نوع داده Vue بدون TypeScript
دوشنبه 20 اسفند 1397نوع داده ها در Vue از اهمیت بسیار بالایی برخوردار می باشد، در این مطلب قصد داریم کمی بیشتر درباره نوع داده ها در Vue و همینطور typeScript صحبت کنیم.

در این مطلب قصد داریم یک تمرین عملی فوق العاده برای بررسی کردن نوع داده ها در کامپوننت هایی که در جاوا اسکریپت نوشته می شوند و کارهایی را انجام می دهند به شما ارائه دهیم.
در صورت تمایل یه یادگیری کامل این فریم ورک قدرتمند میتونید آموزش Vue Js را در سایت تاپ لرن مشاهده کنید .
چرا ما به نوع داده ها نیاز داریم؟
در دهه گذشته مرورگرها بسیار قوی تر شده اند و به توسعه دهندگان این اجازه را می دهند که برنامه های تعاملی بسیار پیچیده ای را طراحی کنند، این تعامل باعث می شود که اندازه کدهای قسمت فرانت اند برنامه ها بسیار بالا رود. هر چه کدهای شما پیچیده تر شود نیاز به توجه بیشتر و تیم های حرفه ای تر بیشتر احساس می شود. هنگامی که بیش از یک توسعه دهنده بر روی یک اپلیکیشن فعالیت دارند، این همکاری نیازمند اینترفیس ها و API هایی می باشد. جاوا اسکریپت یک زبان برنامه نویسی انعطاف پذیر است اما شما نمیتوانید نوع ورودی هایی که یک تابع به آن ها نیاز دارد را تعیین کنید.
به عنوان مثال شما فکر می کنید ورودی های تابع پرینت باید چه نوعی باشند؟
Function print ( value ) {
Console.log ( value )
}

نکاتی درباره قطعه کد بالا
نوع متغیر value در این جا مبهم است، حتی بعد از نگاه کردن به سورس کد تابع پرینت از آن جایی که این سورس کد بسیار حجیم است به راحتی نمی توانید نوع ورودی این تابع را کشف کنید. یک روش مناسب برای حل این مشکل این است که به داکیومنت API این تابع مراجعه کنید، اما نکته ای که وجود دارد این است که این داکیومنت ها در حال قدیمی شدن می باشند.
چه می شود اگر یک راه وجود داشته باشد که تنها با استفاده از نگاه کردن به نام تابع بتوان نوع آرگومان های ورودی آن را دانست؟
بله یک راه وجود دارد: نوع داده ها یا Typescript.
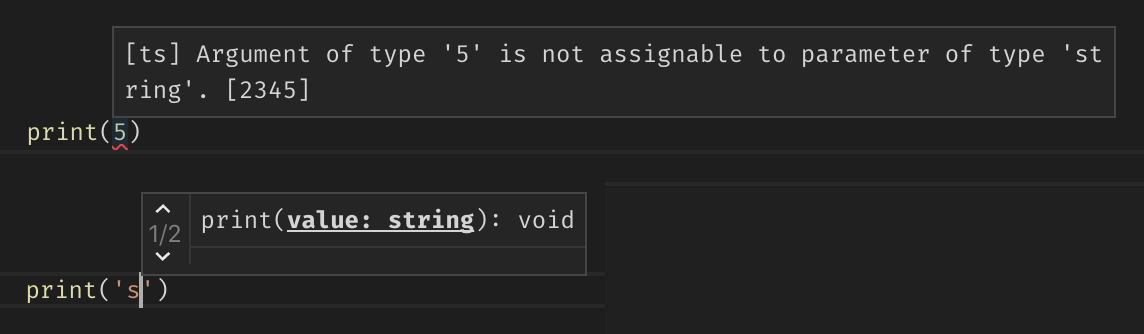
Function print ( value: string) {
Console.log (value)
}
با استفاده از نوع داده ها همانطور که ما به تابع پرینت نگاه می کنیم متوجه می شویم که نوع متغیر value باید استرینگ باشد، این اطلاعات بسیار کم می تواند باعث بهره وری چند برابری شما شود.
در برخی از موارد نوع داده ها برای خود داکیومنت های API ایجاد می کنند. جدا از این موضوع معمولا IDE ها سود بسیار زیادی از نوع داده ها می برند. IDE ها می توانند پیشنهادات هوشمندانه ای را به شما بدهند و انواع مختلف خطاها را با خط کشیدن در زیر آن ها به شما نشان دهند.

TypeScript می تواند این کار را انجام دهد؟
TypeScript می تواند اینترفیس هایی را به صورت مستقیم ایجاد کند که کاملا سازگار باشند، اما این کار با پیچیدگی ها و نقاط ضعفی همراه می باشد. زمان اضافی می تواند صرف اضافه کردن نوع داده ها شود. اگر ما همه چیز را در کدهای جاوا اسکریپت بنویسیم و نوع داده های مختلف را اضافه کنیم انعطاف پذیری جاوا اسکریپت از بین می رود.

