تست واحد (Unit test) جاوااسکریپت برای مبتدیان
یکشنبه 4 شهریور 1397توسعه دهندگان امنیت تست های واحد را باید دوست داشته باشند. هیچ کس نوشتن تست های unit را دوست ندارد اما آرامش خاطری که این کار می دهد به کار اضافه ی آن می ارزد.تست های واحد، بلوک های کد را برای اطمینان از اینکه همانطور که می خواهید اجرا شود، بررسی می کند. این کار برای توسعه ی نرم افزارهای سنتی بسیار مرسوم بوده و امروزه در توسعه ی وب نیز به همین صورت است بنابراین در این مقاله می خواهیم تست واحد جاوااسکریپت برای مبتدیان را بررسی کنیم.

اما اینکه چگونه جاوااسکریپت دقیقا در روند تست واحد عمل می کند؟ در این پست می خواهیم مبانی Test Unit را توضیح بدهیم که چگونه با جاوااسکریپت کار می کند و بهترین منابع که می توانید برای بهبود جریان کاری خود استفاده کنید چه مواردی هستند.
تست واحد (Unit Testing) چیست؟
یک تست واحد برخی کدها را روی یک سگمنت از برنامه ی شما اجرا می شود و ورودی و خروجی را بررسی می کند. این تست ها به توسعه دهنده این امکان را می دهد تا ناحیه های موردنظر خودشان را بررسی کنند و ببینند کجا (و چرا) خطا رخ داده است.
این مورد با یک درک ذاتی از آنچه شما در تلاش برای تست کردن آن هستید و کدی که باید عمل کند همراه می باشد. بررسی باگ ها و خطا ها تنها زمانی مفید است که بدانید دقیقا به دنبال چه چیزی هستید.
در دنیای جاوااسکریپت چیز ها می تواند کمی پیچیده تر باشد زیرا روی frontend صفحات وب پیاده می شود. راه ساده تر برای مدیریت این کار، استفاده از کتابخانه های جداگانه JS است.
کاربران خود را با وبسایت های انیمیشنی و ارائه های وب تحت تاثیر قرار دهید.
با اسلاید ها، ما با یک صفحه ی خالی شروع نمی کنیم تنها کاری که باید انجام دهید این است که اجزایی که می خواهید را انتخاب کنید و آن ها را با یکدیگر ترکیب کنید. هر اسلاید باید با دقت ساخته شود تا سه معیار کلیدی زیبایی، کارایی و قابلیت استفاده ی مجدد را داشته باشد. به این ترتیب شما می دانید که همه ی اجزا با یکدیگر بصورت هماهنگ با افزایش تاثیر محتوا کار می کنند.

اما شما چگونه تست های واحد را می نویسید و مقادیر را از آن می گیرید؟پاسخ برمبنای کد شما متفاوت است بنابراین یک توسعه دهنده ی C++ روشی متفاوت از توسعه دهندگان جاوااسکریپت دارد.
اجازه دهید در test unit برای JS عمیق تر شویم و ببینیم چگونه می توان آن را پیاده سازی کرد.
تست Frontend JS
نیازی به test unit برای HTML/CSS نیست زیرا این زبان ها مبتنی بر عملکرد نیستند. جاوااسکریپت، اسکریپت های واقعی با منابع جدیدی نظیر Node.js و TypeScript می باشد که آن را بسیار قدرتمند تر می کند.
تست ساده ی unit جاوااسکریپت یک تابع خواهد گرفت،خروجی را مانیتور می کند و رفتار آن را برمی گرداند. انتشار روزنامه یک مثال خوب است که خروجی تابع تاریخ تقویم را برپایه ی یک نوع ورودی مشخص بررسی می کند.
همه ی پروژه های جاوااسکریپت به یک تست unit نیاز نخواهد داشت. اما بسیاری از توسعه دهندگان ترجیح می دهند به جای اینکه شرمنده باشند با امنیت کار کنند و همیشه خوب است که کار های خود را محکم کاری کنیم.
هر تست unit برای بررسی یک unit اختصاصی در جاوااسکریپت که معمولا به یک تابع یا کتابخانه تقسیم می شود، می باشد. هدف این است که هر جنبه از تابع را برای اطمینان از اینکه کار برای همه ی موارد درست کار می کند، بررسی کنیم.

