راهنمای سیستماتیک برای ساخت سیستم طراحی UI
یکشنبه 2 دی 1397توسعه و نگهداری سیستم/کتابخانه طراحی UI برای محصولات، به هدایت مستقیم کاربر به صفحه وبسایت شما کمک خواهد کرد. این رویکرد سیستماتیک برای ساخت کتابخانه، یک استحکام عملکردی و بصری برای طراحی کلی ایجاد خواهد کرد. این امر در اصل به UI/UX برند شما کمک کرده و حس اعتماد برای کاربر به وجود میآورد.

در این مقاله ما بررسی خواهیم کرد که چگونه طراحی UI را توسعه دهیم که در میان دستگاههای دیگر مقیاسپذیر و سازگار باشد. همچنین یاد میگیرید که چگونه 1. فهرست رابطهایی که با محتوا و طرحهایتان سازگار باشد را بسازید. 2. کتابخانه الگوی فهرست رابطهایتان را توسعه دهید تا مطمئن شوید که طراحیتان کارآمد و مقرونبهصرفه است و 3. نگاهی به انیمیشنها بیندازید و نحوه استفاده از آنها برای مکاتبه پیام به طور موثر را ببینید. ایجاد سیستم طراحی به این روش، با اجزای رابط کاربریی که به خوبی تعریف شده و قابل استفاده مجدد است، کارایی را با به حداقل رساندن تجربههای غیرمنتظره بهبود میبخشد. همچنین کمک میکند تا توسعه و همکاری بهتری داشته باشید که میتواند زبان طراحی شما را با گذر زمان توسعه دهد.

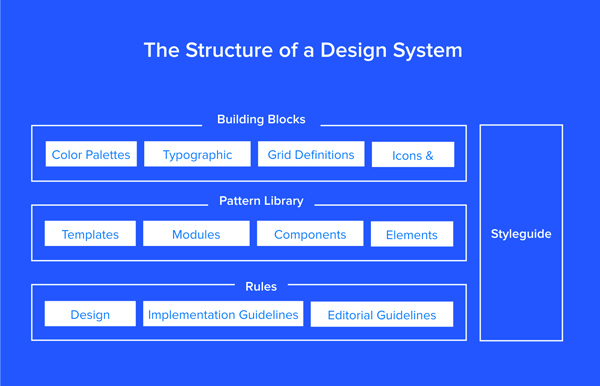
ساخت کتابخانه رابط
یک کتابخانه رابط اساسا چیزی جز بیتها و قطعات تمام اجزای تشکیلدهنده صفحه وب/رابط شما نیست. همانطور که یک کتابخانه محتوا شامل تصاویر، کلمات و گرافیکها است، کتابخانه رابط مجموعهای از اجزای UIای است که میتواند برای حفظ رابط کاربری در فریمورک استفاده شود. اگر شما دنبال طراحی محصول جدید هستید، مپ کردن اجزا و ساخت رویکرد سیستماتیک برای مستندسازی UIتان به شما کمک خواهد کرد تا تمام اجزای موردنیازتان را قبل از ساخت وبسایت لمس کنید.
قبل از ساخت کتابخانه رابط باید یک راهنمای استایل تعریف کنید. تمام عناصر طراحی موجود در این راهنما در کتابخانه اجزای شما در مرحله بعد دوباره معرفی میشوند. وقتی شما یک راهنمای استایل پابرجا دارید استایل جدید Mo اضافه میشود. هر استایلی که قرار است به یک مولفه مپ شود باید از راهنمای استایل جهانی که پیش از این تعریف شده است گرفته شود.
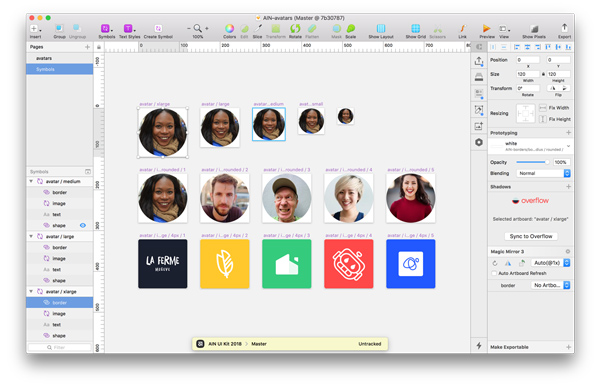
گام بعدی فرآیند نیاز به گرفتن اسکرینشاتهای طراحیتان و دستهبندیشان بر طبق آنها میباشد. این روند، سفارشی را برای طراحیهایتان ایجاد کرده و میتواند به شما کمک کند تا هر گونه تناقض را به دست آورده و آنها را رفع کنید، بنابراین آنها بر روی پلتفرم سازگار باقی میمانند. در حین اینکه تعریف کتابخانهیتان تایپوگرافی، تصاویر، رسانه و اشکال هستند، اجزای مهم را در نظر بگیرید. داشتن مشتری یا تیم خود از طریق محتوایتان، به وضوح و درک بهتر اجزا کمک میکند و در نتیجه باعث افزایش کارایی کلی طراحی میشوند.