Vue و TypeScript
Vue یک API شی گرا را برای نوشتن کامپوننت های قابل ویرایش فراهم می کند.
export default {
data() {
return {
items: []
}
},
methods: {
add(text) {
this.items.push({ text, done: false })
},
complete(index) {
this.items[index].done = true
}
}
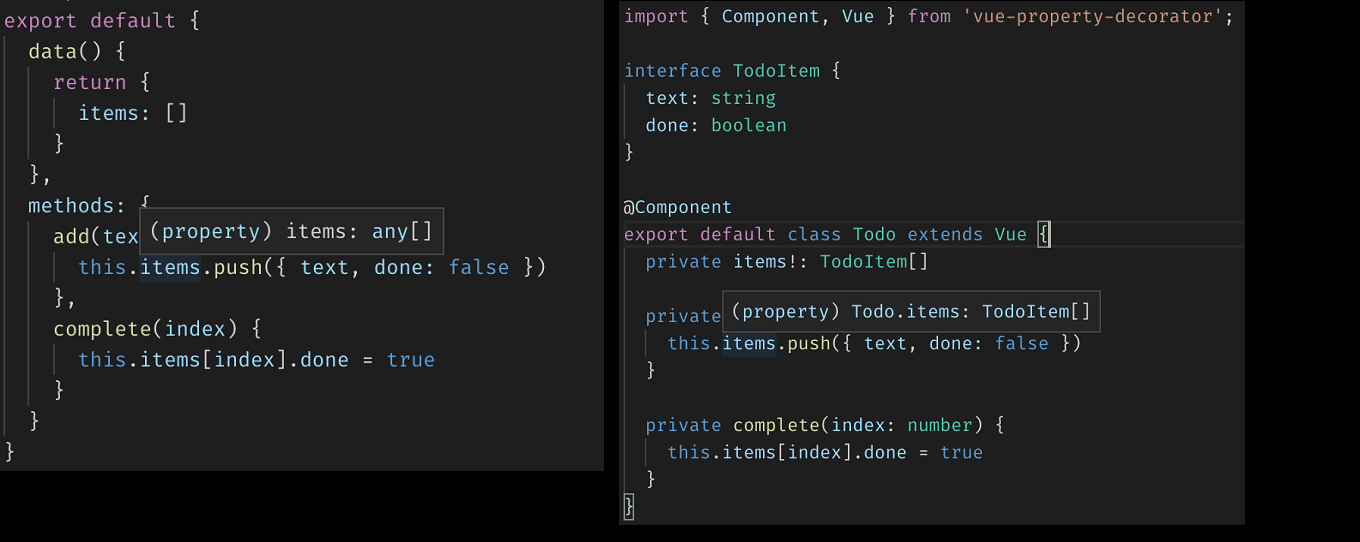
کامپوننت بالا در TypeScript می تواند به شکل زیر نوشته شود:
import { Component, Vue } from 'vue-property-decorator';
interface TodoItem {
text: string
done: boolean
}
@Component
export default class Todo extends Vue {
private items!: TodoItem[]
private add(text: string) {
this.items.push({ text, done: false })
}
private complete(index: number) {
this.items[index].done = true
}
}
با استفاده از TypeScript ما می توانیم باعث افزایش بهره وری در توسعه نرم افزارها شویم.

نکاتی درباره TypeScript
TypeScript در Vue پشتیبانی می شود، این ساختار باعث می شود تا اپلیکیشن ها شبیه به دنیای واقعی باشند، اتفاقات خوبی در سال آینده قرار است برای Vue3 اتفاق بیفتد. اضافه کردن نوع داده ها به Veux باعث پیچیده تر شدن و سخت تر شدن کدها می شود.
"اشکالات رایج در برنامه نویسی با استفاده از Vue مربوط به خطاهای نوع داده ها نیست."
Chris Fritz سازنده داکیومنت Vue
بله این درست است، ابزارهایی مانند ESLint وجود دارد که برای حل کردن مشکلات و خطاها در Vue می توانید از آن استفاده کنید.

آیا همواره به TypeScript نیاز داریم؟
امروزه نیازی نیست که حتما از آن استفاده کنید، TypeScript در واقع امنیت نوع داده، داکیومنت اینترفیس API را فراهم می کند و intellisense را در IDE ها فعال می کند. به نظر من فعال شدن intellisense در پروژه های Vue بسیار مهم تر از امنیت می باشد.
بهترین نکته درباره TypeScript این است که شما می توانید از مزایای TypeScript استفاده کنید بدون آن که نیاز داشته باشید به صورت مستقیم از TypeScript استفاده کنید.
بله با استفاده از VSCode و TypeScript می توانیم intellisense را در فایل های جاوا اسکریپت دریافت کنیم. ما می توانیم به این شکل ایمنی نوع داده ها را نیز تامین کنیم. اجازه دهید یک پروژه جاوا اسکریپت را با استفاده از نوع داده و intellisense ایجاد کنیم.

