آشنایی با بهترین ویرایشگر کد برای Vue.js
شنبه 6 بهمن 1397آشنایی با ویرایشگر کد برای Vue.js می تواند برای استفاده کنندگان از این کتابخانه مفید باشد، دراین مطلب کمی بیشتربا بهترین ویرایشگر کد برای Vue.js آشنا میشویم.

با توجه به افزایش روزافزون برنامه نویسان با کیفیت در دنیا ممکن است بسیاری از شما علاقه داشته باشید که با بهترین ویرایشگر کد برای Vue.js آشنا شوید. بسیاری از برنامه نویسان به عنوان یک متخصص خود را ملزم می بینند که تنها از یک ویرایشگر کد برای Vue.js استفاده کنند به همین علت شما ممکن است در طول پرسش این سوال که بهترین ویرایشگر کد برای Vue.js چیست پاسخ های متفاوتی را بشنوید.
در صورت تمایل یه یادگیری کامل این فریم ورک قدرتمند میتونید آموزش Vue Js را در سایت تاپ لرن مشاهده کنید .
پاسخ سازنده Vue.js به این سوال که بهترین ویرایشگر کد برای Vue.js چیست؟
زمانی که یک برنامه نویس وارد برنامه نویسی با Vue می شود بهترین کسی که می تواند از او درباره بهترین ویرایشگر کد برای Vue.js سوال بپرسد سازنده Vue یعنی Evan you است. در یک مصاحبه از او پرسیده شد که درباره این موضوع که بهترین ویرایشگر کد برای Vue.js چیست؟ صحبت کند و او در پاسخ گفت من تا همین اواخر از ویرایشگر TypeScript استفاده می کردم به این دلیل که بسیار خوب و کارآمد است ولی الان از ویرایشگر Vs Code به عنوان ویرایشگر کد در Vue.js استفاده می کنم.

کمی بیشتر درباره ویرایشگر Typescript از زبان Evan you
با این که Vue نیازی به استفاده از Typescript ندارد ولی خیلی زود سورس کد آن قرار است اضافه شود به همین علت در این مطلب بیشتر درباره Vue 3.0 صحبت خواهیم کرد. شما باید کمی فکر کنید ولی من درباره سورس کد آن صحبت نمی کنم، من اصلا با TypeScript کد نمی زنم و استفاده از VS برای من بهتر است. این موضوع من را به سوالی درباره Vetur می رساند که یک افزونه با امکانات فوق العاده است که بتوانید از بسیاری از ویژگی های Vue مانند بررسی خطاها و ... استفاده کنید. در این مرحله این افزونه بهترین ویرایشگر کد برای Vue.js است چرا که توسط pine Wu توسعه دهنده ای که عضو تیم اصلی Vue است ساخته شده است.
چه چیزی در این مطلب یاد می گیریم؟
ما در این مطلب می خواهیم یاد بگیریم که چگونه سینتکس های هایلایت را در فایل های .vue دریافت کرده و برای افزایش سرعت کار نیز پیکربندی ویرایشگر کد برای Vue.js ما به صورت خودکار انجام می شود. در ادامه به معرفی برخی از دیگر افزونه های مفید برای بهبود بخشیدن به تجربه برنامه نویسی شما خواهیم پرداخت.
نصب Vetur
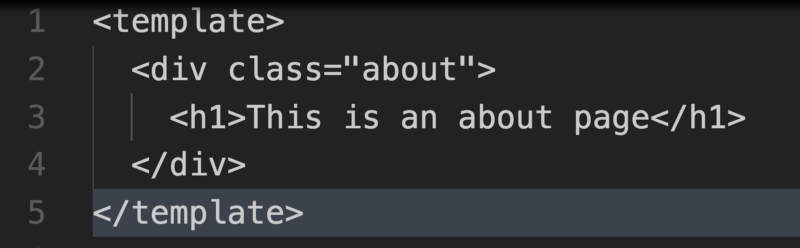
ویژگی های متعددی وجود دارد که باعث می شود تا VS Code یکی از مهم ترین انواع ویرایشگر کد برای Vue.js باشد، از جمله این ویژگی ها می توان به این مورد اشاره کرد که این افزونه توسط Pine Wu یکی از اعضای اصلی تیم Vue.js اشاره کرد. در این افزونه اگر ما یک فایل vue را مانند فایل about.vue باز کنیم تمامی کدهای آن را در رنگ خاکستری می بینیم دلیل این اتفاق آن است که این ویرایشگر کد برای Vue.js به صورت خودکار فایل های .vue را هایلایت نمی کند.

