توسعه برنامههای وب با ASP.NET Core 2.0 و React ( بخش دوم)
دوشنبه 21 خرداد 1397دراین مقاله، بخش دوم این مجموعه در مورد توسعه وب برنامه مبتنی بر ASP.NET Core 2.0 و React است. در مقاله قبلی، شما یک برنامه Web API امن ایجاد کردید که لیستی از کتابها را با ASP.NET Core 2.0 ارائه میداد. در این مقاله یک برنامه کلاینت تک صفحهای (SPA) براساس React برای تحلیل این API ایجاد خواهید کرد.

میتوانید به کد نهایی کلاینت React در GitHub دسترسی داشته باشید.
ایجاد برنامه React
برنامه کلاینتی که میخواهید ایجاد کنید یک برنامه وب بر مبنای React است که از APIای که در بخش یک ساختید استفاده خواهید کرد. Web API لیستی از کتابها را برمیگرداند، اما از آنجایی که توکن مجوز دسترسی برای دریافت دادهها لازم است، شما با مسائل مربوط به احراز هویت و مجوز دسترسی مواجه خواهید شد.
باید با بوت استرپ کردن پایه برنامه React شروع کنید. چند مورد برای ایجاد برنامه React وجود دارد، مثل شروع از ابتدا؛ که با استفاده از یکی از چندین قالبهای boilerplateای موجود در وب، یا با استفاده از ابزار create-react-app میتوانید این کار را انجام دهید.
استفاده از ابزار create-react-app مزایای زیادی دارد:
1. برنامه React را فقط در چند دقیقه راهاندازی میکند.
2. برای استفاده از محیط توسعه آماده است که نیازی به پیکربندی پیچیده ندارد.
3. کاملا مستندسازی شده است.
4. این ابزار توسط خود تیم React توسعه یافته است و تضمین میکند بهترین روش برای کار با React در آن اعمال شده است.
اما این ابزار create-react-app چیست؟ این ابزار واسط خط فرمان (CLI) است که به شما اجازه میدهد یک SPA مبنی بر React را بدون نیاز به پیکربندی transpilerها، بررسیکنندههای سینتکس، bundlerهای ماژول، اجراکنندههای وظایف و سایر وظایف/ابزارهای مورد نیاز توسط توسعه جدید جاوااسریپت ایجاد کنید. این ابزار بر پایه Node.js است و میتواند با نوشتن دستور زیر روی دستگاه شما نصب شود:
npm install -g create-react-app
نکته: اگر Node.js و NPM را روی دستگاه توسعه خود نصب ندارید، به صفحه دانلود Node.js بروید و دستورالعملها را دنبال کنید.
بعد از اینکه create-react-app را نصب کردید، میتوانید با نوشتن دستور زیر در console window برنامه React خود را بسازید:
create-react-app react-auth0
این دستور فولدری به نام react-auth0 در پوشه جاری ایجاد میکند، همچنین در این پوشه تمام موارد مورد نیاز برای یک SPA کوچک مبنی بر React (که میتواند کار کند) را قرار خواهد داد. فرآیند ایجاد ممکن است چند دقیقه طول بکشد زیرا باید تعدادی از پکیجهای NPM که برای پروژه مورد نیاز است را دانلود کند.
بعد از اتمام راهاندازی برنامه، میتوانید آن را با دستورات زیر اجرا کنید:
# move into the new directory cd react-auth0 # start the development server npm start
پس از چند ثانیه، مرورگر پیشفرض شما باز خواهد شد و صفحه زیر را مشاهده خواهید کرد:

این بدان معناست که برنامه در حال کار است و آماده است تا شروع کنید.
ایجاد برنامه Auth0
از آنجایی که نیاز به دسترسی به Web API امن با Auth0 دارید، اولین کاری که باید انجام دهید این است که برنامه Auth0 را ایجاد و پیکربندی کنید. در بخش قبلی، از curl به عنوان برنامه Machine to Machine استفاده کردید. علاوه بر این، از همان نوع برنامه برای تست یکپارچهسازی استفاده کردید.
حالا شما یک کلاینت React SPA ایجاد میکنید. به این ترتیب، کلاینت شما به وسیله تعامل کاربر هدایت میشود. بنابراین باید به صفحه برنامهها و داشبورد Auth0 بروید و دکمه Create Application را بزنید.
