نحوه نصب و پیکربندی TypeScript
یکشنبه 14 مرداد 1397در این مقاله به روند نصب TypeScript و تنظیمات ویرایشگر برای توسعه ی TypeScript خواهیم پرداخت. مایکروسافت در ارائه تنظیمات ساده برای نصب TypeScript در همه ی platform ها یعنی Windows ، macOS و Linux به خوبی عمل کرده است. که در این پست آن ها را بررسی خواهیم کرد.

توجه
این مقاله از کتاب TypeScript 2.x By Example توسط Sachin Ohri نوشته شده است. این کتاب شامل مثال ها و پروژه های ساده برای یادگیری مفاهیم اساسی زبان محبوب برنامه نویسی TypeScript است.
نصب TypeScript
وبسایت رسمی TypeScript بهترین منبع برای نصب آخرین ورژن است. در وبسایت به قسمت دانلود بروید در آن جا می توانید جزئیات چگونگی نصب TypeScript را پیدا کنید. Node.js و Visual Studio دو مورد از معمول ترین راه ها برای گرفتن آن است. این وبسایت هاستی از دیگر ویرایشگر ها را پشتیبانی می کند و پلاگین هایی برای آن ها در همان لینک وجود دارد.
ما از Node.js و Visual Studio Code به عنوان ویرایشگر اولیه ی خود استفاده خواهیم کرد. شما می توانید از هر ویرایشگری به انتخاب خودتان استفاده کنید و قادر خواهید بود اپلیکیشن ها را بطور یکپارچه اجرا کنید. اگر شما از Visual Studio کامل به عنوان IDE توسعه ی اولیه ی خود استفاده کنید می توانید از یکی از این دو لینک Visual Studio 2017 یا Visual Studio 2013 برای دانلود TypeScript SDK استفاده کنید. Visual Studio با یک کامپایلر TypeScript همراه است اما بهتر است که آن را از این لینک دانلود کنید تا آخرین نسخه را بگیرید.
برای نصب TypeScript با استفاده از Node.js از npm که با Node.js همراه است استفاده خواهیم کرد. Node.js یک جاوااسکریپت زمان اجرای محبوب برای ساخت و اجرای اپلیکیشن های جاوااسکریپت سمت سرور است. همانند کامپایلر های TypeScript در جاوااسکریپت، Node یک گزینه ی ایده آل برای توسعه ی اپلیکیشن های سمت سرور با زبان TypeScript است. همانطور که در وبسایت گفته شده است اجرای دستور زیر در ترمینال( در macOS) / Command Prompt (در ویندوز) پنجره ی باز شده آخرین نسخه را نصب خواهد کرد.
npm install -g typescript
برای بارگذاری هر پکیجی از Node.js دستور npm با npm install شروع می شود پرچم –g مشخص می کند که ما درحال نصب پکیج به صورت سراسری هستیم. آخرین پارامتر نام پکیجی است که می خواهیم نصب کنیم. زمانی که نصب انجام شد می توانید نسخه ی TypeScript را با اجرای دستور زیر در ترمینال ویندوز بررسی کنید:
tsc -v
می توانید با دستور زیر با تمام گزینه های دیگر که با tsc دردسترس است کمک بگیرید:
tsc -h
ویرایشگر های TypeScript
یکی از ویژگی های برجسته ی TypeScript پشتیبانی آن از ویرایشگرها است همه ی ویرایشگر ها پشتیبانی هایی برای سرویس های زبان ها ارائه می دهد بنابراین ویژگی هایی نظیر IntelliSense ، تکمیل جملات و برجسته سازی خطا ها ارائه می شود.
اگر شما پیش زمینه از .NET دارید Visual Studio 2013/2015/2017 بهترین گزینه برای شما می باشد. Visual Studio نیاز به هیچ پیکربندی ندارد و با آن شروع کار با TypeScript آسان است. همانطور که قبلا گفتیم فقط SDK را نصب کنید و بعد آماده ی شروع هستید.
اگر شما پیش زمینه ی جاوا دارید TypeScript ، Eclipse را نیز به خوبی پشتیبانی می کند و همچنین از پلاگین ها برای Sublime ، WebStorm و Atom نیز پشتیبانی می کند و هر کدام از این موارد مجموعه ی غنی از ویژگی ها را دارند.
