8 مورد از نکات و ویژگی های Visual Studio Code
چهارشنبه 24 مرداد 1397در این مقاله در مورد visual studio code و اهمیت آن به عنوان یک ویرایشگر پر کاربرد و کاربر پسند و همچنین کاربرد و نحوه استفاده از آن با نمایش تصاویر شرح داده شده است، امیدواریم مطالب ارائه شده مفید واقع شود.

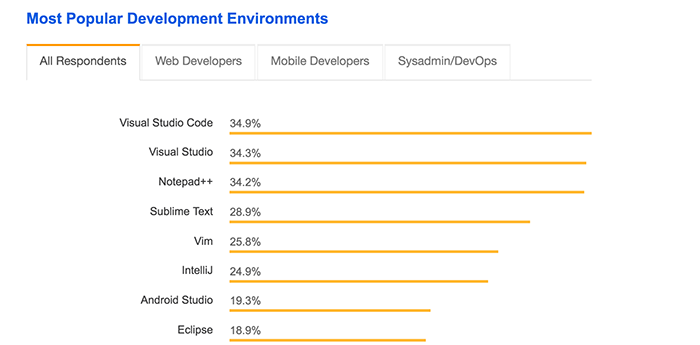
Visual Studio Code، در سال های اخیر تبدیل به یکی از پرکاربردترین و محبوب ترین ویرایشگرهای متن شده است. در اینجا stackoverflow آماری از نظرسنجی هایی که در سال 2018 گرفته شده است را در اختیار ما قرار داده است : - محبوب ترین محیط های توسعه

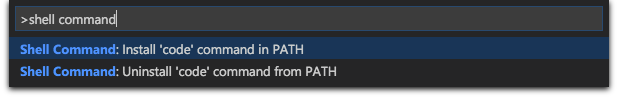
Visual Studio Code، با واسط کاربری Command Line می آید. شما فقط یک بار Visual Studio Code را نصب می کنید، آن را باز می کنید، روی ⇧⌘P برای باز شدن پالت دستوری(command palette) در سیستم عامل Mac فشار دهید و یا می توانید تنها روی ⌘P کلیک کرده و دکمه > را فشار دهید.
در مرحله بعد، shell command را تایپ کنید، Install Code Command in PATH را انتخاب نموده و enter کنید.

با این وجود، برای مشاهده رابط Command Line ، code -h را تایپ کنید.
code -h Visual Studio Code 1.25.1 Usage: code [options] [paths...] To read from stdin, append '-' (e.g. 'ps aux | grep code | code -') Options: -d, --diff <file> <file> Compare two files with each other. -a, --add <dir> Add folder(s) to the last active window. -g, --goto <file:line[:character]> Open a file at the path on the specified line and character position. -n, --new-window Force to open a new window. -r, --reuse-window Force to open a file or folder in an already opened window. -w, --wait Wait for the files to be closed before returning. --locale <locale> The locale to use (e.g. en-US or zh-TW). --user-data-dir <dir> Specifies the directory that user data is kept in. Can be used to open multiple distinct instances of Code. -v, --version Print version. -h, --help Print usage.
خروجی که در بالا مشاهده می کنید بیشتر از آن چیزی است که نشان داده شده است و من آن را کاهش داده ام. شما می توانید دستورات و شرح این دستورات را از طریق commandبخوانید و ابزارهای مفیدی که وجود دارد را مشاهده نمایید. ما یک مورد به نام --diffرا که در command مشاهده می کنید بررسی خواهیم کرد.
همیشه می خواستم تفاوت بین دو فایل را ببینم، بیایید یک مثال را نگاه کنیم. در اینجا دو فایل داریم که تفاوت کمی بین آن ها وجود دارد.
app1.js
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue 1!'
}
})
app2.js
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue 2!'
}
})
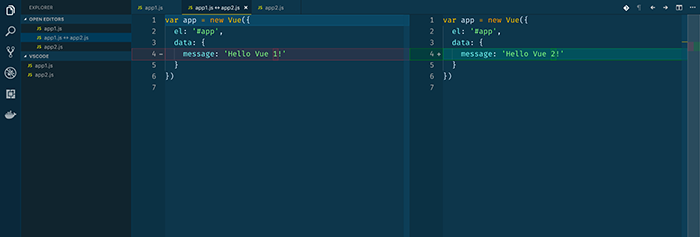
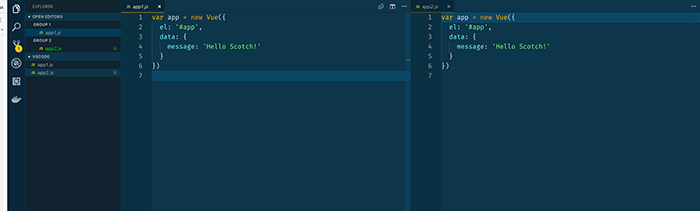
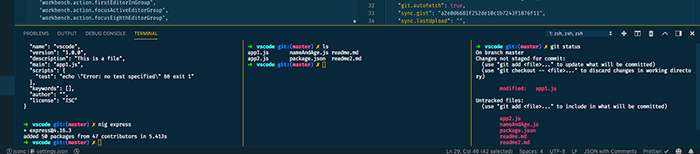
این فایل، یک فایل کوچک است، و ما قادر هستیم تفاوت آن ها را دریابیم. اما برای مشخص شدن هدف، کدی که در تصویر مشاهده می کنید را در command line تایپ می کنیم.
code --diff app1.js app2.js
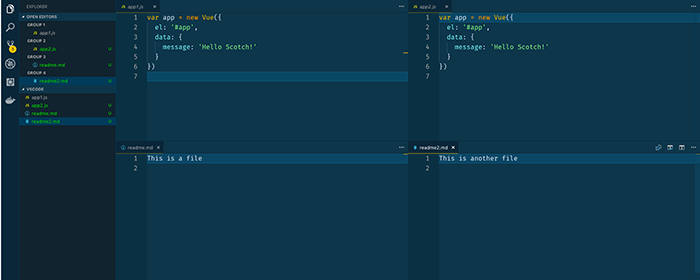
Visual Studio Code، به شکل زیر قابل رویت است.

