ایجاد برنامه Angular با Visual Studio 2017
شنبه 9 تیر 1397مطلبی که امروز برای شما آماده کردهایم در رابطه با ساخت برنامه انگولار با Net Core 2.0. میباشد. در این مقاله ابتدا نحوه ایجاد برنامه انگولار با استفاده از ویژوال استودیو 2017 (.NET Core 2.) را بررسی خواهیم کرد و سپس آن را بر روی Azure قرار خواهیم داد. با ما همراه باشید.

پیشنیازها
Visual studio 2017 community، میتوانید آن را از اینجا دانلود کنید.
حساب کاربری Azure، میتوانید حساب کاربری خود را به صورت رایگان از اینجا ایجاد کنید.
NET Core 2.0 SDK.، دانلود از اینجا

ایجاد برنامه انگولار با استفاده از قالب NET Core 2.0. در ویژوال استودیو 2017
بعد از اینکه تمام این موارد را نصب کردید، ویژوال استودیو 2017 را باز کنید و مراحل زیر را دنبال کنید:
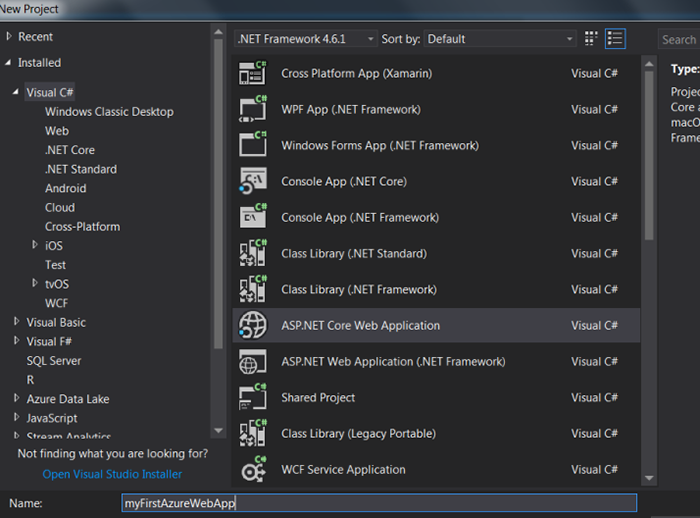
Create New Project -> Select Core Web application

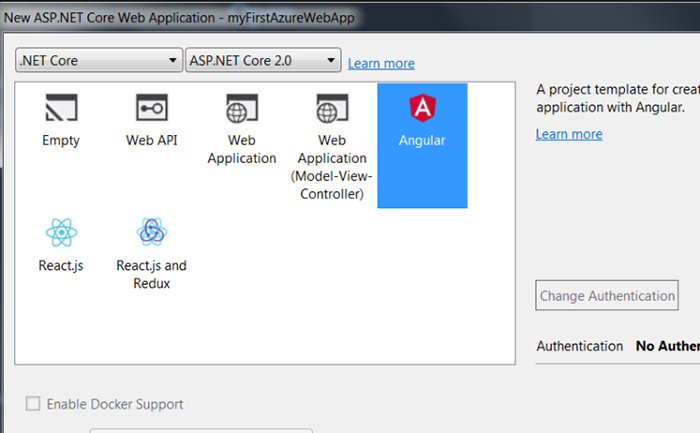
روی Ok کلیک کنید و در پنجره بعدی، همانطور که در تصویر زیر نشان داده شده است، Angular را انتخاب کنید.

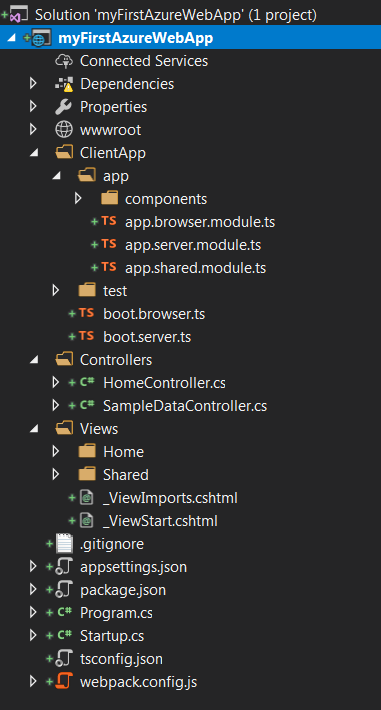
ویژوال استودیو یک برنامه ساختیافته برای شما ایجاد خواهد کرد.

