ارسال SMS با استفاده از Nexmo API در ASP.NET MVC
جمعه 14 اردیبهشت 1397در این مقاله نحوه ی ارسال SMS از اپلیکیشن Asp.Net MVC با استفاده از Nexmo SMS API را نشان خواهیم داد. همانطور که می دانید ارسال SMS یک ویژگی است که در همه ی وب اپلیکیشن ها برای تایید رمزعبور ،اعلان ها و غیره استفاده می شود. بنابراین این مقاله فرصتی است که قدم به قدم نحوه ی پیاده سازی Nexmo SMS API را نشان می دهد.

پیش نیاز ها
اطمینان حاصل کنید که Visual Studio 2017 (.NET Framework 4.6.1) و SQL Server را نصب کرده اید.
در این پست می خواهیم:
-اپلیکیشن MVC بسازیم.
Nexmo SMS API- را نصب کنیم.
-فایل appsettings را اضافه کنیم.
-کنترلر SMSMessage خود را بسازیم.
-صفحه ی HTML به عنوان دمو بسازیم.
ساخت اپلیکیشن MVC
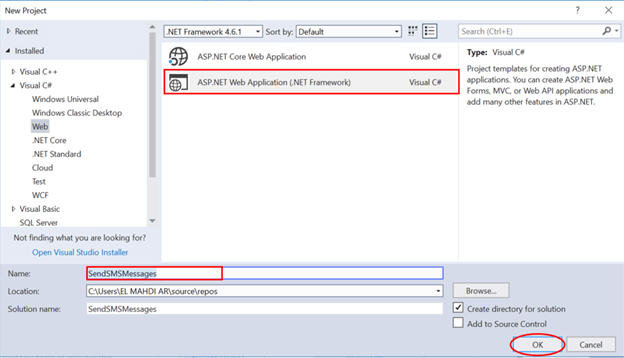
Visual Studio راباز کنید و File را انتخاب کنید >> New Project.
پنجره ی "New Project" باز خواهد شد ASP.NET Web Application (.NET Framework) را انتخاب کنید، پروژه ی خود را نام گذاری کنید و روی OK کلیک کنید.

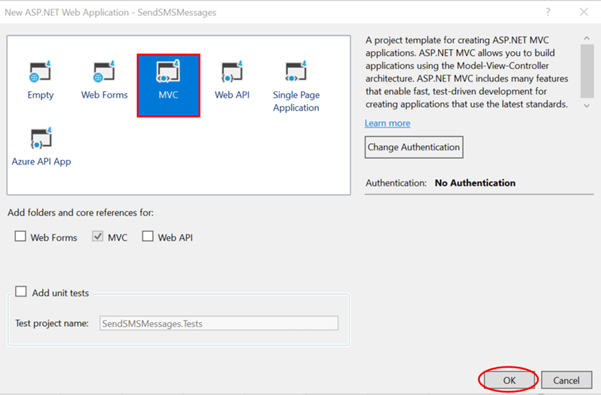
بعد یک dialog جدید برای انتخاب template بازخواهد شد که ما MVC را انتخاب خواهیم کرد و روی OK کلیک می کنیم.

وقتی که پروژه ی ما ساخته شد گام بعدی نصب Nexmo SMS API می باشد.
نصب Nexmo SMS API
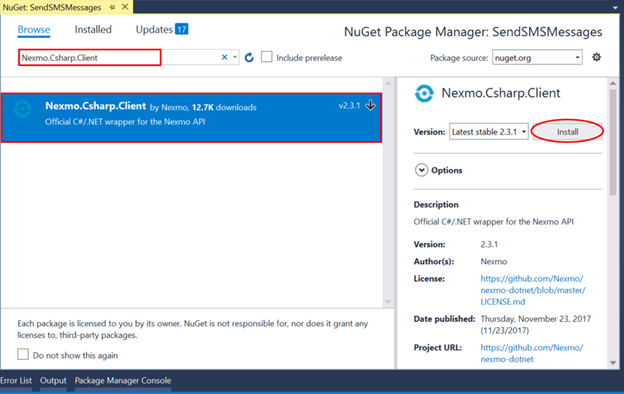
در solution explorer روی References راست کلیک کنید >> Manage NuGet Packages
حال Nexmo.Csharp.Client را در قسمت جستجو تایپ کنید و روی دکمه ی Install کلیک کنید.