ما قادر هستیم تفاوت دو فایل را ببینیم. این صفحه همان صفحه ای است که زمانی که شما Git Diff با پشتیبانی یکپارچه Git در Visual Studio Code را بررسی می کنید، مشاهده می کنید.
گاهی اوقات استفاده از Git می تواند سرگرم کننده و یا مشکل باشد، اما Visual Studio Code همراه با Git یکپارچه اجازه اضافه کردن، Committing، Pulling وPushing کردن تغییرات به remote Git repository از راه دور با استفاده از GUI ساده را می دهد .
یک روند کاری ساده که گام های زیر از آن استخراج می شود را دنبال می کنیم:
1. یک پروژه که با git مقداردهی شده است را ایجاد کنید.
2. برخی از تغییرات را انجام دهید.
3. تغییرات را Commit کنید.
ما دو فایل به نام های app1.js و app2.jsداریم. بیایید git repository را در این پوشه مقداردهی اولیه کنیم. سپس Visual Studio Code را با این پوشه باز می کنیم.
git init code .
که . نشان دهنده پوشه فعلی است که ترمینال شما در آن است.
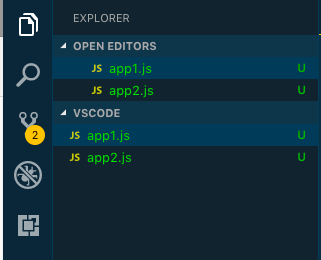
بلافاصله متوجه خواهید شد که Git فعال در سمت چپ ترین قسمت پنجره است که با علامت 2 که روی آن است مشخص شده است.

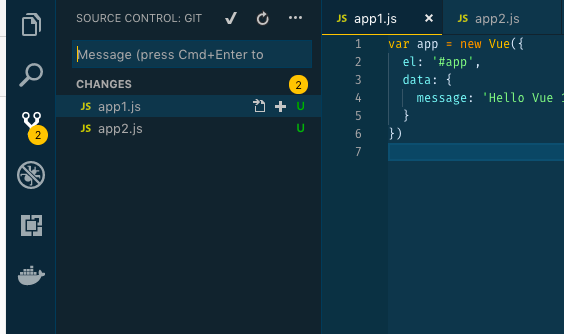
این دو فایل در سمت راست خود دارای U هستند، به این معنی که آنها شناخته شده نیستند. اگر بر روی آیکون gitکه با علامت 2 مشخص شده است کلیک کنید، این صفحه را مشاهده خواهید کرد. اگر روی اولین فایل یعنی app1.js حرکت کنید این آیکون ها ظاهر می شوند.

علامت + معادل فرمان git add است. روی آن کلیک کنید و تغییرات را مشاهده نمایید.

