8 مورد از جالبترین فریم ورکهای جاوااسکریپت در سال 2019
پنجشنبه 25 بهمن 1397توسعه وب بسیار پیچیده است، که این روزها بسیاری از توسعهدهندگان هنگام ساخت برنامههای وب بر فریمورکها تکیه میکنند. فریمورکهای جاوا اسکریپت سرعت گردش کار توسعه را بالا میبرند، بهترین عملکرد را اجرا میکنند و کد پایه قابل نگهداری و معماری موثری را به شما ارائه میدهند.

در این مجموعه میتوانید 8 فریمورک بسیار جذاب جاوااسکریپت را پیدا کنید که ممکن است در سال 2019 مورد توجه شما قرار گیرد. این یک لیست جامع نیست اما میتواند نقطه شروع خوبی برای ارزیابی چشمانداز فریمورکهای جاوااسکریپت باشد و به شما کمک کند تا تصمیم بگیرید چه چیزی را بیاموزید.
React

React یکی از فریمورکهای محبوب جاوااسکریپت است که توسط فیسبوک ایجاد شده و نگهداری میشود. شما میتوانید از آن برای ساخت رابط کاربری تعاملی برای برنامههای تک صفحهای استفاده کنید. React یک معماری مبتنی بر کامپوننت را برای توسعه وب معرفی کرده است که الگوی مرسوم MVC (Model-View-Controller) را به چالش کشیده است. کامپوننتهای React کپسولهسازی شده و حالات خود را مدیریت میکنند. وقتی کامپوننتها تغییر میکنند، React فقط کامپوننتهایی که تحت تاثیر آن تغییر قرار گرفتهاند را آپدیت میکند.
یک اکوسیستم بزرگ پیرامون React وجود دارد، از جمله موارد آموزشی، یک جامعه توسعهدهنده مشتاق و ابزارهای بسیار. React همچنان در حال تکامل است. مشاغل زیادی برای توسعهدهندگان React وجود دارد. اگر میخواهید در یکی از فریمورکهای جاوااسکریپت ماهر شوید که احتمالا در آینده با آن مرتبط بماند، React قطعا انتخاب باارزشی است.
Vue.js

Vue.js به شما اجازه میدهد تا برنامههای تک صفحهای و کامپوننتهای UI را با استفاده از فریمورک سبک و همهکاره جاوااسکریپت بسازید. شما میتوانید از آن هم به عنوان یک کتابخانه استفاده کنید که ویژگیهای اضافی را به رابط کاربری موجود اضافه میکند و یا یک فریمورک که کل برنامه شما را اجرا میکند.
Vue از سینتکس قالب HTML خود استفاده میکند که میتوانید DOM رندر شده را به دادههای اصولی متصل کنید. Vue به طور خودکار همه نمونهها در HTML را آپدیت میکند. اگرچه React هنوز محبوبتر است، Vue جذابیت رو به رشدی دارد. Vue دارای منحنی یادگیری هموار، ابزارهای توسعه عالی و برخی منابع یادگیری محبوب نیز میباشد.
Angular

Angular یکی از فریمورکهای جاوااسکریپت بر پایه TypeScript است که توسط گوگل توسعه داده شده و نگهداری میشود. نسخه بندی فریم ورک انگولار کمی گیجکننده است. Angular 2 بازنویسی اولیه AngularJS (1.x) بود. در حال حاضر، ورژن شماره 7 (Angular 7) را منتشر کرده است. در حالی که AngularJS فریمورک MVC بود. انگولار 2 به بالا بر پایه کامپوننتها طراحی شدند. آنها منطق کاملا متفاوتی را دنبال میکنند. بنابراین برنامههای AngularJS بر روی Angular 2+ آپدیت نمیشوند.
با انگولار شما میتوانید برنامههای تک صفحهای را برای هر پلتفرمی، ازجمله وب، وب موبایل، تلفن همراه بومی و دسکتاپ بومی ایجاد کنید. اگر قبلا از یک زبان statically-typed مثل Java، C++ یا C# استفاده کرده باشید، انگولار انتخابی عالی برای شماست. یادگیری انگولار نسبت به Vue یا React زمان بیشتری را صرف میکند، زیرا دارای یک کد پایه بزرگ و چندین امکان است. اما دارای یک اکوسیستم بزرگ است و همچنین در بازار کار بسیار محبوب میّباشد.
Next.js

