10 کتابخانه جالب JavaScript و CSS برای مارس 2019
شنبه 7 اردیبهشت 1398هدف ما این است که شما را با آخرین و جالبترین روندهای توسعه وب آشنا کنیم. به همین دلیل است که مجموعهای از بهترین دستاوردها را از بهترین منابع که مورد توجه شما قرار گیرد جمعآوری کرده و منتشر میکنیم.

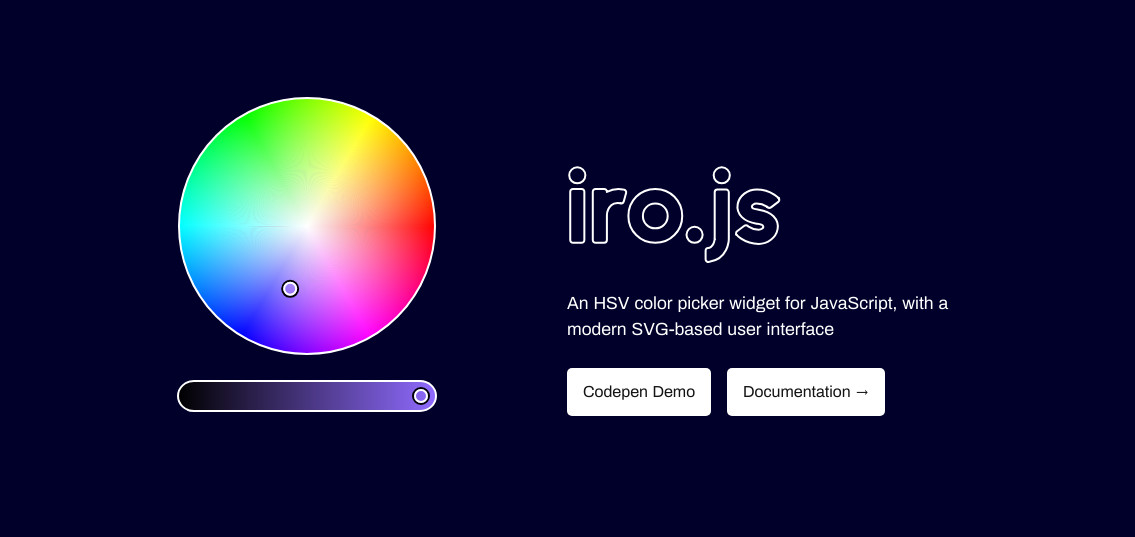
Iro
چرخ رنگ جذاب با API ساده، طراحی عالی و یک رابط مبتنی بر SVG که در هر رزولوشن صفحه نمایش موجدار به نظر میرسد. این پلاگین به طور کامل توسط تمام مرورگرهای مدرن صفحه، از جمله تلفن همراه و دستگاههای لمسی دیگر پشتیبانی میشود.

Code Server
این ریپازیتوری GitHub به شما کمک میکند تا یک محیط کاری از راه دور خود-میزبان با لینوکس و Visual Studio Code در حال اجرا بر روی یک سرور از راه دور تنظیم کنید. پس از آن که همه چیز پیکربندی شد، میتوانید از هر کجا و هر دستگاه از طریق باز کردن یک URL در مرورگر کدنویسی کنید.

Handtrack.js
یک کتابخانه شگفتانگیز جاوااسکریپت که موقعیت دستها در تصاویر و ویدئو را تشخیص میدهد. با استفاده از یک شبکه عصبی Tensorflow از پیش آموزش دیده ساخته شده و به صورت کاملا عملکردی بدون پیکربندی خاصی در دسترس است. میتواند فوقالعاده راحت نصب شود، فقط از طریق لینک CDN آن را به صفحه خود اضافه کنید.

Hotkeys
کتابخانه قدرتمند جاوااسکریپت که هیچ وابستگی ندارد، که آن را برای مدیریت فشردن کیبورد، modifierها، و ترکیب کلیدها بسیار راحت میسازد. API خیلی کاربرپسندی است و ریپازیتوری GitHub مستندات خوبی دارد و دارای نمونههای بسیاری است که بیشتر موارد را پوشش میدهد.