Visual Studio Code (VS Code) یک گزینه ی خوب دیگر به عنوان یک IDE می باشد که نسخه ی کوچک تر و سبک تر از Visual Studio است که عمدتا توسط توسعه دهندگان وب اپلیکیشن استفاده می شود. VS Code سبک و cross-platform و مناسب برای اجرا در ویندوز، لینوکس و macOS است و پلاگین های درحال رشد برای کمک به بهتر نوشتن کد دارد نظیر TSLint که یک ابزارآنالیز استاتیک برای کمک به کدنویسی TypeScript است که برای خوانایی، قابلیت نگهداری و بررسی خطا ها می باشد. VS Code گزینه ای مناسب به عنوان IDE پیش فرض برای همه ی انواع اپلیکیشن های توسعه ی وب است.
در این پست بطور خلاصه به تنظیمات Visual Studio و VS Code برای TypeScript خواهیم پرداخت.
Visual Studio
Visual Studio یک IDE کامل توصیه شده توسط مایکروسافت برای زبان های توسعه ای برپایه ی NET. است اما امروزه Visual Studio پشتیبانی عالی برای TypeScript با template های آماده ی پروژه دارد. یک کامپایلر TypeScript در ویژوال استدیو تجمیع شده که امکان ترجمه ی اتوماتیک کد به جاوااسکریپت را می دهد. Visual Studio همچنین سرویس های زبان های TypeScript برای ارائه ی IntelliSense و بررسی خطای طراحی زمان، بین دیگر موارد را می دهد.
با Visual Studio ساخت یک پروژه با یک فایل TypeScript به سادگی اضافه کردن یک فایل با افزونه ی ts. است. Visual Studio همه ی ویژگی های آماده را ارائه می دهد.
VS Code
VS Code یک IDE سبک از مایکروسافت است که برای توسعه ی اپلیکیشن های وب استفاده می شود. VS Code روی ویندوز، macOS و سیستم های برمبنای لینوکس قابل نصب است. VS Code می تواند انواع فایل های کد را تشخیص بدهد و با مجموعه ی عظیمی از افزونه ها برای کمک به فرایند توسعه همراه است. شما می توانید VS Code را از https://code.visualstudio.com/download نصب کنید.
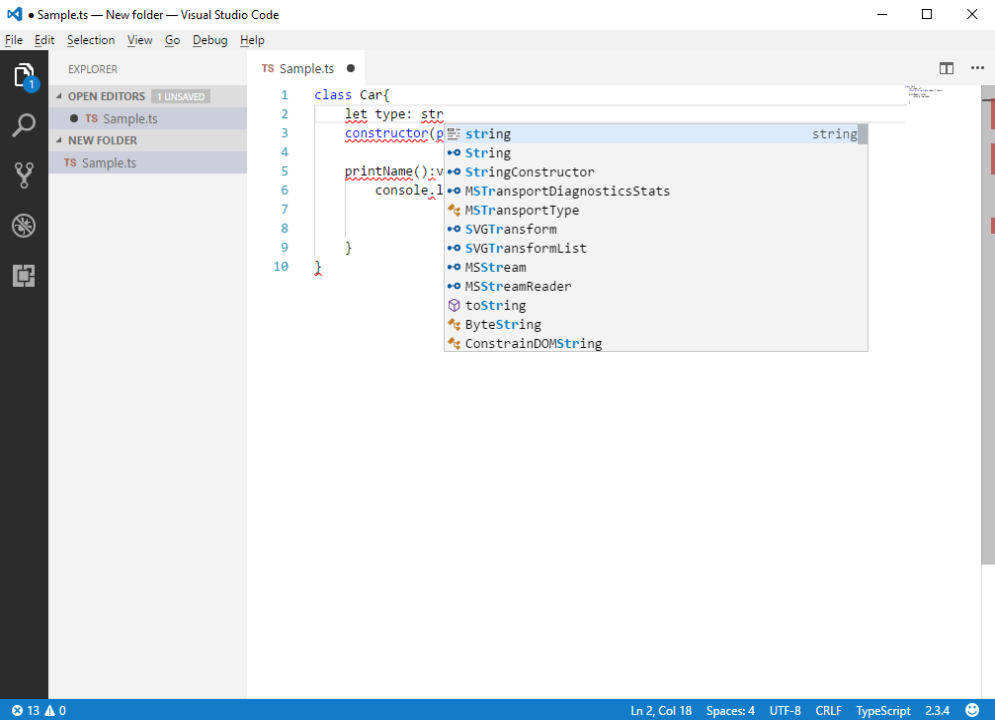
VS Code با یک کامپایلر TypeScript تجمیع شده است بنابراین می توانیم مستقیما پروژه را بسازیم. Screenshot زیر نشان می دهد که یک فایل TypeScript در VS Code باز شده است:

برای اجرای پروژه در VS Code به یک اجراکننده ی task نیاز داریم. VS Code شامل اجراکننده های task چندگانه نظیر Gulp، Grunt و TypeScript است که می توانند برای پروژه پیکربندی شوند. ما از اجرا کننده ی task به نام TypeScript برای ساخت استفاده خواهیم کرد.