ما نمیخواهیم در این مقاله به صورت عمیق به ساختار انگولار بپردازیم، اگر نیاز به جزئیات بیشتری دارید میتوانید در مقالات دیگر ما آن را دنبال کرده و بیاموزید.
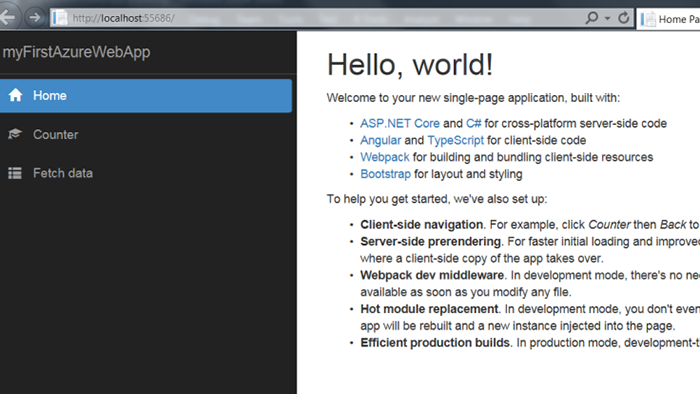
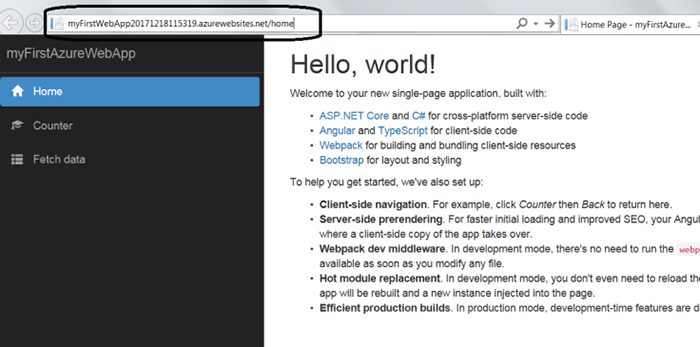
وقتی برنامه را در IISExpress اجرا میکنید، صفحهای همانند تصویر زیر را مشاهده خواهید کرد.

تا اینجا ما یک برنامه انگولار را با استفاده از ویژوال استودیو 2017 با موفقیت ایجاد کرده و آن را بر روی IISExpress اجرا کردیم.
انتشار برنامه انگولار بر روی Azure
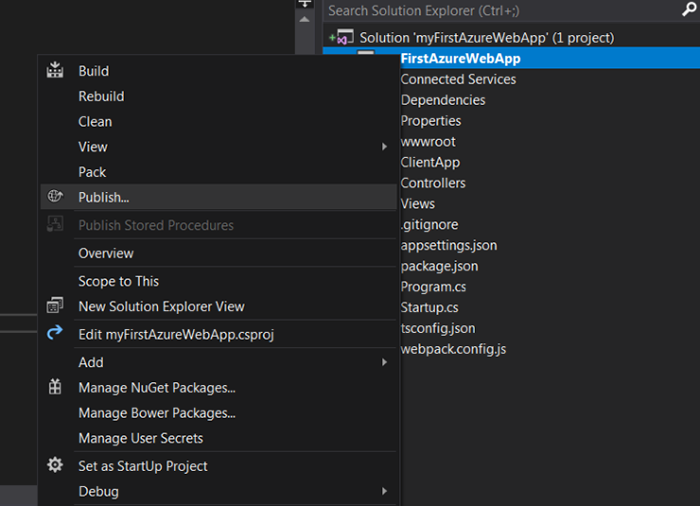
روی سولوشن راست کلیک کرده و Publish را انتخاب کنید.

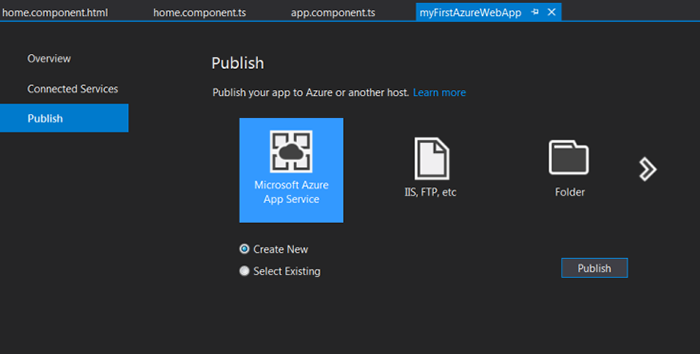
پنجرهای باز میشود که میتوانید برنامه خود را روی هاستهای متفاوتی منتشر کنید. Microsoft Azure App Service را انتخاب کرده و روی Publish کلیک کنید.

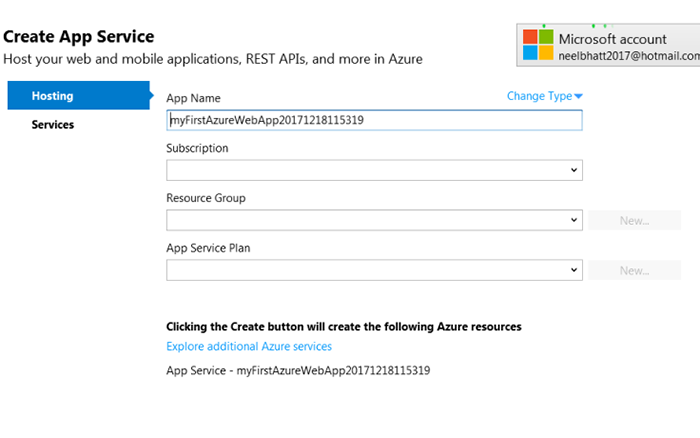
بعد از اینکه روی Publish کلیک کردید، برنامه سعی میکند تا به حساب کاربری Azure شما وارد شود و ویژوال استودیو جزئیات را از حساب Azure شما واکشی کرده و آن را در فرم نشان خواهد داد. اگر به صورت خودکار وارد سیستم نشدید، باید وارد شوید.
تصویری که در زیر مشاهده میکنید، جزئیات حساب کاربری Azure ما است که برنامه در حال تلاش است تا آنها را نمایش دهد.

