دسترسی پذیری وب سایت چیست و چه مزایایی دارد
شنبه 29 دی 1397دسترسی پذیری وب به معنای ساخت وب سایت هایی است که افراد معلول بتوانند از آن استفاده کنند. دسترسی پذیری وب نرخ مشارکت در فضای مجازی را افزایش می دهد.

با گسترش حوزه های مختلف دنیای وب، این روزها به واژه و مفهوم دسترسی پذیری وب توجه بسیاری می شود. Web Accessibility یکی از آن مواردی است که درک و بررسی آن می تواند کمی گیج کننده باشد. قصد داریم در این مقاله دسترسی پذیری وب را به زبان ساده توضیح دهیم و چیستی، چرایی و مزیت های آن را بیان کنیم.
دسترسی پذیری وب چیست
دسترسی پذیری وب سایت به معنای طراحی و ساخت وب سایت هایی است که برای اکثر افراد (با هرگونه ناتوانی فیزیکی و معلولیت جسمانی) قابل استفاده باشند. در کشور آمریکا از بین هر ۵ نفر یک نفر معلولیت و ناتوانی جسمی دارد. حدود 57.000.000 نفر از جمعیت این کشور اعلام کرده اند که به نوعی از ناتوانی فیزیکی (نابینایی، کوررنگی، فلج ماهیچه، نقص عضو و کم شنوایی) دچار هستند. گزارش شده است که حدود 30.000.000 نفر از این افراد معلولیت شدید دارند. اما سوال مهم این است که یک وب دولوپر از کجا می تواند مطمئن باشد که سایت طراحی شده برای همه کاربران دسترسی پذیر و قابل استفاده است؟ و اصلا دسترسی پذیری وب شامل رعایت چه مواردی می شود؟

ویژگی وب سایت های دسترسی ناپذیر
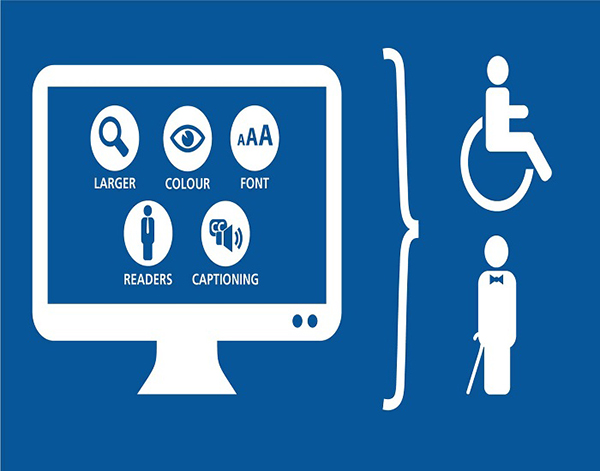
مثلا فرض کنید که شخصی کوررنگی دارد و نمی تواند رنگ های سایت شما را به خوبی از یکدیگر تشخیص دهد. افراد کوررنگ معمولا رنگ های خاصی را نمی بینند و اگر شما از این رنگ ها در متن محتوا یا لینک هایتان استفاده کنید این اشخاص عملا قادر به استفاده از مطالب سایت شما نیستند.
یا اینکه فردی دچار نوعی محدودیت حرکتی است و نمی تواند از موس برای کلیک کردن و باز کردن تب های سایت شما استفاده کند و تنها می تواند با استفاده از کیبورد یا دستگاه های مخصوص دیگر صفحات وب را اسکرول کرده، زوم و سرچ کند. برخی از افراد نیز دچار پرش خوانی و نارسا خوانی هستند و اگر صفحات شما به اندازه کافی و با دقت بهینه سازی نشده باشد ممکن است مجبور شوند زمان زیادی را برای درک و تحلیل محتوای سایت صرف کنند.
بسیار مهم است که ابزارهایی در سایت به منظور خواندن و شرح محتوا برای افرادی که اختلالات بینایی دارند قرار داده شود. برای این دسته از کاربران معمولا از یک صفحه خوان (Screen reader) استفاده می شود. اسکرین ریدر یک برنامه است که محتوای سایت را برای کاربران نابینا یا کم بینا می خواند و به آن ها کمک می کند تا با موضوع و مطالب سایت ارتباط برقرار کنند. البته یک سری از دستگاه ها هم وجود دارند که می توانند صفحات وب را به صورت حروف بریل درآورده و در اختیار کاربران قرار دهند.