موضوع تکراری در این بحث میان TDD و BDD برای تست unit است. توسعه ی حاصل از تست (TDD) اساسا همان توسعه ی حاصل از رفتار (BDD) می باشد اما با اصطلاحات و رویکرد های متفاوت می باشد.
بزرگترین تفاوت این است که TDD از یک پیاده سازی مبتنی بر تست پیروی می کند درحالی که BDD مبتنی بر رفتار است. این پست یک مثال عالی دارد که توضیح می دهد BDD موقعیت هایی را برای کمک به درنظرگرفتن رفتارهای کاربر تعریف می کند.
بنابراین بجای تکیه بر توابع فقط با منطق به این فکر می کنیم که کاربر ممکن است چه ورودی هایی بفرستد و چگونه این ورودی ها ممکن است به جاوااسکریپت ارسال شوند(مانند کد HTML محض). متد TDD این را به عنوان ردیفی از داده میگیرد درحالی که متد BDD اول به رفتار ها و سپس به داده نگاه می کند.
صادقانه این دو متد می توانند یکسان درنظر گرفته شوند اما دیدگاه های متفاوتی برای یک مساله دارند. ما باید بجای معرفی این اصطلاحات بیشتر به آنها اشاره کنیم اما سعی کنید بیش از حد در این موضوع عمیق نشوید.
تست Unit نیازمند تمرین است هرچه تست های بیشتری بنویسید بیشتر متوجه خواهید شد. زمانی که در ابتدا شروع به کار می کنید بدون نگرانی درباره ی اینکه چگونه به بهترین صورت عمل کند، فقط روی نوشتن تست تمرکز کنید.
تکنیک ها و استراتژی ها
زمانی که شما بدانید درحال تست چه چیزی هستید به کار نوشتن تست آن خواهید پرداخت. اما دقیقا چه چیزی را باید تست کنید؟
سناریوی بسیار معمول یکی از ورودی ها و عملیات های کاربر است. اجازه دهید درنظر بگیریم که یک کاربر وارد می شود و می خواهد یک cookie تنظیم کند. تنظیم Cookie یک رفتار ویژه است که برمبنای خروجی های چندگانه باید تست شود (موفقیت و شکست در ورود)
هر خروجی تست باید شامل اطلاعات مفیدی باشد تا بتواند به شما در مشخص کردن ناحیه ی مشکل کمک کند. هر گزارش خطا باید شامل تعدادی ویژگی های متفاوتی باشد که در این پست آن ها را مشخص کرده ایم:
چه ویژگی ها/موضوعاتی را تست می کنید؟
خروجی پس از اجرای تست چه چیزی بود؟
خروجی موردنظر برای یک تست موفق چه باید باشد؟
با این اطلاعات شما می توانید هر تست unit را بررسی کنید و مشخص کنید کدام بخش از زنجیره مشکل دارد.
اجازه دهید بگوییم cookie های login زمان ورود کاربر تنظیم نمی شوند اما زمانی که ورود با شکست مواجه می شود تنظیم می شود. این احتمالا موضوعی با کدهای منطقی در تابع است اما ممکن است به شما ایده ای بدهد که کجا به دنبال مشکل باشید.
سایر تست های unit معمول شامل linting کد و انواع پاسخ خروجی های پایه ای می باشد. اگر یک تابع به شما خروجی اشتباه دهد شما می خواهید بدانید دلیل و منشا آن چه بوده است.
هرزمان که یک تست جدید می نویسید سعی کنید کد خود را بسیار ساده نگه دارید. بهترین راه برای ساده ماندن این است که یک ایده ی واضح از چیزی که می خواهیم تست کنیم و انتظار چه خروجی داریم در ذهن داشته باشیم.
بهترین ابزار های تست JS
به جز مواردی که افراد واقعا نوشتن vanilla JS دوست دارند باید با کتابخانه های جاوااسکریپت کار کنید. بهترین موارد به جریان کاری شما سرعت می دهد و کتابخانه های خطای رایگان برای تست کدهای مملو از خطا ارائه می دهند.
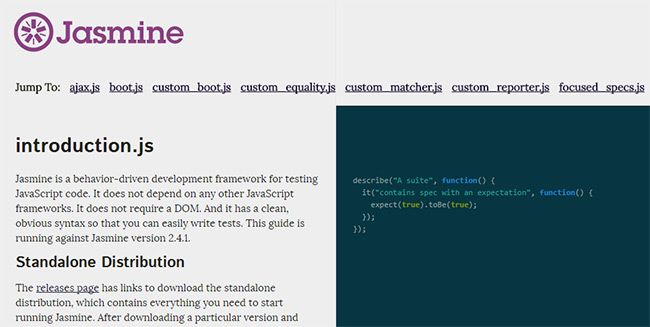
Jasmine.js

