اضافه کردن Swagger در ASP.NET Core 2.0 Web API
پنجشنبه 28 تیر 1397Swagger یک ابزار خوب برای آزمایش API های RESTFul است. پس از یکپارچه سازی، یک UI ساده برای لیست کردن اکشن های API و ارائه ی جزئیات در رابطه با درخواست ها و پاسخ ها ی اشیاء برای هر اکشن API ، ساخته می شود. تجمیع با ASP.NET Core 2.0 بسیار ساده است و تلاش زیادی نیاز ندارد. Swagger همچنین شخصی سازی های گوناگونی متناسب با نیاز های شما ارائه می دهد. بنابراین در این مقاله می خواهیم درباره ی اضافه کردن Swagger به ASP.NET Core 2.0 Web API صحبت کنیم.

تست WEB API ها یک چالش است و به ابزار های قسمت سوم مختلف برای تست صحیح و کارآمد، وابستگی دارد اما swagger این کار را آسان می کند. Swagger یک نمایش UI از RESTful API شما است. Swagger UI به هرکسی چه در تیم توسعه هستند و چه کاربر نهایی هستند امکان بصری سازی و تعامل با منابع API را بدون هیچ منطق پیاده سازی، می دهد این کار به صورت خودکار از طریق تعریف های Swagger با اسناد بصری ، پیاده سازی می شود و همچنین پیاده سازی را برای back-end و مصارف سمت کلاینت ساده می کند. پیش تر من درباره ی اضافه کردن swagger با ASP.NET Core پستی را به اشتراک گذاشته ام اما مطالب پیشین به دلیل تغییرات جدید در ASP.NET Core 2.0 دیگر با ASP.NET Core 2.0 کار نمی کنند بنابراین در این پست طبق تغییرات جدید ASP.NET Core 2.0 اضافه کردن Swagger به ASP.NET Core 2.0 Web API را بررسی خواهیم کرد.
اضافه کردن Swagger به ASP.NET Core 2.0 Web API
یک پروژه ی ASP.NET Core 2.0 WEB API بسازید و پکیج nuget به نام Swashbuckle.AspNetCore را نصب کنید. Swashbuckle شامل سه پکیج است Swagger generator ، middleware برای نشان دادن Swagger تولید شده به عنوان نقاط پایانی JSON و middleware برای نشان دادن یک swagger-ui که توسط نقاط پایانی ایجاد شده اند، می باشد. تمام این موارد می توانند از طریق پکیج چندگانه ی Swashbuckle.AspNetCore به صورت زیر نصب شوند:
PM > Install-Package Swashbuckle.AspNetCore
template پیش فرض، ValuesContoller را با اکشن متد API برای همه ی افعال HTTP دارد. در این پست از همین template برای نشان دادن Swagger UI استفاده خواهیم کرد.
فایل Startup.cs را برای اضافه کردن سرویس swagger به middleware مانند زیر باز کنید:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v1",
Title = "My API",
Description = "My First ASP.NET Core Web API",
TermsOfService = "None",
Contact = new Contact() { Name = "Talking Dotnet", Email = "contact@talkingdotnet.com", Url = "www.talkingdotnet.com" }
});
});
}
و Swagger UI را در متد Configure() فعال کنید.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
}
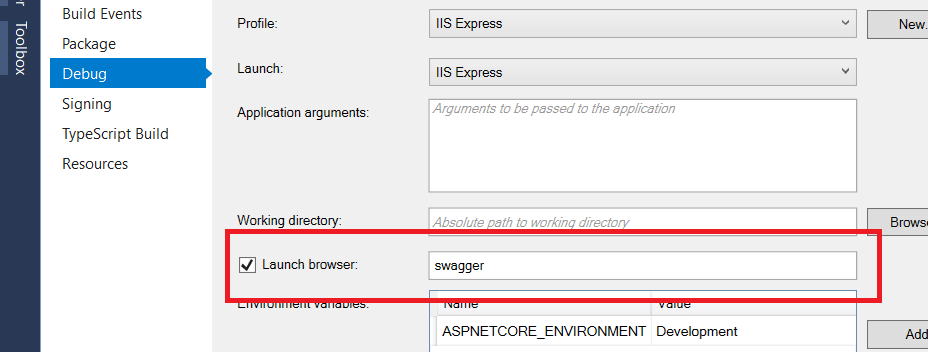
این تمام چیزی بود که برای تنظیم Swagger نیاز داریم. آخرین کاری که باید انجام دهیم این است که URL راه اندازی برنامه را تغییر دهیم تا Swagger UI روی launch بارگیری شود. برای تنظیم Swagger UI به عنوان URL اولیه روی Project راست کلیک کنید -> properties را انتخاب کنید -> به زبانه ی debug بروید. در زبانه ی debug محتوای Launch Browser را به “swagger” تغییر دهید.