Resource Group و App Service Plan
Resource Group یک نگهدارنده یا همان کانتینر است که در آن منابع Azure مثل برنامههای وب، پایگاه دادهها و ذخیرهسازی حسابها قرار گرفته و مدیریت میشوند.
App Service Plan برای تعیین اندازه، موقعیت و موارد دیگر وب که برنامه شما را میزبانی میکند، استفاده میشود.
اگر از قبل آنها را ندارید، روی New کلیک کرده و Resource Group و App Service Plan را اضافه کنید.
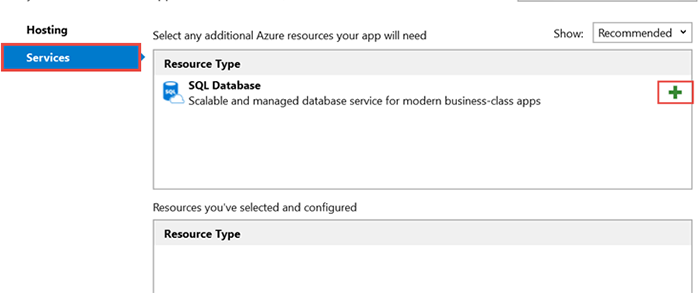
اگر میخواهید Database را اضافه کنید، روی تب Service کلیک کنید و از بخش مورد نظر پایگاه داده را اضافه و مدیریت کنید.

اگر نمیخواهید پایگاه داده را اضافه کنید روی Create کلیک کنید، برنامه Angular Web با Azure منتشر شده و در مرورگر پیشفرض اجرا میشود.

نکته
اگر URL را مشاهده کنید، متوجه میشوید که نام برنامه وب به عنوان پیشوند URL استفاده شده است.
به عنوان مثال: http://<app_name>.azurewebsites.net
شما با موفقیت برنامه انگولار خود را بر روی Azure ایجاد کردید.
تغییراتی برای انتشار مجدد/گسترش مجدد (RePublish\ReDeploy)
اجازه دهید تغییراتی را در صفحه انجام داده و تغییراتمان را انتشار دهیم تا ببینیم آیا تغییرات در فضای ابری Azure (Azure cloud) اعمال میشوند یا خیر.
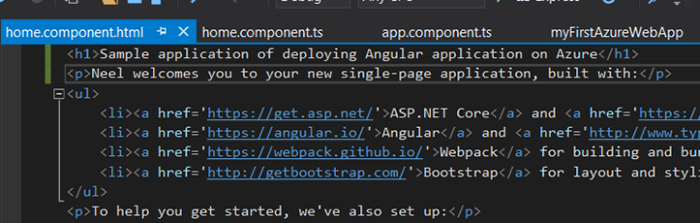
ما صفحه home.component.html را تغییر میدهیم، متون را به صورت زیر تغییر میدهیم.

تغییرات را ذخیره کرده و روی سولوشن کلیک راست میکنیم و دوباره Publish را میزنیم.
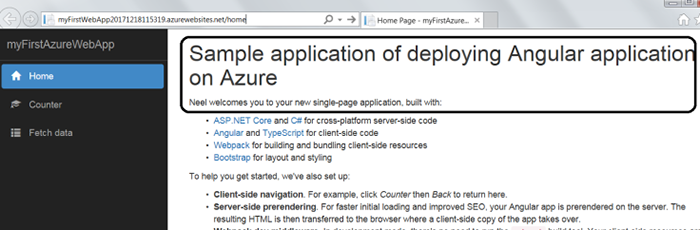
وقتی فرآیند انجام میشود، مرورگر راهاندازی خواهد شد.

همانطور که میبینید، تغییرات ما در Azure cloud اعمال شدند.
حالا هر وقت که بخواهیم تغییرات جدیدی را اعمال کنیم، روی Publish کلیک میکنیم و Cloud آپدیت خواهد شد.
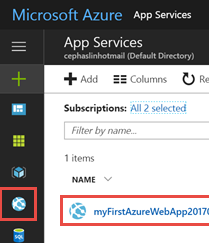
میتوانید برنامه وب را در Azure تحت سرویسهای وب مدیریت کنید.

میتوانید سورس کد برنامه را از اینجا دانلود کنید.
- Asp.Net Core
- 2k بازدید
- 1 تشکر
