10 نکته ای که برای تبدیل شدن به برنامه نویس جاوا اسکریپت باید یاد بگیرید
دوشنبه 3 دی 1397جاوا اسکریپت یکی از بهترین زبان های برنامه نویسی وب است، در این مطلب قصد داریم نکاتی بسیار مفید درباره برنامه نویسی به زبان جاوا اسکریپت به شما ارائه دهیم.

من حدس میزنم شما یک توسعه دهنده وب و برنامه نویس جاوا اسکریپت هستید و امیدوارم که خوب کار کنید و یک کار عالی داشته باشید. ممکن است شما کارمند یک شرکت باشید و یا به صورت آزاد کار کنید، همانطور که من در آخر این مقاله توضیح داده ام آینده کاملاً منحصر به فرد به نظر می رسد. ممکن است شما فقط به عنوان یک توسعه دهنده کار خود را شروع کرده باشید و در آینده به زمینه دیگری منتقل شوید، شاید شما قبلاً تجربه برنامه نویسی داشته باشید ولی فقط به دلیل اینکه با جاوا اسکریپت راحت هستید آن را انتخاب کرده اید. خیلی مهم است در زمینه ای که کار می کنید تمامی نکات مهم را بدانید به همین علت در این مطلب ۱۰ نکته ای که شما قطعاً باید یاد بگیرید تا تبدیل به یک برنامه نویس جاوا اسکریپت خوب شوید را آورده ایم.
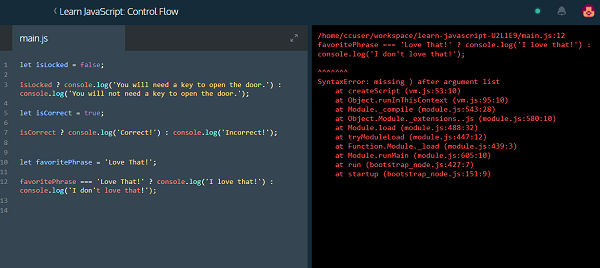
ساختار کنترلی در جاوا اسکریپت
احتمالاً اصلی ترین موضوع در لیست نکته های مهم جاوا اسکریپت این موضوع است و حتی شاید مهمترین آنها باشد. اگر شما نمی دانید که چگونه بر روی کد خود کنترل داشته باشید احتمالاً در آینده کار سختی را داشته باشید دانستن زمان ورود و یا خارج شدن از یک کنترل بسیار مهم است.
If – else : اگر شما این ها را بلد نیستید چگونه تا الان کد می زدید؟
Switch: به صورت کلی همان if – else به شیوه دیگری است، بیشتر در مواقعی استفاده می شود که شما گزینه های زیادی برای مقایسه دارید.
for: زمانی که می خواهید کاری را تکرار کنید از آن استفاده می کنید، علاوه بر for معمولی for of و for in نیز بسیار مفید هستند. مزیت بسیار بزرگی که استفاده از حلقه ها برای شما دارد این است که انتها دارند، بنابراین شما می توانید از async در آن ها استفاده کنید.
ساختارهای شرطی پیچیده: استفاده از اپراتورهای سه گانه و منطقی می تواند برنامه نویسی با جاوا اسکریپت را برای شما راحت تر کند، علی الخصوص زمانی که شما سعی می کنید تمامی کارهای خود را در جاوا اسکریپت به صورت خطی انجام دهید، به آن معنا که نمی خواهید مقادیر را در هنگام استفاده ذخیره کنید. مثال:
// ternary
console.log(new Date().getHours() < 12 ? 'Good Morning!' : 'Time for a siesta')
// logical operators
const isl Master = prompt('Are you a JavaScript master?') === 'true'
console.log(isJsMaster && 'proficient coder')