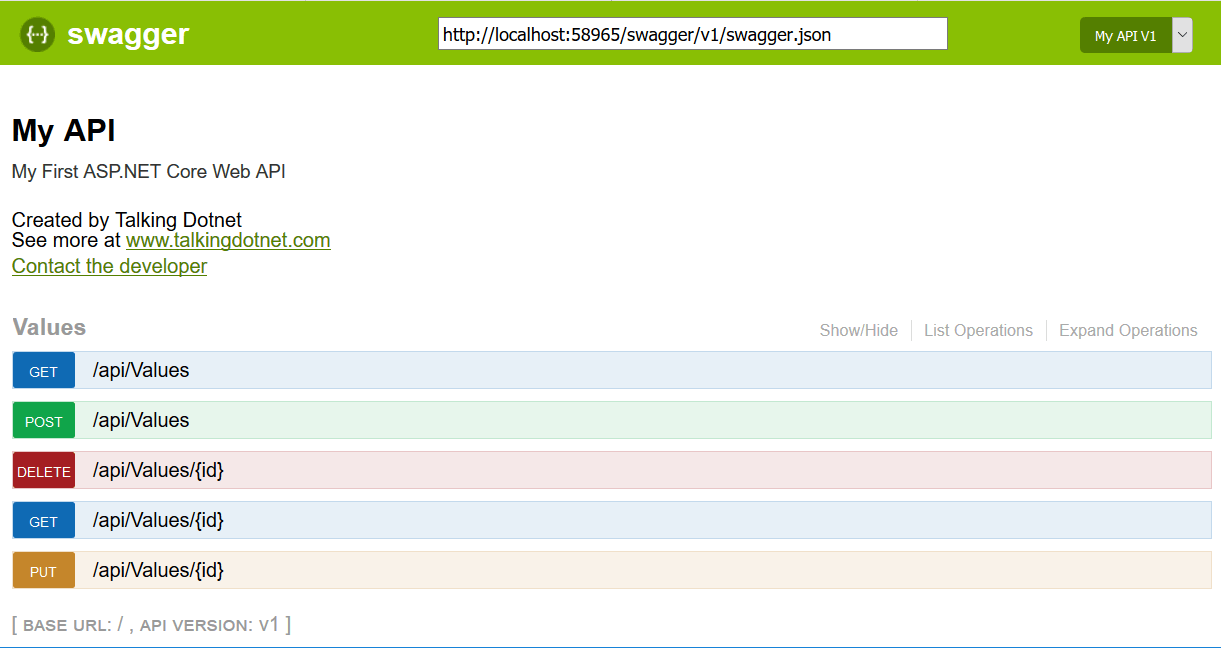
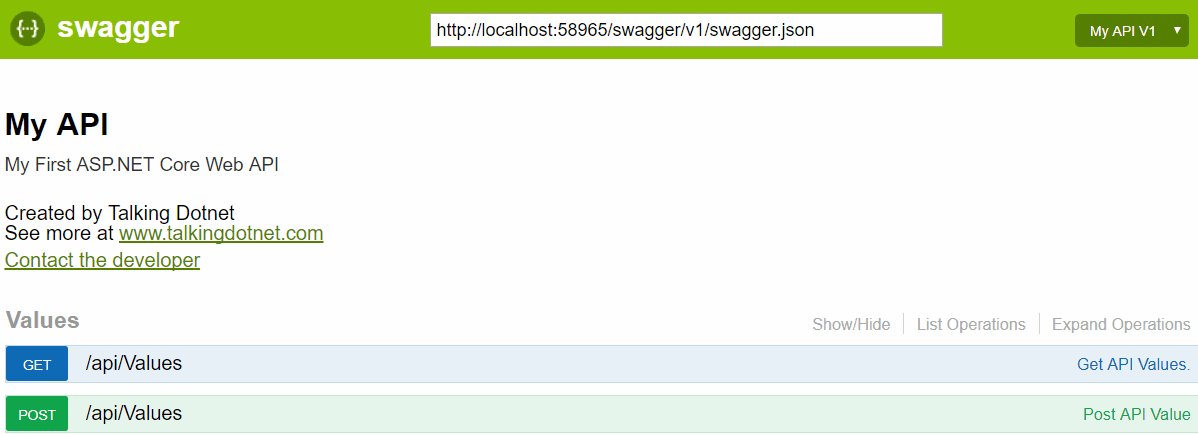
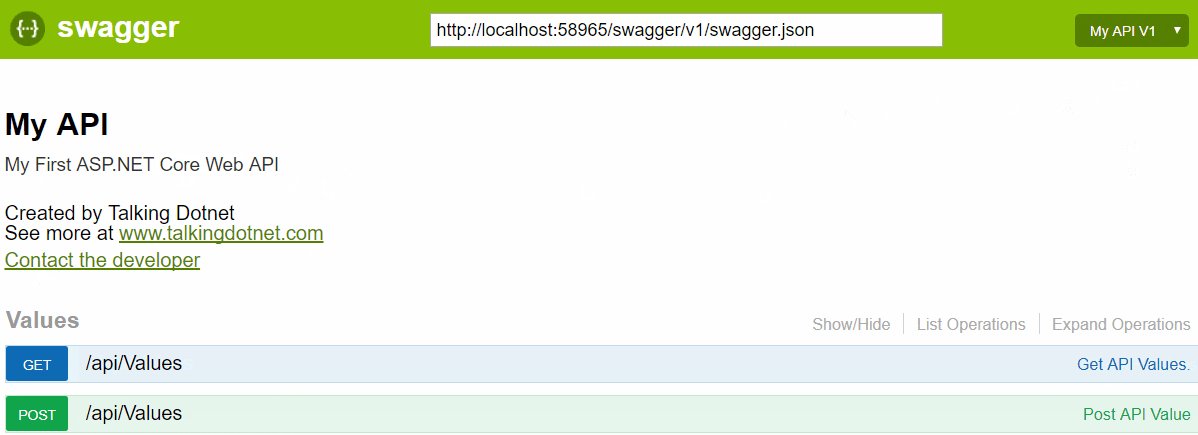
اپلیکیشن را اجرا کنید حال شما باید Swagger UI را برای ValuesContoller ببینید.

Swagger برای تمایز بین عملیات های مختلف API از رنگ های مختلفی برای هر HTTP استفاده می کند. با کلیک روی هر متد جزئیاتی درباره ی پارامتر های پذیرفته شده و نوع پارامتری که برمی گرداند مشخص می شود و همچنین به شما امکان تست متد را هم می دهد.
این موارد با حداقل پیکربندی ها و بدون هیچ شخصی سازی به دست آمده است. Swagger می تواند برای داشتن کامنت های XML متد ، نشان دادن مقادیر enum به صورت مقادیر رشته ای و پیاده سازی swagger های مختلف برای نسخه های API مختلف ، شخصی سازی شود.
