انواع زبان برنامه نویسی TypeScript پیشرفته (همراه با مثال)
سه شنبه 11 دی 1397زبان برنامه نویسی TypeScript یک زبان اپن سورس است که بسیار مورد توجه قرار گرفته است. زبان برنامه نویسی TypeScript کار با اپلیکیشن React را آسان می کند.

وقتی در زمستان پارسال شروع به استفاده از زبان برنامه نویسی TypeScript کردم، کار خود را از نقطه صفر آغاز کردم و در نهایت به استفاده از مدل های پیچیده تر از string یا number دست یافتم. حال از کاربرد مدل های درونی پیشرفته و مدل های رایج احساس راحتی می کنم. شما می توانید با تغییر زبان خود به زبان برنامه نویسی TypeScript، به کد JavaScript خود مدل هایی اضافه کنید تا اپلیکیشن های محدود بنویسید. این مقاله برای شما مثال هایی از استفاده از مدل های پیشرفته زبان برنامه نویسی TypeScript فراهم می کند و به شما نشان می دهد که چطور از مدل های زبان برنامه نویسی TypeScript می توان در اپلیکیشن React استفاده کرد.
در ادامه شاهد اطلاعاتی راجع به مدل های Record، Partial، Required، Pick و Omit رایج خواهید بود. در این مقاله به شما کمک می شود تا درک خود را از زبان برنامه نویسی TypeScript افزایش دهید و این تکنیک های پیشرفته که به شما کمک می کند در زبان مهارت پیدا کنید و یاد بگیرید. در اینجا یاد خواهید گرفت چطور از زبان برنامه نویسی TypeScript در React استفاده کنید.
Record
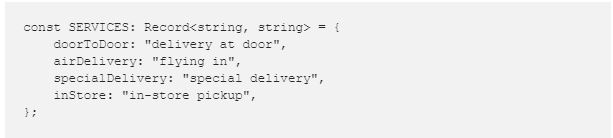
یک مدل خیلی مفیدی که توسط زبان برنامه نویسی TypeScript 2.1 معرفی شد، Record می باشد. این مدل زبان برنامه نویسی TypeScript، به شما اجازه می دهد یک map تایپ شده ایجاد کنید و به شما کمک شایانی در ایجاد رابط های ترکیبی می کند. برای تایپ کردن متغیری مانند Record، باید از یک string به عنوان کلید و بعضی از مدل ها، برای ارزش مشابه آن عبور کنید. آسان ترین مورد زمانی است که شما به عنوان ارزش یک string دارید:

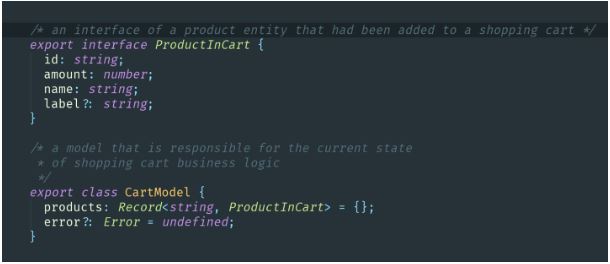
این موضوع شاید بی اهمیت به نظر رسد، اما باعث تایپ آسان در کدهای هر روزه شما می شود. یکی از مشهورترین موارد استفاده زمانی است که Record به خوبی کار می کند و همچون یک رابط برای بیزینس عمل می کند. این مدل می تواند یک کلکسیون از کانتکت ها، رخدادها، داده های کاربر، درخواست های انتقال، بلیط های سینما و غیره را نشان دهد. در مثالی که در ادامه آورده شده است، ما یک مدل برای محصولاتی درست کرده ایم که کاربر می تواند به کارت خود اضافه کند:

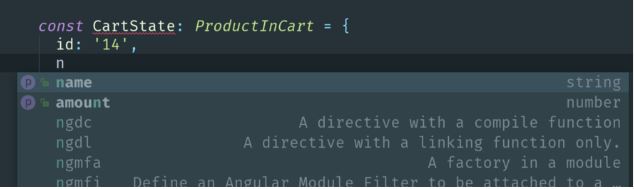
در اینجا می بینید که چطور ویرایشگر خودکار در تعریف یک مورد تایپ شده به ما کمک می کند و متغیری که خطا دارد را علامت می زند. این خطا به این علت است که تمام ویژگی های لازم تعریف نشده است:

زبان برنامه نویسی TypeScript به ما اجازه نمی دهد یک شی خالی برای بعضی از قالب های تعریف شده ایجاد کنیم و سپس در آن ویژگی هایی قرار دهیم؛ بلکه در اینجا Record به نجات شما خواهد آمد.
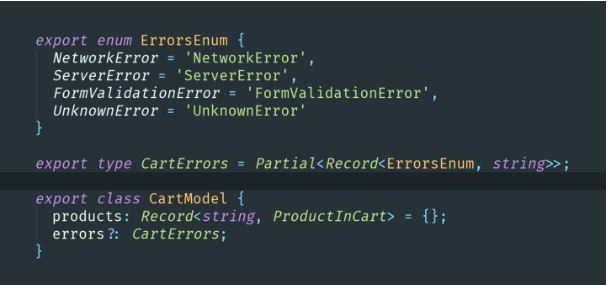
در زبان برنامه نویسی TypeScript این امکان همچنین وجود دارد که از string enum به عنوان یک کلید در مدل Record استفاده کنید. برای مثال، ما از Error num برای حفظ و دسترسی به ارزش خطاهای ممکن (پیام ها) استفاده می کنیم:

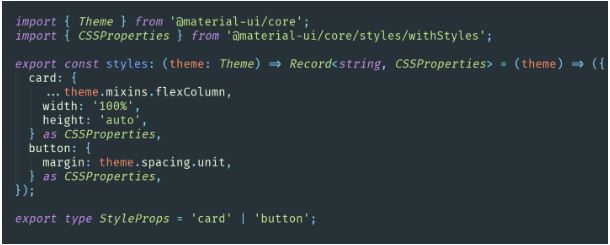
در اینجا متوجه می شویم که شما چطور می توانید در زمان کار کردن با کتابخانه Material-UI برای بهبود مدل از زبان برنامه نویسی TypeScript استفاده کنید. همانطور که راهنما می گوید، شما می توانید استایل رایج خود را با CSS-in-JS notation اضافه کنید و آنها را از طریق withstyles HOC وارد کنید. شما می توانید استایل ها را به عنوان تابعی تعریف کنید که نیازمند یک theme به عنوان استدلال است و className آینده را با استایل های مشابه باز می گرداند. برای تعریف مدل این عملکرد:

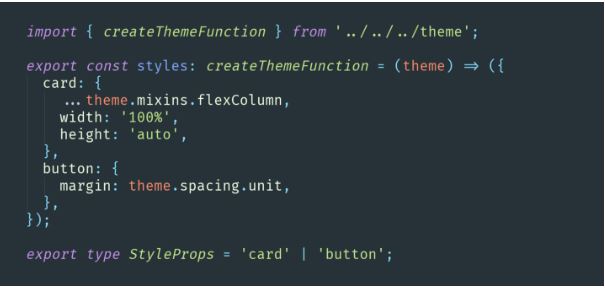
قطعا متوجه شده اید که شاید اضافه کردن این as CSS Properties برای هر استایل آزار دهنده باشد. بنابراین می توانید به طور متناوب از مزیت مدل Record استفاده کنید و یک مدل برای برای عملکرد styles تعریف کنید:

حال شما در این زبان برنامه نویسی TypeScript می توانید آن را بدون هیچ خطری در هر کامپوننت استفاده کنید. با کمک این زبان برنامه نویسی TypeScript می توانید از شر کدگذاری سخت زبان CSS در استایل های خود خلاص شوید.
Partial و Required
مدل Partial تمام ویژگی های هدف را اختیاری می کند. این اختیاری کردن می تواند در بسیاری از شرایط کمک کننده باشد. برای مثال وقتی در حال کار کردن با داده هایی هستید که یک کامپوننت رندر خواهد کرد، اما می دانید که داده ها شاید در لحظه نصب شدن واکشی نشوند:

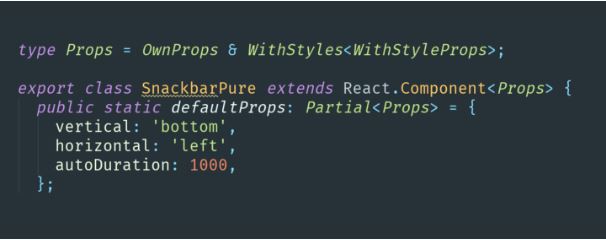
یا اینکه می توانید از مدل زبان برنامه نویسی TypeScript برای تعریف بعضی از پشتیبان ها به عنوان پشتیبان پیش فرض برای کامپوننت خود استفاده کنید:

برعکس آن، مدل ثابت Required که در زبان برنامه نویسی TypeScript V2.8 معرفی شده است، تمام ویژگی های یک موضوع تعریف شده را ضروری می کند:

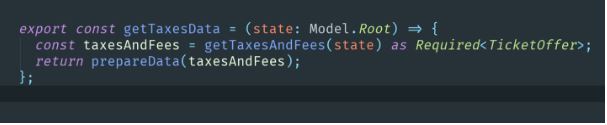
یکی از موارد استفاده برای Required سلکتور است: گاهی اوقات شما می خواهید یک سلکتور برای ویژگی یک هدف تودرتو ایجاد کنید و می دانید که در لحظه اخطار سلکتور، این ویژگی تعریف خواهد شد. شاید شما با تایپ کردن به آن اشاره کنید:

اگر شروع به گرفتن ویژگی های لازم از گزینه های اختیاری کنید، شاید شبیه یک تقلب به نظر رسد و می تواند باعث خطاهای تایپی شود. پس مراقب باشید! زبان برنامه نویسی TypeScript بسیار دقیق است.
شاید احمقانه به نظر رسد، اما وقتی به طور خودکار کد تولید کرده اید عجیب به نظر نمی رسد و تمام رابطه هایی که در دستان شما هستند، Partial بوده و تمام المان های رابط کاربری شما فقط Required می خواهد. در اینجا شما شروع به بررسی هر هدف تودرتو به صورت تعریف نشده خواهید کرد.
Pick و Omit
آیا تا به حال تلاش کرده اید بخاطر اینکه کلاس بعدی شما نیاز به این همه ویژگی ندارد، یک مدل را محدود کنید؟ یا به این نتیجه رسیده اید که در فرایند ساخت دوباره، سعی کنید بخش هایی از یک سیستم را به شیوه جدید تقسیم کنید. چندین مدل در زبان برنامه نویسی TypeScript وجود دارد که می تواند این مشکل شما را حل کند.
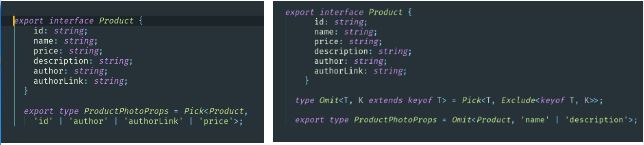
Pick به شما کمک می کند از رابطی که در حال حاضر تعریف شده است استفاده کنید، اما از آن فقط برای هدفی استفاده می شود که به آن نیاز دارید.
Omit در زبان برنامه نویسی TypeScript lib.d.ts از پیش تعریف نشده است، اما به راحتی می توان آن را در Pick و Exclude تعریف کرد. آن مدل ویژگی هایی که شما نمی خواهید از یک رابط بگیرید را حذف می کند.
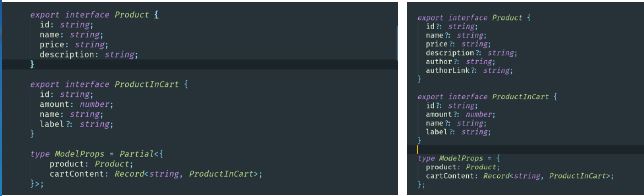
همانطور که در این 2 تصویر می بینید، Product Photo Props شامل تمام ویژگی های Product بجز نام و توصیف خواهد شد:

یک مثال عملی از چنین موقعیتی در پروژه فعلی من، ساخت دوباره یک فرم بزرگ با وابستگی های زمینه ایِ پیچیده است. در مدل FormProps زمینه خطاها وجود داشت. بعد از فکر کردن دوباره به این معماری، خطاها برای کامپوننت بچه اول غیرضروری شدند، اما هنوز مورد نیاز بچه دوم بودند. من بخاطر یک رابط جدید، از بخش هایی از زمینه های Pick، بجز خطاها، استفاده کردم و آن به خوبی کار کرد.
البته راه های مختلفی برای ترکیب مدل ها و تعریف رابطه آنها وجود دارد. اگر شما شروع به جدا کردن یک چیز بزرگ کنید و آن را از ابتدا به بخش های کوچک تقسیم کنید، شاید بتوانید مشکل ویژگی های موجود را از یک بخش تا بخش دیگر حل کنید. در عوض مدل ها را تعمیم خواهید داد.
مدل/رابط تعمیم دهنده
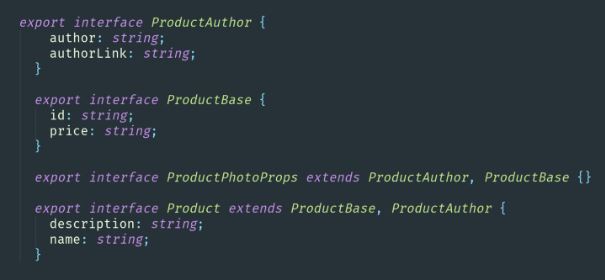
وقتی شما یک رابط را تعمیم می دهید، تمام ویژگی هایی که در مدل/رابط منبع، توصیف شده است در رابطِ نتیجه در دسترس خواهد بود. بیایید ببینیم چطور می توانیم رابط های کوچک را طوری ترکیب کنیم که به کار ما مربوط باشد:

این متد خیلی در دسترس نیست، چون شما باید شکل موضوعات خود را از پیش تصور کنید. از طرف دیگر، این کار سریع و آسان بوده و آن را برای نمونه آزمایشی یا ساخت رابط کاربر ساده مانند رندر کردن داده ها به بلوک های قابل خواندن امکان پذیر می کند.
خلاصه
ما بعضی از مدل های از پیش تعریف شده زبان برنامه نویسی TypeScript را با مثال هایی از کد واقعی کشف کردیم. پروژه ای که در آن از زبان برنامه نویسی TypeScript استفاده کردیم فقط یک دمو است، اما تمام این مدل ها حداقل در یکی از اپلیکیشن های واقعی که می شناسیم استفاده شده است. امیدوارم این مقاله راجع به زبان برنامه نویسی TypeScript برای شما مفید واقع شده باشد و شما را تشویق کرده باشد که از کدنویسی نترسید. امروزه از زبان برنامه نویسی TypeScript در زمینه های گوناگونی استفاده می شود. زبان برنامه نویسی TypeScript توانسته است نیاز بسیاری از افراد را به آسانی رفع کند.
اغلب وقتی شما یک تکنولوژی جدید را کشف می کنید یا با چالشی در زمان توسعه ویژگی رو به رو می شوید، شروع به حل یک مشکل تکنیکی می کنید و شاید هدف خود را فراموش کنید. کد نویسی استاتیک در زبان های برنامه نویسی مانند زبان برنامه نویسی TypeScript هدف کار شما نیست، فقط یک ابزار است. اگر این مورد تبدیل به یک چیز مرکزی در یک پروژه شود، علامتی است که شما از راه اصلی منحرف شده اید. هیچ وقت توازن در بیزینس یا بخش های تکنیکی برنامه خود و کدنویسی را فراموش نکنید!
برای آشنایی بیشتر به آموزش TypeScript و آموزش React در تاپ لرن مراجعه نمایید.
- برنامه نویسان
- 2k بازدید
- 1 تشکر