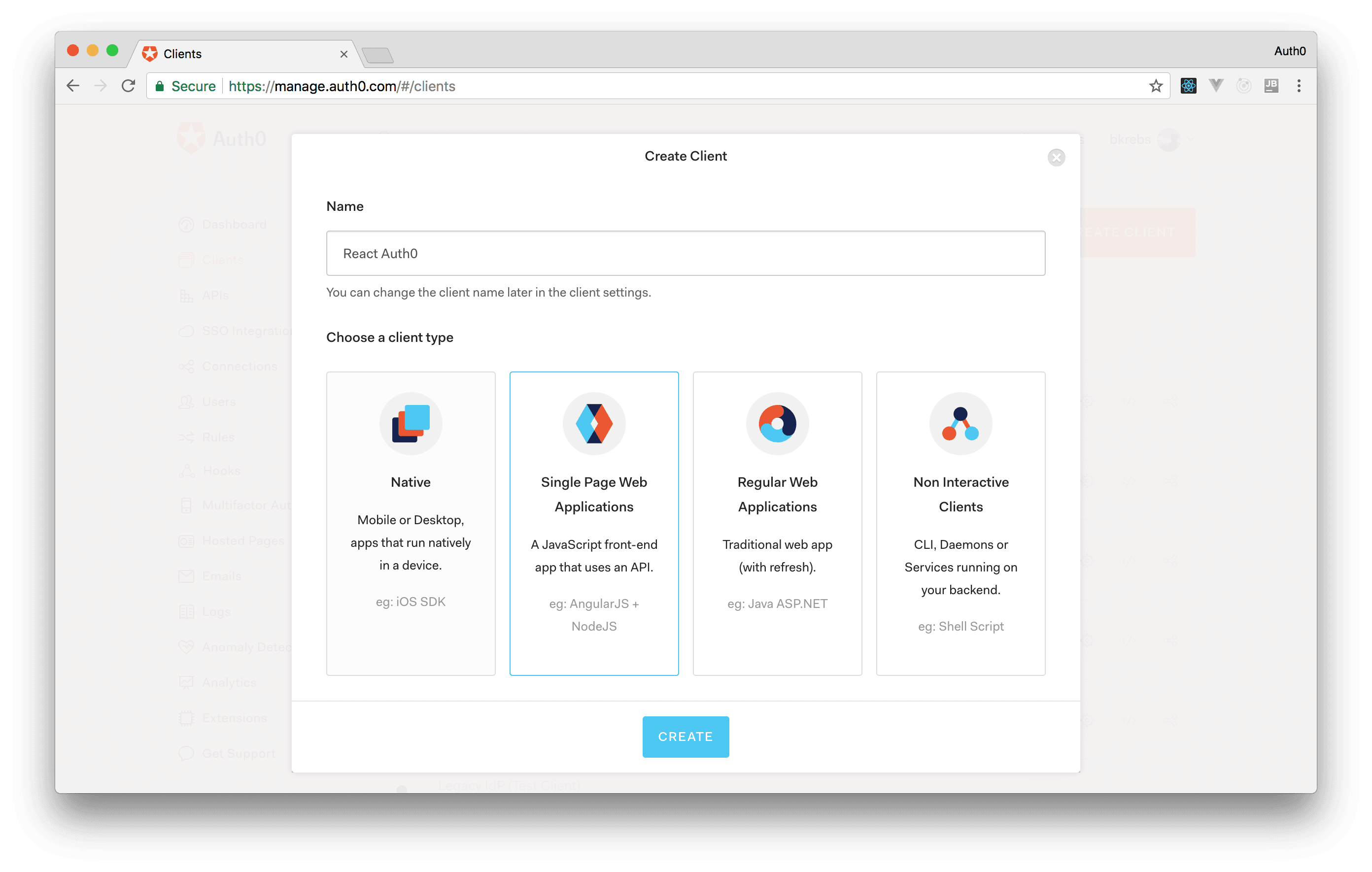
بعد از کلیک روی دکمه، داشبورد به شما فرمی میدهد که باید نام برنامه خود را تایپ کرده و نوع آن را انتخاب کنید. در این آموزش، میتوانید نام برنامه را React Auth0 گذاشته و نوع آن را هم Single Page Web Applications انتخاب کنید.

پس از آن میتوانید روی دکمه Create کلیک کنید. با کلیک روی آن داشبوری ایجاد خواهد شد که شما را به تبی به نام Quick Start درون برنامه جدیدتان هدایت میکند. از آنجا که قصد دارید نحوه ادغام برنامه React با ASP.NET Core 2.0 API را در این آموزش یاد بگیرید، نیازی نیست که دستورالعملها را دنبال کنید. در حال حاضر آنچه که باید انجام دهید این است که در تب Settings فیلد URLهای بازگشتی مجاز را با http://localhost:3000 تنظیم کنید.

ادغام برنامه React با Auth0
حالا که یک برنامه Auth0 ایجاد کردهاید، آمادهاید تا برنامه React خود را با Auth0 ادغام کنید.
در اولین مرحله، باید پکیج auth0.js NPM را نصب کنید. میتوانید این کار را با تایپ کردن دستور زیر در پوشه روت پروژه خود انجام دهید:
npm install --save auth0-js
کاربران شما از طریق صفحه ورود هاست Auth0 احراز هویت میشوند. این روش سادهترین و امنترین راه برای امنیت برنامه شماست. به طور خلاصه، این سرویس کاربران را به صفحه ورود هاست توسط Auth0 هدایت میکند که در آن فرآیند احراز هویت اتفاق میافتد. پس از آن، کاربران با استفاده از توکنهایی که میتوانند برای استخراج اطلاعات حساس از ASP.NET Core 2.0 API شما استفاده کنند، دوباره به برنامه شما هدایت میشوند.
