چطور با کمک ابزارهای توسعه Vue.js اپلیکیشن های تک صفحه ای (SPA) بسازیم ؟
شنبه 1 دی 1397فریم ورک Vue.js ابزار جدیدی است که نقش خوبی در توسعه رابطه کاربری دارد. در اینجا خواهیم فهمید چطور با کمک فریم ورک Vue.js اپلیکیشن های تک صفحه ای بسازیم.

اپلیکیشن های تک صفحه ای مزایای بسیار زیادی دارند. برخی از این مزیت ها شامل سرعت، تجربه کاربری خیلی خوب و کنترل کامل بر مارک آپ برای توسعه Drupal می باشد. شما می توانید با کمک فریم ورک Vue.js اپلیکیشن های تک صفحه ای بسازید. (میتوانید برای آشنایی بیشتر به آموزش Vue JS در تاپ لرن مراجعه نمایید)روز به روز تعداد سایت هایی که از اپلیکیشن های تک صفحه ای (SPA) استفاده می کنند، بیشتر می شود و همچنین روز به روز بر تعداد ابزارهایی که فرایند توسعه پیچیده SPA را آسان می کنند نیز افزوده می شود. در این مقاله اطلاعات کاملی راجع به یک فریم ورک جوان به نام فریم ورک Vue.js و چگونگی استفاده از آن در Drupal کسب خواهید کرد.
ما در اینجا از یک بلاگ ساده با کمک فریم ورک Vue.js، یک اپلیکیشن سمت کاربرد یا سمت کلاینت درست خواهیم کرد. این اپلیکیشن یک لیست از تمام مقاله ها و همچنین متن کامل مقاله را نشان خواهد داد. تمام تغییرات بدون بارگذاری پیج انجام می شود. با مثال این اپلیکیشن، یاد می گیرید که چطور داده ها را در فریم ورک Vue.js دریافت کنید، چطور یک router ایجاد کنید و در کنار این موارد یک مفهوم خیلی جالب از کامپوننت فایل تک Vue یاد خواهید گرفت.
سمت سرور
از آنجایی که تنها نگرانی ما کاربر یا مشتری است، از خدمات jsonplaceholder.typicode.com استفاده خواهیم کرد. این خدمات آنلاین، REST API تقلبی را فراهم می کند.
سمت کلاینت
بیشتر طراحان صفحات وب بیشتر بر روی برنامه نویسی سمت کلاینت یا سمت کاربر در فریم ورک Vue.js تمرکز دارند.
فریم ورک Vue-cli
برای شروع یک پروژه جدید، فریمورک Vue-cli را به شدت پیشنهاد می دهیم. شما با استفاده از فریم ورک Vue-cli می توانید پروژه را با بعضی از تمپلیت های رسمی پروژه Vue یا با یکی از تمپلیت های اپن سورس آغاز کنید. البته فراموش نکنید شما می توانید شخصاً برای خود نیز یک تمپلیت درست کنید و از آن در هر جایی که می خواهید استفاده کنید.
بنابراین اول از همه، ما نیاز به نصب فریم ورک Vue-cli به عنوان یک پکیج جهانی داریم:

سپس پروژه را با تمپلیت های انتخاب شده آغاز کنید. برای این پروژه از webpack-simple استفاده شده است.

سپس سراغ پوشه Vue-spa بروید و فایل نصب npm را در انتهای کار اجرا کنید. بعد از نصب تمام پکیج ها، می توانیم اپلیکیشن خود را در حالت توسعه اجرا کنیم.

این عمل به طور خودکار پروژه ی ما را در سرور webpack dev اجرا می کند. در جستجوگر، می توانیم اپلیکیشن ساده ساخته شده توسط فریم ورک Vue خود را ببینیم. البته اپلیکیشن هنوز آنطور که ما می خواهیم به نظر نمی رسد. برای ادامه ی کار، پیشنهاد می کنم ابتدا با ساختار تمپلیت ما آشنا شوید.
template webpack-simple
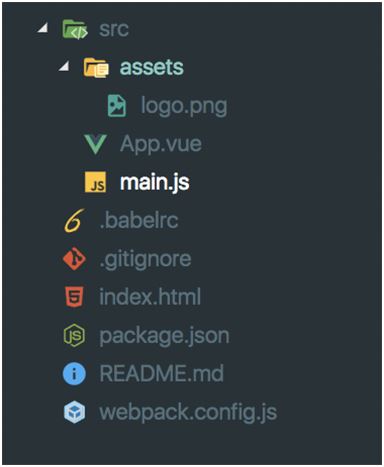
داخل تمپلیت webpack-simple، ساختار زیر را داریم:

یک فایل index.html با مارک آپ HTML ساده داریم که فقط شامل المان مربوط به معرف «اپلیکیشن» در متن اصلی می شود. آن فایل با یک vue-generated DOM جایگزین خواهد شد. این همان دلیلی است که شما باید از تگ <body >به عنوان یک المان روت استفاده کنید.
در راهنمای src، ما فایل main.js را داریم که نقطه ی ورود برای webpack است. کامپوننت های فریم ورک Vue در اینجا ارسال شده اند. ما یک نمونه روت Vue نیز داریم که در حال حاضر دو ویژگی دارد. ویژگی «el» برای نمونه vue، یک المان DOM موجود فراهم می کند. ویژگی دیگر فریم ورک Vue یک تابع رندر است که DOM را از App.vue تولید می کند.
به طور کلی، این تمام چیزی است که ما باید راجع به ساختار تمپلیت ساده webpack بدانیم. بخش اصلی اپلیکیشن ما در app.vue کدگذاری خواهد شد. پسوند .vue نشان می دهد که این فایل یک کامپوننت تک فایلی vue است. کامپوننت تک فایل یکی از ویژگی های فریم ورک Vue.js است که در ادامه بیشتر راجع به آن توضیح داده خواهد شد.
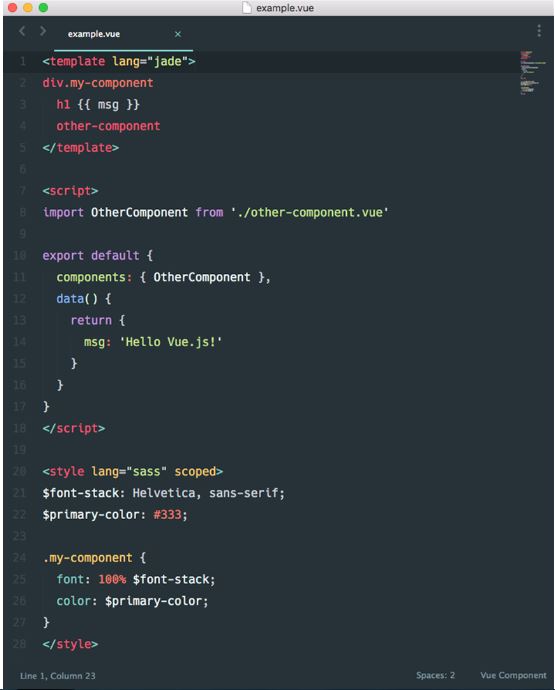
کامپوننت های تک فایل فریم ورک Vue.js

هر فایل *.vue شامل 3 نوع بلاک می شود: <template> ، <script> و <style> اختیاری. در نتیجه ما می توانیم پروژه را به کامپوننت های جفتی که آزادانه به هم وصل شده اند، تقسیم کنیم. درون یک کامپوننت، به طور ذاتی تمپلیت، منطق ها و استایل ها جفت شده اند و در حقیقت مرتب کردن آنها، کامپوننت را به هم پیوسته تر و قابل نگهداری تر می کند. حال ما آماده ایم که بلاگ Vue خود را درست کنیم.
ساخت اپلیکیشن
ما یک سرصفحه یا header با نام بلاگ خود در بالای پیج داریم. در سمت چپ، یک سایدبار ثابت داریم که در آن هدینگ های مقاله های خود را نشان خواهیم داد (چیزی شبیه فهرست). بقیه ی صفحه توسط یک بلوک متحرک پر می شود که خود مقاله در آن نشان داده خواهد شد.

