ساده ترین راه برای افزودن Google Maps به وب سایت
چهارشنبه 31 مرداد 1397زمانی که یک وبسایت می سازید معمولا نیاز دارید که یک نقشه اضافه کنید تا حس بهتری در مسیردهی به کاربر بدهد. امروزه Google Maps محبوب ترین سرویس نقشه دهی است و ابزارها و سرویس های متنوعی را ارائه می دهد که می توانید از آن ها استفاده کنید.در این مقاله به شما نشان خواهیم داد چگونه به سادگی یک نقشه را به وبسایت خود اضافه کنید و با استفاده از کتابخانه ی gMaps.js آن را شخصی سازی کنید.

در این مقاله به شما نشان خواهیم داد چگونه به سادگی یک نقشه را به وبسایت خود اضافه کنید و با استفاده از کتابخانه ی gMaps.js آن را شخصی سازی کنید. این کتابخانه بسیار ساده است و استفاده از آن نیز آسان می باشد و به شما این امکان را می دهد که از تمام پتانسیل Google Maps بدون استفاده از کدهای زیاد استفاده کنید.

بررسی اجمالی پروژه
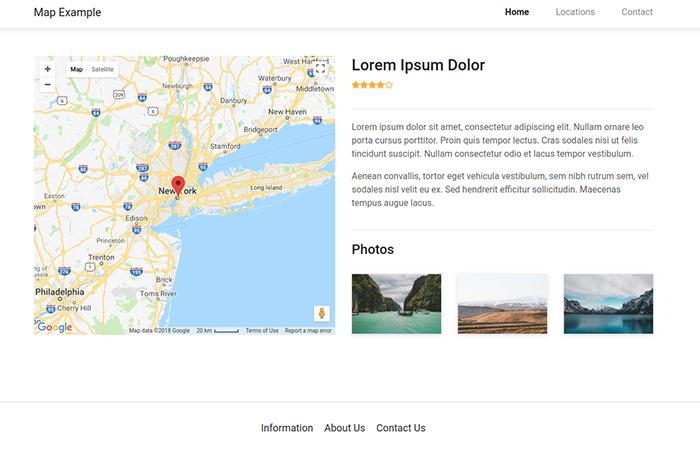
استفاده از Google Maps نشان داده است که ما یک طراحی ساده با استفاده از HTML و Bootstrap 4 ساخته ایم. شما می توانید تصویر زیرا را برای نتیجه ی نهایی بررسی کنید.

