ویژگی های جدید Grid درBootstrap 4
شنبه 30 تیر 1397بوتاسترپ 4 تغییرات بسیار و ویژگیهای جدیدی را برای گریدبندی که همه با نسخه 3 آن آشنا هستیم، به ارمغان آورده است. حالا گرید جدید توسط flexbox قدرتمندتر شده است، بسیاری از کلاسهای سودمند تغییر نام دادهاند و XL breakpoint اضافه شده است.

1. اصول گرید
در حال حاضر همه میدانند گرید بوتاسترپ چگونه کار میکند. ما سطرها را به 12 قسمت مساوی، و ستونهایی در داخل آنها جدا میکنیم. هر ستون میتواند فضایی بین 1 تا 12 را بگیرد:
<div class="row"> <div class="col-xs-2">.col-xs-2</div> <div class="col-xs-4">.col-xs-4</div> <div class="col-xs-6">.col-xs-6</div> </div>
از لحاظ ساختاری چیزی تغییر نکرده است، گرید هنوز دارای سطرها و 12 ستون است. با این حال تغییرات در عرض نگهدارندهها (container) رخ داده است، و همچنین موارد کوچکی مثل تغییر نام .col-xs- به .col- که سادهتر شده است.
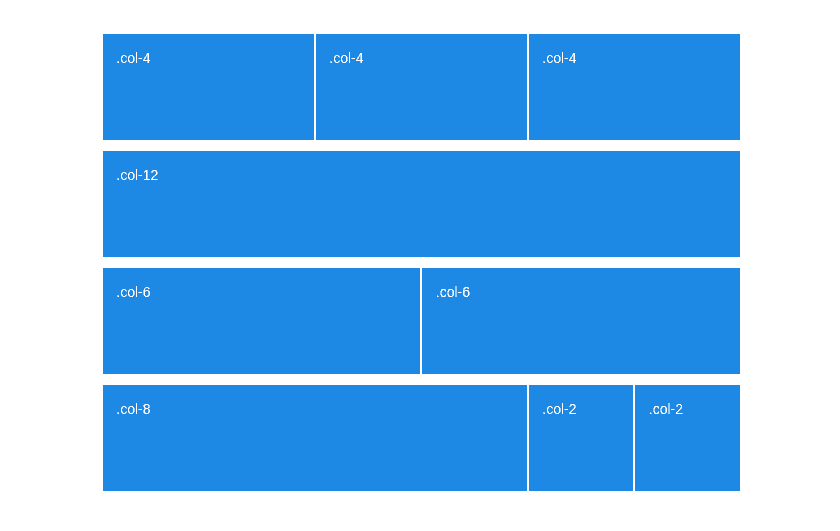
<div class="row"> <div class="col-2">.col-2</div> <div class="col-4">.col-4</div> <div class="col-6">.col-6</div> </div>
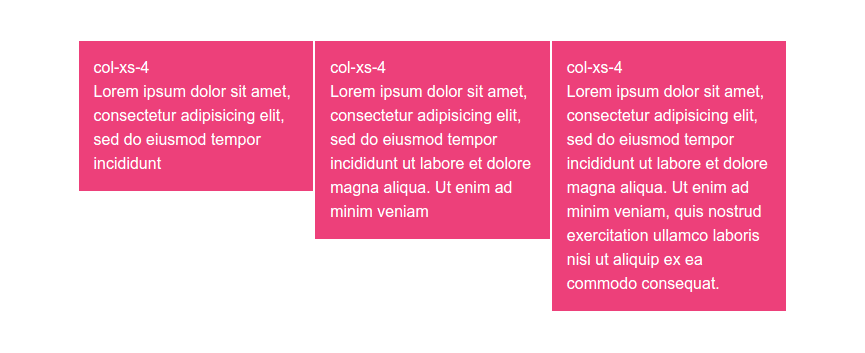
برای اینکه تغییرات را بهتر تصور کنید، ما یک نوع آزمایشی کنارهم از گریدهای flex جدید و non-flex قدیم آماده کردهایم. میتوانید آنها را در تصویر زیر بررسی کنید:

2. لایهبندی خودکار
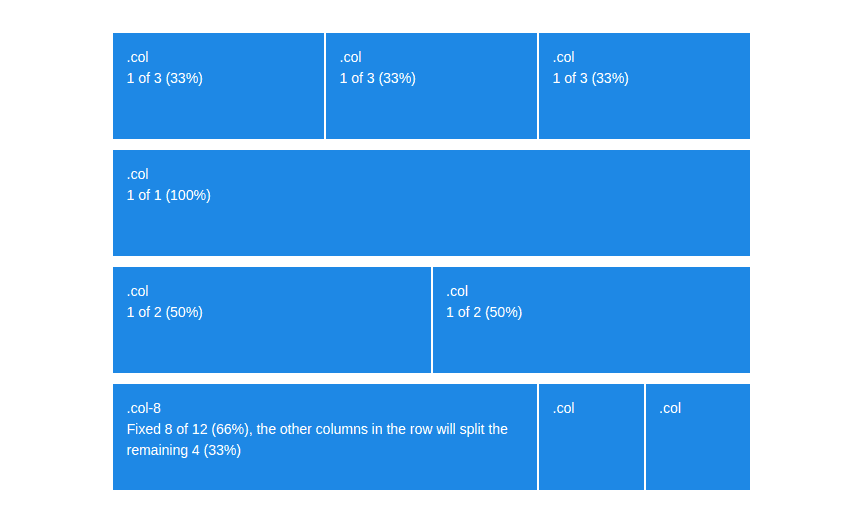
یکی از ویژگیهای جدید گرید بوت استرپ 4 حالت لایه بندی خودکار است. این روش به توسعهدهندگان اجازه میدهد اندازه ستونها را تعیین نکنند، و آنها به صورت خودکار در فضای موجود در آن سطر توزیع میشوند.
<div class="row">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
</div>
سایزبندی ستونها به صورت مساوی در فضای موجود انجام شده، و همواره تمام سطر پر میشود. اگر بخواهیم یک ستون بزرگتر یا کوچکتر باشد، میتوانیم با کلاس col-size. این کار را انجام دهیم.

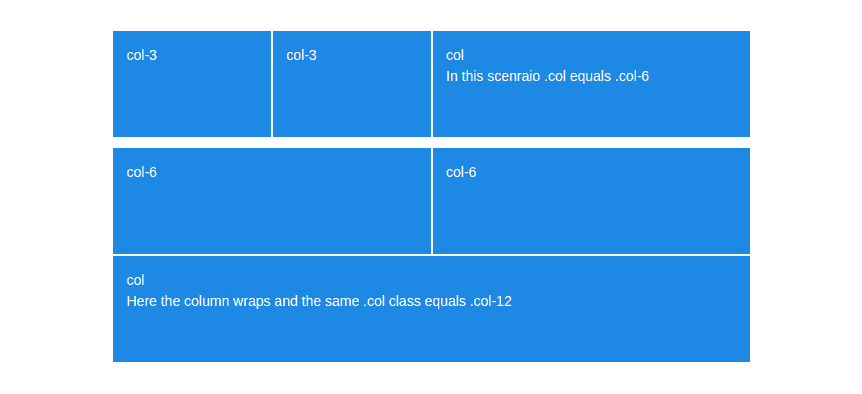
3. بستهبندی (Wrapping) ستون
وقتی مجموع همه ستونها در یک سطر بیشتر از 12 است، اولین ستون اضافی به خط بعد منتقل خواهد شد. این عمل به عنوان بستهبندی (Wrapping) ستون شناخته میشود و همانند شیوهای که در بوتاسترپ non-flexbox اجرا میشود کار میکند.
<div class="row"> <div class="col-6">.col-6</div> <div class="col-6">.col-6</div> <div class="col-3">.col-3, This column will move to the next line.</div> </div>
تنها چیزی که باید به آن توجه داشته باشید این است که وقتی از لایهبندی خودکار استفاده میکنید، یک ستون کوچک که فقط دو فضا را در بر میگیرد، بعد از بستهبندی میتواند تمام سطر را بگیرد.