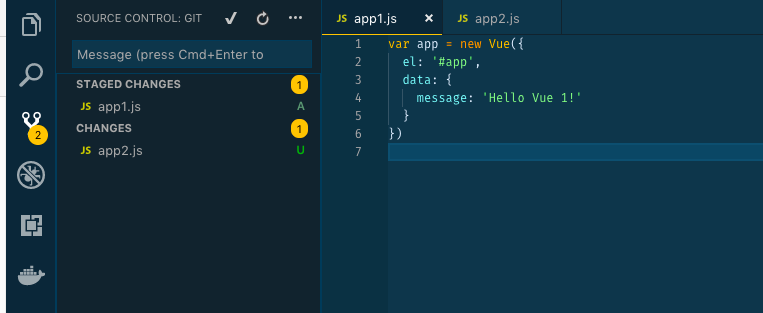
اکنون ما می توانیم بخش Staged Changes را با فایلی که به آن اضافه کرده ایم و وضعیت را که به A که نشان دهنده Index Added می باشد، تغییر کرده است را مشاهده نماییم.
در مرحله بعد، روی آیکن Open File در فایل app1.js در Staged Changes کلیک کنید و فایل را باز کنید. فایل را به این فایل که برای شما نمایش داده ایم، ویرایش کنید. message را جایگزین کنید.
var app = new Vue({
el: '#app',
data: {
message: 'Hello Scotch!'
}
})
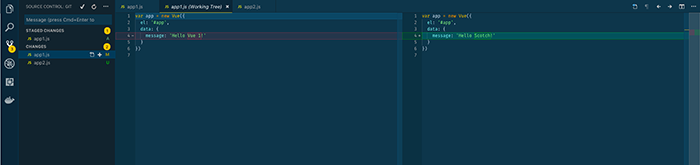
در حال حاضر، یک ورودی جدید در بخش Changes با همان فایل وجود دارد. هنگامی که شما بر روی فایل app1.js در قسمتChanges کلیک می کنید، یک diff نمایش داده می شود، مانند آنچه که در عنوان1 دیدیم.

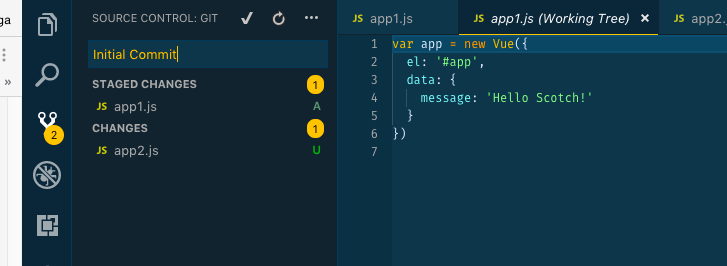
سپس می توانید بر روی علامت + کلیک کنید تا تغییراتی را انجام دهید. Commit کردن فایل ها برای git به سادگی تایپ commit message با
Message (Press..., and pressing CMD + Enter or Ctrl + Enter
در بخش بالاست. من Initial Commit را تایپ کردم.

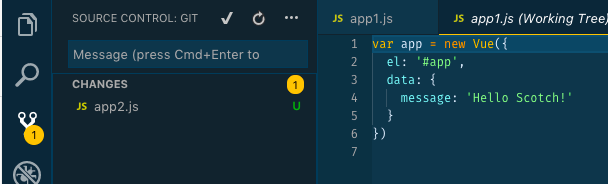
CMD + Enter را فشار دهید، تنها برای فایل هایی که اضافه نشده اند برای اعمال تغییرات به Changes برگردید.

دیگر ویژگی های مفید که مربوط به GIT هستند عبارتند از:
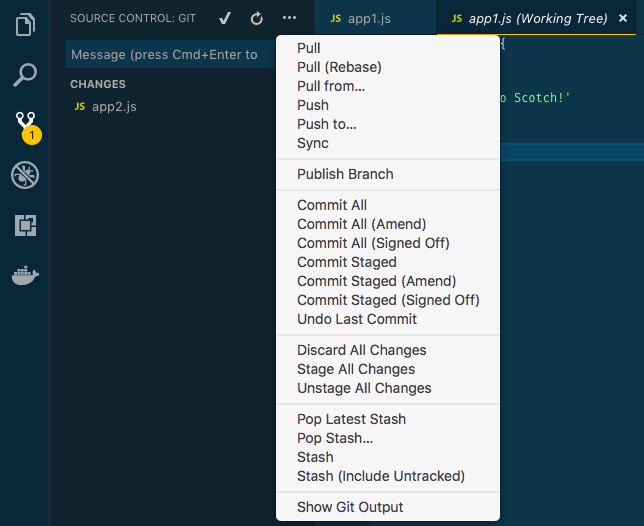
یک Context Menu : - وقتی در Git Panel روی آیکون ... menu کلیک می کنید، تصویری مانند زیر مشاهده می نمایید.

