چگونه تابع Azure را در یک اپلیکیشن ASP.NET Core MVC فراخوانی کنیم؟
شنبه 6 مرداد 1397در این آموزش نحوه ی فراخوانی یک تابع Azure از یک اپلیکیشن ASP.NET Core MVC را یاد خواهیم گرفت. بنابراین قدم به قدم از نحوه ی ساختن یک پروژه ی جدید تا به انتها را بررسی خواهیم کرد و کد های مورد نیاز را در اختیار شما قرار خواهیم داد.

توجه
این مقاله خلاصه ای از کتاب C# 7 and .NET Core Blueprints نوشته شده توسط Dirk Strauss و Jas Rademeyer می باشد. این کتاب یک راهنمای گام به گام است که مفاهیم ضروری NET Core. و C# را به شما با کمک پروژه های واقعی آموزش می دهد.
ما با ساخت یک اپلیکیشن ASP.NET Core MVC که تابع Azure را برای اعتبارسنجی آدرس ایمیل وارد شده در صفحه ی login اپلیکیشن فراخوانی می کند، شروع خواهیم کرد:
این اپلیکیشن هیچ احراز هویتی ندارد. تمام کاری که این اپلیکشین انجام می دهد اعتبارسنجی آدرس ایمیل وارد شده می باشد.
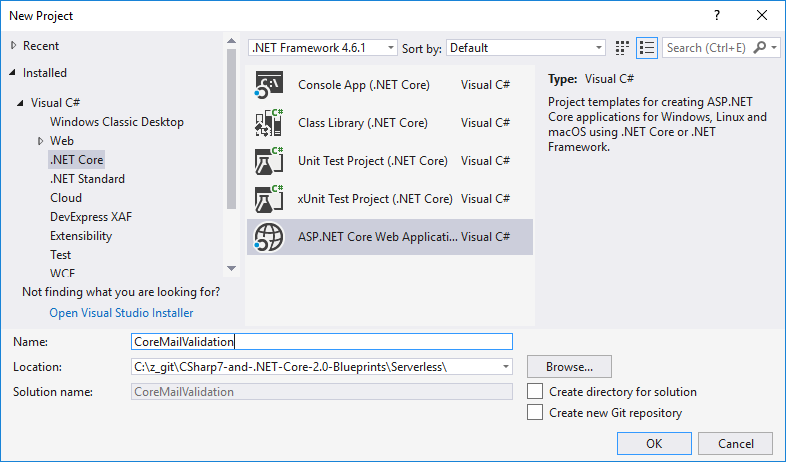
1. در ویژوال استدیو 2017 یک پروژه ی جدید بسازید و از template های پروژه ASP.NET Core Web Application را انتخاب کنید روی دکمه ی OK برای ساخت پروژه کلیک کنید. این کار در تصویر زیر نشان داده شده است:

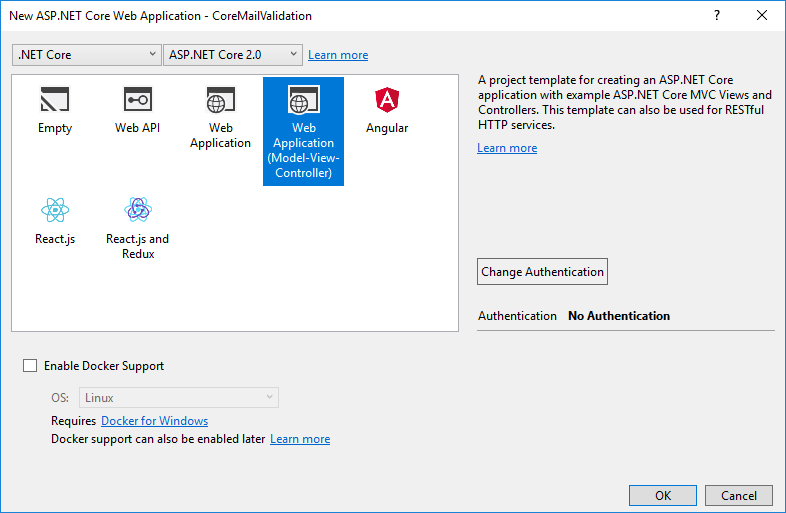
2. در صفحه ی بعدی اطمینان حاصل کنید که NET Core. و ASP.NET Core 2.0 از گزینه های drop-down فرم انتخاب شده است. از قسمت نوع ساخت اپلیکیشن Web Application (Model-View-Controller) را انتخاب کنید.
با هر نوع تاییدیه یا فعال سازی پشتیبانی Docker نگران نشوید. برای ساخت پروژه فقط روی دکمه ی OK کلیک کنید.