آیا می شود دسترسی پذیری وب را کاملا استاندارد طراحی کرد
برای دولوپرهای متوسط بسیار سخت است که بتوانند شرایط همه افراد و کاربرانی که از سایت آنها استفاده می کنند را در نظر بگیرند و دسترسی پذیری وب را برای همه آنها فراهم کنند. اما بهتر است حداقل اصول مناسب سازی صفحات اینترنت و استانداردهای دسترسی پذیری وب را بیاموزند. و وب سایت خود را متناسب با نوع محتوای تولیدی برای کاربران بهینه سازی کنند.
استانداردهای دسترسی پذیری وب
از آنجا که بررسی سطح چالش های دسترسی پذیری وب برای همه طراحان سایت ممکن نیست. کنسرسیوم جهانی وب یک سری از اصول اولیه و استانداردهای دسترسی پذیری وب را از سال ۱۹۹۹ وضع کرده است. توجه به این استانداردها کار تیم طراحی را برای دسترسی پذیر کردن تمام بخش های سایت آسان تر می کند. نامی که کنسرسیوم جهانی برای دسترسی پذیری وب انتخاب کرده است WCAG است، که مخفف عبارت راهنمای دسترسی پذیری محتوای وب سایت است.

موارد دستورالعمل دسترسی پذیری وب
این دستورالعمل شامل ۴ رهنمود برای دسترسی پذیری وب است:
1- قابلیت فهم و شناخت: آیا همه کاربران می توانند محتوای موجود در سایت را بفهمند؟
2- قابلیت عملگرایی: آیا همه افراد می توانند با محتوای صفحه ارتباط برقرار کنند؟
3- قابلیت درک: همه اشخاصی که از سایت استفاده می کنند می توانند محتوای صفحات را درک و تحلیل کنند؟
4- سازگاری با ابزارها: آیا افرادی که محدودیت های خاصی دارند می توانند با استفاده از دستگاه هایی همچون صفحه خوان و تبدیل کننده بریل از محتوای سایت استفاده کنند؟

مزایای دسترسی پذیری وب چیست؟
از فواید دسترسی پذیری وب می توان به افزایش نرخ مشارکت همه افراد جامعه در فضای مجازی و بهبود سئوی سایت ها اشاره کرد.

برابری و بهبود نرخ مشارکت
اولین و بهترین مزیت دسترسی پذیری وب برابری همه افراد جامعه در میزان مشارکت در فضای مجازی است. برای هر دولوپر یا طراح سایت این که همه کاربران بتوانند به راحتی و بدون محدودیت از همه بخش های وب سایت استفاده کنند یک اتفاق فوق العاده است.
این بهبود تجربه کاربری می تواند به افرادی که دارای معلولیت خوانش هستند یا به علت کم سوادی و نا آشنایی با یک زبان خاص نمی توانند با محتوای سایت ارتباط برقرار کنند، کمک کند تا شرایط بهتری را تجربه کنند.

بهبود سئو
مزیت دوم دسترسی پذیری وب، بهینه سازی موتورهای جستجو است. در این روش اطمینان حاصل می شود که محتوای صفحات از طریق ربات ها برای موتورهای جستجو و کاربران دارای شرایط خاص، قابل خوانش است. یکی از روش های دسترسی پذیری وب سایت تمرکز بر جایگزینی متن و زیرنویس برای محتوای صوتی و ویدئویی است. به طوری که برای صفحه خوان ها و موتورهای جستجو قابل مشاهده باشند. این کار نه تنها به نفع کاربران است بلکه به موتورهای جستجو کمک می کند تا محتوای مورد نظر را بهتر و راحت تر پیدا کنند. در واقع هر چقدر محتوای وب سایت خود را برای کاربران دسترسی پذیرتر کنید آن را برای ربات های گوگل نیز قابل درک تر کرده اید.