بعد از نصب پکیج auth0-js، باید فایلی به نام Auth0Config.js در پوشه src برنامه React خود ایجاد کنید. محتوای زیر را به این فایل اضافه کنید:
export const AUTH_CONFIG = {
domain: 'YOUR_AUTH0_DOMAIN',
clientID: 'YOUR_CLIENT_ID',
redirectUri: 'http://localhost:3000',
audience: 'https://onlinebookstore.mycompany.com'
};
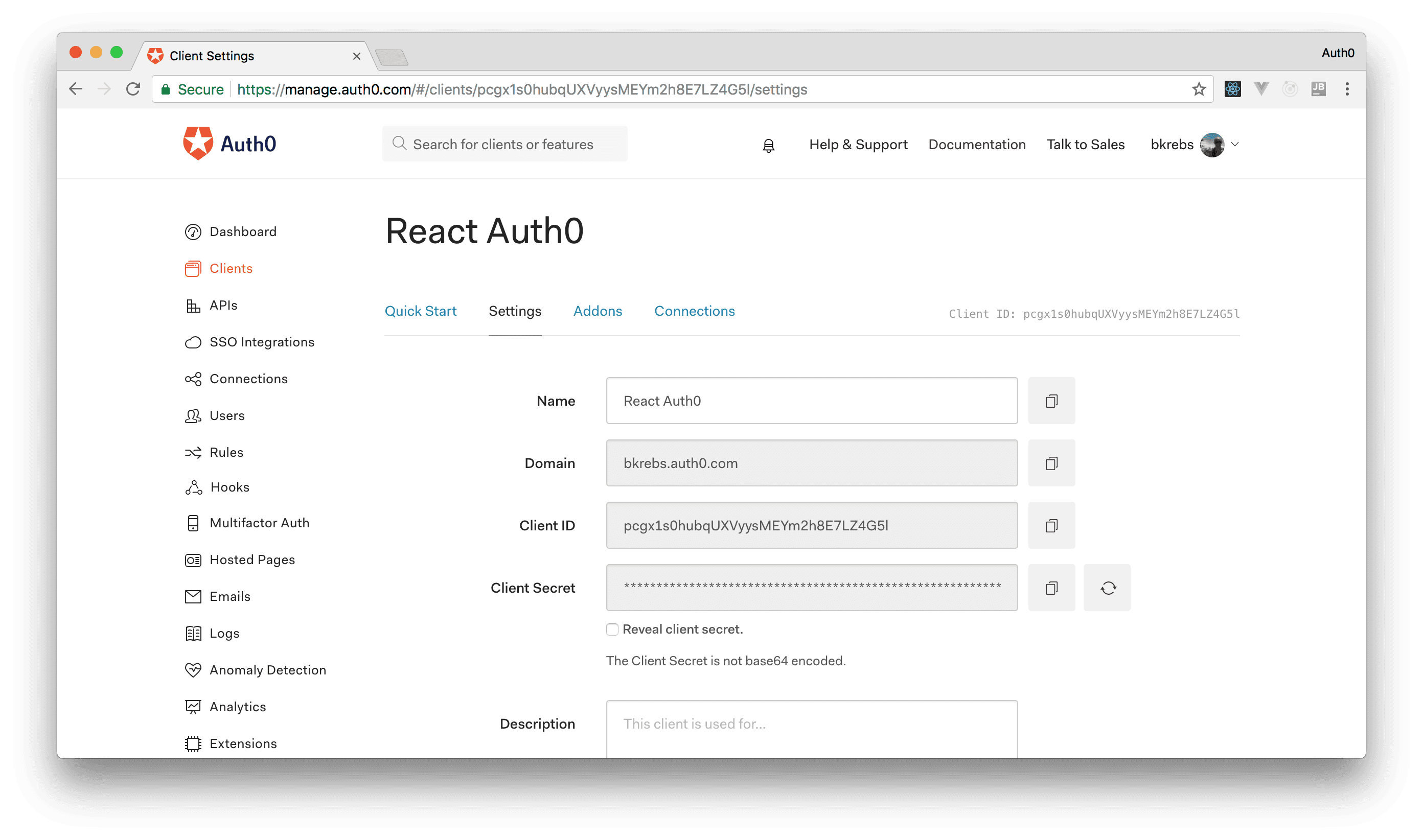
همانطور که میبینید، شما شیءای را که شامل خواص پیکربندی برنامه Auth0 در این فایل است را تعریف کردهاید. توجه داشته باشید که باید YOUR_AUTH0_DOMAIN و YOUR_CLIENT_ID را با مقادیر مربوط به برنامه Auth0 خود جایگزین کنید. بنابراین به صفحه برنامهها در مدیریت داشبورد Auth0 رجوع کنید، برنامهای که در بخش قبل ایجاد کردهاید را انتخاب کنید، تب Settings را انتخاب کنید، و از مقادیر Client ID و Domain برای جایگزینی این متغیرها استفاده کنید.
این فایل همچنین شامل دو ویژگی دیگر نیز هست:
1. redirectUri: این ویژگی حاوی URLای است که کاربران شما را پس از فرآیند احراز هویت به آن هدایت میکند. در حال حاضر، شما صفحه اصلی برنامه React خود را تنظیم کردهاید. با این حال، به زودی آن را تغییر خواهید داد.
2. audience: این ویژگی شامل تعیینکننده (identifier) منحصربهفرد Auth0 API است که در اول این مقاله ایجاد کردید.
ایجاد سرویس احراز هویت
حالا باید ماژول جاوااسکریپت دیگری ایجاد کنید. این ماژول را در یک فایل جدید به نام AuthService.js در پوشه src با کد زیر تعریف خواهید کرد:
import auth0 from 'auth0-js';
import { AUTH_CONFIG } from './Auth0Config';
export default class AuthService {
auth0 = new auth0.WebAuth({
domain: AUTH_CONFIG.domain,
clientID: AUTH_CONFIG.clientID,
redirectUri: AUTH_CONFIG.redirectUri,
audience: AUTH_CONFIG.audience,
responseType: 'token id_token',
scope: 'openid'
});
login() {
this.auth0.authorize();
}
}
همانطور که میبینید، فضای نام auth0 از پکیج auth0-js و شیء AUTH_CONFIG از ماژول تعریفشده در بخش قبلی وارد شدهاند. سپس از سازنده ()auth0.WebAuth برای ایجاد نمونهای از کلاینت auth0 استفاده میکنید. برای ایجاد این نمونه، ویژگیهای برنامه Auth0 خود را به این سازنده ارائه میدهید. علاوه بر این ویژگیها، مقادیری برای ویژگی responseType (که نوع پاسخی که از سرور مجوز دسترسی میخواهید را تعریف میکند) و برای scope (که تعریف میکند شما منتظرید سرور sub claim بازگشتی را به برنامهیتان ارسال کند) ارائه میدهید.