ما دستورات مفیدی را می بینیم که گاهی اوقات فهم آن بسیار دشوار است.
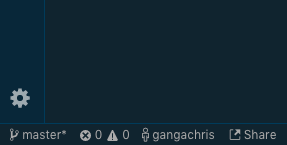
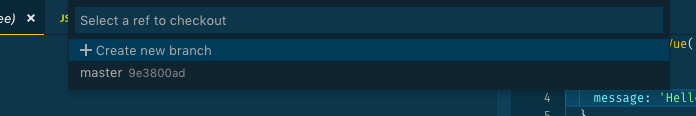
در پایین Visual Studio Code، در نوار وضعیت، شما همچنین می توانید شاخه ای که در حال حاضر در آن هستید را مشاهده کنید. کلیک بر روی شاخه (branch ) ، به شما اجازه می دهد شاخه های موجود دیگر را انتخاب کنید.

هنگامی که روی آن کلیک می کنید، لیستی از شاخه ها (branches ) در پنل جستجو ظاهر می شود، با اولین گزینه قادر به ایجاد یک شاخه جدید هستید(create a new branch).


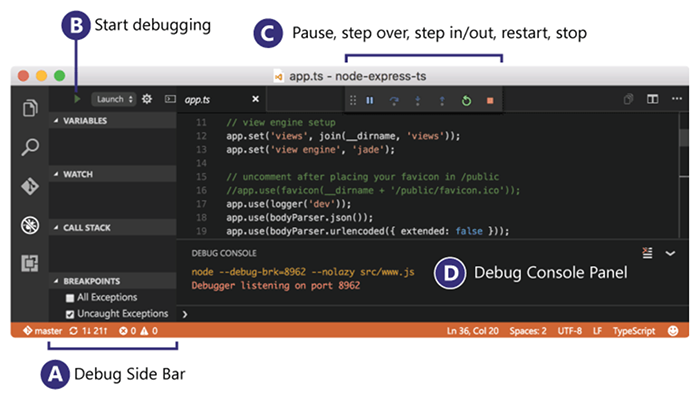
Visual Studio Code دارای یک API قدرتمند برای فعال کردن ابزارهای debugging است.
Debugging یک مسئله اساسی است، و معمولا زبان / پشته خاص است. بسته به زبان مورد استفاده شما، پلاگین هایی وجود دارد که Debugging را پشتیبانی می کنند و شما می توانید breakpoint ها را برای debug کردن کدتان در هنگام توسعه استفاده کنید.
Visual Studio Code Live Share یک ویژگی است که شما را قادر می سازد تا نمونه VS Code خود را به اشتراک بگذارید و به فرد اجازه کنترل از راه دور را می دهد و موارد دیگر را مانند اشکال زدایی(debugger) اجرا می کند.
Live Share ، به عنوان یک پلاگین publish شده است و در حال حاضر به صورت پیش نمایش است.
نیاز دارید که پلاگین را نصب کنید و نوار وضعیت شما را قادر می سازد هر جلسه کاری را با یک لینک به اشتراک بگذارید، هنگامی که وارد سیستم می شوید(signed in).
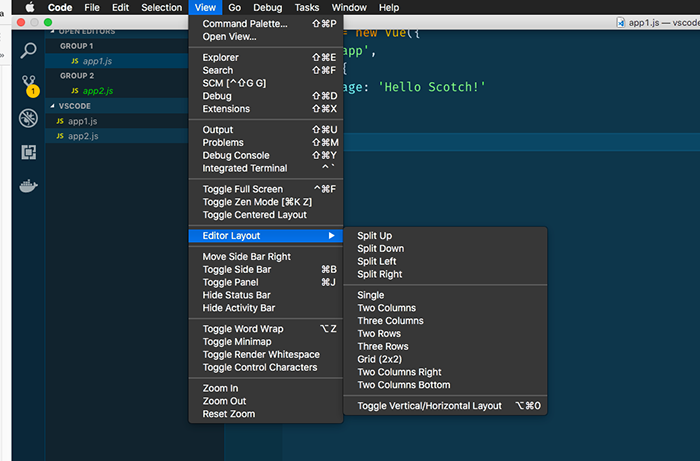
اگر شما دوست دارید بر روی چند ویرایشگر باز در پروژه یکسان کار کنید، شما متوجه جالب بودن این ویژگی خواهید شد. شما می توانید OPT را فشار دهید و بر روی یک فایل کلیک کنید و یا روی یک فایل کلیک راست کرده و گزینه Open to the Side را انتخاب کنید. برای باز نمودن چندین فایل، صفحه نمایش را به چندین قسمت (split) مانند آنچه که در تصویر زیر مشاهده می کنید، تقسیم کنید.