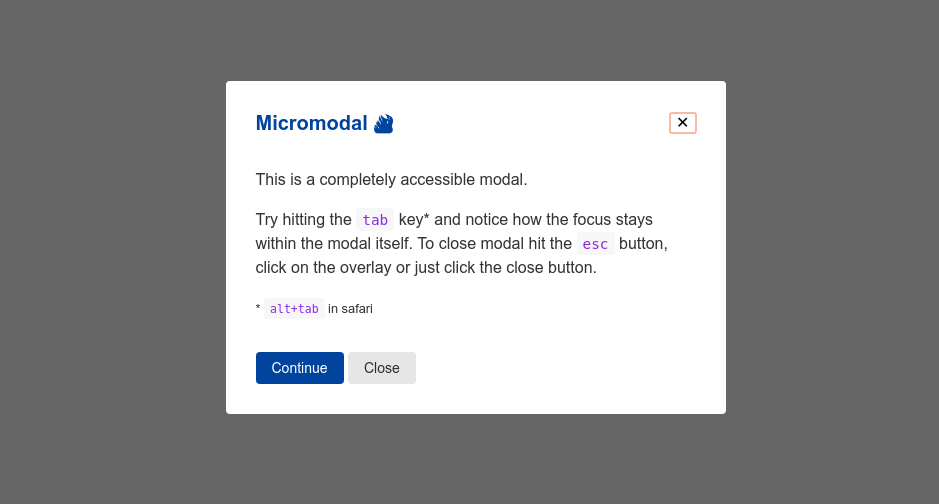
Micromodal.js
کتابخانه فوقاالعاده سبک (فقط kb 1.9) برای ساخت دیالوگها با دسترسی کامل نشانهگذاری (markup) و کنترلها (بسته شدن با فشردن escape و غیره) میباشد. دارای نصب ساده و حداقل CSS پیشفرض برای استایلدهی ساده و سفارشی است.

AutoNumeric
کتابخانه جاواسکریپت که قالببندی را برای شمارهها و پولهای بینالمللی ارائه میدهد. یک مجموعه کامل از گزینههای سفارشیسازی فراهم میکند که به شما اجازه میدهد تا در فرمتهای کاملا دلخواه خود شمارهها را قالببندی کنید.

QuickChart
این سرویس رایگان دادهها را به عنوان پارامتر URL میگیرد و از آن برای تولید نمودارهای قابل تنظیم در PNG و SVG استفاده میکند. همچنین با استفاده از تنظیم اسکریپت در ریپازیتوری گیتهاب، به راحتی خود-میزبان میشود. این سرویس به عنوان جایگزین مستقیم برای Google Image Charts API ایجاد شده است.

Subsync
پروژه منبع باز (open-source) جالب که زیرنویسها را در موقعیت صحیح خود به ویدئو متصل میکند. با هر زبانی کار میکند و میتواند با VLC ادغام شود تا همگامسازی کپشنها را بهبود بخشد. برای اطلاعات بیشتر میتوانید در ریپازیتوری گیتهاب تمام کد را یافته و همچنین الگوریتم را بررسی کنید.

Zero Server
این فریمورک جالب به شما اجازه میدهد تا برنامههای وب را بدون داشتن نگرانی در مورد پیکربندی سرور، مدیریت پکیج یا مسیریابی بسازید. کد خود را در ترکیبی از Node.js، React، HTML، MDX، Vue و فایلهای استاتیک به سادگی بنویسید، همه آنها را در یک فولدر قرار دهید، و درنتیجه فریمورک به طور خودکار هر فایل را به کار میگیرد.

Capture Website
کتابخانه Node.js برای گرفتن اسکرینشات از وبسایتها است. این پروژه همه ابزارها و گزینههای مورد نیاز برای کار را فراهم کرده و توسط Puppeteer headless Chrome API قدرتمند شده است. نسخه خط فرمان آن نیز وجود دارد.

- Java Script
- 2k بازدید
- 1 تشکر