در نهایت، متد ()login را تعریف میکنید که ()auth0.authorize را بستهبندی (wrap) میکند.
با این کار، حالا آمادهاید تا از کلاس AuthService در برنامه خود استفاده کنید. بنابراین فایل App.js را باز کرده و کد خود را با کد زیر عوض کنید:
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
import AuthService from './AuthService';
class App extends Component {
constructor() {
super();
this.authService = new AuthService();
}
render() {
this.authService.login();
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
</div>
);
}
}
export default App;
در این نسخه جدید، شما کلاس AuthService را وارد کردید، یک سازنده به کامپوننت App اضافه کردید، و نمونهای از AuthService ساختید. پس از آن تعریف کردید که برنامه شما هنگام رندر کردن (مثلا فراخوانی متد ()login در متد ()render کامپوننت) فرآیند احراز هویت را راهاندازی کند.
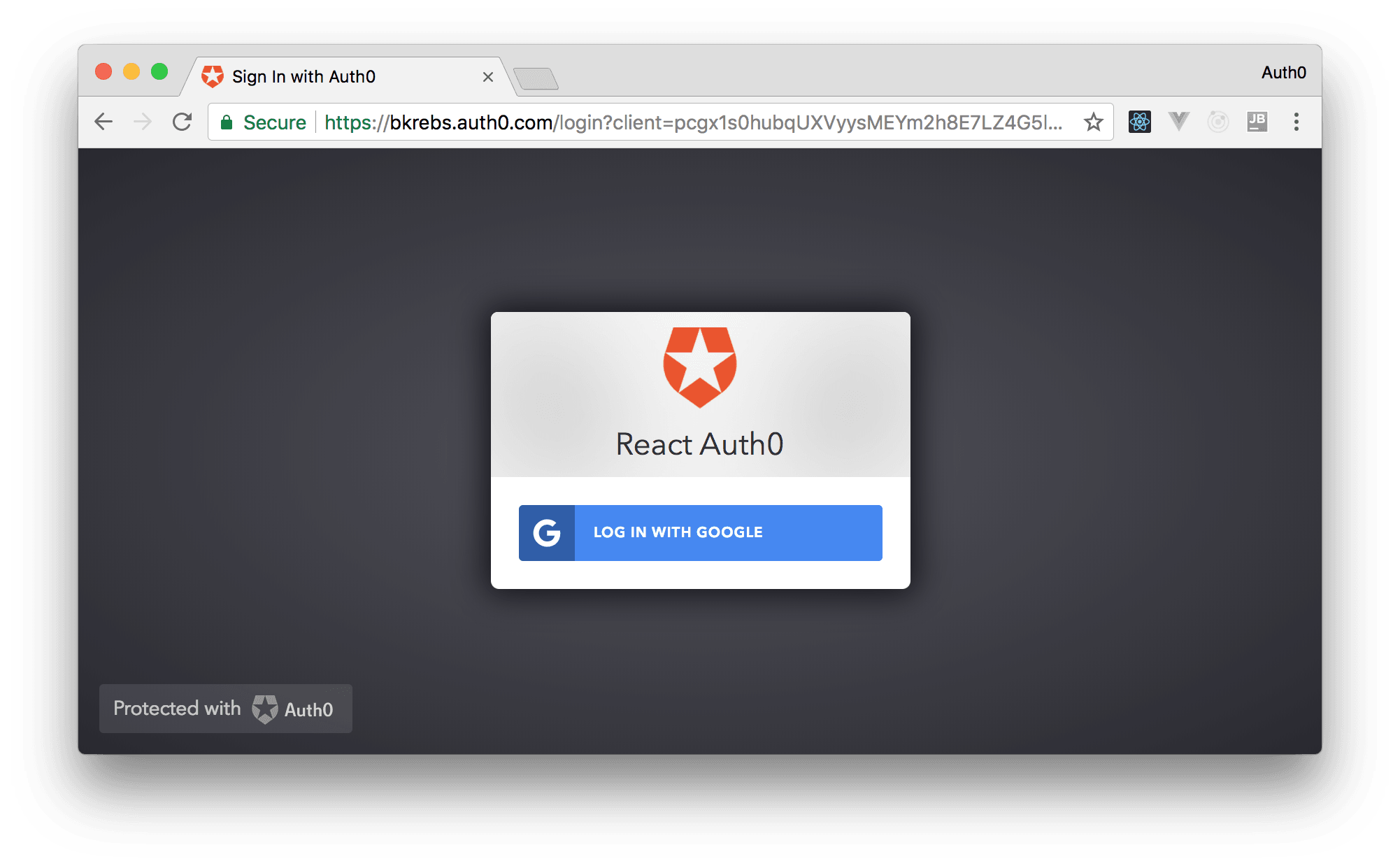
حالا وقتی برنامه را اجرا کنید، دیگر صفحه اصلی create-react-app را مشاهده نخواهید کرد، در عوض صفحه ورود هاست Auth0 را میبینید که همانند تصویر زیر است:

ایجاد کاربران برای برنامه React
ممکن است تعجب کنید: چطور میتوانید کاربران مجاز را به برنامه خود اضافه کنید؟ با Auth0 دو گزینه دارید. مورد اول که رایجترین گزینه است، این است که اجازه دهید بازدیدکنندگان خودشان توسط ارائه فرم ثبتنام که Auth0 نشان میدهد یا با انتخاب یکی از ارائهدهندگان تشخیص هویت چندگانه که به راحتی میتوانید در برنامه Auth0 خود تنظیم کنید، ثبتنام کنند.