ساخت کتابخانه الگوهای طراحی
هنگامی که شما کتابخانه رابط دارید، باید قادر به همکاری و شناسایی الگوهای طراحی مشترک باشید. الگوهای طراحی بلوکهای ساختمانی یک رابط هستند. آنها راهحلهای متداول برای دور زدن مشکلات طراحی را ارائه میدهند.
برخی از نمونههای کتابخانههای الگو عبارتند از:
Slideshows
Navigation
Carousels
سازماندهی اجزای رابط شما باید به شما کمک کند تا تناقض موجود در طراحیتان را بشناسید. پرداختن به آنها و ایجاد UI با این الگوهای طراحی میتواند به شما کمک کند تا طراحیهای خود را سازگار و استوار نگه دارید. همچنین به شما کمک خواهد کرد یک لغت بصری ایجاد کنید که میتواند در سطح جهانی به اشتراک گذاشته شود و کارایی را افزایش دهد زیرا زبان طراحی شروع به تکامل میکند.
در اغلب موارد، کتابخانه الگوی طراحی هنگام طراحی وبسایتها به عنوان تفکر پسزمینهای میآید. Brad Frost در مورد اهمیتِ داشتن پایهای محکم از وبسایتهایی که میتوانند بر روی آن ساخته شوند صحبت میکند. این بدان معناست که به جای ایجاد صفحات وب به صورت جداگانه رابطها را میتوان به بلوکهای ساختمانی کوچکتر تقسیم کرد که میتواند مورد استفاده قرار گیرد تا نه تنها به حل مشکلات طراحی کمک کند بلکه به حفط یک رابط کاربری سازگار و مقیاسپذیر کمک میکند.
متدولوژی طراحی اتمی Brad Frost میتواند به عنوان پایهای محکم برای ایجاد یک سیستم طراحی عالی مورد استفاده قرار گیرد. Frost در کتابش، فرآیند طراحی را به 5 سطح پایه تقسیم میکند: اتمها، مولکولها، ارگانیسمها، قالبها و صفحات. کار کردن از سطح پایین، با استفاده از این بلوکهای ساختمانی اساسی، شما را قادر میسازد تا هر چیزی را بسازید.
یکی دیگر از رویکردهای بیشتر طراحان استفاده از کیتهای UI از پیش ساختهشده است. با مراجعه به این قالبهای آماده، شما قادر به صرفهجویی در وقت و تلاش هستید زیرا مجبور نیستید اجزای اساسی را مجددا طراحی کنید. کیتهای UI بسیاری برای برنامههای وب و موبایل در اینترنت وجود دارد. با این حال یک طراح میتواند به راحتی با استفاده از یک قالب عمومی که فقط ظاهر طراحی را داراست و به نظر میرسد با بقیه یکسان است به دام بیفتد. برای جلوگیری از این مشکل رایج اغلب توصیه میَشود رنگهای عناصر خود را شکل دهید که میتواند ظاهر طرحهای شما را متفاوت سازد.

طراحی انیمیشنها
همانطور که طراحان وب طرحهایی را برای صفحه نمایش طراحی میکنند، این مهم است تا رسانههایی که بر روی طرحهایی که ظاهر میشوند را درک کنید. وقتی صفحهای را طراحی میکنیم، ما رسانه fluid را طراحی میکنیم. این بدان معناست که ما به عنوان طراح باید درک کنیم که چگونه کاربر طرحها را تجربه کرده و با آنها تعامل برقرار خواهد کرد. نقش شما محدود به ایجاد صفحات استاتیک نیست بلکه طراحی و درک چگونگی تعامل عناصر در صفحه است. این بدان معناست که شما باید انتقالات و تعاملات صفحه را در سطح ماکرو و میکرو در نظر بگیرید.
هنگامی که یک انیمیشن یا انتقالات را طراحی میکنید، باید عوامل زیر را در نظر بگیرید:
ایجاد انتقالات را چگونه راهاندازی کنید
از چه نوع انتقالی میخواهید استفاده کنید

زمان انتقال
انتخاب طرحهای شما بر روی سفر انیمیشنسازیتان تاثیر میگذارد. بنابراین ممکن است مفید باشد که شرح کار خود را پیش از زمان انجام آن تنظیم کنید تا بتوانید به آنها فکر کنید.
همین قانون وقتی انیمیشن/تعامل را در سطح شیء طراحی میکنید، اعمال میشود. بازخورد عامل مهمی است که باید در هنگام طراحی تعامل میکرو در نظر گرفته شود زیرا ذهن کاربران را به راحتی تعبیر میکند. یک رابط کاربری خوب به حرکات کاربران پاسخ خواهد داد و قادر به پاسخگویی اقدامات آنهاست.
هنگام طراحی صفحه وب یا یک رابط، مهم است که یک سیستم طراحی داشته باشید. داشتن پایهای محکم و اجزای رابط کاربری در دسترس میتوانند به شما در ایجاد یک طراحی سازگار و مقیاسپذیر در دستگاهها و پلتفرمهای مختلف کمک کند. بنابراین وقت آن است که برای ساخت وبسایت بعدیتان، سرمایهگذای زمانتان را در ساخت و برقراری سیستم طراحی در نظر بگیرید.
- Web Design
- 2k بازدید
- 1 تشکر