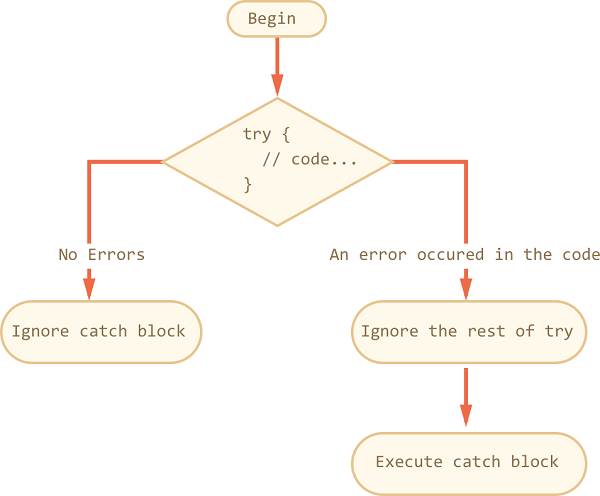
مدیریت خطاها در جاوا اسکریپت
ارتباط برقرار کردن با این موضوع برای من مدتی طول کشید، مهم نیست که شما در جاوا اسکریپت با فرانت اند کارمی کنید یا بک اند، احتمالاً همه شما از دستور console.log یا console.error برای مدیریت خطا ها استفاده می کنید که به صورت پیش فرض بر روی جاوا اسکریپت ثبت شده است. برای نوشتن برنامه های کاربردی و خوب شما قطعاً باید این روش برای مدیریت خطاها را تغییر دهید و جایگزین مناسبی برای آن پیدا کنید. شما ممکن است بخواهید ساختار خود را برای مدیریت خطا ها ایجاد کنید و به صورت واقعی نشان دهید که کاربر دقیقا چه مشکلی دارد.

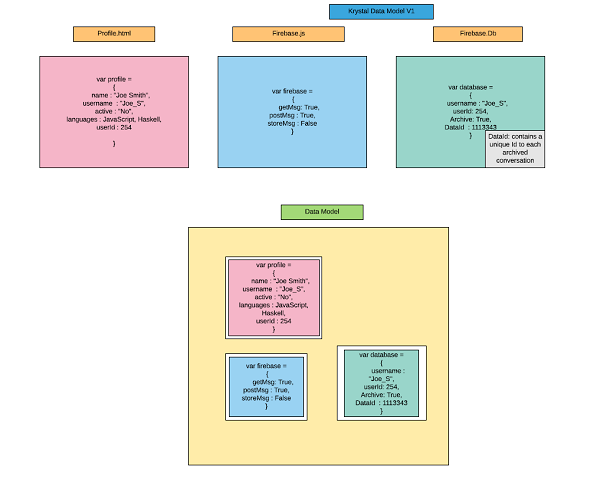
مدل های داده ها در جاوا اسکریپت
ممکن است شما در طراحی اپلیکیشن وب با استفاده از جاوا اسکریپت تصمیم بگیرید که اطلاعات و داده های خود را دسته بندی کنید و آن ها را از یکدیگر جدا کنید، این موضوع نه تنها به ساختن مدل های داده های شما بستگی دارد بلکه به صورت کامل به پارامترهای توابع و اشیا و همینطور متغیرها نیز وابسته است به عنوان مثال می توانید مثال زیر را در نظر بگیرید:
const calc Shape = (width, height, depth, color, angle) => {...}
const calc Shape = ({width, height, depth, color, angle}) => {...}

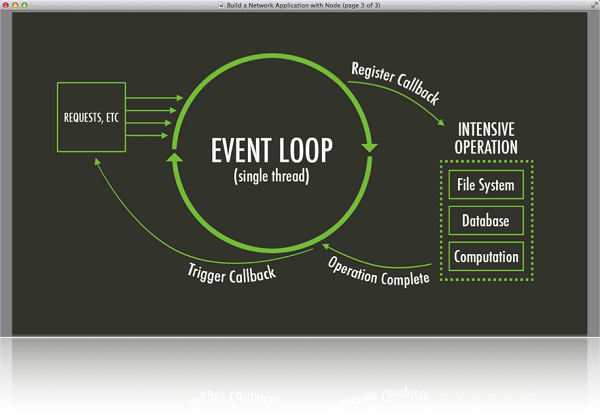
همزمانی در جاوا اسکریپت
یکی از مهمترین جنبه های جاوا اسکریپت این است که شما زمانی که می خواهید اطلاعات را از بک اند دریافت کنید و یا پردازش های مورد نیاز خود را در قالب درخواست هایی در بک اند به صورت همزمان انجام دهید، تقریباً در تمامی ماژول های آن شما با هشدار ها و مشکلات همزمانی رو به رو می شوید. اگر شما هیچ اطلاعاتی درباره این موضوع نداشته باشید ممکن است ساعت ها وقت صرف پیدا کردن این خطا های عجیب و غریب کنید، اگر شما می دانید که این مشکلات چگونه به وجود می آید اما نمی دانید که چگونه آنها را حل کنید کمی وضعیت شما بهتر است چرا که با کمی جستجو در مقالات جاوا اسکریپت می توانید این مشکل خود را حل کنید. بهترین روش برای حل اینگونه مشکلات در جاوا اسکریپت این است که از async های and/or در داخل اپلیکیشن وب خود استفاده کنید.