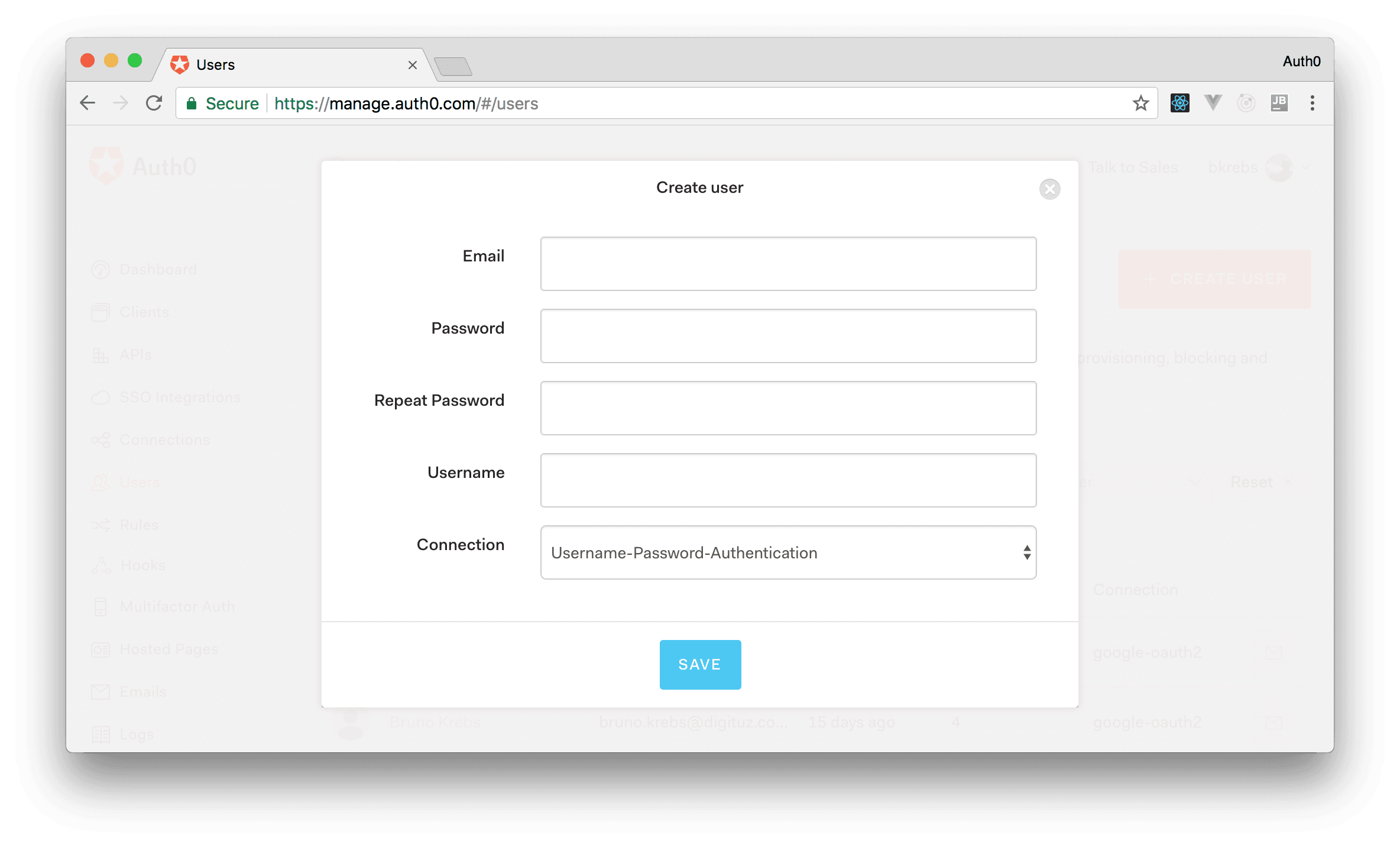
گزینه دوم این است که کاربران از طریق داشبورد Auth0 به صورت دستی ثبتنام کنند. میتوانید این کار را با رفتن به صفحه Users در مدیریت داشبورد Auth0 انجام دهید. در آنجا باید روی دکمه Create User در گوشه سمت راست بالا کلیک کنید. این کار باعث می شود داشبورد فرمی را نشان دهد که اعتبار کاربری جدید را ارائه دهید.

مدیریت Sessionها در برنامه React
تا اینجا شما فقط برنامهای را دارید که وقتی کاربران به صفحه اصلی دسترسی پیدا میکنند، به صفحه ورود هاست Auth0 هدایت میشوند.
حتی اگر کاربران قبلا احراز هویت شده باشند، صفحه اصلی شما آنها را دوباره به صفحه ورود هاست Auth0 هدایت میکند. این عمل رخ می دهد زیرا برنامه شما یک درخواست بدون شرط برای احراز هویت کاربر دارد. برای رفع این حلقه بینهایت، نیاز به شیوهای برای ردیابی کاربرانی که احراز هویت شدهاند و نشدهاند، دارید. به عبارت دیگر، باید session کاربران را روی برنامه React خود کنترل کنید.