Next.js یک فریمورک جاوااسکریپت مینیمالیستی است که امکان رندر سمت سرور را در برنامههای React ایجاد میکند. به طور پیشفرض، React تمام محتویات را سمت کلاینت رندر میکند که به چند مشکل منجر میشود. اولا کاربر باید منتظر بماند تا تمام اسکریپتها در مرورگر بارگیری شوند. دوم اینکه ممکن است به علت برخی مسائل مربوط به سئو نیز، موتورهای جستجو برنامههای JS را به خوبی ایندکس نکند. راهحل این مشکل، رندر کردن محتوا سمت سرور، قبل از ارسال آن به مرورگر است، و این کاری است که Next.js واقعا خوب انجام میدهد.
Next.js با ویژگیهای عالی مثل بارگذاری مجدد کد، تقسیم خودکار کد، مسیریابی اتوماتیک وغیره همراه است. اگر از Next با React استفاده میکنید، سادگی Vue را با ویژگیهای قدرتمند React ترکیب کنید. اگر قبلا از React استفاده کردهاید، Next مطمئنا گام بعدی خوبی در تسلط بر توسعه برنامه جاوااسکریپت است. Next.js دارای آموزشهای عالی در خانه است که به شما اجازه میدهد فقط در 1 الی 2 ساعت این فریمورک را شروع کنید (اگر یک توسعهدهنده باتجربه JS هستید).
Relay

Relay فریمورک دیگر جاوااسکریپت است که به شما کمک میکند برنامههای React بهتری ایجاد کنید. Relay نیز درست مثل React توسط فیسبوک توسعه داده شده و نگهداری میشود. این فریمورک به شما اجازه میدهد تا برنامههای React قدرتمند مبتنی بر داده را توسط GraphQL ایجاد کنید. GraphQL یک زبان پرسوجو است که توسط آن میتوانید درخواستهای خاص سرور را انجام دهید. Relay به عنوان جایگزینی برای REST درنظر گرفته شده است.
فریمورک Relay شما را قادر میسازد تا با افزودن GraphQL به viewهایی که برای داده استفاده خواهید کرد، کوئریهای استاتیک بسازید. سپس Relay این کوئریها را به درخواستهای شبکه متصل میکند. با تولید کد پیش از زمان، میتوانید برنامههای سریعتر و کارآمدتری را ایجاد کنید. شما میتوانید برنامههای React موجود خود را با Relay تبدیل کنید یا شروع به توسعه یک مورد جدید با استفاده از Relay Modern (یک ورژن سادهشده از فریمورک Relay) کنید.
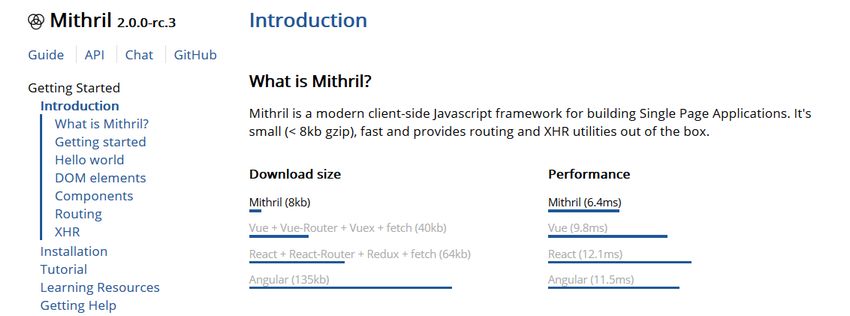
Mithril.js