Intellisense در جاوا اسکریپت
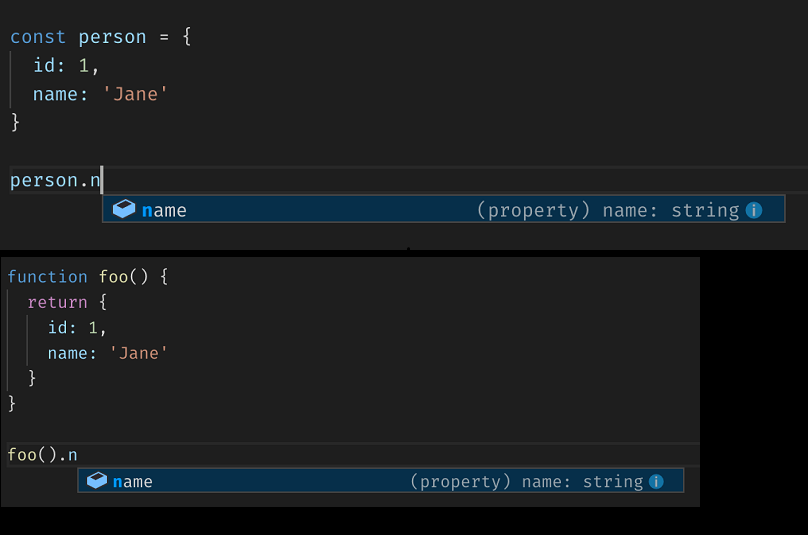
در فایل های جاوا اسکریپت، Vs Code نوع داده هایی را برای مقادیر استاتیک به شما ارائه می دهد که شامل Intellisense هستند، این فایل ها شامل نام ویژگی های یک شی، نوع داده مقدار بازگشتی یک تابع و ویژگی های نوع داده می باشد.

VS Code دارای یک نوع داده اتوماتیک است که با استفاده از انواع بسته های npm، نوع داده های زوج مرتب یا نوع داده های رایج استفاده می کند تا یک intellisense شامل متدهای امضا شده و اطلاعات مربوط به پارامترهای آن را فراهم کند. همچنین با استفاده از اطلاعات مربوط به نوع داده های Vues می تواند اطلاعاتی در نوع داده Vue در فایل ها را فراهم کند.

