ساده ترین راه اعتبارسنجی فرم های وب
پنجشنبه 8 آذر 1397اعتبار سنجی فرم های وب HTML اطمینان می دهد که کاربران داده ها را به درستی و در فرمت درست وارد کرده اند. امروزه اعتبار سنجی فرم های وب تغییر کرده اند.

اعتبارسنجی فرم های وب HTML این اطمینان را به شما می دهد که کاربران داده های خود را به درستی و در فرمت درست وارد کرده اند. در گذشته، اعتبارسنجی ورودی فرم های وب نیازمند پلاگین های Javascript بود، اما امروزه بیشتر مرورگرها راه حل هایی ارائه داده اند که می تواند از عهده بیشتر اعتبارسنجی ها برآیند.
در این بخش، ما به شما نشان خواهیم داد که چطور تنها با استفاده از مشخصه های ورودی HTML بومی، قوانین اعتبارسنجی را به فرم های وب خود اضافه کنید.
نمای کلی پروژه
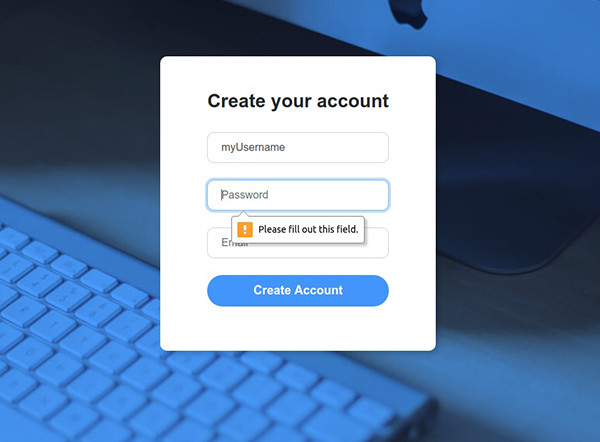
برای نشان دادن فرایند ایجاد قوانین اعتبار سنجی، ما با استفاده از بوت استرپ 4 (Bootstrap 4)، یک فرم ثبت نام HTML ساده آماده کرده ایم.

Layout (ساختار و پیکربندی سایت)
HTML
طرح ما شامل یک فرم بوت استرپ با تعدادی زمینه ورودی و یک دکمه submit می شود. برای این مثال ما از 3 نوع زمینه ورودی مختلف استفاده کرده ایم. این زمینه ها شامل یک ورودی متن، یک ورودی پسورد و یک ورودی ایمیل می شود.
<div class="registration-form">
<form>
<h3 class="text-center">Create your account</h3>
<div class="form-group">
<input class="form-control item" type="text" name="username" maxlength="15" minlength="4" pattern="^[a-zA-Z0-9_.-]*$" id="username" placeholder="Username" required>
</div>
<div class="form-group">
<input class="form-control item" type="password" name="password" minlength="6" id="password" placeholder="Password" required>
</div>
<div class="form-group">
<input class="form-control item" type="email" name="email" id="email" placeholder="Email" required>
</div>
<div class="form-group">
<button class="btn btn-primary btn-block create-account" type="submit">Create Account</button>
</div>
</form>
</div>
CSS
ما همچنین تعدادی استایل ابتدایی CSS وارد کرده ایم تا فرم های وب را به چشم بیننده خوشایندتر کنیم.
html {
background-color:#214c84;
background-blend-mode:overlay;
display:flex;
align-items:center;
justify-content:center;
background-image:url(../../assets/img/image4.jpg);
background-repeat:no-repeat;
background-size:cover;
height:100%;
}
body {
background-color:transparent;
}
.registration-form {
padding:50px 0;
}
.registration-form form {
max-width:800px;
padding:50px 70px;
border-radius:10px;
box-shadow:4px 4px 15px rgba(0, 0, 0, 0.2);
background-color:#fff;
}
.registration-form form h3 {
font-weight:bold;
margin-bottom:30px;
}
.registration-form .item {
border-radius:10px;
margin-bottom:25px;
padding:10px 20px;
}
.registration-form .create-account {
border-radius:30px;
padding:10px 20px;
font-size:18px;
font-weight:bold;
background-color:#3f93ff;
border:none;
color:white;
margin-top:20px;
}
@media (max-width: 576px) {
.registration-form form {
padding:50px 20px;
}
}
انواع اعتبارسنجی
HTML5 با استفاده از مشخصه های ورودی، یک راه خوب و آسان برای اعتبار خطی ارائه می دهد. مشخصه های زیادی موجود است، اما ما فقط تعدادی از معروف ترین آنها را بررسی می کنیم.
Required (ضروری)
این مشخصه این را مشخص می کند که زمینه ورودی نمی تواند خالی باشد و نیازمند این است که کاربر قبل از ارائه فرم، چیزی را وارد کند.
<input class="form-control item" type="email" name="email" id="email" placeholder="Email" required>
حداکثر و حداقل طول
این گزینه حداکثر و حداقل تعداد سمبل هایی که کاربر می تواند در زمینه ورودی وارد کند را مشخص می کند. این ویژگی به خصوص در زمینه های پسورد مفید است که پسورد طولانی تر به معنی پسورد ایمن تر است.
<input class="form-control item" type="password" name="password" minlength="6" id="password" placeholder="Password" required>
الگو (pattern)
الگو یک اصطلاح خاص را مشخص می کند که برای عبور داده های وارد شده، باید تطبیق پیدا کنند. با استفاده از انواع ورودی که در ادامه گفته شده است، می توان از الگو استفاده کرد: متن، جستجو، url، ایمیل و پسورد.
<input class="form-control item" type="text" name="username" maxlength="15" minlength="4" pattern="^[a-zA-Z0-9_.-]*$" id="username" placeholder="Username" required>
اعتبارسنجی فرم های وب در استادیو بوت استرپ
بدون اینکه نیاز باشد یک خط کد بنویسید، استودیو بوت استرپ یک راه سریع و آسان برای اعتبارسنجی فرم های وب شما ارائه می دهد. این برنامه کنترل های غیرقابل انتقال دارد که به شما اجازه می دهد سریعا تمام قوانین اعتبارسنجی که شاید به آن نیاز داشته باشید را نصب کنید.
- HTML
- 2k بازدید
- 2 تشکر