برای انجام این کار، باید چند متد در کلاس AuthService اضافه کنید:
export default class AuthService {
// ...
handleAuthentication(history) {
this.auth0.parseHash((err, authResult) => {
if (authResult && authResult.accessToken && authResult.idToken) {
this.setSession(authResult);
history.push("/");
} else if (err) {
console.log(err);
}
});
}
setSession(authResult) {
let expiresAt = JSON.stringify((authResult.expiresIn * 1000) + new Date().getTime());
localStorage.setItem('access_token', authResult.accessToken);
localStorage.setItem('id_token', authResult.idToken);
localStorage.setItem('expires_at', expiresAt);
}
isAuthenticated() {
let expiresAt = JSON.parse(localStorage.getItem('expires_at'));
return new Date().getTime() < expiresAt;
}
}
متد اول، به نام ()handleAuthentication، نتیجه احراز هویت از صفحه ورود Auth0 را با استفاده از متد auth0.parseHash() ارائه شده توسط کتابخانه auth0-js تحلیل میکند. اگر نتیجه معتبری دریافت شود، یک session جدید ایجاد میشود و کاربر به صفحه اصلی برنامه شما هدایت میشود. متد ()handleAuthentication از پارامتر history برای هدایت کاربران شما استفاده میکند. علاو بر این متد ()handleAuthentication متد ()setSession را فراخوانی میکند تا یک session جدید ایجاد کند. در واقع این متدی است که اطلاعات در مورد کاربر جاری را ذخیره میکند تا برنامه react شما بتواند بررسی کند که آیا این session یک session فعال است یا نه.
همانطور که میبینید، ()setSession اطلاعات session را در localStorage مرورگر ذخیره میکند. این بدان معناست که اطلاعات کاربر حتی اگر مرورگر را ببندد حفظ میشود. اگر رفتار متفاوتی را میخواهید، میتوانید این اطلاعات را در sessionStorage ذخیره کنید، به طوری که مرورگر اطلاعات مربوط به session را هنگام بسته شدن پاک میکند.
آخرین متد، به نام ()isAuthenticated، بررسی میکند آیا اطلاعات session ذخیره شده در localStorage هنوز معتبر است.
افزودن مسیریابی (Routing) به برنامه React
قبل از استفاده از متدهای جدید، باید پشتیبانی Routing را به برنامه خود اضافه کنید. این کار به شما اجازه میدهد تا مسیر ایجاد session را از نقطه واقعی دسترسی برنامه جدا کنید. به عبارت دیگر، شما باید URL دیگری را تعیین کنید که سرویس احراز هویت (Auth0) کاربران شما را به آنجا هدایت کند.
برای انجام این کار، باید URL بازگشتی دیگری را در پیکربندی برنامه Auth0 خود ارائه دهید. بنابراین، به صفحه Applications در مدیریت داشبورد Auth0 بروید، برنامه خود را مجددا انتخاب کنید و مقادیر را در فیلد URLهای بازگشتی مجاز به http://localhost:3000/startSession تغییر دهید.
با استفاده از این تنظیمات شما به Auth0 میگویید که URL ارائهشده مکان معتبری برای هدایت کاربران پس از فرآیند احراز هویت است. این کار یک اقدام امنیتی برای هدایت مجدد غیرمجاز است.
همچنین باید URLبازگشتی جدیدی را در فایل Auth0Config.js تعیین کنید:
export const AUTH_CONFIG = {
domain: 'YOUR_AUTH0_DOMAIN',
clientID: 'YOUR_CLIENT_ID',
redirectUri: 'http://localhost:3000/startSession',
audience: 'https://onlinebookstore.mycompany.com'
}
این تنظیمات برنامه شما را برای اطلاعرسانی Auth0 پیکربندی میکند که کاربر پس از فرآیند احراز هویت باید به این URL هدایت شود.
سپس میتوانید پشتیبانی routing را به برنامه React خود با نصب react-router اضافه کنید. برای انجام این کار، دستور زیر را در پوشه روت پروژه بنویسید:
npm install --save react-router-dom
حالا میتوانید routing را برای برنامه React خود پیکربندی کنید.
اولین کاری که باید انجام دهید این است که کد index.js را همانند دستور زیر تغییر دهید:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
import {BrowserRouter} from 'react-router-dom';
ReactDOM.render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.getElementById('root'));
registerServiceWorker();
در اینجا، کامپوننت BrowserRouter را از ماژول react-router-dom وارد کرده و کامپوننت App را در آن قرار دهید. این امر به کامپوننت App قابلیت routing را میدهد.
تکمیل ویژگی مدیریت Session
با تمام آمادهسازیهای قبلی، میتوانید کد کامپوننت App را با دستور زیر جایگزین کنید:
import React, { Component } from 'react';
import './App.css';
import AuthService from './AuthService';
import {Switch, Route} from 'react-router-dom';
import Home from './Home'
class App extends Component {
constructor() {
super();
this.authService = new AuthService();
}
renderHome() {
let resultComponent = <Home auth={this.authService}/>;
if (!this.authService.isAuthenticated()) {
this.authService.login();
resultComponent = <div><p>Redirecting to the authentication service...</p></div>
}
return resultComponent;
}
startSession(history) {
this.authService.handleAuthentication(history);
return <div><p>Starting session...</p></div>;
}
render() {
return (
<div className="App">
<header className="App-header">
<h1 className="App-title">My Bookstore</h1>
</header>
<Switch>
<Route exact path="/" render={() => this.renderHome()}/>
<Route path="/startSession" render={({history}) => this.startSession(history)}/>
</Switch>
</div>
);
}
}
export default App;
تغییرات اصلی در این فایل مربوط به تعریف دو مسیر با استفاده از کامپوننتهای Switch و Route ارائهشده توسط ماژول react-router-dom هستند. بنابراین شما مسیر صفحه اصلی (که منطبق با مسیر روت است) و مسیر ایجاد session (که منطبق با مسیر startSession/ است) را دارید. هر دو مسیر با توابع رندر map شدهاند.
مسیر ایجاد session با تابعی مپ شده است که متد فراخوانی شده ()startSession را به عنوان پارامتر به history مرورگر ارسال میکند. متد ()startSession متد ()handleAuthentication از کلاس AuthService را فراخوانی میکند. این متد یک عنصر در حال انتظار React را بازمیگرداند که در حالی که فرآیند آسکرون (asynchronous) در حال اجراست نشان داده میشود.
