs به پروژه ی خود با ساختار های اساسی و فضای نام های اضافه شده همانطور که در ادامه نشان داده شده اضافه خواهیم کرد.

گام بعدی کامل کردن بخش های ناقص کلاس Startup برای بهبود عملکرد کد می باشد. اجازه دهید سریعا کد های زیر را به کلاس Startup اضافه کنیم.
using System;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
namespace SampleCore
{
public class Startup
{
public void Configure(IApplicationBuilder builder)
{
builder.Run(appContext =>
{
return appContext.Response.WriteAsync("Hey, I'm from Web!");
});
}
}
}
اتصال وب اپلیکیشن به کنسول
در این مرحله اگر شما اپلیکیشن را اجرا کنید همچنان خروجی را که در Program.cs اشاره شده است نمایش می دهد زیرا در Main() چیزی درباره ی کلاس Startup خود نداریم.
بنابراین اجازه دهید به سرعت پیش برویم و وب اپلیکیشن خود را به یک کنسول اپلیکیشن متصل کنیم. در ادامه کد هایی که برای این کار نیاز است آمده است.
static void Main(string[] args)
{
var hostBuilder = new WebHostBuilder()
.UseKestrel() //tiny web server. It can be replaced with any web server
.UseStartup<Startup>()
.Build();
hostBuilder.Run();
}
حال همه ی ما آماده هستیم که اپلیکیشن خود را اجرا کنیم.
راه اندازی یک اپلیکیشن
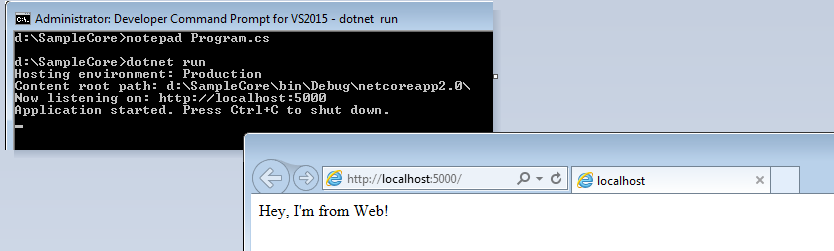
به command prompt برگردید و dotnet run را اجرا کنید و حال خواهید دید که اپلیکیشن شما یک وب اپلیکیشن است و دارای یک وب سرور می باشد که در حال اجرا است.

امیدواریم که این مقاله مورد توجه شما قرار گرفته باشد.
- Asp.Net Core
- 2k بازدید
- 1 تشکر