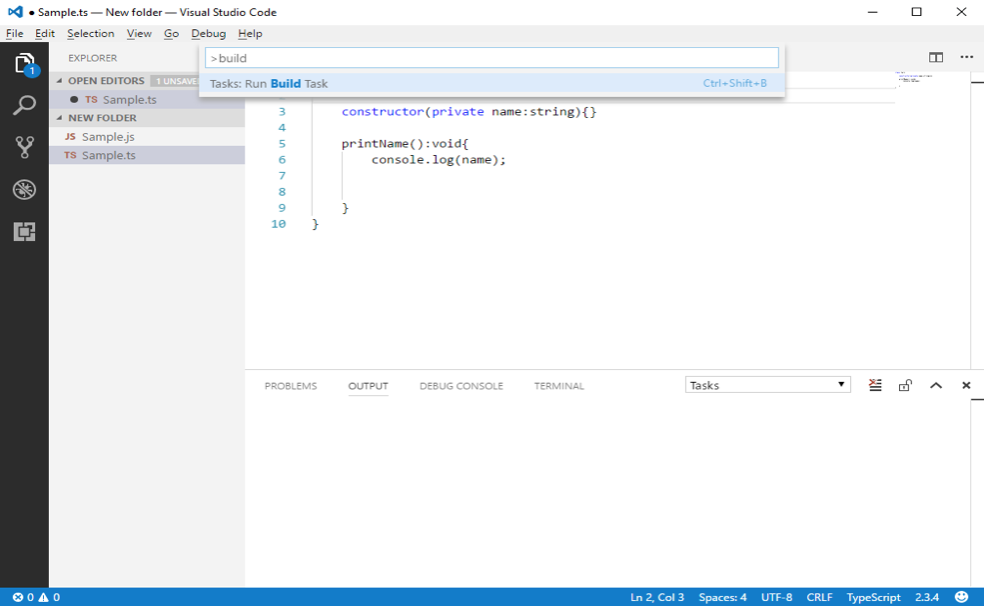
VS Code یک Command Palette دارد که به شما اجازه ی دسترسی به ویژگی های مختلفی نظیر Build Task، Themes ، گزینه های Debug و غیره را می دهد. برای باز کردن Command Palette در ویندوز از Ctrl + Shift + P استفاده کنید و در macOS از Cmd + Shift + P استفاده کنید در Command Palette همانطور که در تصویر نشان داده شده است Build را تایپ کنید با این کار دستور ساخت پروژه نشان داده خواهد شد:

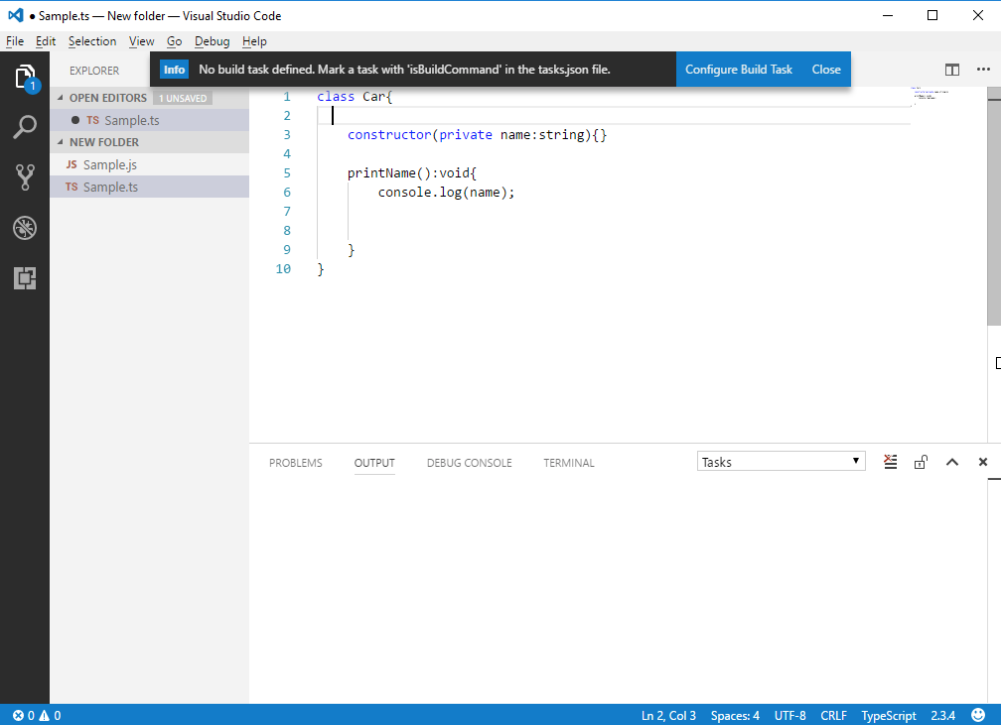
هنگامی که دستور انتخاب می شود VS Code یک هشدار نشان می دهد. هیچ دستور ساختی همانطور که نشان داده شده است از قبل تعریف نشده است:

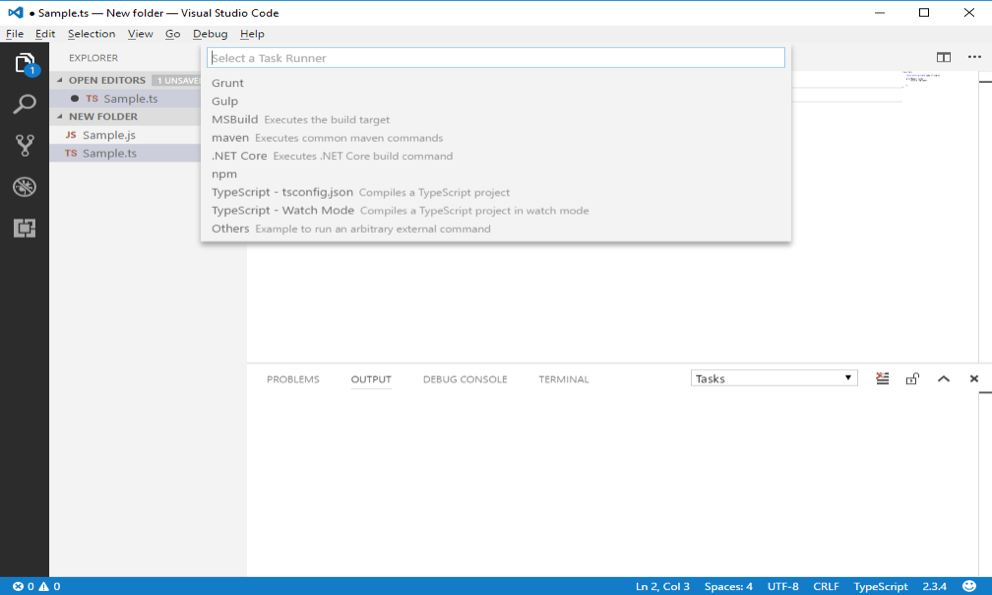
Configure Build Task را انتخاب می کنیم و از تمام گزینه های موجود همانطور که در تصویر نشان داده شده است ساخت TypeScript را انتخاب کنید:

با این کار پوشه ی جدید vscode. و فایل task.json در پروژه ی شما ساخته می شود. این فایل JSON برای ساخت یک task جدید که مسئول کامپایل کردن کد TypeScript در VS Code می باشد، استفاده می شود.
