نکاتی مهم برای بهبود عملکرد سایت
یکشنبه 12 خرداد 1398برای بهبود عملکرد سایت و یا اپلیکیشن تحت وب باید نکات مهمی را بدانید، در این مطلب برخی از مهمترین نکات برای بهبود عملکرد سایت را بیان می کنیم.

گام هایی آسان که باعث افزایش عملکرد سایت شما می شوند، این مطلب را به خوبی مطالعه کنید شاید نکته ای را در این باره فراموش کرده اید. آیا وب سایت و یا اپلیکیشن تحت وب شما دارای عملکرد ماکسیموم می باشد؟ من فکر می کنم که بسیاری از برنامه نویسان و تیم های برنامه نویسی این سوال را در ذهنشان دارند، در دنیای امروزی شما می توانید با انجام دادن گام هایی به راحتی اقدام به بهبود عملکرد سایت خود کنید. ابزارهای بسیار قدرتمندی وجود دارد که می توانند به شما کمک کنند تا یک عملکرد فوق العاده را در وب سایت و یا اپلیکیشن تحت وب خود داشته باشید.
یک پیشنهاد
من پیشنهاد می کنم به شما که برخی از نکاتی که در این جا برای شما بیان می کنیم را دنبال کنید تا بتوانید عملکرد سایت و یا اپلیکیشن تحت وب خود را بیشینه کنید. نگاهی به این لیست بیاندازید و گام های ساده و راحتی را انجام دهید. من در این مقاله تمامی گام هایی که برای به دست آوردن یک عملکرد فوق العاده برای وب سایت و اپلیکیشن تحت وب خود نیاز دارید را آورده ام. البته توجه داشته باشید که این تمام کارهایی نیست که شما میتوانید انجام دهید بلکه بیشتر کارهایی هستند که برای افزایش عملکرد وب سایت و اپلیکیشن تحت وب معمول می باشند.
افزایش عملکرد سایت