استفاده از JSDoc برای اضافه کردن اطلاعات مربوط به نوع داده به کامپوننت های Vue
گزینه های کامپوننت Vue دارای دیتا، prop ها، محاسبات و متدهایی می باشد که زمانی که با اطلاعات مربوط به نوع داده فراهم می شوند می توانند تجربه برنامه نویسی را بهبود ببخشند.
دیتا:
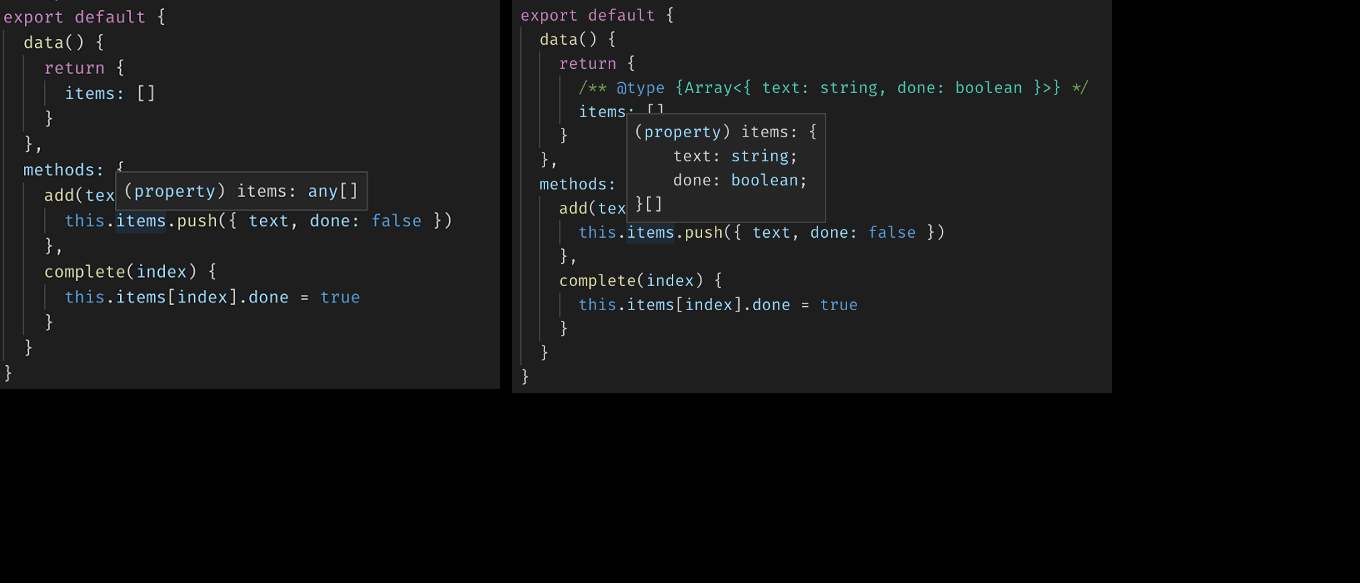
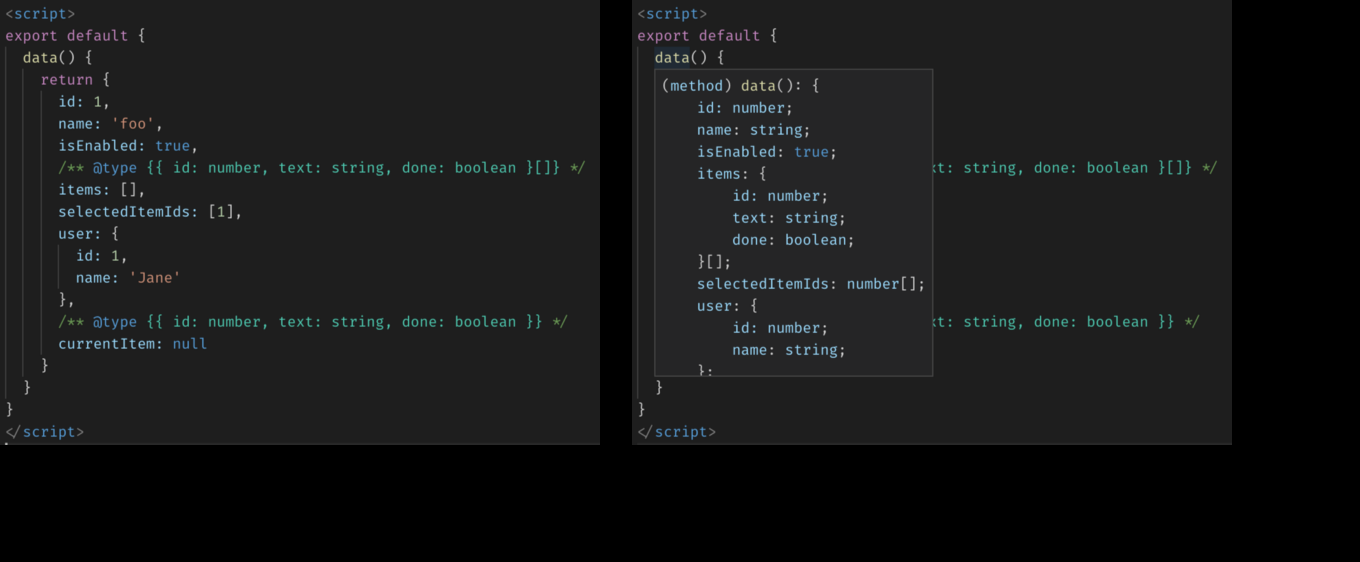
ما باید یک عبارت @type را برای ویژگی ها فراهم کنیم که ممکن است ثابت باشند، به عنوان مثال:

در قسمت بالا آیتم ها دارای اطلاعات نوع داده ناقصی می باشند، بنابراین ما باید عبارت @type را برای این دو ویژگی داشته باشیم.