برای مثال، برای split کردن صفحه نمایش این مسیر را پیش بروید. به منوی View > Editor Layout بروید.

در شکل زیر Grid 2*2 نشان داده می شود.

Zen Mode : گاهی اوقات شما فقط می خواهید روی کدتان تمرکز کنید. شکل زیر Zen Mode را نمایش می دهد که می تواند از طریق View > Toggle Zen Mode یا با باز کردن Command Palette و تایپ کردن Zen< قابل دستیابی باشد.

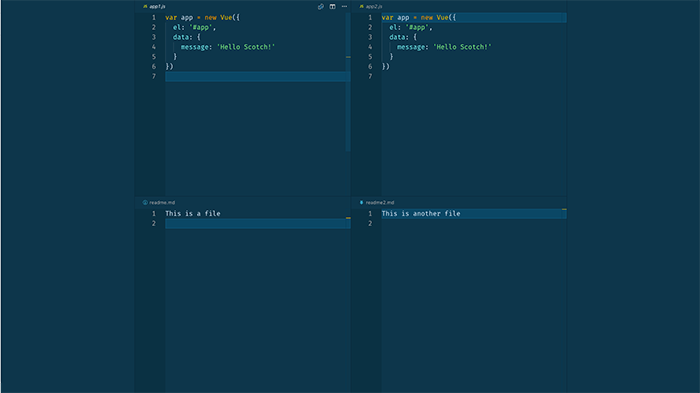
در زیر Zen Mode نشان داده شده است. توجه داشته باشید کد من در مرکز قرار گرفته است و تمامی تصاویر VS Code حذف شده است.

6. Helpers (Intellisense, Context Menus..)
من تصمیم گرفتم این بخش راhelper نامگذاری کنم به این خاطر که شامل موارد کوچک ولی مفید است که می تواند به شما در کدنویسی کمک زیادی کند.
در اینجا یک فایل جاوا اسکریپت ساده است که ما برای نشان دادن این ویژگی ها استفاده می کنیم.
function name() {
return "scotch"
}
function age() {
return 8
}
function nameAndAge() {
return {
name: name(),
age: age(),
}
}
console.log(name())
console.log(age())
console.log(nameAndAge())
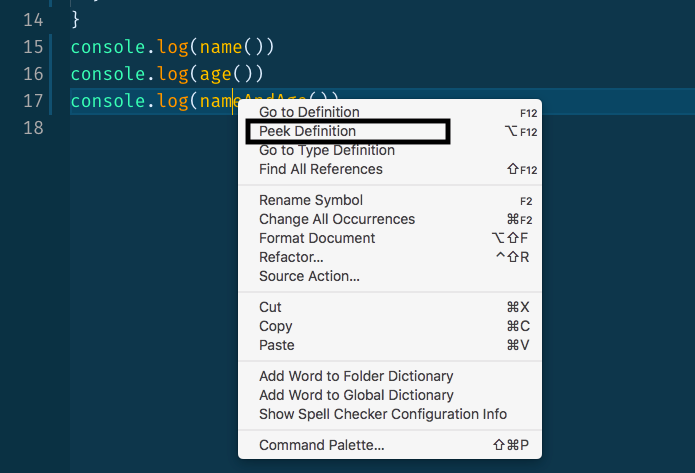
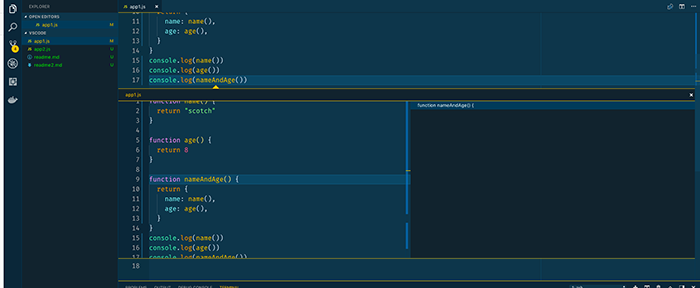
(Peek Definition) تعریفبه peek -: Peek شما اجازه می دهد تعریف یک تابع / متغیر را بدون هدایت شدن به آن ببینید، حتی اگر در یک فایل متفاوت باشد. با چندین زبان کار می کند، هر چند گاهی اوقات شما نیاز به نصب پلاگین های مرتبط دارید. برای دسترسی به آن، بر روی خط console.log(nameAndAge()) کلیک راست کرده و روی peek definition در منوی context کلیک کنید.