نمایش کامنت های XML اکشن
همه ی ما با کامنت های XML برای مستندسازی آشنا هستیم. به صورت پیش فرض swagger کامنت های XML را نشان نمی دهد برای نشان دادن این کامنت ها با Swagger UI یک گزینه وجود دارد. ابتدا باید اطمینان حاصل کنیم که پروژه ساخته شده است. تمام کامنت های XML در فایل XML ذخیره می شود. Swagger از این فایل برای نشان دادن کامنت های XML در Swagger UI استفاده می کند.
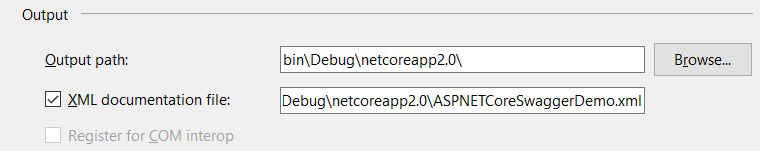
برای ذخیره سازی فایل های XML در یک فایل روی پروژه راست کلیک کنید -> برای زبانه ی built، properties and navigate را انتخاب کنید. در این زبانه گزینه ی “XML documentation file” را بررسی کنید.

با فعال سازی این گزینه کامنت های xml در یک فایل XML با نام ] .xmlاسمبلی شما[ ذخیره می شود. این فایل در پوشه ی bin\[Debug/Release]\netcoreapp2.0 قرار دارد. ما نیاز داریم که این مسیر را به متدIncludeXMLComments ارسال کنیم.
private string GetXmlCommentsPath()
{
var app = System.AppContext.BaseDirectory;
return System.IO.Path.Combine(app.ApplicationBasePath, “ASPNETCoreSwaggerDemo.xml”);
}
سپس برای اضافه کردن کامنت های XML کد زیر را به متد ConfigureService اضافه کنید.
services.AddSwaggerGen(c =>
{
c.IncludeXmlComments(GetXmlCommentsPath());
}
سپس کامنت های XML را به اکشن های خود اضافه کنید. در اینجا کامنت های XML برای متد Delete را داریم.
// DELETE api/values/5
/// <summary>
/// Delete API Value
/// </summary>
/// <remarks>This API will delete the values.</remarks>
/// <param name="id"></param>
[HttpDelete("{id}")]
public void Delete(int id)
{
}
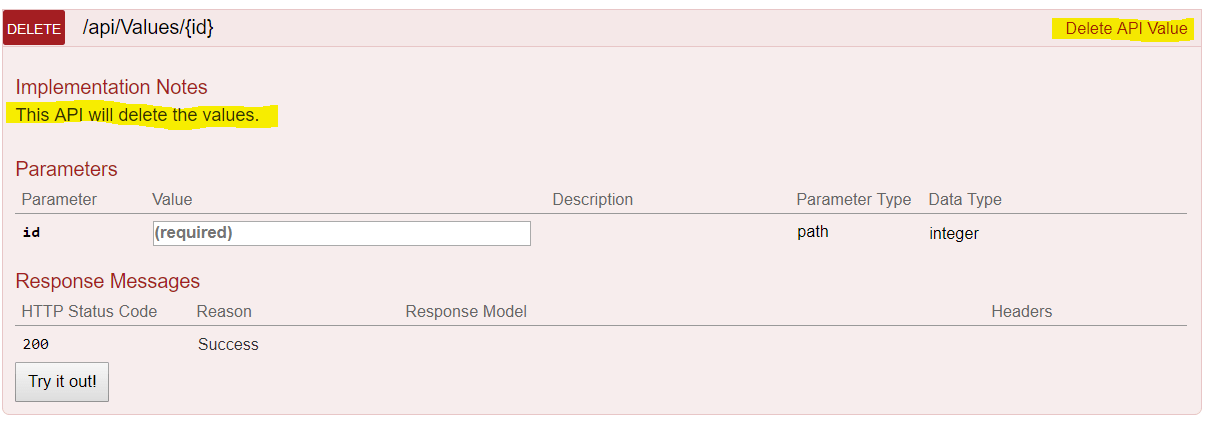
حال اگر اپلیکیشن را اجرا کنید باید کامنت های XML را ببینید.