Mithril یک فریمورک جاوااسکریپت سبک با چندین ویژگی مشابه React و Vue است. میتوانید مقایسه دقیق این فریمورک را با React، Vue و Angular در مستندات Mithril بررسی کنید. اگر در جستجوی یک فریمورک واقعا کوچک هستید که به شما اجازه ساخت برنامههای تک صفحهای را میدهد، Mithril ممکن است انتخاب خوبی برای شما باشد. وزن آن فقط 8 KB (gzipped) است و تقریبا دو برابر سریعتر از React و Angular اجرا میشود.
Mithril مشابه فریمورکهایی همچون Vue و React، متکی بر کامپوننت است و با DOM مجازی تعامل دارد. با این حال دارای برخی ماژولهای سودمند داخلی است که در React پیدا نمیکنید، مثل XHR و مسیریابی.
Mithril منحنی یادگیری نسبتا همواری دارد. میتوانید با راهنمای آموزشی 10 دقیقهای تیم Mithril (درست در صفحه اصلی) آموزش را شروع کنید. Mithril به خاطر سادگیاش، ممکن نیست بهترین راهحل برای یک پروژه پیچیده باشد، اما تمام چیزهایی که برای ساخت یک برنامه ساده نیاز دارید را به شما ارائه میدهد.
Aurelia

Aurelia بر استانداردهای وب تمرکز دارد، از قراردادهای پیکربندی استفاده میکند، و با حداقل دخالت فریمورک همراه است. Aurelia یک فریمورک منحصربهفرد جاوااسکریپت است، زیرا به شما اجازه میدهد کامپوننتهای UI را با استفاده از vanilla JavaScript یا TypeScript بسازید. کامپوننتهای Aurelia کلاسهای ساده JS/TS با الگوی HTML مربوطه است. این فریمورک سینتکس کاملا سادهای دارد. یک نمونه ساده از آن در اینجا وجود دارد:
// app.js
export class App {
welcome = "Welcome to Aurelia";
}
<!-- app.html -->
<template>
<form>
<label for="name-field">What is your name?</label>
<input id="name-field" value.bind="name & debounce:500">
<p if.bind="name">${welcome}, ${name}!</p>
</template>
همانطور که میّبینید، اگر بدانید چگونه از HTML و JS استفاده کنید، میتوانید برنامههای Aurelia را بدون صرف زمان زیادی برای یادگیری شروع کنید. Aurelia دارای یک سیستم اتصال واکنشی است و UI خود را با بهترین عملکرد ممکن همگامسازی میکند. همچنین دارای یک اکوسیستم نسبتا بزرگ با ابزارهای توسعهدهنده مثل CLI، Chrome debugger و افزونه ویژوال استودیو میباشد.
Svelte

سازندگان Svelte آن را "فریمورک UI ناپیدای جادویی" نامیدهاند، زیرا کد فریمورک را به فریمورک vanilla JavaScript با حجم کمتر تبدیل میکند. Svelte خودش دارای کامپایلر است که کد برنامه را به جاوااسکریپت سمت کلاینت در زمان ساخت تبدیل میکند، به جای آنکه آن را در زمان اجرا تفسیر کند، همانطور که بیشتر فریمورکها انجام میدهند. در نتیجه، کد فریمورک زمانی که به مرورگر کاربر میرسد ناپدید میشود.
برنامههای Svelte از کامپوننتهای تک فایل با استفاده از پسوند html. ساخته شدهاند. شما میتوانید یک برنامه کامل را با Svelte ایجاد کنید یا به تدریج آن را به کد پایه موجود اضافه کنید. همچنین امکان ارسال کامپوننتهای مستقل Svelte وجود دارد که در همه جا بدون هیچ گونه وابستگی خارجی کار میکنند. Svelte یک منحنی یادگیری نسبتا هموار دارد. اگر بخواهید فریمورک جاوااسکریپتی که بر کامپایلر خودش متکی است را امتحان کنید، Svelte انتخاب خوبی است.
دیگر فریمورکهای جاوااسکریپت
فریمورکهایی که در این مقاله مورد بحث قرار دادیم، فقط انتخاب کوچکی از تمام فریمورکهای جاوااسکریپت هستند. در واقع ما جالبترین آنها را برای شما انتخاب کردیم. اگر به موارد بیشتری علاقهمند هستید، میتوانید از فریمورکهای زیر نیز استفاده کنید:
Ember.js
Meteor.js
Knockout
React Material UI
- Java Script
- 2k بازدید
- 1 تشکر