DOM manipulation
این یک موضوع بسیار جذاب و جالب در جاوا اسکریپت می باشد که امروزه در برنامه نویسی در میان توسعه دهندگان کمتر مورد استفاده قرار می گیرد، شاید شما با جی کوئری کار کرده باشید و هرگز احساس نیاز به استفاده از DOM Manipulation را نداشته اید، ممکن است شما فقط از فریم ورک های فرانت اند استفاده کرده باشید و به ندرت نیاز به سفارشی سازی DOM Manipulation داشته اید. با این وجود من حس میکنم که بخش بسیار مهمی از جاوا اسکریپت این بخش می باشد، آشنایی با این موضوع که DOM چگونه کار می کند و چگونه به شما اجازه دسترسی به تمام عناصر را می دهد به شما درک عمیقی از نحوه کارکرد وب سایت ها را می دهد. علاوه بر این گاهی اوقات شما نیاز پیدا می کنید که DOM Manipulation را سفارشی سازی کنید حتی زمانی که فریم ورک های پیشرفته استفاده می کنید بنابراین باید به خوبی با این موضوع آشنایی پیدا کنید.

استفاده از Node.js در جاوا اسکریپت
حتی اگر شما یک برنامه نویس فرانت اند در جاوا اسکریپت باشید باید اصول کار کردن با node.js را بدانید. همچنین باید بتوانید یک سرور را راه اندازی کنید و برخی از قوانین را در آن ست کنید و تغییراتی را در آن ایجاد کنید. جاوا اسکریپت برای اسکریپت نویسی فوق العاده می باشد و به شما کمک می کند تا بتوانید به صورت خودکار کارهای بسیار زیادی را انجام دهید. بنابراین آشنایی با خواندن فایل ها و کار کردن با آنها به شما ابزار مناسبی برای ساختن وب سایت های فوق العاده قوی می دهد.

برنامه نویسی فانکشنال
یکی از بحث هایی که همواره در دنیا برنامه نویسی و در جاوا اسکریپت وجود داشته است برنامه نویسی فانکشنال در مقابل برنامه نویسی شی گرا می باشد. شما احتمالا می توانید نتیجه دلخواه خود را با استفاده از هر دو روش برنامه نویسی بدست بیاوریم. در برنامه نویسی به زبان جاوا اسکریپت هر دو این روش ها به راحتی در اختیار شما هستند. کتابخانه ها به شما این امکان را می دهند که بتوانید برنامه های کاربردی با رویکردی کاملا کاربردی را بسازید. امروزه حتی نیازی به استفاده از کتابخانه های خارجی نیست و بسیاری از توابع مهم در ساختار جاوا اسکریپت قرار داده شدهاند.

برنامه نویسی شی گرا در جاوا اسکریپت
مشابه برنامه نویسی فانکشنال می باشد، شما در صورتی که می خواهید تبدیل به یک برنامه نویس خوب در جاوا اسکریپت شوید باید با برنامه نویسی شی گرا در جاوا اسکریپت نیز آشنا شوید. من این بخش را تا مدت ها در برنامه نویسی نادیده گرفته بودم و سعی می کردم مشکلات را به صورت فانکشنال حل کنم اما گاهی اوقات بهتر است از اشیا و کلاس ها برای اجرای یک سری از قابلیت های خاص استفاده کرد.

فریم ورک فرانت اند
بزرگترین آنها React.js، Angular و Vue.js می باشند، اگر شما به دنبال یک شغل هستید باید همواره یکی از مواردی که به عنوان پیش شرط ذکر می کنند را داشته باشید، حتی اگر فریم ورک های فرانت به سرعت تغییر کند این موضوع بسیار مهم است که شما مفاهیم این نوع برنامه نویسی را یاد بگیرید تا بتوانید برنامه های کاربردی با استفاده از آنها بنویسید. اگر شما هنوز تصمیم نگرفته اید که از کدام یک از این موارد را استفاده کنید من به شما React.js را پیشنهاد می کنم چرا که چندین سال است با آن کار میکنم و هیچگاه از تصمیمی که گرفتم پشیمان نشدم.