Vetur می تواند این موضوع را برای شما حل کند و به ما ویژگی های دیگری را ارائه دهد که برای بهبود بخشیدن به تجربه برنامه نویسی طراحی شده اند. حال اجازه دهید که آن را نصب کنیم، مارکت افزونه ها را باز می کنیم.

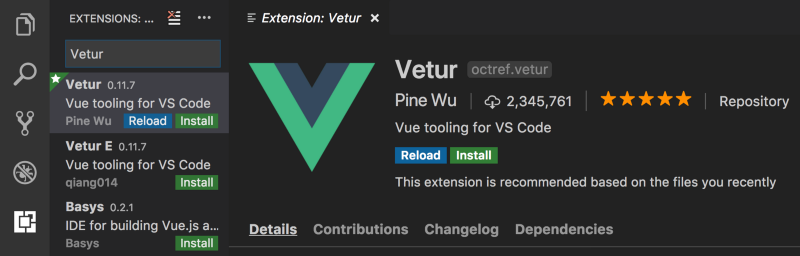
بعد از این کار Vetur را جست و جو می کنیم و آن را در لیست ظاهر شده انتخاب می کنیم، بعد از آن با کلیک بر روی گزینه Install اقدام به نصب این افزونه می کنیم.

ویژگی های vetur
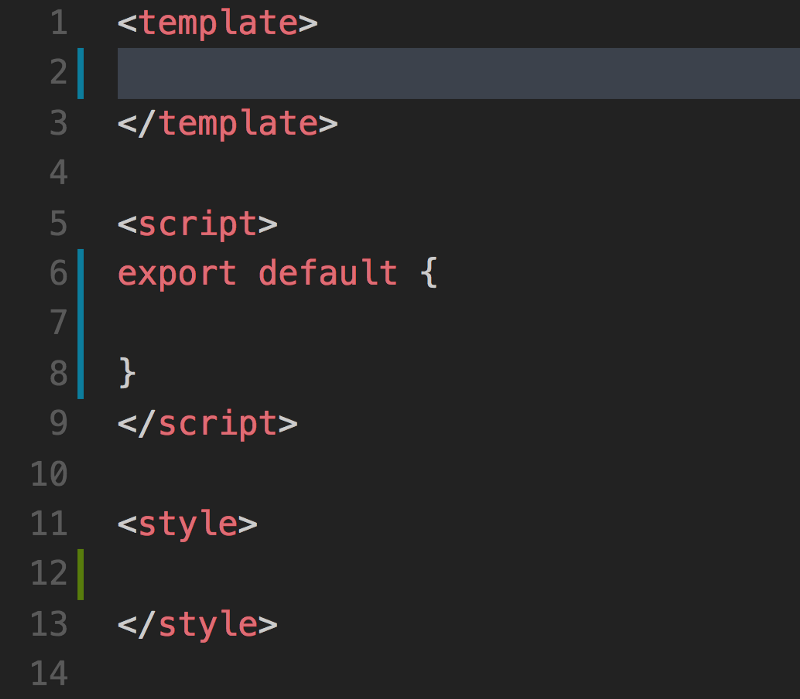
حال که موفق شدیم افزونه Vetur را نصب کنیم اجازه دهید که نگاهی به ویژگی های فوق العاده آن داشته باشیم، syntax highlighting که توسط دستور p+ صورت می گیرد و نام فایل .vue را تایپ می کند. ما می توانیم فایل about.vue را باز کنیم، همانطور که مشاهده می کنید در حال حاضر کد ما دارای سینتکس مناسبی می باشد، با این حال هنوز کد مناسبی نیست. فایل Home.vue را چک می کنیم و مشاهده می کنیم که کدهای جاوا اسکریپت ما در این ویرایشگر کد برای Vue.js به خوبی هایلایت شده است. یکی دیگر از ویژگی های فوق العاده این ویرایشگر کد برای Vue.js این است که به خوبی کدهای نوشته شده را پکیج بندی می کند، این کار به شما این اجازه را می دهد که خیلی سریع بتوانید کدهای زیادی را بدون سختی زیاد بنویسید. این ویرایشگر کد برای Vue.js این اجازه را به شما می دهد که یک کامپوننت جدید ایجاد کنید تا این موضوع را به خوبی ببینید، نام این ابزار Event Card.vue است. حال اگر ما کلمه scaffold را به نام فایل .vue اضافه کنیم این فایل را به کامپوننت ما اضافه می کند.