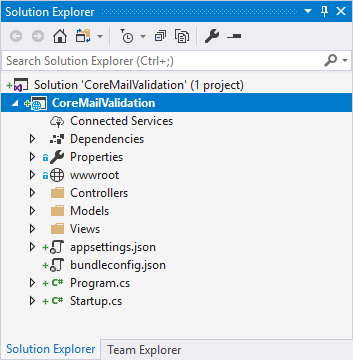
پس از اینکه پروژه ی شما ساخته شد ساختار پروژه را در Solution Explorer ویژوال استدیو خواهید دید:

ساخت فرم login
برای قسمت بعدی می توانیم یک فرم login ساده بسازیم. برای سرگرمی بیشتر اجازه دهید روند را کمی تند تر کنیم. در اینترنت به دنبال template های رایگان login بگردید:
1.من تصمیم گرفتم از سایتی به نام colorlib که 50 فرم login رایگان HTML5 وCSS3 را در یکی از فرم های وبلاگ اخیر خود ارائه داده است، استفاده کنم. URL این قسمت از سایت را در ادامه قرار داده ایم:
https://colorlib.com/wp/html5-and-css3-login-forms/
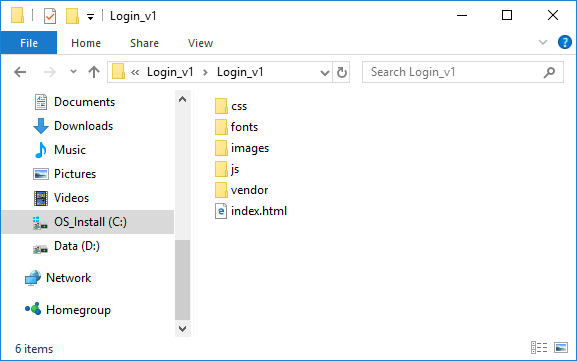
2.من تصمیم گرفتم از Login Form 1 که از Colorlib در سایت خودشان ارائه شده استفاده کنم. Template را برای کامپیوتر خودتان دانلود کنید و فایل ZIP را extract کنید. در فایل زیپ extract شده خواهید دید که چندین پوشه دارید همه ی پوشه ها را از فایل زیپ extract شده کپی کنید (فایل index.html را رها کنید زیرا از آن استفاده خواهیم کرد):

3. سپس به solution در ویژوال استدیو خود بروید. در پوشه ی wwwroot محتوا های موجود را حذف یا move کنید و پوشه های فایل زیپ extract شده را در پوشه ی wwwroot در اپلیکیشن ASP.NET Core MVC خود paste کنید. حال پوشه ی wwwroot شما به صورت زیر خواهد بود:

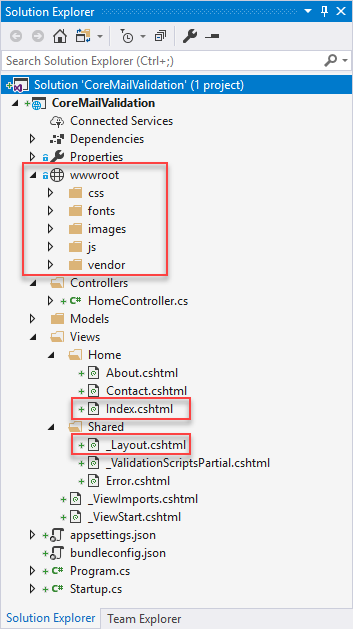
4. به ویژوال استدیو برمی گردیم. پوشه ها را زمانی که گره ی wwwroot را در پروژه ی CoreMailValidation گسترش می دهید، خواهید دید.
5. من همچنین می خواهم توجه شما را به فایل های Index.cshtml و _Layout.cshtml جلب کنم. این فایل ها را در ادامه توضیح خواهم داد:

6. فایل Index.cshtml را باز کنید و همه نشانه گذاری ها را از این فایل (بجز بخش های داخل براکت) پاک کنید. نشانه گذاری های HTML را از فایل index.html در فایل زیپی که پیش تر extract کردیم Paste کنید.
همه ی نشانه گذاری ها را از فایل index.html کپی نکنید و فقط نشانه گذاری های داخل تگ ها را کپی کنید.
7.حال فایل Index.cshtml شما به شکل زیر خواهد بود:
کد این قسمت در GitHub دردسترس است.
8. سپس فایل Layout.cshtml را باز کنید و همه ی لینک ها به پوشه ها و فایل هایی که پیش تر در پوشه ی wwwroot کپی کرده اید را اضافه کنید. از فایل index.html برای رفرنس استفاده کنید. شما توجه خواهید کرد که فایل Layout.cshtml_ شامل قطعه کد های زیر است ()RenderBody@_ یک placeholder است که مشخص می کند محتوای فایل Index.cshtml کجا باید استفاده شود. اگر شما قبلا با ASP.NET Web Forms کارکرده اید صفحه ی Layout.cshtml_ را به عنوان master page درنظر بگیرید. نشانه گذاری Layout.cshtml شما باید به شکل زیر باشد:
@ViewData["Title"] - CoreMailValidation
@RenderBody()
© 2018 - CoreMailValidation
@RenderSection("Scripts", required: false)
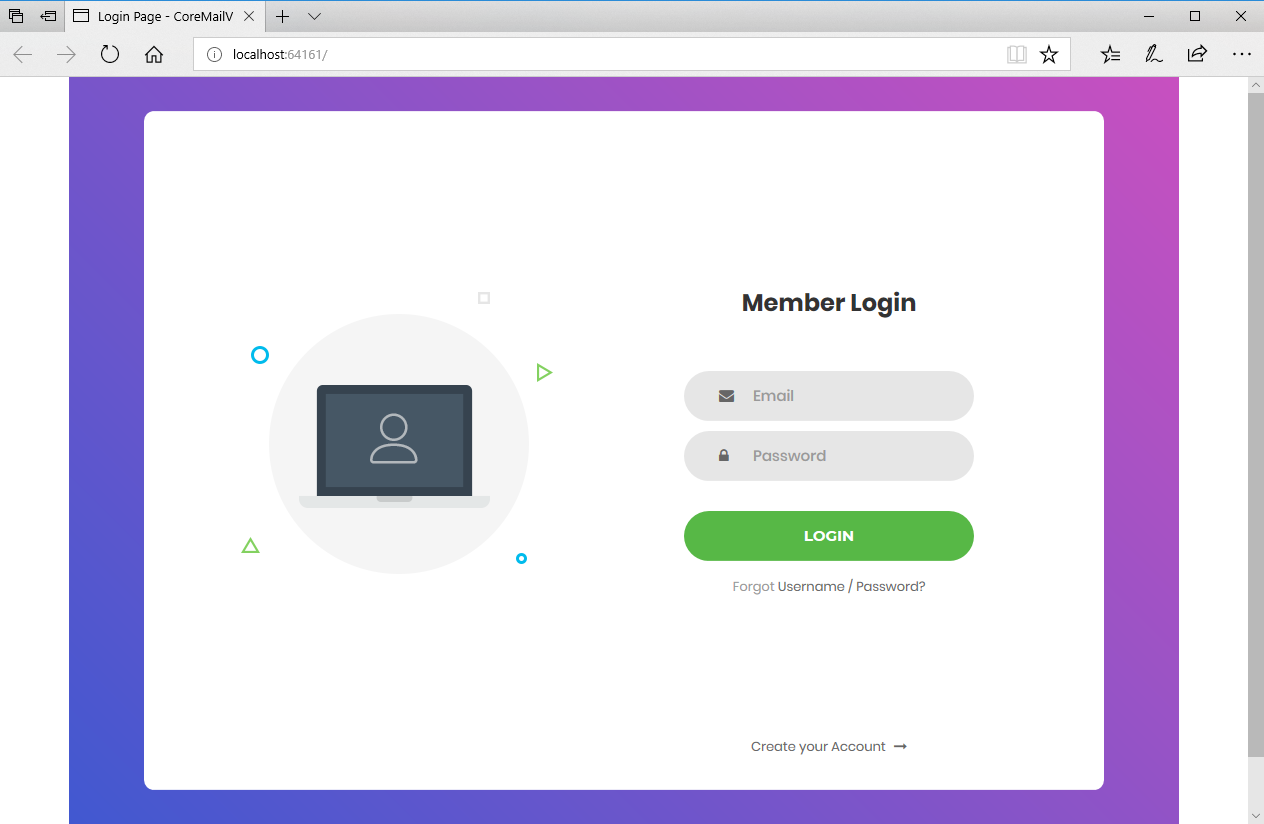
اگر همه چیز به درستی کار کند زمانی که اپلیکیشن ASP.NET Core MVC خود را اجرا کنید صفحه ی زیر را خواهید دید. این فرم login بطور واضح کاملا غیر کاربردی است:

اما کاملا responsive است. اگر شما اندازه ی پنجره ی مرورگر خود را کاهش دهید، خواهید دید که مقیاس فرم همانطور که سایز پنجره را کاهش می دهید تغییر می کند و این همان چیزی است که شما می خواهید. اگر شما می خواهید طراحی های responsive ارائه شده توسط Bootstrap را بیابید به سایت https://getbootstrap.com/ سر بزنید و در قسمت مستندات به بخش مثال ها بروید:

کار بعدی که باید انجام دهیم این است که فرم login را به controller متصل کنیم و تابع Azure که برای اعتبارسنجی آدرس ایمیل وارد شده ساخته ایم را فراخوانی کنیم.
اجازه دهید گام بعدی را بررسی کنیم.
گام نهایی
برای ساده سازی کار، یک مدل برای ارسال به controller خواهیم ساخت:
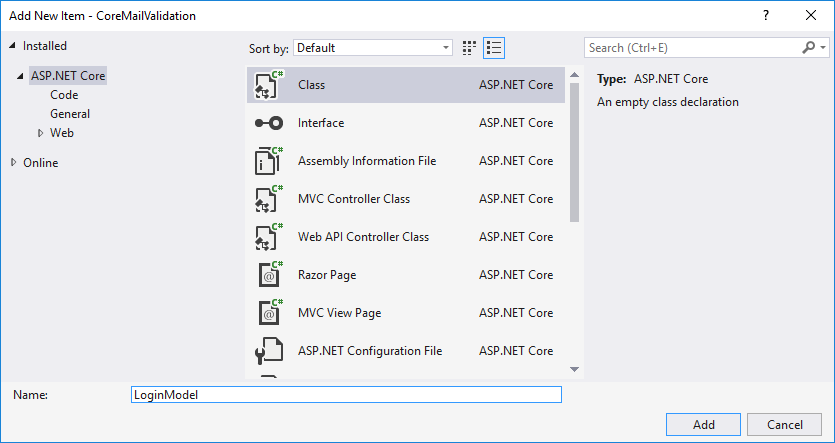
1.در اپلیکیشن خودتان در پوشه ی Models یک کلاس جدید به نام LoginModel بسازید و روی دکمه ی Add کلیک کنید.