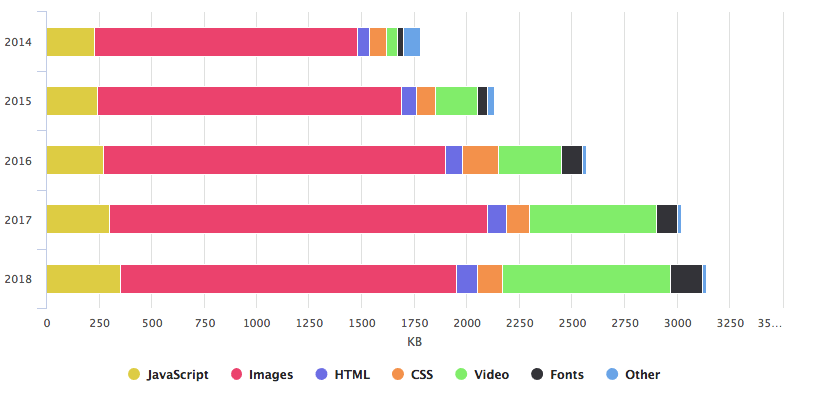
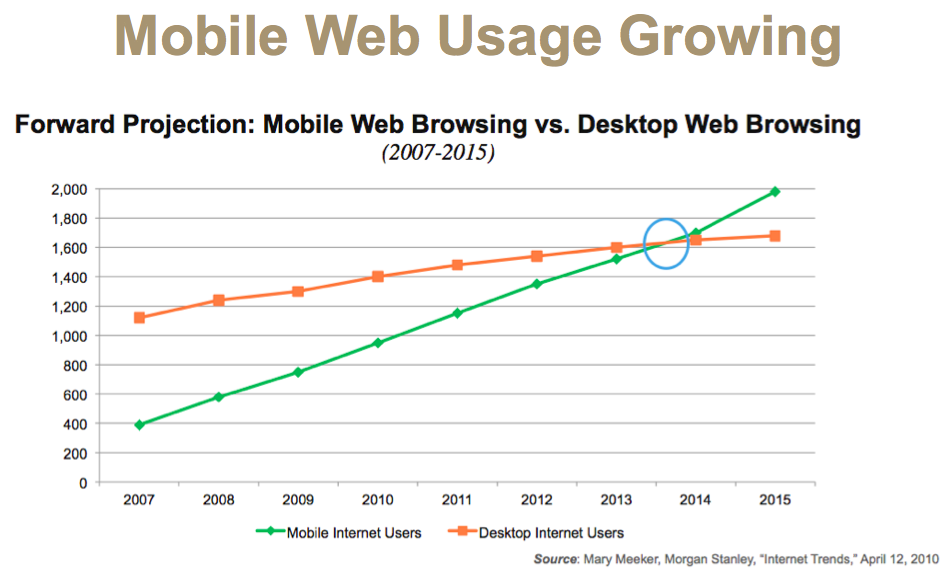
بیشتر صفحات وب سایت ها دارای اندازه ای یک و نیم مگابایتی می باشند و معمولاً زمانی که برای لود شدن آنها نیاز است تقریباً ۱۰ ثانیه برای بیشتر وب سایت ها می باشد. اجازه دهید در ادامه منابع آنها را از سال ۲۰۱۴ مورد بررسی قرار دهیم. ما میتوانیم مشاهده کنیم که به وب به سرعت در حال رشد کردن است و از آنجایی که از سال ۲۰۱۸ میلادی دستگاه های هوشمند مانند تلفن های همراه هوشمند در حال افزایش و رشد می باشند و دقیقاً صفحات وب سایت ها را مانند صفحات دسکتاپ باز می کنند استفاده از وب سایت ها از میزان بسیار زیادی افزایش پیدا کرده است. استفاده از محتوای وب سایت ها نیز همانطور که می توانید در نمودار ما مشاهده کنید افزایش پیدا کرده است.
من فکر می کنم که برنامه نویسان نیاز دارند درباره کاربرانی که وارد وبسایت آنها می شوند نگران باشند و اقدام به بهبود بخشیدن وبسایت خود و یا اپلیکیشن تحت وب خود کنند تا به ازای مشاهده از وب سایت آنها عملکرد سایت خود را بهبود ببخشند. البته که اگر شما در یک شهر بزرگ زندگی کنید مشکلی درباره اینترنت نخواهید داشت اما اما چطور میخواهید محتوای وب سایت خود را با مردم سراسر جهان به اشتراک بگذارید. من می دانم که مناطقی که دارای اینترنت EDGE مسکن دارای بیشترین مقدار ممکن است سرعت اینترنت می باشند مردمی که در این مناطق زندگی می کنند معمولاً از داشتن اینترنت مناسب و سرعت بالا نهایت رضایت را دارند، اما به این نکته توجه داشته باشید که بسیاری از مردم در بسیاری از مناطق دنیا امکان استفاده از اینترنت پرسرعت را ندارند و علاقه مند هستند که از مطالب و محتوای وب سایت ها اپلیکیشن تحت وب شما دیدن کنند بنابراین باید تدابیری برای آنها نیز بیندیشید.

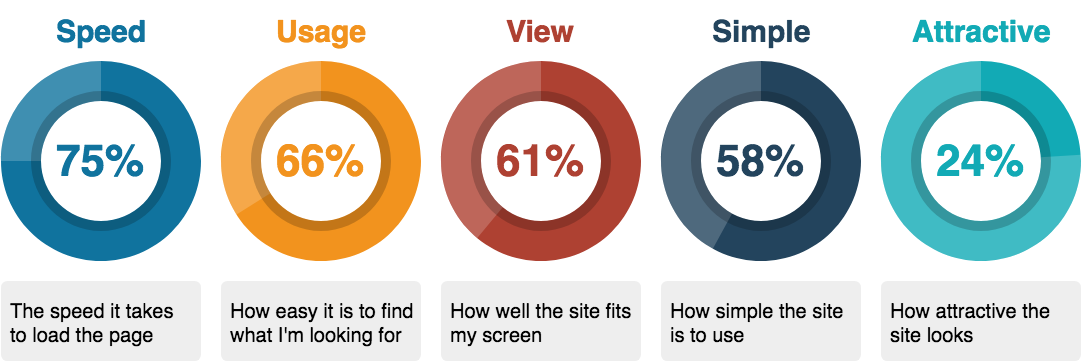
اهمیت سرعت اینترنت در نمودار ux
همانطور که مشاهده میکنید در نمودار زیر بیشتر از ۷۵ درصد از کاربران از لحاظ سرعت اینترنت در منطقه بحرانی قرار دارند. با داشتن سرعت اینترنت بالا می توانید بسیاری از وب سایت ها را در مدت زمان کوتاهی لود کنید، در نمودار مشاهده می کنید که هفت سایت از ۱۰ سایت در کمتر از ۴ ثانیه بارگذاری شده اند و حدود ۳۳ درصد از این وب سایت ها نیز در مدت زمانی کمتر از یک ثانیه لود شده اند. به صورت کلی سرعت دانلود کاربران را می توان با ابزارهای بسیار دقیق اندازه گیری کرد و ما میتوانیم با مراجعه به بخش تکنیکی برای این کار را انجام دهیم. اجازه دهید بهبود عملکرد سایت را به دو بخش مهم سمت کاربر و سمت سرور تقسیم بندی کنیم که هر دو این قسمت ها بسیار مهم و کاربردی می باشند و باید توجه ویژه ای به آنها کرد.