مرحله اول
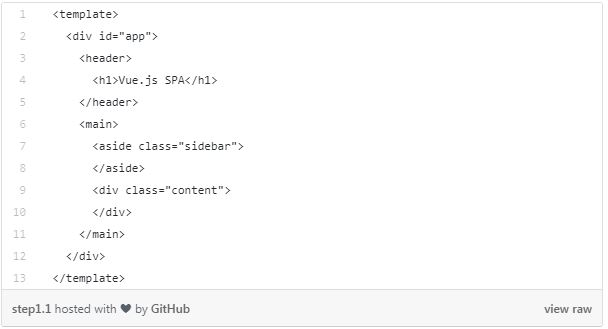
تمام خطوط غیرضروری را از App.vue حذف کنید و یک تمپلیت مطابق با نیازمندهای خود ایجاد کنید.

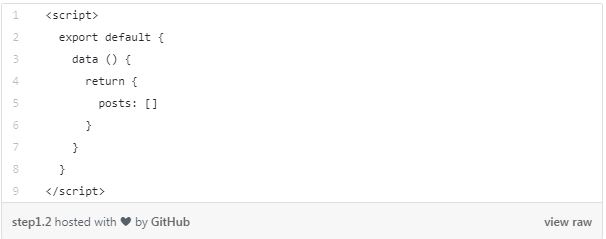
سپس، ما با توجه به ویژگی داده هایی که با پست های ما به طور منظم قرار خواهد گرفت، یک نمونه Vue ایجاد خواهیم کرد. حالا نمونه خالی است، اما به زودی داده هایی که از سمت سرور دریافت کنیم را در آن قرار خواهیم داد.
بعد از مشاهده، دیگر نمی توانید ویژگی های انفعالی را به داده های روت اضافه کنید. بنابراین توصیه می شود قبل از ایجاد نمونه Vue، تمام ویژگی های انفعالی سطح روت را آپ فرانت کنید.

برای بهتر شدن اپلیکیشن، استایل هایی نیز اضافه شده است. فقط شبیه سازی کنید و شاخه را با شماره ی مرحله تغییر دهید تا ساخت اپلیکیشن را مرحله به مرحله دنبال کنید. برای مثال:

در حال حاضر، ما چیزی برای نشان دادن در منوی راهنمایی خود نداریم، پس داده هایی را از سرور خود اضافه می کنیم. برای اینکار axios را انتخاب می کنیم که یک کلاینت HTTP بسیار آسان است. شما همچنین می توانید از هر راه مناسب دیگری مانند Vue-resource یا حتی jQuery Ajax استفاده کنید.
مرحله دوم
axios را نصب کنید

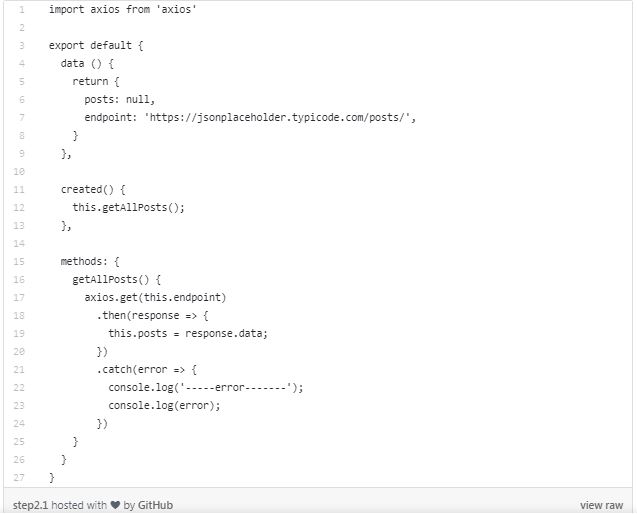
سپس آن را به یک اپلیکیشن کامپوننت وارد کنید و متدی ()getAllPosts ایجاد کنید که یک درخواست به سرور Drupal ایجاد می کند و آن را در پست مالکیت قرار می دهد. متد را در کد ماشینی ()created فراخوانید که بعد از اینکه نمونه Vue ایجاد شود و بررسی داده ها انجام شود، فراخوانده خواهد شد.

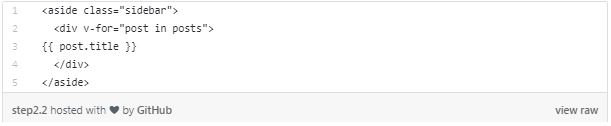
حال تمام هدینگ های مقاله ها را در سایدبار به نمایش در آورید.