نمایش مقادیر Enum به صورت رشته
شما می توانید مقادیر enum را در Swagger UI با استفاده از متد DescribeAllEnumsAsStrings به صورت رشته نمایش دهید.
services.AddSwaggerGen(c =>
{
c.IncludeXmlComments(GetXmlCommentsPath());
c.DescribeAllEnumsAsStrings();
}
برای نشان دادن این عمل اجازه دهید یک enum اضافه کنیم و متد Get را برای دریافت نوع پارامتر enum تعریف کنیم.
public enum ValueType
{
Number,
Text
}
[HttpGet("{id}")]
public string Get(int id, ValueType type)
{
return "value";
}
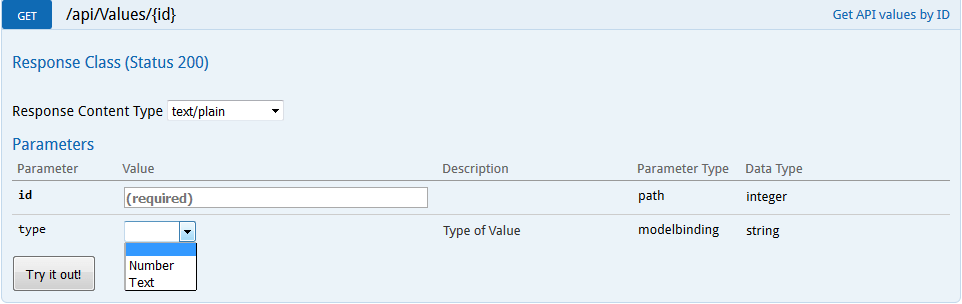
شما خواهید دید که مقادیر رشته ای enum در dropdown به جای اعداد (که حالت پیش فرض است) قرار دارد.

همچنین یک متد به نام DescribeStringEnumsInCamelCase برای تبدیل مقادیر رشته ای enum به camel case داریم.
اسناد مختلف swagger برای تبدیل نسخه های مختلف API
اگر شما نسخه های چندگانه ای از WEB API خود دارید می توانید از swagger برای تولید اسناد مختلف برپایه ی نسخه ی انتخاب شده استفاده کنید.
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v1",
Title = "My API",
Description = "My First ASP.NET Core Web API",
Contact = new Contact() { Name = "Talking Dotnet", Email = "contact@talkingdotnet.com", Url = "www.talkingdotnet.com" }