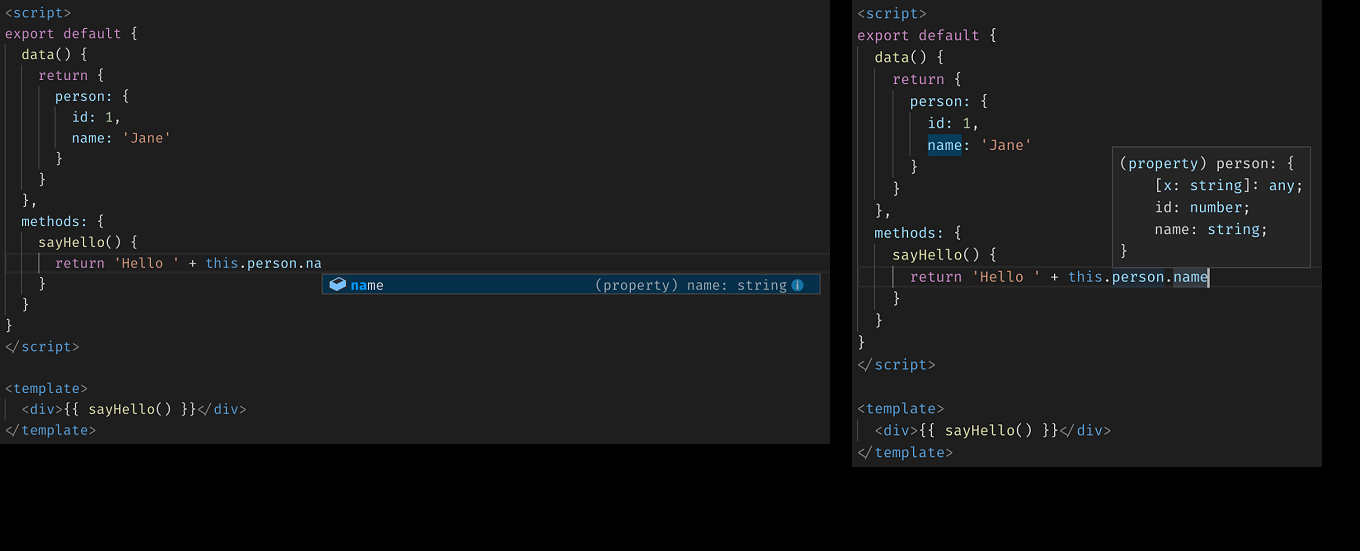
قابلیت تکمیل خودکار و همینطور اطلاعات نوع داده برای دیتا در این Context موجود است که می توانید آن را محاسبه کرده و مدیریت کنید.
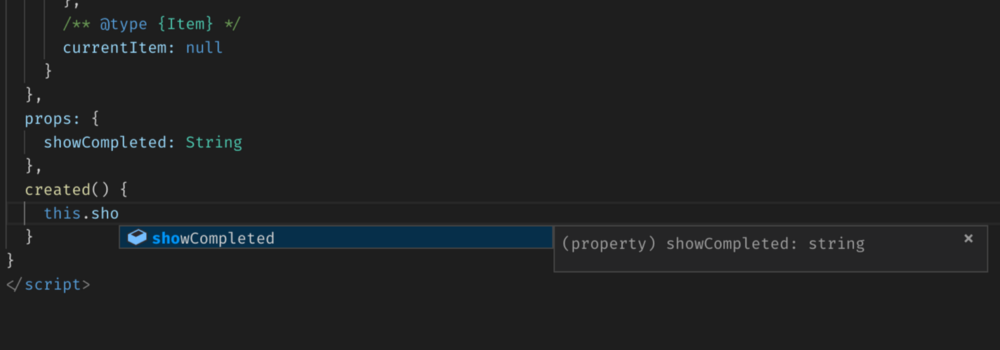
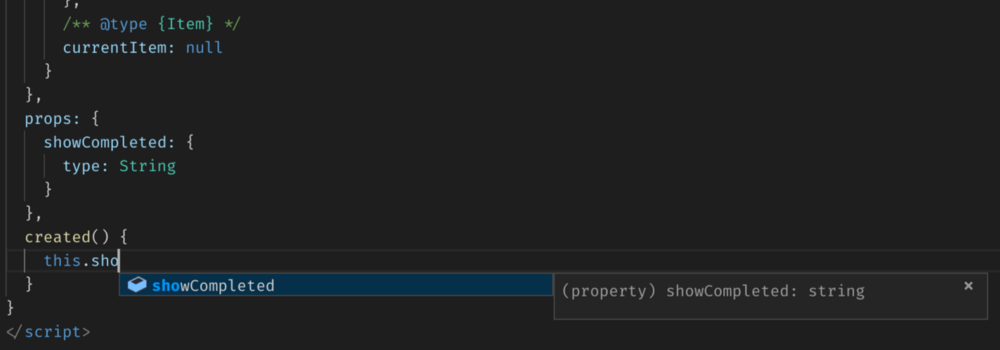
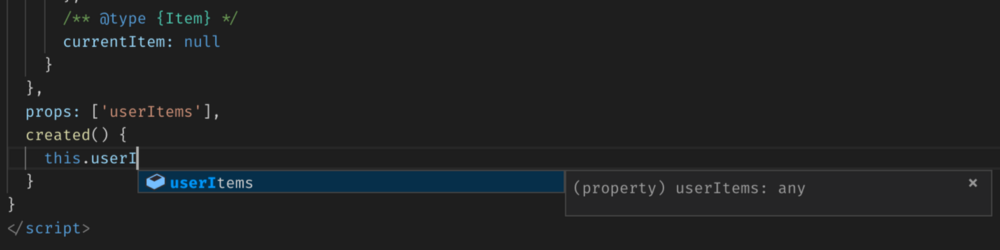
Prop ها
برای پراپ های ابتدایی VS Code این قابلیت را دارا است که نوع داده اطلاعات را به صورت خودکار تشخیص دهد.