مسیر صفحه اصلی با تابعی مپ شده است که متد ()renderHome را فراخوانی میکند. متد ()renderHome کامپوننت Home را در صورت احراز هویت کاربر باز میگرداند. در غیر این صورت متد ()login را فراخوانی کرده و یک عنصر در حال انتظار React را باز میگرداند.
حالا کاربران شما احراز هویت شده و به محتوای کامپوننت Home هدایت میشوند.
اتصال برنامه و Web API امن
برای تکمیل فرآیند احراز هویت، باید کامپوننت Home React را ایجاد کنید. شما از این کامپوننت برای اتصال کلاینت خود به Web API ارائه لیست کتابها استفاده میکنید. بنابراین فایلی به نام Home.jsx در پوشه /src/. با کد زیر ایجاد کنید:
import React from 'react';
import './Home.css'
class Home extends React.Component {
constructor() {
super();
this.state = {bookList: []};
}
componentDidMount() {
fetch("/api/books", {headers: new Headers({
"Accept": "application/json" })})
.then(response => response.json())
.then(books => this.setState({bookList: books}))
.catch(error => console.log(error))
}
render() {
let bookList = this.state.bookList.map((book) =>
<li><i>{book.author}</i> - <h3>{book.title}</h3></li>);
return <ul>
{bookList}
</ul>;
}
}
export default Home;
در سازنده، وضعیت اولیه کامپوننت را تعریف میکنید. این وضعیت در متد ()render استفاده خواهد شد تا دادههای موجود در ویژگی booklist خود را به عنوان لیست نامرتب HTML نشان دهد. این قبیل اطلاعات با فراخوانی api/books/ از طریق ()fetch پس از نصب کامپوننت روی DOM (componentDidMount) پس گرفته میشوند.
همچنین به ایمپورت stylesheetی Home.css توجه کنید. ایمپورت کردن فایل CSS به ماژول جاوااسکریپت ممکن است کمی عجیب به نظر برسد، زیرا با کد جاواسکریپت زیاد مواجه می شوید. با این حال به لطف محیط توسعه ارائه شده توسط create-react-app، میتوانید از سینتکس مشابهی حتی برای فایلهای CSS استفاده کنید. به شما اجازه میدهد تا از این روند درون کامپوننت React خود، کلاسها و دیگر قوانین تعریف شده در فایل CSS استفاده کنید. همچنین به شما اجازه میدهد استایلهای خاص کامپوننت را به تعریف کامپوننت خودش محصور کنید.
برای تعریف این قوانین CSS، فایل Home.css را در پوشه /src/. با دستور زیر ایجاد کنید:
ul {
list-style-type: none;
text-align: left;
margin-left: 20%;
}
ul h3 {
display: inline;
}
اگر حالا سعی کنید برنامه را اجرا کنید، متوجه خواهید شد که کامپوننت Home هنوز کار نمیکند. با توجه به سیاست اعمالشده توسط مرورگرها، برنامه React نمیتواند یک درخواست HTTP را به یک سرور در یک دامنه دیگر بدون پیکربندی مناسب ارسال کند.
در صورتی که دستورالعملهای بخش یک این مجموعه را دنبال کرده باشید، باید برنامه React خود را برای فراخوانی برنامه Web API فعال کنید. در حقیقت هر دو برنامه وب هستند ولی روی پورتهای متفاوت اجرا می شوند: برنامه React روی پورت 3000 اجرا میشود در حالی که Web API روی پورت 63939 اجرا می شود.
در محیط توسعه، میتوانید ارتباط بین دو برنامه را فقط با افزودن مقدار proxy در فایل package.json file فعال کنید، همانطور که در زیر نشان داده شده است:
{
"name": "react-auth0",
"version": "0.1.0",
"private": true,
"proxy": "http://localhost:63939",
...
}
در محیط تولید، باید رویکرد متفاوتی را اتخاذ کنید، مثل قرار دادن دو برنامه تحت همان دامنه، با فعال کردن CORS، یا با افزودن یک پروکسی معکوس.
حتی با این تغییر، هنوز قادر به دریافت اطلاعات از Web API نیستید، زیرا محفوظ شده است و ما نیاز به ارائه توکن دسترسی داریم. بنابراین کلاس AuthService را با افزودن متدی که توکن دسترسی مربوط به session جاری را بازمیگرداند، افزایش میدهید:
export default class AuthService {
...