. VS Code تابع را پیدا خواهد کرد و به شما یک ویرایشگر Overlay برای peek کردن به آنچه که در حال انجام است، می دهد.

شما همچنین می توانید Go To Definition را انتخاب نمایید و شما را مستقیماً به جایی که تابع/متغیر تعریف شده است می برد.
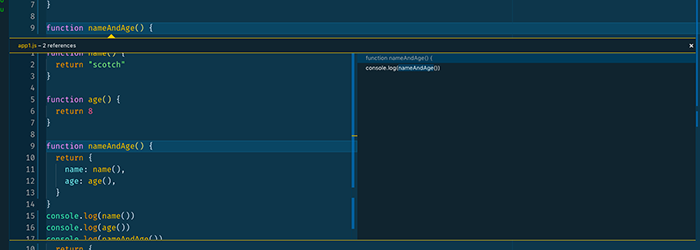
(Find All References) یافتن تمامی References - بسیار شبیه به تعریف Peek کار می کند. بر روی تابع nameAndAge کلیک راست کرده و Find All References را انتخاب کنید.

در سمت راست ویرایشگر overlayed ، شما لیستی از تمام مکان هایی را که تابع مورد ارجاع قرار گرفته است خواهید دید. یک بررسی اجمالی به شما می دهد که چطور یک تکه کد، codebase شما را تحت تاثیر قرار می دهد.
تغییر نام نماد - در منوی context نیز یافت شد که به شما اجازه می دهد که یک تابع یا متغیر را تغییر نام دهید و در هر قسمتی که در codebase، referenced شده است تغییر می کند.
- اصلاح کننده (Refactor)- در حال حاضر، عمدتاً برای TypeScript و جاوا اسکریپت کار می کند، اما به شما اجازه می دهد تا کد را اصلاح کنید. به عنوان مثال یک تابع را به یک فایل منتقل کنید. در مثال ما، اگر بر روی تابع nameAndAge کلیک راست کرده و بر روی refactor کلیک کنید، یکی از گزینه ها Move To New File است، و هنگامی که روی آن کلیک می کنید، تابع حذف می شود و در یک فایل جدید به نام nameAndAge.js قرار می گیرد.
function nameAndAge() {
return {
name: name(),
age: age(),
};
}
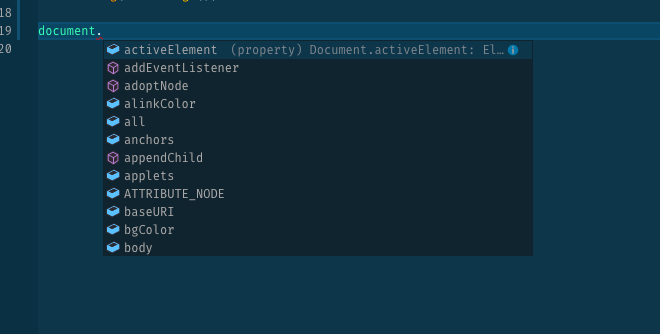
- Intellisense- معمولا به شما این امکان را می دهد که اعضای یک ساختار، کلاس یا شیء را لیست کنید و حتی پارامترهای مورد نیاز برای توابع را به دست آورید، که باعث می شود نوشتن کد سریع تر و خطا کمتر باشد. این به طور پیش فرض برای جاوا اسکریپت و TypeScript پشتیبانی می شود، اما ممکن است مجبور شوید پلاگین هایی خاص را برای پشتیبانی از زبان مورد استفاده خود نصب کنید.

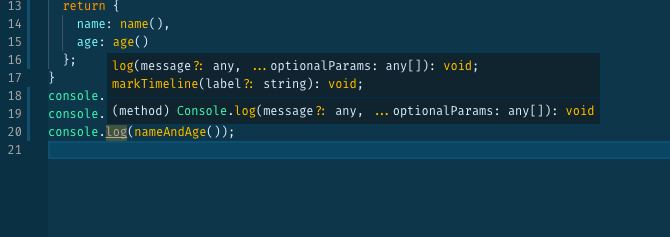
شما همچنین می توانید به هر چیزی اشاره کنید: - متغیرها، توابع و یک pop up که موارد بیشتری را درباره آن ها به شما می گوید. در زیر، روی تابع log در console حرکت نمایید.