طراحی وب سایت های دسترسی پذیر
همه ما در مواقعی با وب سایت هایی مواجه شده ایم که از نظر ظاهری چندان یوزر فرندلی و کاربردی نیستند. مثلا رنگ متن، کنتراست کافی با پس زمینه ندارد یا دکمه های منوی آن برای استفاده در تلفن های هوشمند بسیار کوچک است. با طراحی یک رابط کاربری مناسب می توانیم میزان دسترسی پذیری وب سایت را افزایش دهیم. علاوه بر همه این ها باید از اینکه محتوای سایت برای همه کاربران با هر دستگاه، تکنولوژی و پهنای باندی قابل مشاهده است، اطمینان حاصل کنیم. سازمان ها و شرکت هایی که به دسترسی پذیری وب اهمیت می دهند نه تنها باعث جلب نظر کاربران و مشتریان خود می شوند بلکه خود را از خطر از دست دادن طیف وسیعی از مخاطبان حفظ می کنند.

الزامات قانونی برای دسترسی پذیری وب
علاوه بر اینکه دسترسی پذیری وب به علت مزایا و فوایدی که برای جامعه دارد باید رعایت شود، یک سری ملزومات قانونی نیز وجود دارند که طراحان را مجبور به اجرای این طرح می کند.
برای مثال در ایالات متحده امریکا، مسائل پیرامون دسترسی پذیری به علت مجموعه ای از شکایات تحت عنوان «آمریکاییان دارای معلولیت» مورد توجه قرار گرفت. در آمریکا قانونی وجود دارد که می گوید: اماکن عمومی و فضاهای تجاری باید به شکلی طراحی و ساخته شوند که شهروندان دارای معلولیت و محدودیت جسمانی نیز بتوانند همانند سایر مردم از آنها استفاده کنند. این قانون در اصل برای فضاهای فیزیکی وضع شده است، اما با گسترش تکنولوژی و رواج فعالیت های اینترنتی همچون خرید و آموزش آنلاین موضوع دسترسی ناپذیر بودن صفحات وب برای کم توانان نیز مطرح شد.
فروشگاه وین دیکسی یکی از اولین مواردی بود که به حکم یک قاضی فدرال در سال ۲۰۱۷ ملزم به اجرای دستورالعمل دسترسی پذیری محتوای وب سایت خود شد. مرد نابینایی که مشتری این سوپرمارکت بود از وین دیکسی به علت عدم رعایت دسترسی پذیری وب سایت شکایت کرد. دادگاه رای را به نفع این مرد صادر کرد و آنها را مجبور کرد وب سایت خود را بر اساس استانداردهای دسترسی پذیری محتوای اینترنتی به روز رسانی کنند. این سایت مورد بازرسی های سالانه قرار می گیرد تا اطمینان حاصل شود هنوز بر اساس این استانداردها عمل می کند.
علاوه بر این، تعداد شکایات مربوط به دسترسی پذیری اینترنت به شدت افزایش پیدا کرده است. شرکت حقوقی سیفارث شا گزارش می کند که در سال ۲۰۱۵ پنجاه و هفت شکایت و در سال ۲۰۱۶ حدود 262 شکایت و فقط در فاصله ژانویه تا آگوست ۲۰۱۷ در حدود ۴۳۲ شکایت مربوط به دسترسی پذیری وب در دادگاه های فدرال ثبت شده است. وزارت آموزش و پرورش آمریکا هم اخیرا ۳۵۰ تحقیق مربوط به دسترسی پذیری اینترنت را کلید زده است.
اما سمت روشن ماجرا این جا است که دستورالعمل های واضحی برای اپلیکیشن دولوپرها، مدیران پروژه، طراحان سایت و تولید کنندگان محتوا وجود دارد تا با پیروی از آنها وب سایت هایی دسترسی پذیر طراحی کنند.
داشتن یک وب سایت دسترسی پذیر با برنامه ریزی، پاسخگویی و اجرای صحیح، یک هدف قابل دستیابی برای هر سازمان است. با فعال بودن در این حیطه، سازمان هایی که رویکرد دسترسی پذیری را درک کرده اند و در قبال مشتریان و مخاطبان خود احساس مسئولیت می کنند، اعتماد کاربران را به دست می آورند و می توانند بازار خود را گسترش دهند.

- برنامه نویسان
- 2k بازدید
- 1 تشکر