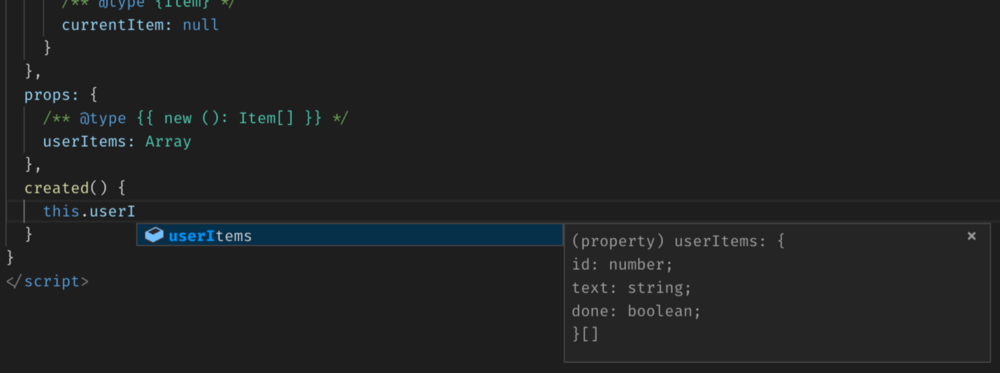
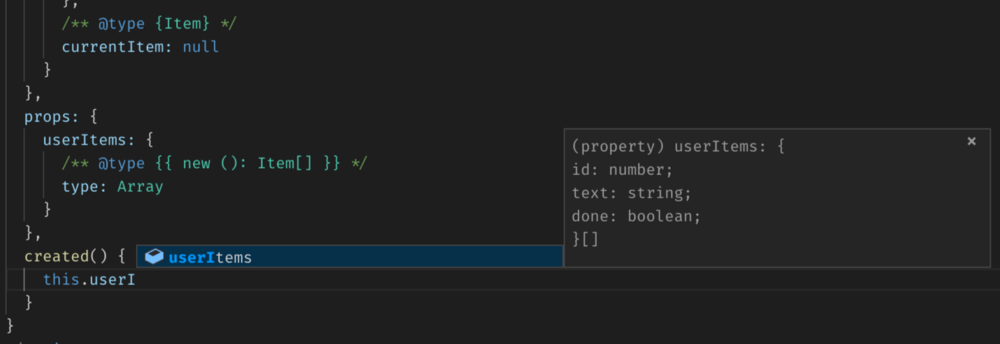
با این حال اگر شما یک شی و یا یک آرایه از نوع داده داشته باشید استفاده از قابلیت تشخیص خودکار نوع داده اطلاعات بی استفاده می شود. در موارد مشابه ما می توانیم نوع داده اطلاعات را با استفاده از عبارت @type فراهم کنیم.

این حتی با تشخیص دهنده گزینه های سینتکس در prop ها نیز کار می کند.

زمانی که شما نام prop را به عنوان یک آرایه تعریف می کنید، این کار کمی پیچیده است که اطلاعات نوع داده را فراهم کنید. استفاده از آرایه نام ها برای تعریف prop ها کمی دلسرد کننده می باشد.

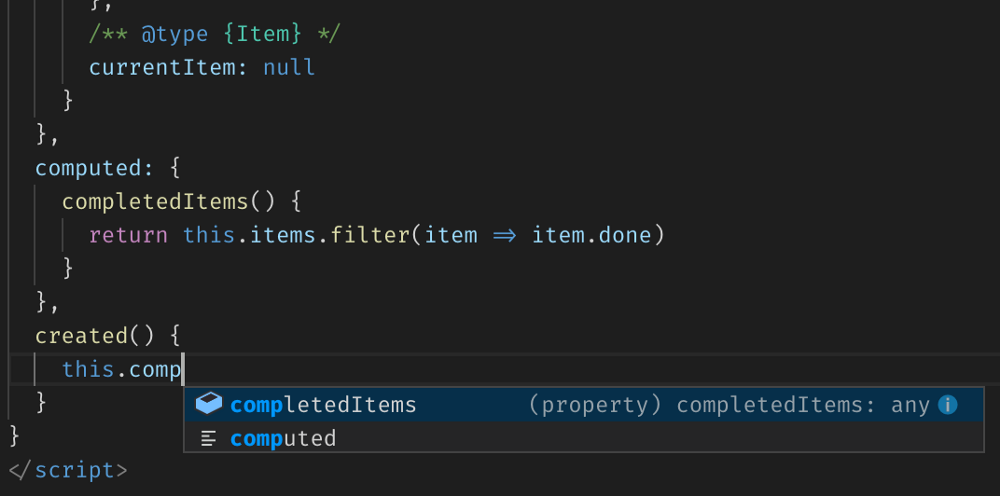
انجام محاسبات
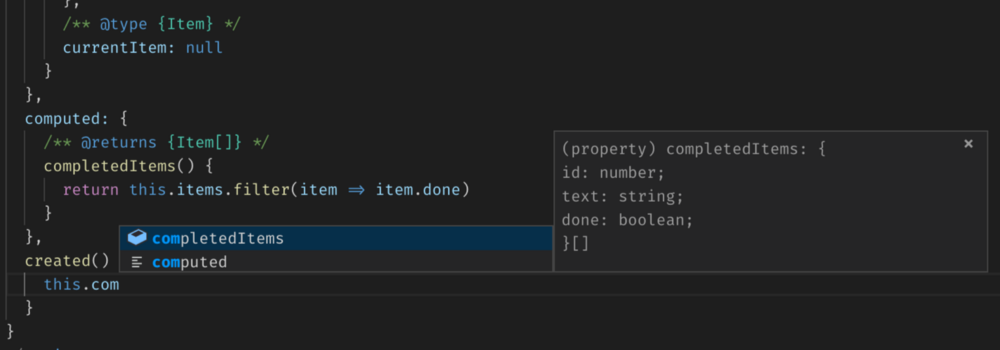
برای ویژگی های محاسبات اینترفیس نوع داده بازگشتی خودکار آن طور که انتظار می رود کار نمی کند اما آن یک ویژگی محاسبات به عنوان پیشنهاد فراهم می کند.