NPM Scripts - به نظر می رسد که باید یک ویژگی در خودش باشد، ولی من فقط آن را در اینجا قرار داده ام. اسکریپت NPM معمولا دستوراتی است که ما در قسمت اسکریپت فایل package.json قرار می دهیم.
"scripts": {
"start": "node index.js"
}
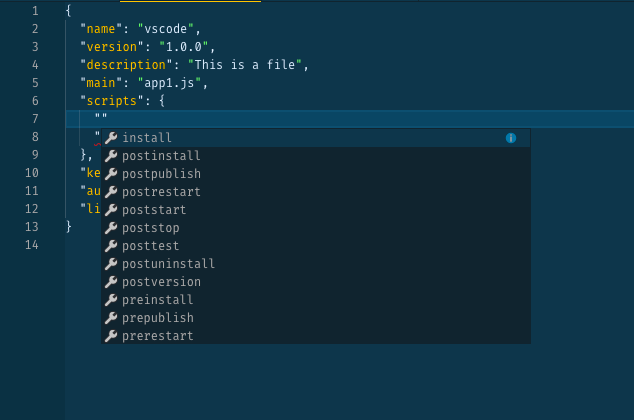
VS Code دارای چندین helper برای NPM است. اول از همه، هنگامی که شما اسکریپت ها را ایجاد می کنید، intellisense زیبا وجود دارد و شما فقط می توانید اسکریپتی را که می خواهید انتخاب کنید.

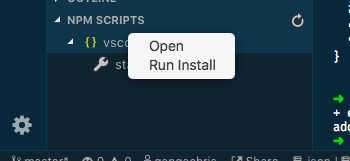
در مرحله بعد، پنل NPM SCRIPTS در سمت چپ و معمولا در پایین قرار دارد و فایل package.json را لیست می کند و در آن اسکریپت ها وجود دارد. با کلیک راست روی فایل، گزینه ای در اختیار شما قرار داده می شود که npm install را اجرا می کند.

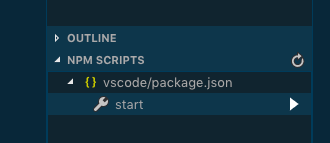
. و حرکت کردن بر روی اسکریپت خاص، یک دکمه Play نمایش می دهد که به شما امکان اجرای اسکریپت را می دهد.

طرح کلی (Outline) - طرح اخیر به تازگی منتشر شده است ولی برای خودم هم قابل باور نیست که چقدرزیاد از آن استفاده می کنم. Outline اساسا به شما یک نمای کلی از کدتان را می دهد و به قسمت هایی که روی آن کلیک می کنید هدایت می شود.
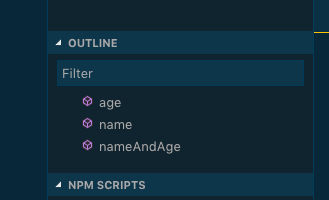
تکه ای از کدی که قبلا داشتیم را برای شما مثال می زنیم، اگر شما فایل را باز کرده و به بخش Outline در سمت چپ پنجره بروید، این صفحه را مشاهده خواهید کرد.

ما یک outline از بلوک های اصلی کد مان را می بینیم و با کلیک کردن روی هر کدام از آنها، ویرایشگر روی آن بخش از کد تمرکز می کند.
این مواردی که ذکر شد تنها چند نکته و ویژگی است که من آن ها را جزء مقوله های داغ به حساب نمی آورم.
اغلب زمانیکه کد را اجرا می کنید، معمولا ترمینالی در یک طرف یا در هر جایی از دستگاه شما باز می شود.
Visual Studio Code همراه با یک Integrated Terminal از طریق View > Integrated Terminal در دسترس است، و از طریق تنظیمات"terminal.external.osxExec": "iTerm.app" قابل تنظیم است. ترمینال معمولا به طور پیش فرض در فضای کاری که شما قرار دارید، باز می شود و همچنین می تواند به صورت split باشد.

