اپلیکیشن تشخیص موقعیت مکانی کاربر
پنجشنبه 6 دی 1397استفاده از Geolocation API یکی از بهترین بخش های برنامه نویسی است، در این مطلب استفاده از Geolocation API را به شما آموزش خواهیم داد.

اکثر دستگاه های امروزی این قابلیت را دارا هستند که موقعیت لوکیشن خود را از طریق GPS، Wifi یا Ip شناسایی کنند، توسعه دهندگان می توانند با استفاده از این اطلاعات که از طریق Geolocation API بدست می آید، امکان جست و جوی بهتر، نزدیک ترین فروشگاه ها را ارائه دهند و همه انواع کارهایی که از طریق تعامل با نقشه در اپلیکیشن ها و وب سایت هایشان امکان پذیر است را اجرا کنند. در مقاله زیر ما قصد داریم که نگاهی به یک راه ساده جاوا اسکریپتی برای دسترسی به موقعیت مکانی دستگاه یا سرویس های شخص ثالث داشته باشیم که این کار از طریق Geolocation API قابل انجام است.
سورس های لوکیشن با استفاده از Geolocation API
جاوا اسکریپت یک ابزار ساده ولی قدرتمند برای قرار دادن دستگاه ها در حالت Geolocation API پیشنهاد می کند. این راه شامل یک مجموعه کوچک از روش های آسان برای استفاده method ها است که می توانند موقعیت دستگاه را از طریق هر سه سرویس ذکر شده پیدا کند:
GPS: به صورت عمده در تلفن های همراه تا 10 متر بسیار دقیق است.
WIFI: از آن جایی که در بیشتر دستگاه های متصل به اینترنت موجود است بنابراین بسیار دقیق است.
موقعیت مکانی Ip: محدود به موقعیت جغرافیایی و گاهی اوقات وقتی که دو روش دیگر با شکست رو به رو می شوند به عنوان بدترین سناریو انتخاب می شود.
نحوه درخواست مرورگر در هنگام استفاده از Geolocation API
زمانی که اطلاعات موقعیت جغرافیایی درخواست می شود، مرورگر سعی می کند از طریق هر سه روش بالا و بر اساس این که کدام یک در دسترس است این کار را انجام دهد. معمولا نتایجی که از طریق وای فای بدست می آیند از آن جایی که سریع تر از GPS و دقیق تر از موقعیت مکانی ip مورد استفاده قرار می گیرند.
استفاده از Geolocation API
Geolocation API معمولا بیشتر مرورگرها را ساپورت می کند و بر روی بیشتر آن ها اجرا می شود، اما برای این که مطمئن شوید Geolocation API برای کاربرانتان قابل دسترس است یک ایده خوب این است که قبل از این کار دیگری انجام دهید چک کنید که آیا شی موقعیت جغرافیایی یا همان geolocation درون اینترفیس Window.navigator قابل دسترس است یا خیر.
if (navigator.geolocation) {
// geolocation is available
}
else {
// geolocation is not supported
}
درون شی navigator.geolocation تمامی متدهای API وجود دارد:
Geolocation.getCurrentPosition( ) موقعیت فعلی کاربر را محاسبه می کند.
Geolocation.watchPosition( ) منتظر تغییر موقعیت می ماند و متد callback را به صورت لحظه ای فراخوانی می کند.
Geolocation.clearWatch( ): watchPosition eventhandler را حذف می کند.
متدهای getCurrentPosition( ) و watchPosition( ) در موقعیت های تقریبا یکسان استفاده می شوند. هر دوی آن ها به صورت همزمان کار می کنند و سعی می کنند که موقعیت مکانی کاربر را بدست بیاورند و بسته به نتیجه این تلاش callback موفق و یا callback ارور را فراخوانی می کنند.
navigator.geolocation.getCurrentPosition(
// Success callback
function(position) {
/*
position is an object containing various information about
the acquired device location:
position = {
coords: {
latitude - Geographical latitude in decimal degrees.
longitude - Geographical longitude in decimal degrees.
altitude - Height in meters relative to sea level.
accuracy - Possible error margin for the coordinates in meters.
altitudeAccuracy - Possible error margin for the altitude in meters.
heading - The direction of the device in degrees relative to north.
speed - The velocity of the device in meters per second.