نکاتی که باید قبل از شروع بدانید
لطفاً فراموش نکنید که زمانی که از هر مرحله و گور می کنید همیشه رگرسیون وب سایت خود را مورد بررسی قرار دهید.
در ادامه درباره بهبود عملکرد سایت در سمت سرور صحبت خواهیم کرد.
فشرده سازی و کاهش حجم
با استفاده از خاصیت فشرده سازی زبان برنامه نویسی جاوا اسکریپت و کاهش حجم css منابع غیر ضروری اپلیکیشن تحت وب خود را آنالیز و حذف کنید. این نکته خیلی مهم است که شما دیتای کمتری را به سمت سرور ارسال کنید تا بتوانید به سرعت بارگذاری وب سایت خود بیفزاید. در زبان برنامه نویسی جاوا اسکریپت من به شما پیشنهاد می کنم که از یک Uglify JS ساده استفاده کنید. در css من به شما پیشنهاد می کنم که از یک افزونه فشرده سازی css استفاده کنید و یا گزینه اختیاری استفاده از Compress css را فعال کنید اگر از زبان پیش پردازنده استفاده می کنید که از جمله زبان ها می توان به مواردی همچون stylus، LESS، SASS و ... اشاره کرد. بعد از انجام این عملیات های شما به راحتی مشاهده خواهید کرد که حجم وب سایت شما به میزان بسیار زیادی کاهش پیدا کرده و سرعت وب سایت شما افزایش پیدا کرده است.
نکته بسیار مهمی که باید توجه ویژه ای به آن داشته باشید این است که همه چیزهایی که شما نیاز دارید افزونه هایی هستند که باید در پروژه خود نصب کنید و آن را در سیستم خود اجرا کنید تا بتوانید به این طریق باعث بهبود عملکرد سایت خود شوید.

آشنایی با CDN
اگر شما از آن دسته از افرادی هستید که علاقمند به استفاده از کتابخانه های مشهوری میباشد که بسیاری از افراد استفاده میکنند کتابخانه CDN میتواند یک گزینه ای مناسب برای حذف داده های اضافی و بهبود عملکرد وب سایت شما باشد.

از نوشتن کدهای بی حاصل جلوگیری کنید
کدهای بی استفاده در جاوا اسکریپت:
این یک مشکل بسیار بزرگ و شایع می باشد که بیشتر برای افرادی پیش میآید که در پروژه های بزرگ شرکت ها کار می کنند، برخی از الزامات که همیشه قابلیت تغییر دارند گاهی اوقات می توانند کنار گذاشته شوند و بی فایده باشند که شما می توانید آنها را با استفاده از کامنت ها نشانه گذاری کنید.
@depreaceted
@note This feature was removed but will be used later.
نکته بسیار مهمی که باید به آن توجه داشته باشید این است که شما فقط باید کد مورد نیاز خود را بارگذاری کنید و سایر قسمت های کد را مورد بررسی و آنالیز قرار دهید.
صرفه جویی در مصرف اینترنت و همچنین بهبود عملکرد سایت با استفاده از این مراحل چشمگیر خواهد بود و اکثر کاربران هنگامی که برای اولین بار وب سایت شما را بارگذاری می کنند می توانند از سرعت بالای آن نهایت لذت را ببرید.
کدهای بی استفاده در CSS:
در بسیاری از موارد شما نیاز دارید که بخش های مهم از گرافیک وب سایت را بارگذاری کنید تا عملکرد سایت شما بهبود پیدا کند و سایر بخش های آن را با استفاده از گزینه Lazy Load بارگذاری کنید تا زمانی که کاربری وارد وب سایت شما می شود خیلی سریع وب سایت شما برای او بارگذاری شود.