getAccessToken() {
const accessToken = localStorage.getItem('access_token');
if (!accessToken) {
throw new Error('No access token found');
}
return accessToken;
}
}
حالا شما از متد جدید برای دریافت توکن دسترسی استفاده خواهید کرد و آن را به Web API به عنوان هدر مجوز ارسال کنید، همانطور که در کد زیر نشان داده شده است:
componentDidMount() {
const accessToken = this.props.auth.getAccessToken();
fetch("/api/books", {headers: new Headers({
"Accept": "application/json",
"Authorization": `Bearer ${accessToken}`
})})
.then(response => response.json())
.then(books => this.setState({bookList: books}))
.catch(error => console.log(error))
}
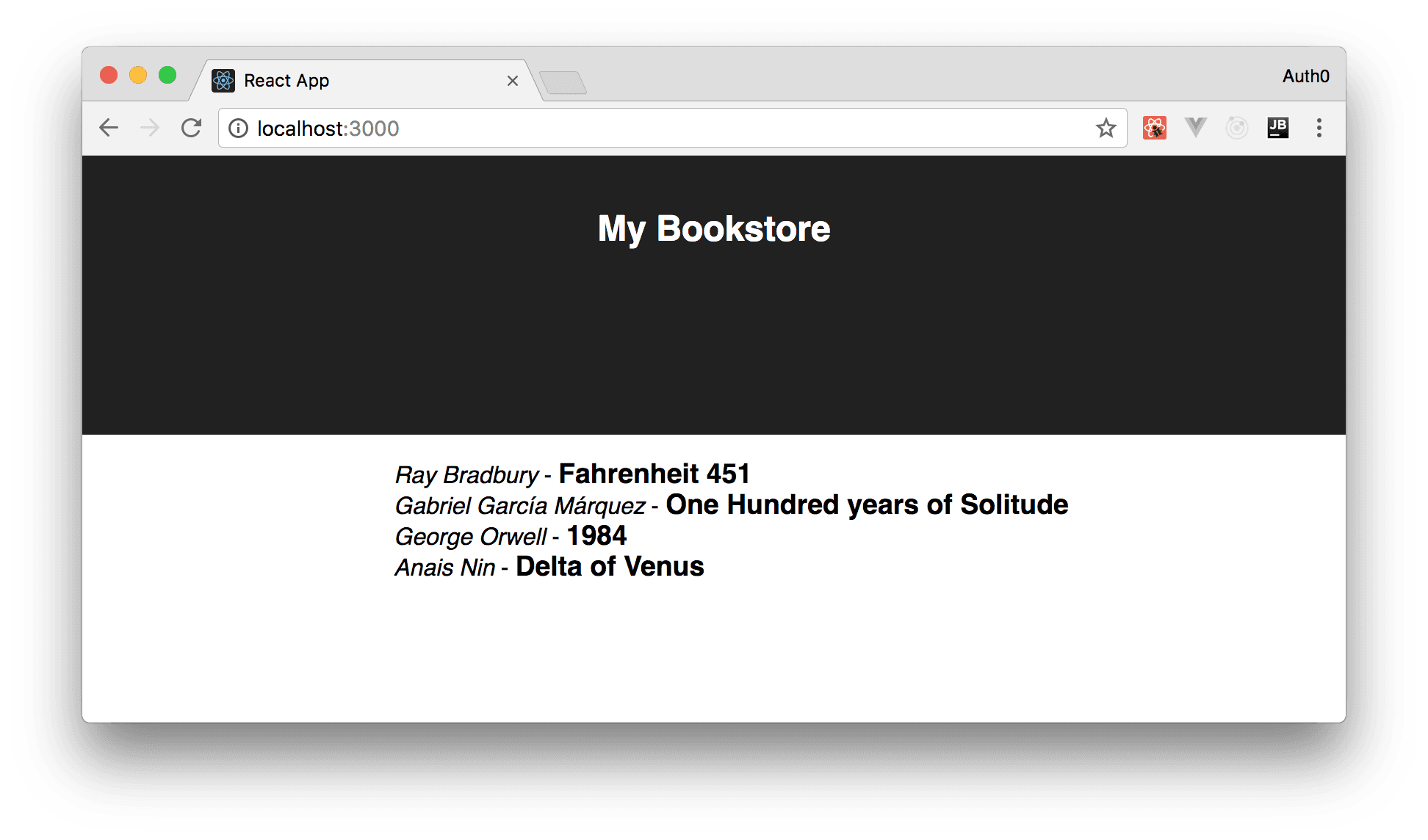
درنهایت، حالا میتوانید لیست کتابها را به دست آورده و آنها را نمایش دهید:

مدیریت خروج (Logout)
درنهایت شما دکمه خروج را اضافه خواهید کرد تا به کاربر اجازه دهید با زدن آن از برنامه خارج شود. برای انجام این کار، متد logout() را به کلاس AuthService اضافه کنید، همانند دستور زیر:
export default class AuthService {
// ...
logout() {
localStorage.removeItem('access_token');
localStorage.removeItem('id_token');
localStorage.removeItem('expires_at');
window.location.href = '/';
}
}
این متد به راحتی اطلاعات session را از localStorage حذف کرده و کاربر را به صفحه روت هدایت میکند.
این متد را در کامپوننت App مانند کد زیر استفاده کنید:
class App extends Component {
// ...
createLogoutButton() {
let button = null;
if (this.authService.isAuthenticated()) {
button = <button onClick={()=>this.authService.logout()}>Logout</button>;
}
return button;
}
render() {
let logoutButton = this.createLogoutButton();
return (
<div className="App">
<header className="App-header">
{logoutButton}
<h1 className="App-title">My Bookstore</h1>
</header>
<Switch>
<Route exact path="/" render={() => this.renderHome()}/>
<Route path="/startSession" render={({history}) => this.startSession(history)}/>
</Switch>
</div>
);
}
}
در اینجا، وقتی کاربر احراز هویت میشود، یک عنصر Reactی logoutButton اضافه میشود تا کامپوننت App را علامتگذاری کند. وقتی دکمه کلیک میشود متد logout() را فراخوانی کرده، به کاربر اجازه میدهد اطلاعات session را حذف کند. در پایان، کاربر نامعتبر شما به URL روت برنامه هدایت خواهد شد.
خلاصه
در بخش دوم این مجموعه، شما کلاینتی مبتنی بر React برای برنامه Web API پیاده شده در بخش یک را ایجاد کردید. نحوه پیکربندی کلاینت در داشبورد Auth0 و نحوه ادغام کد آن با کتابخانه auth0-js را بررسی کردید. سپس کلاینت React را به Web API متصل کردید و درنهایت لیست کتابهای بازگشتی توسط سرور را نمایش دادید. در صورت نیاز، میتوانید کد نهایی را از GitHub دانلود کنید.
- Asp.Net Core
- 2k بازدید
- 3 تشکر