}
timestamp - The time at which the location was retrieved.
}
*/
},
// Optional error callback
function(error){
/*
In the error object is stored the reason for the failed attempt:
error = {
code - Error code representing the type of error
1 - PERMISSION_DENIED
2 - POSITION_UNAVAILABLE
3 - TIMEOUT
message - Details about the error in human-readable format.
}
*/
}
);
همانطور که می بینید استفاده از API Geolocation بسیار آسان است، ما فقط باید متد درست را فراخوانی کنیم و منتظر بمانیم تا مختصات درست باز گردانده شود و بعد کاری که می خواهیم را انجام دهیم.
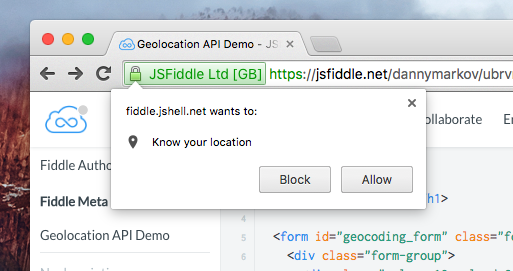
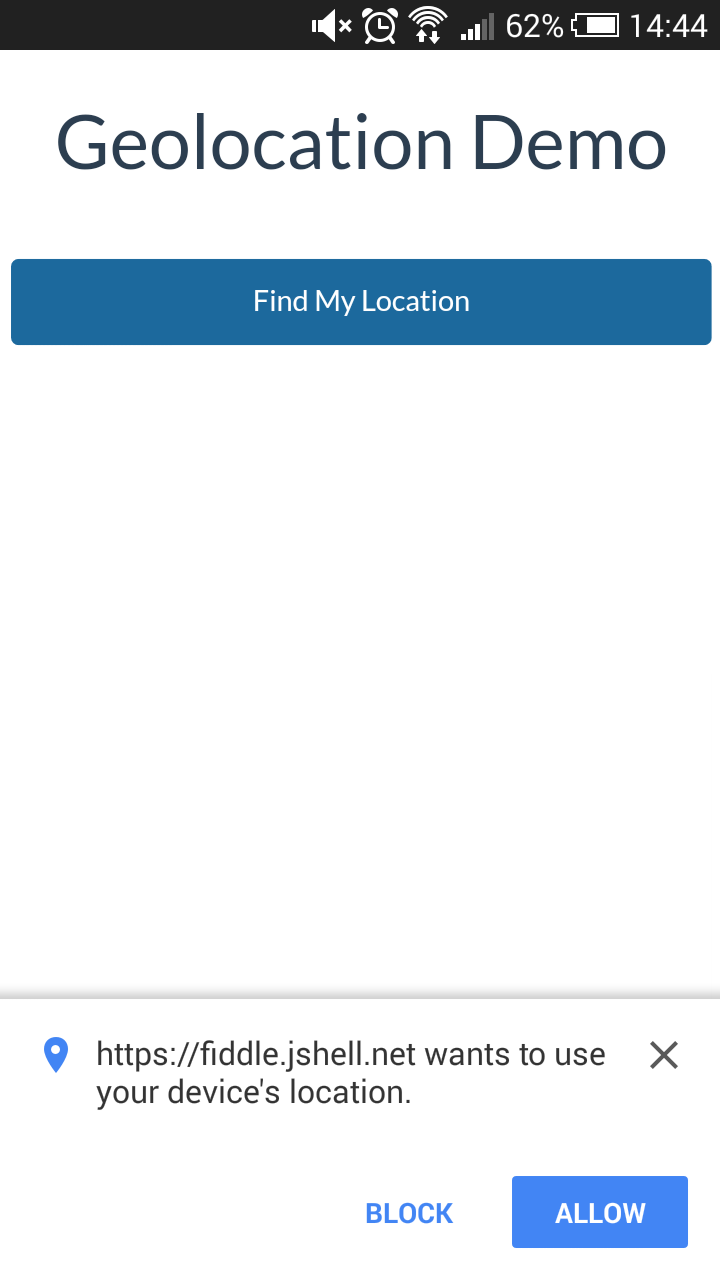
اجازه کاربر
از آن جایی که Geolocation API اطلاعات بسیار مهمی را به نمایش می گذارد زمانی که یک اپلیکیشن تلاش می کند که برای اولین بار به آن دسترسی پیدا کند یک دیالوگ ظاهر می شود که درخواست اجازه از کاربر می کند. به این ترتیب کاربران در هنگام استفاده از Geolocation API مطمئن می شوند که اطلاعات شخصی آن ها بدون اجازه خودشان پخش نمی شود.