باندل ها و asset ها را تحلیل و بررسی کنید تا میزان وابستگی خود را ارزیابی کنید
باندل های خود را به منظور نشان دادن وابستگیهای خود به مشتری ها تحلیل و بررسی کنید، شما در روند تحلیل و بررسی می توانید وابستگی های خود را به صورت دقیق تر کشف کنید. سعی کنید همواره به صورت دائمی و دوره ای باندل ها و asset های خود را مورد تجزیه و تحلیل قرار دهید و فهرستی از asset ها را در دست داشته باشید تا بتوانید از این طریق تاثیر هر یک از وابستگی های خود را مشاهده کنید، دلیل این موضوع این است که گاهی اوقات در برخی از پروژه ها شما نیاز دارید تا میزان وابستگی های خود را تا حد ممکن کاهش دهید تا بتوانید باعث بهبود عملکرد سایت خود شوید. ابزارهای بسیار زیادی برای تجزیه و تحلیل و بررسی باندل ها وجود دارد که می توانید از هر یک از این ابزار برای بهبود عملکرد وب سایت خود استفاده کنید.

زمان Boot-up جاوا اسکریپت را بهینه سازی کنید
این موضوع باید برای شما بسیار مهم باشد که وب سایت و اپلیکیشن تحت وب شما بر روی تلفن های همراه هوشمند کار کند و تمرکز اصلی شما نیز باید بر روی این موضوع باشد چرا که امروز تعداد افرادی که از تلفن های همراه هوشمند به جای لپ تاپ برای کامپیوترهای شخصی استفاده می کنند بسیار زیاد شده است و کاربران این گوشی ها نیز نسبت به سایر ابزار هایی که میتوان با آنها از وب سایت ها و اپلیکیشن های تحت وب بازدید کرد بسیار بیشتر است بنابراین شما نیاز دارید که بتوانید به خوبی با کاربران این گوشی های تلفن همراه هوشمند تعامل داشته باشید.
اینکه بتوانید به خوبی فرآیند تعامل با گوشی های هوشمند را بهینه سازی کنید می توانید از یکی از تکنیک های بسیار محبوب که با نام Code-Splitting شناخته می شود استفاده کنید. نحوه استفاده از این تکنیک بسیار راحت و قابل درک می باشد و به این شکل است که در جاوا اسکریپت هر قطعه از کد دقیقاً در محل ریشه آن اجرا و بارگذاری می شود. شما می توانید کد خود را از طریق کامپوننت ها و یا روت کد خود تقسیم بندی کنید که این کار یک کار بسیار مفید می باشد و شما با استفاده از این روش می توانید به جای دادن کل یک باندل به برنامه فقط قسمت های مهم کد خود را فراهم کرده و آن را در اختیار کاربر قرار دهید تا به این ترتیب باعث بهبود عملکرد سایت خود شوید.

تغییر از import های استاتیک به import های داینامیک
این کار می تواند عملکرد سایت شما را به میزان بسیار زیادی افزایش دهد که این کار از طریق بهبود Boot-up وب سایت و یا اپلیکیشن تحت وب شما صورت می گیرد.
دسته بندی درختی
از ابزارهای tree-shaking استفاده های کنید تا کدهای بی فایده خود را از بین ببرید. علاوه بر این یک کار خوب دیگر این است که کتابخانه هایی را که مورد استفاده شما قرار نمی گیرند را از اپلیکیشن تحت وب و یا وب سایت خود پاک کنید.

بهینه سازی تصاویر
از ابتدای مقاله بیان کردیم که تصاویر بخش بسیار بزرگی از صفحه وب سایت شما را تشکیل می دهند و شما باید برای بهبود عملکرد سایت خود از تکنیک های بهینه سازی تصاویر استفاده کنید. نکته ای که باید به آن دقت داشته باشید این است که از اندازه مناسب تصویر استفاده کنید، هیچ لزومی ندارد که شما از تصاویر با حجم 4k برای مرورگرهای تلفن های همراه هوشمند استفاده کنید چرا که استفاده از این تصاویر ممکن است زمان بارگذاری وب سایت شما را به میزان بسیار زیادی افزایش دهد و در نتیجه باعث کاهش عملکرد سایت شما شود.
با استفاده از ابزارهای بهینه سازی تصاویر مانند ابزارهای imagemin و یا libvips می توانید حجم تصاویر خود را کاهش دهید و یا می توانید از افزونه Webpack نیز برای این کار استفاده کنید.
شما همچنین می توانید از رویکرد CDN برای بهینه سازی تصاویر استفاده کنید.
استفاده از فرمت های جدید تصاویر مانند JPEG 2000، JPEG XR، WebP که عملکرد مناسب تری را نسبت به فرمت هایی مانند PNG و یا JPEG دارند می تواند یک روش بسیار خوب برای بهبود عملکرد سایت شما باشد، شما می توانید با استفاده از این فرمت های جدید اقدام به فشرده سازی بهتر تصاویر کنید و در نتیجه باعث شوید که وب سایت شما سریعتر بارگزاری شود.