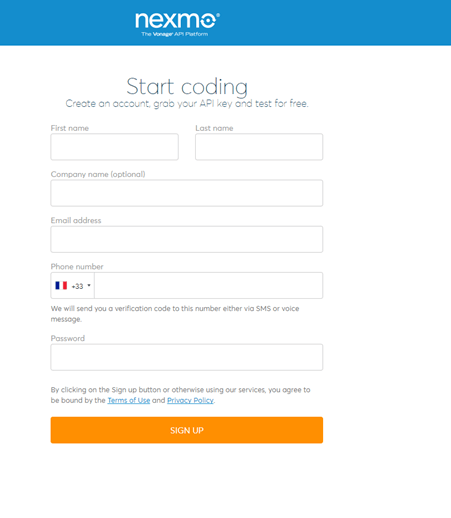
ساخت اکانت Nexmo
پس از نصب پکیج های Nexmo از NuGet حال باید برای اکانت Nexmo برای گرفتن گواهینامه ی API که به ما اجازه ی ارتباط با Nexmo API را می دهد، ثبت نام کنیم.

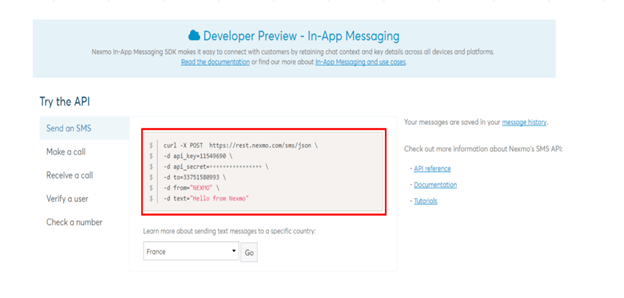
پس از ساخت موفقیت آمیز اکانت به صفحه ی زیر منتقل خواهیم شد.

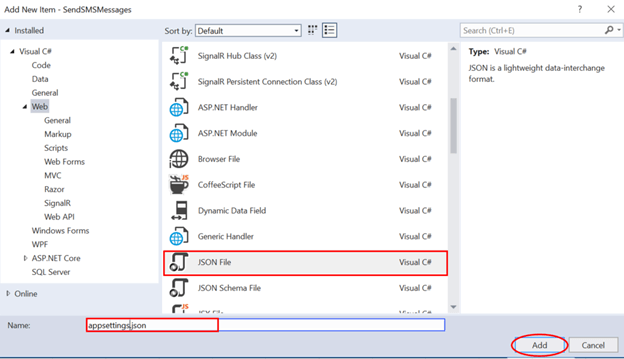
اضافه کردن فایل appsettings
در اینجا نیاز داریم که یک فایل JSON جدید به نام appsettings اضافه کنیم. حال در این فایل باید گواهینامه های API که در تصویر قبل تولید شدند را کپی و paste کنیم.