ابزار Emmet Vetur
ابزار Emmet Vetur کدهای شما را توسط Emmet پکیج بندی می کند، این یک ابزار محبوب است که به شما این امکان را می دهد که میانبرهای خود را اضافه کنید و برای ایجاد کدهای بهتر و با کیفیت تر از آن ها استفاده کنید. به عنوان مثال ما نمی توانیم تگ h1 را تایپ کنیم و بعد اینتر بزنیم چرا که این کار یک عنصر باز و بسته h1 به ما می دهد. زمانی که کد پیچیده تری می نویسیم مانند div>ul>li می تواند کد زیر را ایجاد کند:
<div>
<ul>
<li></li>
</ul>
</div>
اگر Emmet برای شما کار نکرد می توانید برای درست کردن آن کد زیر را به قسمت User setting خود اضافه کنید:
"emmet.includeLanguages": {
"vue": "html"
},
نصب ESLint & Prettier
حالا زمانی است که مطمئن شویم ESLint و Prettier نصب شده اند، در مارکت افزونه ها ما ESLint را سرچ می کنیم و بعد از آن به دنبال نصب آن می رویم و بعد از آن نیز دقیقا همین کارها را برای Prettier انجام می دهیم. زمانی که نصب شدند ما دوباره VS Code را لود می کنیم تا بتوانیم از آن ها استفاده کنیم.
پیکربندی ESLint
حال که این دو ابزار نصب شدند ما نیاز داریم که کمی پیکربندی های مختلف را به آن ها اضافه کنیم. زمانی که ما پروژه خود را از طریق ترمینال می سازیم، ما آن ها را از طریق فایل های پیکربندی اختصاصی که انتخاب می کنیم می سازیم که به ما داده می شوند. ما از طریق فایل eslintrc.js می توانیم ESLint را در این پروژه پیکربندی کنیم. اگر فایل های اختصاصی را ما انتخاب نکرده باشیم می توانیم پیکربندی ESLint را در فایل package.json پیدا کنیم. حال در فایل .eslintrc.js قطعه کد زیر را اضافه می کنیم.
'plugin:prettier/recommended'
این قطعه کد می تواند پشتیبانی Prettier را در ESLint با تنظیمات اولیه فعال کند. بنابراین فایل نهایی ما چیزی شبیه به قطعه کد زیر می شود:
module.exports = {
root: true,
env: {
node: true
},
'extends': [
'plugin:vue/essential',
'plugin:prettier/recommended', // we added this line
'@vue/prettier'
],
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'
},
parserOptions: {
parser: 'babel-eslint'
}
}
پیکربندی prettier
ما همچنین یک گزینه پیش رو داریم که برای ایجاد فایل پیکربندی دقیق تر از آن استفاده می کنیم، در واقع از آن برای اضافه کردن برخی تنظیمات خاص و شخصی استفاده می کنیم. که آن را این جا ساخته ایم و نام آن را .prettierrc.js قرار داده ایم. درون آن می توانید نوع زیر را مشاهده کنید:
module.exports = {
singleQuote: true,
semi: false
}
این کد می تواند دابل کوتیشن را به سینگل کوتیشن تبدیل کند و اطمینان حاصل کند که سمی کالن ها به صورت اتوماتیک اضافه نشوند.
تنظیمات کاربر
علاوه بر این برای بهینه سازی بیشتر VS Code برای تجربه های برنامه نویسی بزرگتر برخی از پیکربندی ها را به تنظیمات کاربر اضافه می کنیم. برای دسترسی به تنظیمات کاربر بر روی کدی که در بالای Navigation bar وجود دارد کلیک می کنیم و بعد از آن وارد قسمت preferences می شویم و در انتها نیز بر روی تنظیمات کلیک می کنیم. این کار می تواند تنظیمات کاربر را برای شما بیاورد که از طریق آن شما می توانید تنظیمات مربوطه را در Json اضافه کنید. در ابتدا می خواهیم کد زیر را اضافه کنیم:
"vetur.validation.template": false
این کد می تواند ویژگی های Vertus linting را خاموش کند.