ویژوال استودیو کد دارای یک پلاگین قدرتمند API است که توسعه دهندگان را قادر می سازد پلاگین های بسیار جذاب ایجاد کنند. من تعدادی از موارد رایجی که استفاده کرده ام را لیست می کنم، اما برای به دست آوردن لیست جامع، می توانید Visual Studio Code Marketplace را نگاه کنید. تم ها را می توان در اینجا یافت.
Linters
ما را قادر می سازد تا کد جاوا اسکریپت را براساس قوانین eslint ای که ما فراهم کرده ایم قرار دهیم.
ما را قادر می سازد تا کد Typescript را بر اساس قوانین tslint ای که ما فراهم کرده ایم، لینک دهیم.
یک قالب کد رایج با محبوبیت رو به رشد است و امکان جا به جایی JavaScript، Typescript و CSS را فراهم می کند.
Language Support
Visual Studio Code برای اکثر زبان های رایج، از نحو(syntax) پشتیبانی می کند، اما برای دریافت ویژگی ها و ابزارهای کامل زبان ، خودتان قادر هستید دانلود پلاگین های زبان را بیابید. از آنجا که من جاوا اسکریپت وGolang را بیشتر کار کرده ام، ابزار vscode-go را نصب کرده ام. شما می توانید لیستی از پلاگین های زبان را در اینجا ببینید.
Git
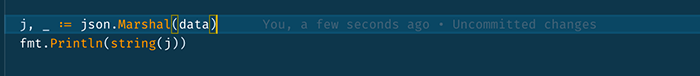
پلاگین های زیادی وجود دارد که پشتیبانی بیشتری برای Git اضافه می کنند، اما یکی از رایج ترین آن هاGit Lense است. در اینجا در مورد یک ویژگی مثالی زده شده است:

هر زمان که روی یک خط کد کلیک می کنید، به شما نشان می دهد که چه کسی آن را ویرایش کرده است و اطلاعات بیشتری را در مورد آن کسب می کنید. شما می توانید در GitLense مستندات (داکیومنت) بیشتری بخوانید.
Settings
رایج ترین تنظیمات پلاگین، تنظیمات Sync نامیده می شود و به شما این امکان را می دهد تا نصب VS Code را روی دستگاه های مختلف همگام سازید.
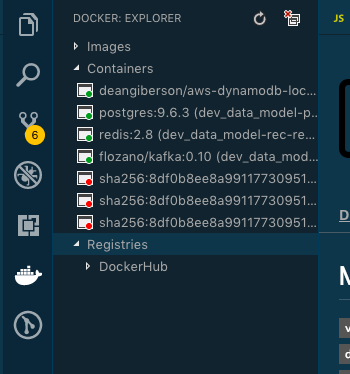
توسعه توسط Docker گاهی اوقات می تواند به معنی اجرای دستورات پیچیده Docker و نظارت بر کارها باشد. نصب this Docker Extensions برخی از ابزارهای مفیدDocker مانند ایجاد فایلهایdocker ، فایلهای docker intellisense و حتی monitoring را اضافه می کند. در اینجا یک نمونه از container های در حال اجرا در VS Code می باشد.

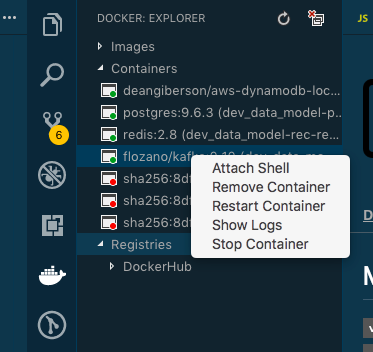
همچنین با یک منوی context مفید همراه است. اگر با docker آشنا هستید، این پلاگین بسیار مفید خواهد بود.

NPM
من ابزارهای npm داخلی را در بالا توضیح دادم. در اینجا تعدای پلاگین وجود دارد که کار npm را برای من ساده تر می کنند.
به راحتی نسخه های بسته های npm خود را مدیریت کنید.
بایت هایی که هر بسته در codebase شما import می کند را به راحتی ببینید.
نشانه گذاری همه در یکی (Markdown All in One):
اجازه می دهد که markdown را زمانی که یک داکیومنت ورد و ویژگی های دیگری را می نویسید ویرایش کنید. زمانی که تعداد زیادی markdown می نویسید مفید است.
:Frameworksمن عمدتاً با VueJS و Golang کار می کنم، اما چند پلاگین وجود دارد که از framework های مختلف جاوا اسکریپت پشتیبانی می کنند.
Vetur : برای VueJS به ما پشتیبانی می دهد.
:Angular Essentials برای توسعه دهندگان Angular
در صورت تمایل میتوانید آموزش جامع VS Code را در تاپ لرن که رایگان است مشاهده کنید .
- VisualStudio
- 5k بازدید
- 0 تشکر