از ویدئو به جای گیف استفاده کنید
گیف یک محتوای متحرک ناکارآمد و حجیم می باشد که ممکن است باعث کاهش عملکرد سایت شما شود، استفاده از فیلم باعث بهبود عملکرد وب سایت شما خواهد شد چرا که فیلم ها معمولاً کم حجم تر از گیف می باشند. شما می توانید با استفاده کردن از فیلم به جای گیف ها یک بهینه سازی بزرگ در محتوا های حرکتی ایجاد کنید، استفاده از فیلم هایی با فرمت MPEG4 و یا FFMPEG می تواند یک گزینه مناسب برای بهبود عملکرد سایت شما باشد.

اتصال اینترنت برای به روزرسانی asset ها را بررسی کنید
ما می توانیم از navigator.connection.effectiveType برای تجزیه و تحلیل اتصال اینترنت کاربر استفاده کنیم. این کار می تواند کمک بسیار زیادی به ما برای به روز رسانی asset ها کند.
به عنوان مثال در یک مرورگر دسکتاپ کاربر می تواند یک پیش نمایش از ویدیو را مشاهده کند، اما در دستگاه های تلفن همراه هوشمند بهتر است فقط یک تصویر از فیلم را مشاهده کند چرا که اندازه آن نهایتا ۵۰ کیلو بایت خواهد بود.

استفاده از تصاویر Lazy Loading
سعی کنید برای افزایش عملکرد سایت از خارج شدن تصاویر از صفحه در هنگام بارگیری صفحه وب سایت جلوگیری کنید.
شما می توانید با استفاده کردن از عکس های lazy Loading به راحتی کار را انجام دهید.
با استفاده از ابزار قدرتمند lazy sizes شما می توانید یک عمل کرده بهتر را برای سایت خود و یا اپلیکیشن تحت وب خود داشته باشید تصاویر خود را بهتر در صفحه وب سایت خود بارگذاری کنید.

به مرورگر اطلاع دهید بار اول چه چیزی را می خواهید بارگذاری کنید
به صورت پیش فرض مرورگر نمیداند که چه چیزی را در ابتدا بارگیری کند، css، تصاویر، اسکریپت ها و .... و همین موضوع باعث کاهش عملکرد سایت می شود.
با استفاده از دستور زیر
<link rel=preconnect>, <link rel=preload>, <link rel=prefetch>
می توانید به مرورگر اطلاع دهید که کدام یک از این موارد اهمیت بیشتری برای شما دارند و کدام را باید در ابتدا برای کاربر نمایش دهد، اما در جاهای دیگر نیز می توانید از آن استفاده کنید. به عنوان مثال:
- اتصال چندگانه به یک منبع که معمولاً زمانی اتفاق میافتد که شما فونت ها و asset ها را import می کنید. چنین مواردی دستور link = preconnect می تواند به شما کمک کند تا این مشکل را حل کنید.
- درخواست Preload key یکی دیگر از کاربردهای این دستور می باشد که برای بهینه سازی زمان بارگذاری سایت و بهبود عملکرد سایت میتواند مفید باشد، استفاده از این دستور به مرورگر اطلاع می دهد که باید این منبع را در کوتاه ترین زمان ممکن برای کاربر بارگذاری کند. در این روش به جای اینکه زمان زیادی را برای بارگذاری همه منابع صرف کنیم به مرورگر اطلاع می دهیم که کدام یک از منابع باید در ابتدا بارگذاری شوند تا به این ترتیب باعث بهبود عملکرد سایت شویم.