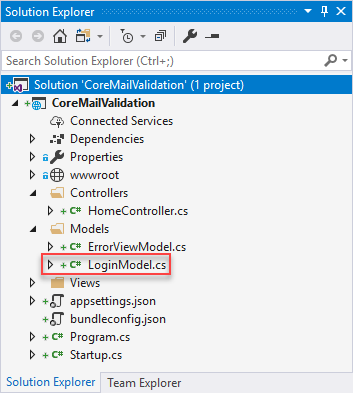
2. حال پروژه ی شما به شکل زیر خواهد بود. شما خواهید دید که مدل به پوشه ی Models اضافه شده است:

3. کار بعدی که باید انجام دهیم این است که مقداری کد به مدل خودمان برای نشان دادن فیلد های فرم login اضافه کنیم. دو property به نام های Email و Password اضافه کنید:
namespace CoreMailValidation.Models
{
public class LoginModel
{
public string Email { get; set; }
public string Password { get; set; }
}
}
4. به view به نام Index.cshtml برمی گردیم. مدل را در ابتدای صفحه اعلان کنید. با این کار مدل برای استفاده در view دردسترس می شود. در مشخص کردن فضای نام صحیح که مدل در آن موجود خواهد بود دقت کنید:
@model CoreMailValidation.Models.LoginModel
@{
ViewData["Title"] = "Login Page";
}
5. قسمت بعدی کد باید در فایل HomeController.cs نوشته شود. در حال حاضر در این فایل یک اکشن به نام Index() داریم:
public IActionResult Index()
{
return View();
}
6. یک تابع async جدید به نام ValidateEmail اضافه کنید که از URL پایه ای و رشته ای از URL تابع Azure که پیش تر آن را کپی کرده ایم استفاده می کند و با استفاده از یک درخواست HTTP آن را فراخوانی می کند. از آنجایی که این کد کاملا ساده است اینجا وارد جزئیات بیشتر نمی شویم. تمام کاری که ما انجام می دهیم فراخوانی تابع Azure با استفاده از URL که پیش تر آن را کپی کردیم و خواندن داده های بازگشتی می باشد:
private async Task ValidateEmail(string emailToValidate)
{
string azureBaseUrl = "https://core-mail-
validation.azurewebsites.net/api/HttpTriggerCSharp1";
string urlQueryStringParams = $"?
code=/IS4OJ3T46quiRzUJTxaGFenTeIVXyyOdtBFGasW9dUZ0snmoQfWoQ
==&email={emailToValidate}";
using (HttpClient client = new HttpClient())
{
using (HttpResponseMessage res = await client.GetAsync(
$"{azureBaseUrl}{urlQueryStringParams}"))
{
using (HttpContent content = res.Content)
{
string data = await content.ReadAsStringAsync();
if (data != null)
{
return data;
}
else
return "";
}
}
}
}
7. یک public async action دیگر به نام ValidateLogin بسازید. داخل اکشن بررسی کنید که آیا ModelState قبل از ادامه معتبر هست یا نه.
8. سپس await روی تابع ValidateEmail انجام می دهیم و اگر داده ی برگشتی شامل کلمه ی false باشد متوجه می شویم که حاصل اعتبارسنجی ایمیل false است و سپس پیغام خطا به TempData property در controller فرستاده می شود.
TempData property مکانی برای ذخیره سازی داده تا زمان خواندن آن می باشد این property در controller به وسیله ی ASP.NET Core MVC قرار دارد. TempData property از یک ارائه دهنده ی برپایه ی cookie که بطور پیش فرض در ASP.NET Core 2.0 ارائه شده است برای ذخیره سازی داده استفاده می کند. برای آزمایش کردن داده در TempData property بدون حذف آن می توانید می توانید از متد Keep and Peek استفاده کنید.
اگر نتیجه ی اعتبارسنجی ایمیل مثبت باشد به این معنی است که آدرس ایمیل معتبر است و می توانیم کار های دیگر را انجام دهیم. در اینجا به سادگی می توانیم بگوییم که کاربر وارد سیستم شده است. در حقیقت ما برخی از انواع احرازهویت را انجام می دهیم و سپس مسیر درست به controller را تعیین می کنیم.
حال شما نحوه ی فراخوانی تابع Azure از اپلیکیشن ASP.NET Core را می دانید. اگر این آموزش برای شما مفید بوده است و تمایل دارید که بیشتر بیاموزید کتاب C# 7 and .NET Core Blueprints را مطالعه کنید.
- Asp.Net Core
- 2k بازدید
- 0 تشکر