TypeScript به یک فایل JSON دیگر (tsconfig.json) نیاز دارد تا بتواند گزینه های کامپایلر را پیکربندی کند هربار که کد را اجرا می کنیم tsc به دنبال فایلی با این نام میگردد تا خودش را پیکربندی کند. TypeScript در ترجمه ی کد به جاوااسکریپت، به عنوان نیاز توسعه دهندگان، بسیار قابل انعطاف است که این با پیکربندی گزینه های کامپایلر TypeScript به دست آمده است.
کامپایلر TypeScript
کامپایلر TypeScript ، tsc نامیده می شود و مسئول ترجمه ی کد TypeScript به جاوااسکریپت می باشد. کامپایلر TypeScript، cross-platform می باشد و روی ویندوز، macOS و لینوکس پشتیبانی می شود.
برای اجرای کامپایلر TypeScript چندین گزینه وجود دارد. یک مورد این است که کامپایلر را با ویرایشگر انتخابی خود یکی کنید که این گزینه را در قسمت قبلی توضیح دادیم همچنین در قسمت قبلی کامپایلر TypeScript را با VS Code یکی کردیم که به ما اجازه ی ساخت کد از خود ویرایشگر را می دهد. همه ی پیکربندی های کامپایلر که استفاده خواهیم کرد در فایل tsconfig.json اضافه شده است.