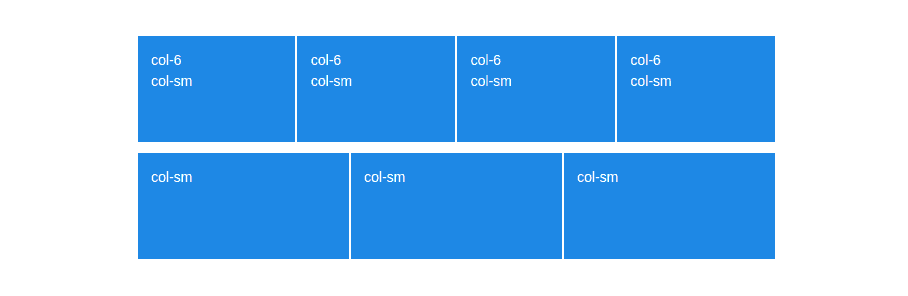
4. گرید ریسپانسیو
همانطور که در ابتدا ذکر شد، بوتاسترپ 4 دارای یک ردیف گرید جدید XL است. در حال حاضر انواع گرید همانند موارد زیر است:
خیلی کوچک (xs)، زیر 576px
کوچک (sm)، بین 576px و 768px
متوسط (md)، بین 768px و 992px
بزرگ (lg)، بین 992px و 1200px
خیلی بزرگ (xl)، بیشتر از 1200px
به غیر از این موارد، هیچ تغییری برای کار مربوط به ریسپانسیو صورت نگرفته است.

5. ارتفاع ستون
سیستم قدیمی گرید بر روی عناصر شناور ساخته شده بود و به همین دلیل هر ستون، با توجه به محتوایی که در آن قرار میگرفت، دارای ارتفاع متفاوتی بود.

در لایهبندی flexbox همه سلولهای موجود در سطر به اندازه ستونی که بیشترین محتوا را دارد، همتراز میشوند.

6. همترازی افقی
در بوتاسترپ قدیمی، موقعیت ستونها به صورت افقی از طریق یک سیستم offset انجام میشد. Offsetها مثل ستونهای خالی کار میکنند و به ما اجازه میدهند عناصر را به سمت راست حرکت دهیم (مثلا col-xs-offset-3. ستون را به اندازه سه فضا به سمت راست حرکت میدهد). این عمل میتواند کمی مزاحمت ایجاد کند زیرا ما باید فضای مورد نیاز را به صورت دستی تنظیم کنیم.
<div class="row">
<div class="col-xs-6 col-xs-offset-3">This column is now centered.</div>
</div>
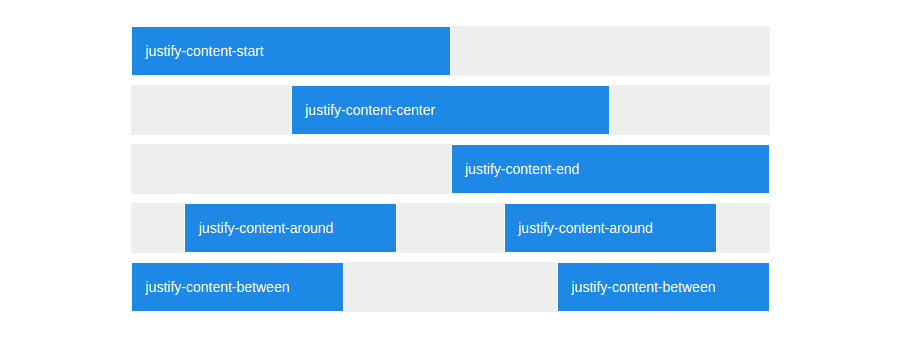
به لطف ویژگی justify-content ، موقعیت عمودی در flex-strap با افزودن کلاس آسان شده است.
<div class="row justify-content-center">
<div class="col-6">All columns in that row will be automatically centered.</div>
</div>
همچنین، اگر بخواهید از offsetها استفاده کنید، هنوز هم میتوانید این کار را به خوبی انجام دهید! فقط به خاطر داشته باشید که کلاسها با *-offset-xs. کوتاه شدهاند.

