چگونه یک ساعت دیجیتالی با JQuery و CSS طراحی کنیم؟
یکشنبه 11 آذر 1397طراحی ساعت دیجیتالی شاید آرزوی بسیاری از برنامه نویسانی است که با JQuery کار می کنند، در این مطلب به آموزش طراحی ساعت دیجیتالی خواهیم پرداخت.

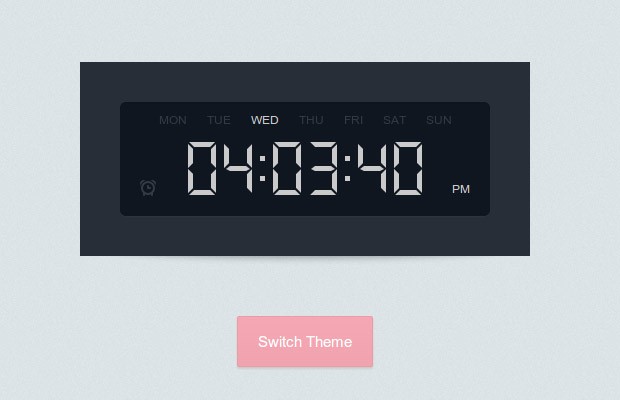
تنها یک هفته از روزی که من این اسکرین شات بسیار زیبا را از طراحی ساعت دیجیتالی دیدم گذشته است، من بلافاصله تصمیم گرفتم که آن را تبدیل به یک ساعت واقعی کنم و این طراحی ساعت دیجیتالی را با خوانندگان این وب سایت به اشتراک بگذارم. اگر علاقه دارید که آموزش طراحی ساعت دیجیتالی بسیار زیبا را یاد بگیرید بهتر است ادامه این مطلب را مطالعه کنید.
در صورتی که با جی کوئری آشنایی ندارید میتوانید از آموزش رایگان جی کوئری در سایت تاپ لرن دیدن فرمائید .
طراحی ساعت دیجیتالی
طراحی این ساعت دیجیتالی نیاز زیادی به استفاده از HTML ندارد، دلیل این که در طراحی ساعت دیجیتالی از HTML زیاد استفاده نمی کنیم این است که بخش بسیار زیادی از آن که شامل نام های روزهای هفته و یا کدهای ارقام می باشد به صورت داینامیک در طراحی ساعت دیجیتالی تولید می شوند.. قطعه کد زیر یک شکل اولیه از طراحی ساعت دیجیتالی را به شما می دهد که باید در صفحه خود داشته باشید تا بتوانید از ساعت استفاده کنید:
index.html
<div id="clock" class="light">
<div class="display">
<div class="weekdays"></div>
<div class="ampm"></div>
<div class="alarm"></div>
<div class="digits"></div>
</div>
</div>
نشان دادن ارقام در طراحی ساعت دیجیتالی
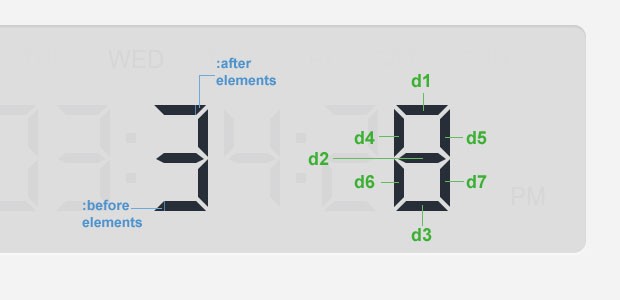
در طراحی ساعت دیجیتالی عنصر اصلی این ساعت که همان #clock div است شامل یک صفحه نمایش است که لیست روزهای هفته را در خود نگهداری می کند، برچسب AM/PM، آیکون آلارم و زمان می باشد. در زیر کد مورد نیاز برای تولید یکی از ارقام را آورده ایم:
<div class="zero">
<span class="d1"></span>
<span class="d2"></span>
<span class="d3"></span>
<span class="d4"></span>
<span class="d5"></span>
<span class="d6"></span>
<span class="d7"></span>
</div>
توضیحات این کد
در طراحی ساعت دیجیتالی باید بدانید که عنصر digits شامل 6 عدد از این قسمت ها می باشد، یکی برای هر رقم از ارقامی که برای زمان استفاده می کنیم. همانطور که در قسمت بالایی مشاهده می کنید این قسمت ها دارای یک نام برای کلاس خود هستند که از صفر تا نه می باشد و همینطور دارای 7 قسمت می باشد که با کلاس های واحد نشان داده شده اند. این قسمت ها در واقع همان بخش های یک رقم می باشد، دقیقا مانند ساعت دیجیتالی پایین:

قسمت هایی از طراحی ساعت دیجیتالی که با css طراحی شده اند
بخش های مختلف یک عدد و رقم توسط CSS طراحی شده اند که به صورت پیش فرض بر روی صفر قرار دارد. کلاسی که به عنوان پدر آنها اختصاص پیدا کرده است چیزی است که آنها را به نمایش می گذارد. در ادامه قطعه کد CSS برای طراحی صفر را آورده ایم:
assets/css/styles.css
/* 0 */
#clock .digits div.zero .d1,
#clock .digits div.zero .d3,
#clock .digits div.zero .d4,
#clock .digits div.zero .d5,
#clock .digits div.zero .d6,
#clock .digits div.zero .d7{
opacity:1;
}
توضیحات این قسمت از کد
همه بخش ها قابل مشاهده می باشد، به جز بخشی که به عنوان یک خط میانی در وسط قرار می گیرد ( در صورت قرار دادن این خط رقم مورد نظر به عدد 8 تغییر می یابد). من به تمامی این بخش ها و فضاها یک ویژگی انتقال از CSS3 اضافه کرده ام که در صورتی که عدد تغییر پیدا کند این فضاها قابل حرکت باشند. Css های دیگری نیز در stylesheet وجود دارد که من در این جا صحبتی درباره آنها نمی کنم. من اعتقاد دارم بهترین راه برای یادگیری این که CSS چگونه کار می کند این است که کدهای به روز نسخه دمو FireBug یا inspector کروم و یا ابزار توسعه دهنده مرورگر خود را بازرسی کنید.

قسمت JQuery از طراحی ساعت دیجیتالی
برای این که در طراحی ساعت دیجیتالی ساعت را به کار بیندازیم مجبوریم از JQuery برای نمایش دادن هر رقم از عدد مورد نظر خود استفاده کنیم و همینطور یک تایمر برای به روزرسانی کلاس های قسمت های یک رقم در هر ثانیه طراحی کنیم. این بخش از طراحی ساعت دیجیتالی تنها از طریق Jquery ممکن است. برای این که کارمان برای طراحی ساعت دیجیتالی راحت تر شود ما از کتابخانه moment.js استفاده می کنیم.
assets/js/script.js
$(function(){
// مخفی کردن برخی از سلکتورها
var
clock = $('#clock'),
alarm
= clock.find('.alarm'),
ampm
= clock.find('.ampm');
// متناظر کردن اعداد به نام های آنها ( به وسیله یک آرایه)
var
digit_to_name = 'zero one two three
four five six seven eight nine'.split(' ');
// این شی عناصر یک رقم را نگهداری می کند
var
digits = {};
// موقعیت های ساعت، دقیقه و ثانیه
var
positions = [
'h1', 'h2', ':', 'm1', 'm2', ':', 's1', 's2'
];
// تولید کردن ارقام برای نمایش مورد نیاز و اضافه کردن آن ها به ساعت
var digit_holder
= clock.find('.digits');
$.each(positions, function(){
if(this == ':'){
digit_holder.append('<div class="dots">');
}
else{
var pos
= $('<div>');
for(var i=1; i<8; i++){
pos.append('<span class="d' + i + '">');
}
// ست کردن ارقام به عنوان زوج مرتب کنید:مقدار برای قرار دادن در شی ارقام
digits[this] =
pos;
// اضافه کردن عناصر رقم به صفحه
digit_holder.append(pos);
}
});
// اضافه کردن نام روزهای هفته
var
weekday_names = 'MON TUE WED THU FRI
SAT SUN'.split(' '),
weekday_holder
= clock.find('.weekdays');
$.each(weekday_names, function(){
weekday_holder.append('<span>' + this + '</span>');
});
var
weekdays = clock.find('.weekdays span');
// Run a timer every second and update the clock
(function
update_time(){
// استفاده از کتابخانه برای نمایش دادن زمان صحیح
// hh is for the hours in 12-hour format,
// mm - minutes, ss-seconds (all with leading
zeroes),
// d is for day of week and A is for AM/PM
var now
= moment().format("hh mm ssdA");
digits.h1.attr('class',
digit_to_name[now[0]]);
digits.h2.attr('class',
digit_to_name[now[1]]);
digits.m1.attr('class',
digit_to_name[now[2]]);
digits.m2.attr('class',
digit_to_name[now[3]]);
digits.s1.attr('class',
digit_to_name[now[4]]);
digits.s2.attr('class',
digit_to_name[now[5]]);
// کتابخانه دو شنبه را به عنوان اولین روز هفته باز می گرداند
// قرار دادن دو شنبه به عنوان آخرین روز
var dow
= now[6];
dow--;
// Sunday!
if(dow
< 0){
// Make it last
dow
= 6;
}
// علامت زدن فعال ترین روز هفته
weekdays.removeClass('active').eq(dow).addClass('active');
// Set the am/pm text:
ampm.text(now[7]+now[8]);
// زمانبندی این تابع برای این که هر یک ثانیه یک بار اجرا شود
setTimeout(update_time,
1000);
})();
// Switch the theme
$(‘a.button’).click(function(){
clock.toggleClass(‘light dark’);
});
});
نکته مهم و پایانی
مهمترین بخش کد در این قسمت برای طراحی ساعت دیجیتالی در این قسمت تابع update_time است، در داخل این تابع زمان فعلی را به عنوان ورودی دریافت می کنیم و از آن برای تنظیم ساعت و همینطور پر کردن بخش های مختلف یک رقم استفاده می کنیم.
- Jquery
- 4k بازدید
- 3 تشکر