هیچ شکی نیست که Jasmine یکی از محبوب ترین کتابخانه های تست unit مبتنی بر جاوااسکریپت است روی وب است. این کتابخانه کاملا رایگان و open source است که مرتبا با ویژگی های جدید به روزرسانی می شود.
مستندات این کتابخانه درخشان است و راهنمایی و به تعداد کافی قطعه کد برای مبتدیان دارد . برای مثال شما می توانید فراخوانی های Ajax را با کد های نمونه ی Jasmine بدون فکر کردن زیاد تست کنید.
آخرین نسخه ی Jasmine ، v2.4 با پشتیبانی های کافی است. اگر شما به دنبال یک آموزش رایگان هستید برای شروع مقاله+ Tuts را به شما پیشنهاد می کنیم.
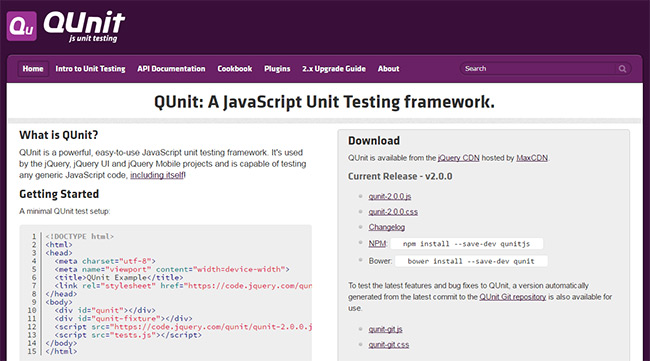
QUnit

یکی از امن ترین گزینه ها QUnit است. این framework تست جاوااسکریپت توسط تیم jQuery ساخته شده است و درهمه ی پروژه های آن ها استفاده شده است (شامل jQuery UI و jQuery Mobile)
حتی سایت یک توضیح دارد که تست های unit را با آموزش به وسیله ی مستندات QUnit برای مبتدیان پوشش می دهد. اگر مطمئن نیستید که از کجا شروع کنید و هیچ سرنخی از تست unit ندارید، QUnit را انتخاب کنید و راهنمایی های آن را دنبال کنید. با استفاده از این ابزار میتوانید این مسئله که چگونه تستهای بهتری را با جاوااسکریپت بنویسید را درک کنید.
Mocha.js

بسیاری از توسعه دهندگان انعطاف Mocha.js را توصیه می کنند زیرا به شما این امکان را می دهد تا کتابخانه های تست شخصی خود را از scratch بنویسید. با دنبال کردن راهنمایی های Mocha ساخت تست های ماژولار unit آسان خواهد بود و بهتر از همه این است که کد ها می تواند در پروژه های دیگر نیز استفاده شوند.
بطور پیش فرض Mocha یک کتابخانه ی تست است که می تواند با کتابخانه های دیگر نظیر Chai.js برای تست موارد موردنظر، کار کند. Chai امکان تست های پایه ای بیشتری با نتایج true/false را می دهد و انعطاف پذیری که قبلا با Mocha می گرفتیم را می دهد.
این مورد یکی از بهترین کتابخانه هایی است که می توانید انتخاب کنید. این مورد می تواند همه ی متد های ناهمگام را مدیریت کند و مانند بسیاری از کتابخانه های مدرن جاوااسکریپت روی Node.js اجرا می شود.
Intern

یک کتابخانه ی دیگر که می خواهم در این لیست بگویم دقیقا یک framework نیست بلکه یک پشته از گزینه ها برای تست جاوااسکریپت است. Intern کاملا رایگان است و به عنوان open source در Github قرار دارد و به عنوان "نرم افزار تست برای انسان ها" برچسب خورده است و یک platform واقعا عالی است.
تست ها می توانند روی مرورگر یا یک اجرا کننده ی تست Intern در framework های بخش ثالث نظیر BrowserStack اجرا می شود و هر framework ممکن جاوااسکریپت که بتوانید تصور کنید را پشتیبانی می کند.
بزرگترین نقطه ی ضعف این است که برای یک مبتدی کاملا پیچیده خواهد بود اما اگر همیشه در چالش ها هستید Intern را در ذهن داشته باشید زیرا زمان اتصال ابزار های زیادی در جریان کاری شما ذخیره می کند.
گزینه های زیادی برای لیست کردن وجود دارد که واقعا مناسب شما هستند. صادقانه شما حتی اگر کتابخانه ی خود را از ابتدا اجرا کنید نمی توانید راه اشتباه بروید.
اما اگر به دنبال ابزار های تست کارآمد تر هستید من موارد زیر (رایگان) را به شما پیشنهاد می کند.
Cucumber.js
Casper.js
AVA
Vows.js
Karma
بهترین راه برای درک برای test unit این است که آن را در پروژه ی بعدی خود امتحان کنید. در همه ی موارد نیاز به test unit نیست بنابراین این اصول ممکن است در پروژه های کوچک شخصی شما اعمال نشود.
اما اگر شما در یک تیم کار می کنید و برنامه اجرای یک پروژه ی بزرگ دارید، خوب است که عادت نوشتن کدهای test unit را داشته باشید. امیدوارم که این راهنمایی بتواند به شما در شروع و ارائه ی بهترین منابع که می تواند به شما در test unit جاوااسکریپت کمک کند.
- Java Script
- 2k بازدید
- 1 تشکر