بسته بندی و انتقال
متاسفانه این موضوع بخش بسیار بزرگی از طراحی وب با استفاده از جاوا اسکریپت است، از طرفی نباید بگوییم متاسفانه چرا که این یک امکان فوق العاده است که بتوانیم کدهایی با جدید ترین ویژگی ها را بنویسیم، ولی دلیل اینکه من از عبارت متاسفانه استفاده کردم این است که در این نوع برنامه نویسی همواره باید در نظر داشته باشید که مرورگرهای قدیمی تر نیز وجود دارند که ممکن است بخواهند از برنامه شما استفاده کنند و به همین دلیل از آن جایی که ممکن است برخی از ویژگی ها را نداشته باشند نتوانند برنامههایی که ما می نویسیم را درک کنند. اگر با node.js کار میکنید احتمالاً در انتقال کدها دچار مشکل شوید. با توجه به این موضوع که در این نوع برنامه نویسی همه چیز به همدیگر متصل است گزینه های زیادی در مقابل شما قرار می گیرد که می توانید یکی از آنها را انتخاب کنید.

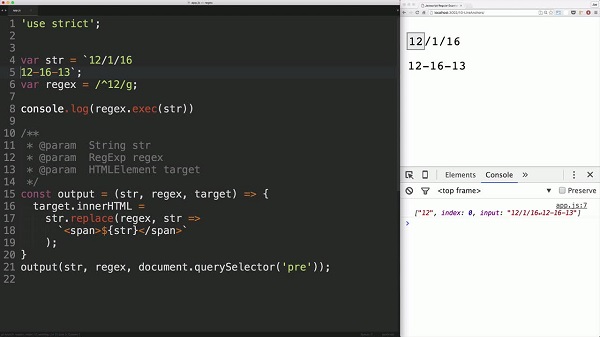
Regular Expressions
این یک موضوع خاص در جاوا اسکریپت نیست و در همه جا کاربرد دارد، این موضوع همانقدر که میتواند فوق العاده مفید و کاربردی باشد میتواند برای افراد مبتدی گیج کننده نیز باشد. متوجه شدن سینتکس Regular Expressions قطعاً مدت زمان زیادی طول می کشد اما مطمئن باشید که یادگیری این موضوع بسیار کاربردی است.

تست کردن کد
همانطور که Paul Kamma اشاره کرده است تست کردن بخش مهمی از توسعه نرمافزار علی الخصوص در زبان برنامه نویسی جاوا اسکریپت می باشد. زمانی که شما در جاوا اسکریپت برنامهای بنویسید بهتر است آن را حتی قبل از اینکه ویژگی های منحصر به فرد آن را اضافه کنید تست کنید. یک رویکرد مناسب تر و بهتر این است که از تست های خودکار برای این کار استفاده کنید که از انواع مختلفی از تست ها شامل یونیت تست، end-to-end تست، load test، security tests یا فرانت اند تست تشکیل شده اند. محیط های تست بسیار زیادی وجود دارد که از جمله آنها میتوان به مواردی از قبیل enzyme، jasmine، mocha، chai و ... اشاره کرد. محیط تست مورد علاقه من در حال حاضر ava.js می باشد. بنابراین اگر تا به حال با محیط های تست خودکار کار نکرده اید حتما آن را امتحان کنید.
جمع بندی
امیدوارم که تمامی مواردی که در بالا ذکر شد را بلد باشید و اگر بلد نیستید یادگیری آنها را در دستور کار خود قرار دهید و سعی کنید که تبدیل به یک برنامه نویس حرفهای در جاوا اسکریپت تبدیل شوید، مطمئن باشید که این کار ارزشش را دارد. یکی از مهمترین نکاتی که باید بدانید این است که تمرین کردن در برنامه نویسی و در زبان جاوا اسکریپت همواره سخت به نظر می رسد، اگر با مفاهیم آشنا نباشید ممکن است در آینده مشکلات بسیار زیادی برای شما به وجود بیاید.
- Java Script
- 3k بازدید
- 1 تشکر