تاکنون ما نام پست ها را به نمایش گذاشته ایم، اما نمی توانیم کل پست ها را ببینیم. حال من می خواهم بر حسب موضوع انتخابی از سایدبار، پست کامل را در بخش محتوا نشان دهم. همزمان، می خواهم هر مقاله ای با آدرس خاص خود در دسترس باشد.
مرحله سوم
از کتابخانه رسمی فریم ورک Vue یعنی vue-router برای اجرای این دستور استفاده خواهیم کرد. همانطور که از نام آن مشخص است، این کتابخانه فریم ورک Vue اجازه می دهد که router برای اپلیکیشن ما پیکربندی شود.
پکیج را نصب کنید:

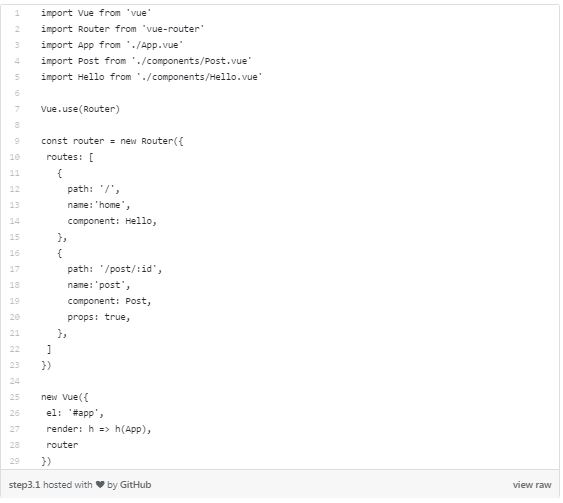
برای پیکربندی router، به فایل main.js بازگردید. در اینجا ما تنظیمات router خود را تعریف خواهیم کرد و آن را به نمونه Vue اضافه می کنیم.

در تنظیمات route، مشخص می کنیم که کدام کامپوننت باید در یک مسیر خاص رندر شود. چون فقط کامپوننت Post.vue برای رندرینگ هر پست مسئول است، نیازی نیست مسیر را برای هر پست مشخص کنیم، بلکه فقط باید یک مسیر متحرک تنظیم کنیم.

این مسیر یک بخش متحرک :id دارد که ویژگی های خاص پست ما را تعیین می کند. ما به این بخش در کامپوننت Post از طریق this.$route.params.id دسترسی داریم. هرچند، استفاده از $route در کامپوننت ما محدودیت ایجاد می کند که با route جفت می شود و انعطاف پذیری این کامپوننت را محدود می کند؛ چرا که از آن تنها می توان در URL های خاصی استفاده کرد. در عوض ما می توانیم از گزینه props استفاده کنیم و آن را true تنظیم کنیم. بعد از آن، $route.params به عنوان تکیه گاه کامپوننت Post تنظیم می شود.
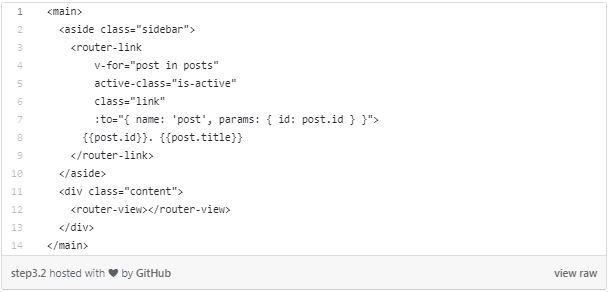
حال که ما یک router درست کرده ایم، می توانیم به اپلیکیشن خود باز گردیم و تعدادی خط بیشتر به تمپلیت اضافه کنیم.