مرورگر معمولا مراقب نمایش دیالوگ است، اما پرمیشن گاهی اوقات با استفاده از برنامه نویسی توسط برنامه نویس درخواست می شود. این گاهی اوقات مورد نیاز است، اگر یک بار محتوای این دیالوگ از بین برود دیگر برای بار دوم نمایش داده نمی شود.
استفاده از هاست های ایمن در هنگام استفاده از Geolocation API
یکی دیگر از اقدامات ایمنی و حفاظتی برای Geolocation API استفاده از اتصال HTTPS می باشد، با توجه به سیاست امنیتی جدید گوگل کروم ( هم در نسخه ویندوز و هم در نسخه موبایل) دیگر اجازه استفاده از هاست های ناایمن برای اجرا کردن Geolocation API را نمی دهد، در نتیجه توسعه دهندگانی که می خواهند از این ویژگی استفاده کنند باید از HTTPS استفاده کنند، بنابراین خطر به سرقت رفتن اطلاعات کاربران حداقل شده است.
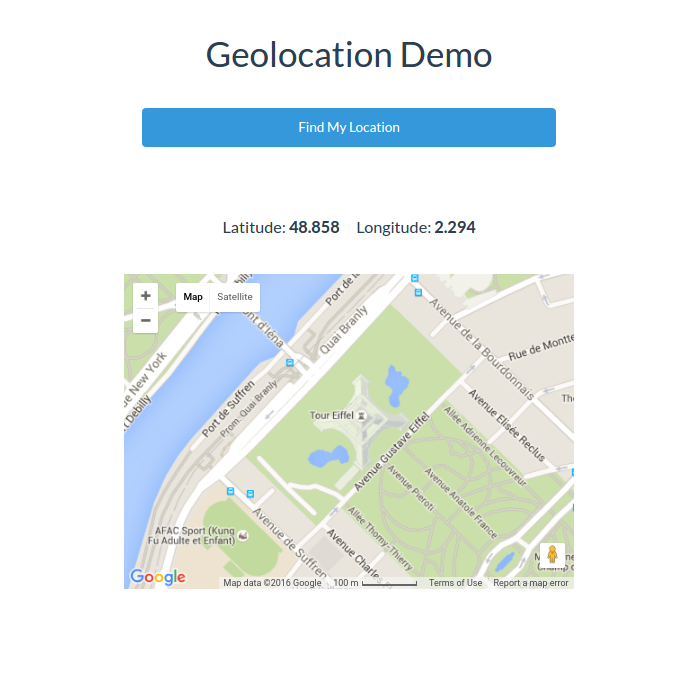
اپلیکیشن دمو استفاده از Geolocation API
برای نشان دادن این که تمام این روند چگونه کار می کند ما یک برنامه بیش از حد ساده ساختیم که برخی از قابلیت های این API را نشان می دهد. این اپلیکیشن شامل یک Button است که وقتی فشرده می شود مختصات دستگاه را می گیرد و آن ها را به افزونه GMaps ارسال می کند و محل دقیق را بر روی نقشه مشخص می کند.
findMeButton.on('click', function(){
navigator.geolocation.getCurrentPosition(function(position) {
// Get the coordinates of the current position.
var lat = position.coords.latitude;
var lng = position.coords.longitude;
// Create a new map and place a marker at the device location.
var map = new GMaps({
el: '#map',
lat: lat,
lng: lng
});
map.addMarker({
lat: lat,
lng: lng
});
});
});

- Java Script
- 3k بازدید
- 0 تشکر