حال ما می خواهیم به ESLint بگوییم که کدام زبان را می خواهیم اعتبار سنجی کنیم( Vue، html و جاوا اسکریپت) و autoFix را بر روی true ست می کنیم:
"eslint.validate": [
{
"language": "vue",
"autoFix": true
},
{
"language": "html",
"autoFix": true
},
{
"language": "javascript",
"autoFix": true
}
],
حال برای اندازه گیری بهتر ما به ESLint می گوییم که تبدیل به autoFixOnSave شود:
"eslint.autoFixOnSave": true,
و بعد از آن به ویرایشگر کد برای Vue.js که تبدیل به format On Save :
"editor.formatOnSave": true,
تست این ابزارها
برای تست کردن این ابزارها کافی است یک data property به کامپوننت Event Card اضافه کنیم و عبارت " I want to be single" را اضافه می کنیم و بعد از آن یک سمی کالم قرار می دهیم. هنگامی که ما صرفه جویی می کنیم دابل کوتیشن ها تبدیل به سینگل کوتیشن می شوند و از انتهای آن سمی کالم برداشته می شود.
ابزارهای اضافی
حال اجازه دهید به برخی از ابزارها و انواع مختلف ویرایشگر کد برای Vue.js دیگر نگاهی بیندازیم که سرعت برنامه نویسی شما را به میزان بسیار زیادی افزایش می دهند.
ویرایشگر کد برای Vue.js به نام Copy Relative Path یک افزونه است که به شما اجازه می دهد که محل یک فایل را بر اساس فولدری که در آن قرار دارد کپی کنید. اجازه دهید به دنبال آن بگردیم و آن را نصب کنیم و ببینیم که چگونه کار می کند.
کارکرد این ابزار
در فایل Home.vue ما مسیر نصبی را مشاهده می کنیم، در این مسیر می توانید مولفه Hello World را نیز مشاهده کنید. برای به دست آورن مسیر نصبی یک فایل که می خواهید آن را import کنید، بر روی فایل کلیک راست کنید و گزینه Copy Relative Path را انتخاب کنید و آن را در جایی که می خواهید پیست کنید. حال بعد از کپی کردن ما می توانیم مسیر دقیق را مشاهده کنیم. به این سورس توجه کنید، کامپوننتی که در این جا قرار دارد به ما اجازه می دهد که اطلاعاتی بدست بیاوریم که در راه اندازی پروژه کمک بسیار زیادی به ما می کند.
Integrated Terminal
یک امکان بسیار راحت است که در ویرایشگر کد برای Vue.js به نام Vs Code ساخته شده است و به عنوان یک مجتمع ترمینال ساخته شده است و می توانید به جای استفاده از ترمینال های جداگانه از همین مجتمع استفاده کنید. شما می توانید با استفاده از میانبر ctrl + آن را باز کرده و از آن استفاده کنید.
More Snippets
اگر علاقه مند هستید که برخی دیگر از ابزارهای راحت و code snippets را نصب کنید می توانید از مجموعه کامل Vue VS Code Snippets که توسط تیم اصلی Core vue ساخته شده است استفاده کنید.
اجازه دهید یک افزونه به نام sarah.drasner را سرچ کنیم و در صورت وجود اقدام به نصب آن کنیم. اجازه دهید نگاهی به کارکرد آن داشته باشیم.
اگر عبارت vif را در عنصر قالب خود تایپ کنیم، این کار به ما یک دستور v-if می دهد و همینطور تایپ کردن vpn به ما یک مدیریت کننده رویداد می دهد. به جای تایپ کردن یک ویژگی به صورت دستی ما می توانیم به راحتی vdata را تایپ کنیم که یک ویژگی برای ما ایجاد می کند. ما می توانیم این کار را برای ایجاد پروکسی ها نیز انجام دهیم.
اضافه کردن تنظیمات کاربر در sarah.dranser
توجه داشته باشید که برای استفاده از این افزونه توصیه می شود که کدهای زیر را به تنظیمات کاربر اضافه کنید:
vetur.completion.use Scaffold Snippets should be false
یکی از ویژگی های این ابزار به عنوان یک ویرایشگر کد برای Vue.js این است که می توانید به کمک آن رنگ تم های خود را عوض کنید و با این کار شما تعجب خواهید کرد که چگونه توسط یک ویرایشگر کد برای Vue.js قادر به انجام این کار هستید. من به عنوان کسی که چندین سال است در این زمینه تجربه دارم از تم دارک استفاده می کنم ولی شما می توانید از انواع مختلفی از تم ها که در مارکت مربوط به تم ها وجود دارند در ویرایشگر کد برای Vue.js استفاده کنید و نهایت لذت را از کد زنی در این محیط برنامه نویسی ببرید.
- برنامه نویسان
- 2k بازدید
- 1 تشکر