گزینه ی دیگر استفاده ی مستقیم از tsc از command line / ترمینال ویندوز است. دستور tsc در TypeScript گزینه های پیکربندی کامپایلر را به عنوان پارامتر می گیرد و کد را در جاوااسکریپت کامپایل می کند. برای مثال یک فایل ساده ی TypeScript در Notepad بسازید و خط کد های زیر را به آن اضافه کنید برای ساخت یک فایل به عنوان فایل TypeScript فقط نیاز داریم که اطمینان حاصل کنیم که افزونه ی فایل *.ts است:
class Editor {
constructor(public name: string,public isTypeScriptCompatible : Boolean) {}
details() {
console.log('Editor: ' + this.name + ',
TypeScript installed: ' +
this.isTypeScriptCompatible);
}
}
class VisualStudioCode extends Editor{
public OSType: string
constructor(name: string,isTypeScriptCompatible : Boolean,
OSType: string) {
super(name,isTypeScriptCompatible);
this.OSType = OSType;
}
}
let VS = new VisualStudioCode('VSCode', true, 'all');
VS.details();
این همان مثال کدی است که در قسمت ویژگی های TypeScript در این فصل استفاده کردیم. این فایل را به عنوان app.ts ذخیره کنید (تا زمانی که افزونه ی فایل *.ts است هر نامی که می خواهید با هر طولی را می توانید بگذارید) در command line/ ترمینال ویندوز مسیری که این فایل را ذخیره کرده اید مسیریابی کنید و دستور زیر را اجرا کنید:
tsc app.ts
این دستور کد را خواهد ساخت و آن را به جاوااسکریپت ترجمه خواهد کرد. فایل جاوااسکریپت نیز در همان محلی که TypeScript قرار دارد ذخیره شده است. اگر در ساخت مشکلی وجود داشته باشد، tsc این پیغام ها را در command line نشان خواهد داد:
همانطور که حدس می زنید اجرای دستور tsc بطور دستی برای پروژه های متوسط تا بزرگ رویکرد کارایی نیست از این رو ما ترجیح می دهیم تا از ویرایشگری استفاده کنیم که TypeScript را بصورت تجمیع شده دارد.
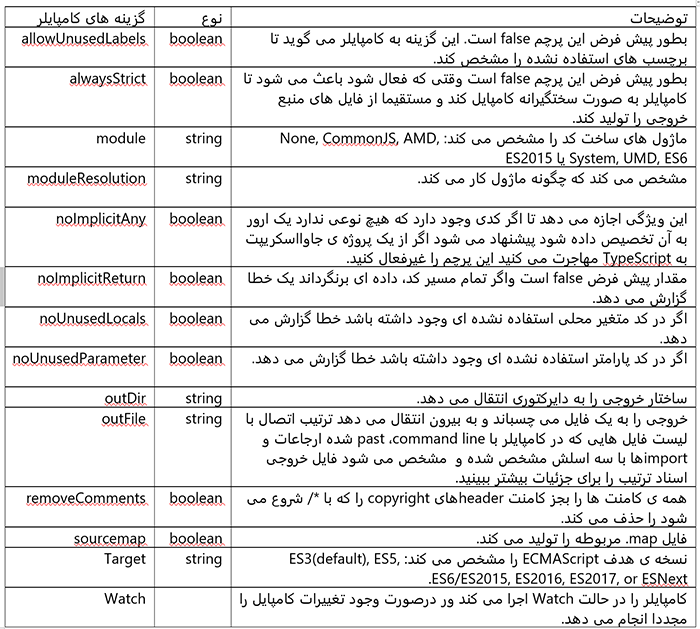
جدول زیر پرکاربردترین پیکربندی های کامپایلر TypeScript که بطور معمول استفاده می شود را نشان می دهد که درباره ی جزئیات آن در فصل های بعدی صحبت خواهیم کرد.

دیدیم که تنظیمات و پیکربندی های TypeScript تقریبا ساده است و حالا ما آماده ی شروع اولین پروژه ی خود هستیم.
برای یادگیری بیشتر نوشتن و کامپایل کردن اولین پروژه ی TypeScript حتما به کتاب TypeScript 2.x By Example مراجعه کنید.
- برنامه نویسان
- 3k بازدید
- 1 تشکر