بنابراین با استفاده از یک عبارت @returns ما می توانیم اطلاعات نوع داده را برای مقدار برگشتی فراهم کنیم.

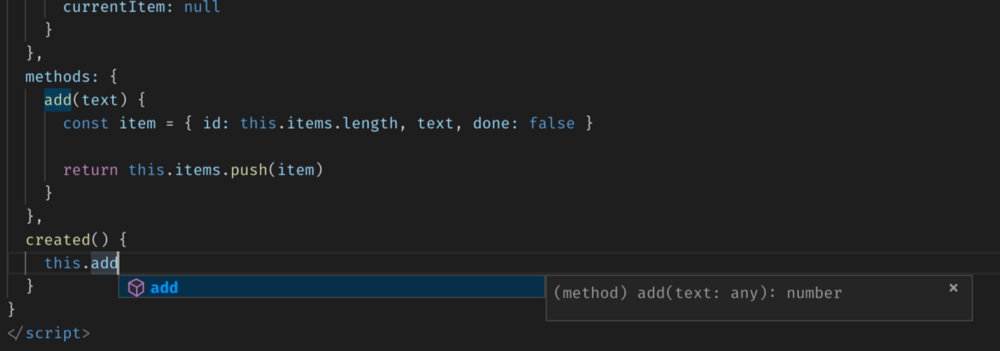
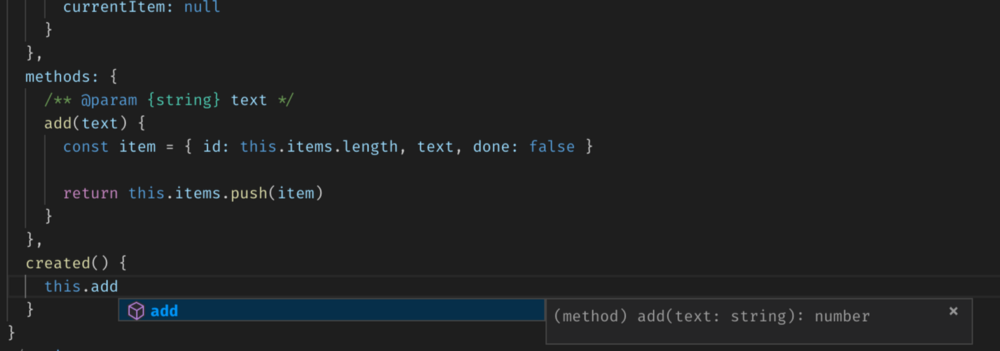
متدها:
نام متدها در لیست پیشنهادات این Context موجود است اما دارای نوع داده اطلاعات نیست.