ما در اینجا دو کامپوننت vue-router داریم: <route> r-link و <router-view>. اولی کامپوننتی برای توانمند ساختن راهنمای کاربر در یک اپلیکیشن فعال شده با router است. دومین کامپوننت، یک کامپوننت عملکردی است که برای مسیر داده شده، یک کامپوننت تطبیقی رندر می کند.
مرحله چهارم
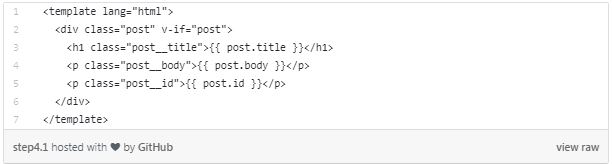
بیاید سراغ فایل Post.vue برویم که یک تمپلیت ساده ایجاد خواهد کرد:

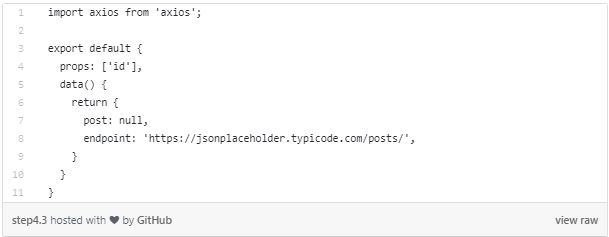
سپس ما باید تنظیمات نمونه Vue را برای این کامپوننت مشخص کنیم. در اینجا، همه چیز خیلی مشابه تنظیمات نمایش تمام پست ها خواهد بود. گزینه props با متغیر id شماره پست ما را نشان می دهد. بعد، داده ها را تعریف کنید.

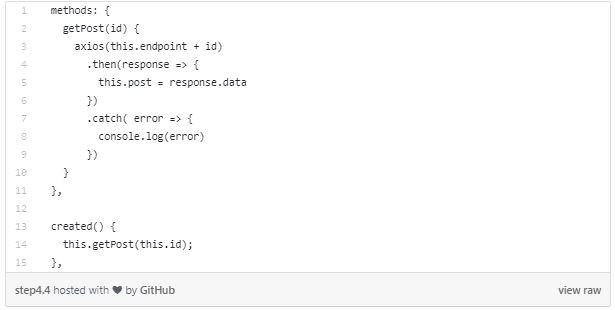
سپس متد ()getPost را ایجاد کنید که توسط یک معرف فقط یک پست دریافت می کند و آن را در کد ماشینی created () فرا می خواند.

تقریبا کارمان با کمک فریم ورک Vue.js تمام شده است. اگر حال اپلیکیشن را اجرا کنیم، خواهیم دید که اگرچه URL تغییر می کند، اما فقط پست هایی که ابتدا رندر شده بود را می بینیم. از آنجایی که کامپوننتی که پست را رندر می کند تغییر نمی کند، فریم ورک Vue برای ذخیره منابع، آن را دوباره رندر نمی کند. این به این معنی است که کدهای ماشینی چرخه هیچ وقت اجرا نمی شوند.
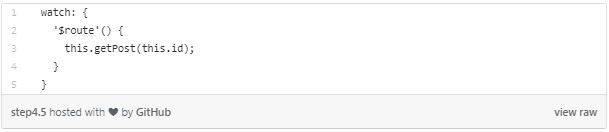
برای درست کردن این مورد، فقط باید یک مراقب برای هدف $route تنظیم کنیم.

حال دقیقاً همانطور که باید کار می کند!
نتیجه گیری
ما اپلیکیشن تک صفحه ای ساده را از طریق فریم ورک Vue.js در چهار مرحله ساختیم. فریم ورک Vue.js راه را برای ساخت اپلیکیشن آسان می کند. می دانیم که چطور به سادگی پروژه را با فریم ورک Vue.cli آغاز کنیم. ما مفهوم کامپوننت های تک فایل فریم ورک Vue.js را متوجه شدیم و می دانیم که آنها پروژه ی شما را انعطاف پذیرتر می کنند. یاد گرفتیم که چطور با استفاده از axios داده ها را از API خارجی واکشی کنیم. دیدیم که چطور router را با vue-router پیکربندی کنیم. فریم ورک Vue.js یکی از فریم ورک های برتر است که برای توسعه ی رابطه کاربری نیز توصیه می شود.
شما می توانید با کمک فریم ورک Vue.js به راحتی SPA بسازید. برای دریافت یک نسخه ی تولیدی از این اپلیکیشن ساخته شده توسط فریم ورک Vue.js، فقط کافیست که در نهایت nmp run build را اجرا کنیم.
- برنامه نویسان
- 2k بازدید
- 1 تشکر