Layout
طراحی ما از یک ردیف و دو ستون Bootstrap تشکیل شده است. در ستون سمت چپ نقشه ی گوگل را نشان می دهیم و در ستون سمت راست heading ها با کمی متن، آیکن های جالب فونت و یک گالری کوچک از تصاویر را داریم.
<div class="map-example">
<div class="row">
<div class="col-lg-6">
<div id="map"></div>
</div>
<div class="col-lg-6">
<div class="heading">
<h3>Lorem Ipsum Dolor</h3>
<div class="rating">
<i class="fa fa-star icon"></i>
<i class="fa fa-star icon"></i>
<i class="fa fa-star icon"></i>
<i class="fa fa-star icon"></i>
<i class="fa fa-star-o icon"></i>
</div>
</div>
<div class="info">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam ornare leo porta cursus porttitor. Proin quis tempor lectus. Cras sodales nisi ut felis tincidunt suscipit. Nullam consectetur odio et lacus tempor vestibulum.</p>
<p>Aenean convallis, tortor eget vehicula vestibulum, sem nibh rutrum sem, vel sodales nisl velit eu ex. Sed hendrerit efficitur sollicitudin. Maecenas tempus augue lacus.</p>
</div>
<div class="gallery">
<h4>Photos</h4>
<div class="row">
<div class="col-md-4">
<a href="assets/img/image2.jpg"><img class="img-fluid image" src="assets/img/image2.jpg"></a>
</div>
<div class="col-md-4">
<a href="assets/img/image3.jpg"><img class="img-fluid image" src="assets/img/image3.jpg"></a>
</div>
<div class="col-md-4">
<a href="assets/img/image4.jpg"><img class="img-fluid image" src="assets/img/image4.jpg"></a>
</div>
</div>
</div>
</div>
</div>
</div>
پیکر بندی نقشه
برای استفاده از Google Maps نیاز دارید که کتابخانه ی gMaps.js و Google Maps API را import کنید. این کار نیاز به یک API کلیدی دارد بنابراین درحال حاضر شما یکی دارید که می توانید از آن استفاده کنید درغیر این صورت می توانید به این لینک بروید تا نحوه ی ساخت آن را یاد بگیرید. زمانی که کلید خود را آماده کردید به سادگی بخش " YOUR_API_KEY" از اسکریپت را جایگزین کنید.
<script src="http://maps.google.com/maps/api/js?key=YOUR_API_KEY"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gmaps.js/0.4.25/gmaps.js"></script>
حال نیاز داریم که نقشه را تولید کنیم. یک شئ جدید map می سازیم و به عنوان پارامتر ها، انتخابگر ('#map') و طول و عرض جغرافیایی نقطه ای که می خواهیم روی نقشه نشان دهیم را تنظیم می کنیم.
سپس نیاز داریم که یک نشانگر روی نقشه تنظیم کنیم برای این کار از متد addMarker() با طول و عرض جغرافیایی جایی که می خواهیم آن را قرار دهیم، استفاده می کنیم. همچنین می توانیم زوم اولیه که با آن نقشه نشان داده می شود را با متد setZoom() و یک عدد صحیح به عنوان یک پارامتر تنظیم کنیم. هرچه عدد کمتر باشد زوم نقشه بیشتر خواهد بود.
var map = new GMaps({
el: '#map',
lat: 40.730610,
lng: -73.935242
});
map.addMarker({
lat: 40.700610,
lng: -73.997242,
title: 'New York'
});
map.setZoom(8);
استایل ها
استایل ها در یک فایل CSS جداگانه قرار دارد. از آنجایی که از Bootstrap استفاده می کنیم بسیاری از استایل دهی ها با framework انجام می شود. تعدادی margin ، padding ، tweaks ، رنگ فونت و box-shadows اضافه کرده ایم.
.navbar.navbar-light.navbar-expand-lg.bg-white.page-navbar {
box-shadow:0 4px 10px rgba(0, 0, 0, 0.1);
}
.navbar-light .navbar-nav .active > .nav-link, .navbar-light .navbar-nav .nav-link.active, .navbar-light .navbar-nav .nav-link.show, .navbar-light .navbar-nav .show > .nav-link {
font-weight:bold;
}
.nav-item.item {
padding-right:2rem;
}
.navbar-nav:last-child .item:last-child, .navbar-nav:last-child .item:last-child a {
padding-right:0;
}
.map-example .heading .icon {
color:#ffb526;
}
.map-example {
margin-top:50px;
padding-bottom:100px;
}
.map-example .heading {
margin-bottom:20px;
border-bottom:1px solid #e4e4e4;
padding-bottom:30px;
}
.map-example .info {
margin-bottom:20px;
border-bottom:1px solid #e4e4e4;
padding-bottom:20px;
color:#636363;
}
.map-example .gallery h4 {
margin-bottom:30px;
}
.map-example .gallery .image {
margin-bottom:15px;
box-shadow:0px 2px 10px rgba(0, 0, 0, 0.15);
}
.map-example #map {
height: 300px;
margin-bottom: 20px;
}
.page-footer {
padding-top:32px;
border-top:1px solid #ddd;
text-align:center;
padding-bottom:20px;
}
.page-footer a {
margin:0px 10px;
display:inline-block;
color:#282b2d;
font-size:18px;
}
.page-footer .links {
display:inline-block;
}
@media(min-width: 992px){
.map-example #map{
height: 500px;
}
}
Google Maps در Bootstrap Studio
اپلیکیشن Bootstrap Studio یک راه سریع و آسان برای پیکربندی Google Maps بدون نوشتن حتی یک خط کد است. شما می توانید یک دستورالعمل جزیی تر از چگونگی اضافه کردن Google Maps در پروژه ی خودتان در Bootstrap studio در قسمت آموزش ها پیدا کنید.
نتیجه
می توانید source code کامل این پروژه را از فایل ضمیمه دانلود کنید و می توانید این کد را شخصی سازی کنید و در همه ی پروژه های خود برای استفاده های تجاری یا شخصی استفاده کنید و هیچ attribution (license های ما) نیازی نیست.
- برنامه نویسان
- 3k بازدید
- 2 تشکر