نمایش فونت ها
ما همواره باید تلاش کنیم که برای بهبود عملکرد سایت از نوشتن متن هایی که نیاز به فونت وب دارند جلوگیری کنیم، شما می توانید برای این کار از font-display استفاده کنید که به شما کمک می کند تا فونت های خود را پس از بارگذاری وب سایت تغییر دهید. این ویژگی یک ویژگی جدید می باشد که توسط تمامی مرورگرها edge پشتیبانی می شود.
بهبود عملکرد سایت در سمت سرور

فشرده سازی اطلاعات
فشرده سازی تمامی فایل های متنی برای بهبود عملکرد سایت با استفاده از ابزار Gzip بسیار ساده است و برای انجام دادن کار شما فقط کافی است پیکربندی سرور خود را تنظیم کنید و آن را مجددا راه اندازی کنید. اگر از سرورهای ابری استفاده میکنید باید بدانید که فشرده سازی آنها توسط برخی از سرویس های ذخیره سازی انجام می شود، اگر قصد دارید خودتان اطلاعات را فشرده سازی کنید می توانید از Gzip در این سرورها نیز استفاده کنید. یکی از بهترین روش ها برای انجام این کار استفاده از روش Brotli می باشد که بیشتر قدرت آن برای خدماتی است که به محتوای استاتیک مانند فونت ها و صفحات اچ تی ام ال ارائه می دهد.
استراتژی مناسب برای کش کردن
همه ما میدانیم که زمان ذخیره سازی منابع استاتیک در کش در صورتی که کوتاه باشد میتواند کاربران را تحت تاثیر قرار دهد به همین دلیل نیازمند یک استراتژی خوب برای انجام این کار علی الخصوص برای تصاویر و فونت ها هستیم. قطعه کد زیر می گوید که برای بارگذاری تصاویر و فونت ها به جای دانلود کردن آنها از کش جایگذاری کن که این کار می تواند عملکرد سایت شما را بهبود ببخشد.

**.@(jpg|jpeg|png|gif|woff2)
Cache-Control
max-age=31536000
استفاده از HTTP2 به جای HTTP1 برای بهبود عملکرد سایت
چرا HTTP2؟ از آن جا که HTTP1 فقط می تواند هر بار یک درخواست را پردازش کند استفاده از آن باعث می شود تا مرورگرها زمان زیادی را صرف بارگذاری صفحه وب سایت شما کنند و در نتیجه عملکرد سایت شما پایین می آید.
استفاده از جریان های چندگانه که در HTTP2 انجام می شود باعث می شود تا بین سرور و کاربر تعامل مناسبی شکل بگیرد و به همین دلیل عملکرد سایت شما به میزان بسیار زیادی بهبود پیدا کند.
دریافت محتواهای رسانه ای با استفاده از جریان های تک شاخه ای بسیار ناکارآمد است و هزینه زیادی را در پی دارد.

ابزارهای تجزیه و تحلیل
برای این که بتوانید تجزیه و تحلیل مناسبی از وب سایت و یا اپلیکیشن تحت وب خود داشته باشید و عملکرد سایت خود را بهبود ببخشید من به شما توصیه می کنم که از Google Lighthouse Audit استفاده کنید، این ابزار به شما کمک خواهد کرد تا Boot-up time جاوا اسکریپت را مورد تجزیه و تحلیل و بررسی قرار دهید و مشکلات آن را حل کرده و عملکرد سایت خود را بهبود بخشید.

اولویت بندی کردن
ویژگی های جالبی در w3c وجود دارد که دارای اهمیت بسیار بالایی هستند، یکی از این ویژگی ها برای تنظیم اولویت بندی محتوا در زمان بارگیری در وب سایت به کار می رود. اولویت بندی کردن درخواست ها میتواند یک تکنیک بسیار مهم و کاربردی برای بهبود عملکرد سایت باشد.
بارگیری و باندل کردن داده ها
با استفاده از ابزار Google Analytics page به راحتی می توانید مدل خود را پیاده سازی کنید و نتایج آن را شخصی سازی کرده و مورد بررسی و تجزیه و تحلیل قرار دهید تا بتوانید بهترین روش برای بارگیری وب سایت خود را بیابید. این ابزار بسیار قدرتمند به شما کمک بسیار زیادی خواهد کرد تا بتوانید اقدام به بهبود عملکرد اپلیکیشن تحت وب خود کنید. شما با استفاده از این ابزار می توانید تعیین کنید که کاربر در هر مرحله وارد کدام بخش از سایت شما شود و به این ترتیب در واقع شما می توانید به نوعی یک سیستم اولویت بندی را در وب سایت و یا اپلیکیشن « تحت وب خود پیاده سازی کنید.
- برنامه نویسان
- 1k بازدید
- 0 تشکر