Appsettings.json
{
"appSettings": {
"Nexmo.UserAgent": "NEXMOQUICKSTART/1.0",
"Nexmo.Url.Rest": "https://rest.nexmo.com",
"Nexmo.Url.Api": "https://api.nexmo.com",
"Nexmo.api_key": "11549690",
"Nexmo.api_secret": "9c9e31d1d207a5da",
"NEXMO_FROM_NUMBER": "YOUR_PHONE_NUMBER"
}
}
ساخت یک controller
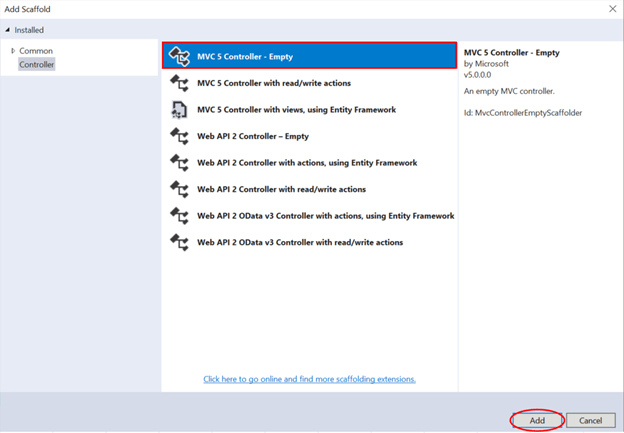
حال می خواهیم یک controller بسازیم. روی پوشه ی controllers راست کلیک کنید >> Add >> Controller >> MVC 5 Controller – Empty را انتخاب کنید >> روی Add کلیک کنید. در dialog بعدی نام Controller را SMSMessageController بگذارید و سپس روی Add کلیک کنید.


SMSMessageController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Nexmo.Api;
using SendSMSMessages.ViewModels;
namespace SendSMSMessages.Controllers
{
public class SMSMessageController : Controller
{
// GET: SMSMessage
public ActionResult Index()
{
return View();
}
[HttpGet]
public ActionResult SendMessage()
{
return View();
}
[HttpPost]
public ActionResult SendMessage(Message message)
{
var results = SMS.Send(new SMS.SMSRequest
{
from = Configuration.Instance.Settings["appsettings:NEXMO_FROM_NUMBER"],
to = message.To,
text = message.ContentMsg
});
return View();
}
}
}
همانطور که می توانید ببینید کنترلر SMSMessage شامل عملیات SendMessage که توسط [httpGet] ساخته شده و برای نشان دادن view مربوط SMSMessage.cshtml می باشد، است بنابراین ما SendMessage ساخته شده به وسیله ی ویژگی [httpPost] که مسئول ارسال SMS به یک شماره تلفن داده شده در شیئ message می باشد را داریم.
لازم به توضیح است که متد send شی های SMSRequest که شامل سه ویژگی اصلی (از ، به ، متن) میباشند را همانطور که در قطعه کد زیر نشان داده شده است، می پذیرد.
View model
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace SendSMSMessages.ViewModels
{
public class Message
{
public string To { get; set; }
public string ContentMsg { get; set; }
}
}
SendMessage.cshtml
@model SendSMSMessages.ViewModels.Message
@{
ViewBag.Title = "SendMessage";
}
<h2>Send Message</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Message</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.To, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.To, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.To, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.ContentMsg, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.ContentMsg, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ContentMsg, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Send SMS" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
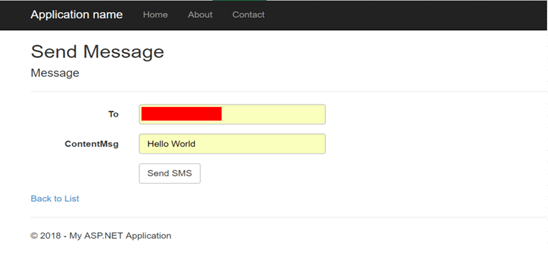
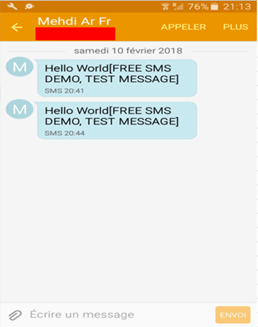
دمو
حال اپلیکیشن ما آماده است و می توانیم آن را اجرا کنیم و نتیجه را در مرورگر ببینیم.


آموزش asp.net mvc
- ASP.net MVC
- 5k بازدید
- 13 تشکر