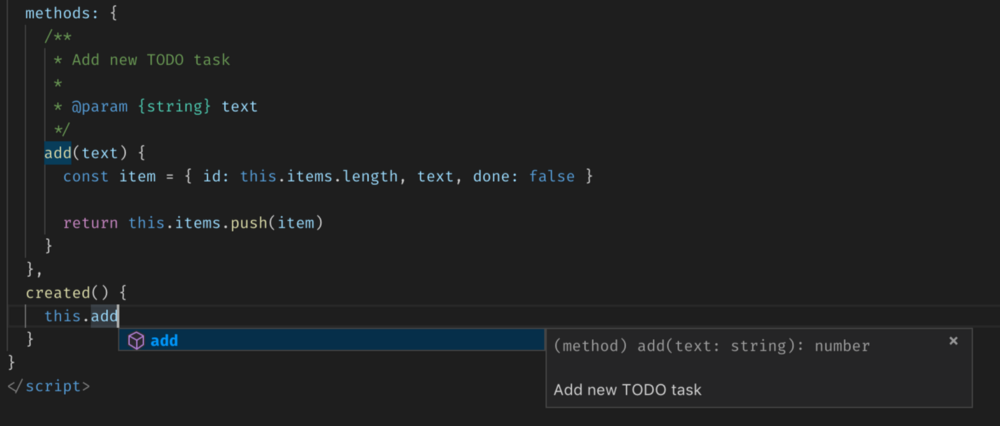
در این جا ما یک متد جمع را مشاهده می کنیم که یک پارامتر از نوع متن را دریافت می کند و یک عدد را به عنوان مقدار بازگشتی باز می گرداند، اطلاعات پیش بینی خودکار در حال حاضر سودمند است و اگر ما بتوانیم اطلاعات نوع داده را برای پارامتر متنی فراهم کنیم ما می توانیم اطلاعات کاملی از typed language بدست بیاوریم. علاوه بر این ما برای اضافه کردن نوع داده ها به پارامترها می توانیم از عبارت @param استفاده کنیم.

ما می توانیم حتی اگر متد از روی نام آن قابل شناسایی نیست یک توضیح جزئی از متد را فراهم کنیم.

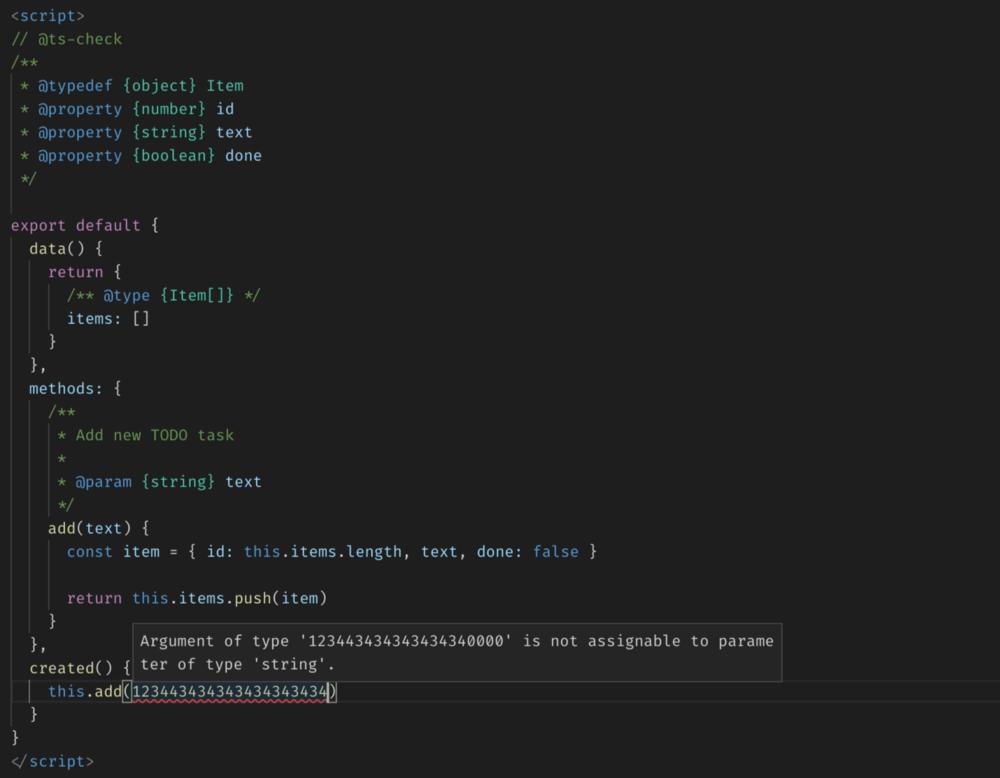
آیا می توانیم نوع خاصی از داده ها را در جاوا اسکریپت بررسی کنیم؟
بله این کار امکان پذیر است و برای آن تنها کافی است دستور //@ts-check را به ابتدای اسکریپت خود در فایل .vue اضافه کنید.

اگر شما می خواهید بررسی نوع خاصی از داده ها را در پروژه فعال کنید باید یک فایل Jsconfig.json را به ریشه پروژه خود اضافه کنید.
{
"compilerOptions": {
"check Js": true
}
}
شما همچنین می توانید گزینه های دیگری را نیز برای انجام دادن این کار انتخاب کنید که برای این کار تنها کافی است زمانی را صرف جست و جو در اینترنت کنید و مطمئن باشید که به پاسخ خود خواهید رسید.
- برنامه نویسان
- 1k بازدید
- 0 تشکر