});
c.SwaggerDoc("v2", new Info
{
Version = "v2",
Title = "New API",
Description = "Sample Web API",
Contact = new Contact() { Name = "Talking Dotnet", Email = "contact@talkingdotnet.com", Url = "www.talkingdotnet.com" }
});
});
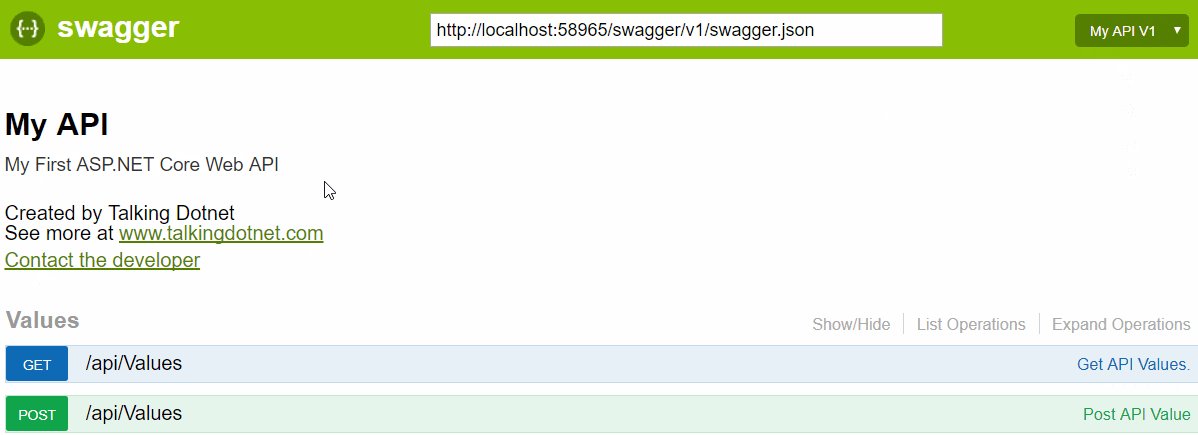
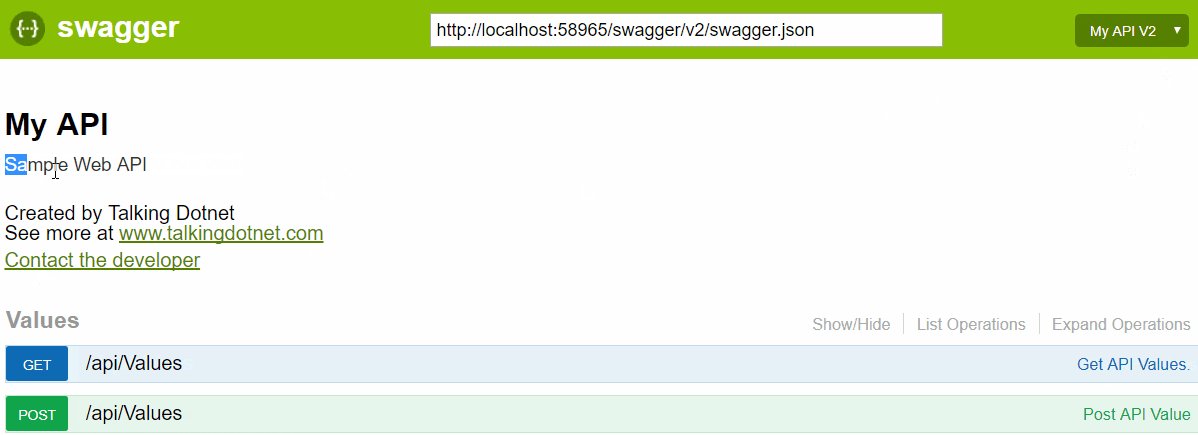
برای چگونگی ساخت/پشتیبانی از نسخه های چندگانه ی ASP.NET Core Web API این پست را بخوانید. همچنین برای نشان دادن endpoint های چندگانه نیاز به بروزرسانی swagger UI داریم. Endpoint ها در بالا گوشه ی سمت راست صفحه لیست شده اند و به کاربران اجازه ی حرکت بین اسناد مختلف را می دهد.
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
c.SwaggerEndpoint("/swagger/v2/swagger.json", "My API V2");
}

می توانید source code را در Github بیابید.
نتیجه
Swagger یک ابزار خوب برای آزمایش API های RESTFul است. پس از یکپارچه سازی، یک UI ساده برای لیست کردن اکشن های API و ارائه ی جزئیات در رابطه با درخواست ها و پاسخ ها ی اشیاء برای هر اکشن API ، ساخته می شود. تجمیع با ASP.NET Core 2.0 بسیار ساده است و تلاش زیادی نیاز ندارد. Swagger همچنین شخصی سازی های گوناگونی متناسب با نیاز های شما ارائه می دهد.
- Asp.Net Core
- 3k بازدید
- 0 تشکر