7. ترازبندی عمودی
هیچ گزینهای برای ترازبندی عمودی در گرید بوتاسترپ 3 وجود ندارد. تنها راه انجام هر نوع موقعیت عمودی استفاده از CSS سفارشی است که اغلب باعث شلوغکاری میشود.
از سوی دیگر، Flexbox در ترازبندی طرح عالی عمل میکند و دو روش برای موقعیت ستونهای عمودی به ما میدهد.
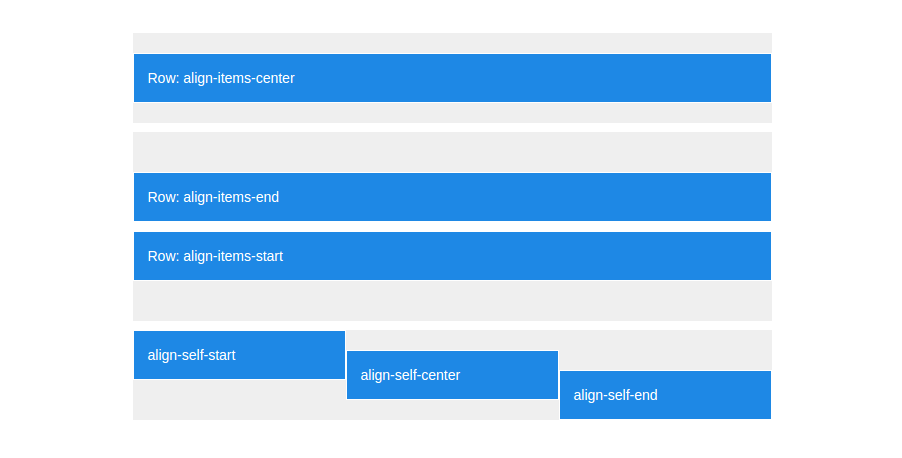
ترازبندی عمودی با مجموع rowها:
<div class="row align-items-center">
<div class="col">Middle</div>
</div>
<div class="row align-items-end">
<div class="col">Bottom</div>
</div>
<div class="row align-items-start">
<div class="col">Top</div>
</div>
ترازبندی ستونهای جداگانه بدون row:
<div class="row">
<div class="col align-self-start">Top</div>
<div class="col align-self-center">Middle</div>
<div class="col align-self-end">Bottom</div>
</div>

8. مرتبسازی ستونها
در گرید قدیمی، اگر میخواستیم ترتیب ستونها را عوض کنیم باید از push و pull استفاده میکردیم و به صورت دستی مقدار مناسب مکانها را تنظیم میکردیم تا به چپ و راست حرکت کنیم.
<div class="row">
<div class="col-xs-4 col-xs-push-8"> This column will move 8 spaces to the right. </div>
<div class="col-xs-8 col-xs-pull-4"> This column will move 4 spaces to the left.</div>
</div>
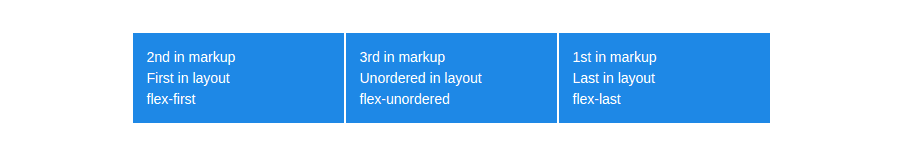
هر کسی که از flexbox استفاده کرده باشد میداند که دارای ویژگی order درونی است. توسعه بوتاسترپ از طریق سه کلاس مرتبسازی این کار را انجام میدهد:
flex-first.، اول نمایش داده میشود.
flex-last.، آخر نمایش داده میشود.
flex-unordered.، بین اولی و آخری نمایش داده میشود.
دیگر به محاسبات دستی نیاز نیست. اگر نیاز به ترتیبی بیشتر از 3 ستون داشته باشید (که به ندرت اتفاق میافتد) میتوانید از push&pull یا ویژگی order از طریق CSS استفاده کنید.

نتیجهگیری
با نگاه به نکاتی که در این مقاله ذکر شده است، کاملا واضح است که حرکت به سوی flexbox ویژگیهای عالی بسیاری را همراه دارد و سیستم گریدبندی را بسیار پیشرفتهتر و متنوعتر میسازد. تنها اشکال آن عدم پشتیبانی از IE9 و مرورگرهای قدیمی است (تمام کلاینتهای جدید سازگاری کامل با flexbox دارند)، اگر نیازی به پشتیبانی از این مرورگرها ندارید بسیار خوب است که به سمت آن بروید.
در این مقاله ما سیستم جدید گریدبندی بوتاسترپ 4 را معرفی کردیم. امیدواریم که این مطلب برای شما مفید بوده باشد.
- Web Design
- 3k بازدید
- 3 تشکر
