مزایای استفاده از ابزار vert-x در جاوا اسکریپت
یکشنبه 19 خرداد 1398ابزار vert-x یک ابزار فوق العاده در جاوا اسکریپت می باشد. در این مطلب قصد داریم کمی بیشتر درباره ابزار vert-x در جاوا اسکریپت صحبت کنیم.

اگر شما یک برنامه نویس جاوا هستید، این شانس را دارید که بتوانید در پروژه های جاوای خود از جاوا اسکریپت با ویژگی های جدید استفاده کنید، زبان برنامه نویسی جاوا اسکریپت نه تنها یکی از محبوب ترین و مفیدترین زبان های برنامه نویسی می باشد بلکه یادگیری برخی از مفاهیم و ویژگی های این زبان به شما کمک می کند تا بتوانید اپلیکیشن های تحت وب آینده ی خود را کارآمدتر طراحی کنید. بنابراین ما را در این مطلب همراهی کنید تا بتوانید اطلاعات جالبی را درباره ابزار Vert-x در جاوا اسکریپت بدست بیاورید و بیشتر با این ابزار و همینطور موتور JVM با استفاده از یک پروژه ساده آشنا شوید.
جاوا اسکریپت در سمت سرور
ایده اجرای کدهای جاوا اسکریپت در سمت سرور ایده جدیدی نیست در واقع در سپتامبر سال 1995 میلادی بعد از آنکه جاوا اسکریپت برای مرورگرها منتشر شد NetSpace یک پیاده سازی از یک زبان برنامه نویسی را ارائه داد که نام این سرویس Netscape Enterprise Server بود، علاوه بر این مایکروسافت همچنین آن را به عنوان یک سرور اطلاعات اینترنت با نام Jscript پذیرفته است، این سیستم در واقع یک مهندسی معکوس از NetSspace جاوا اسکریپت بود.
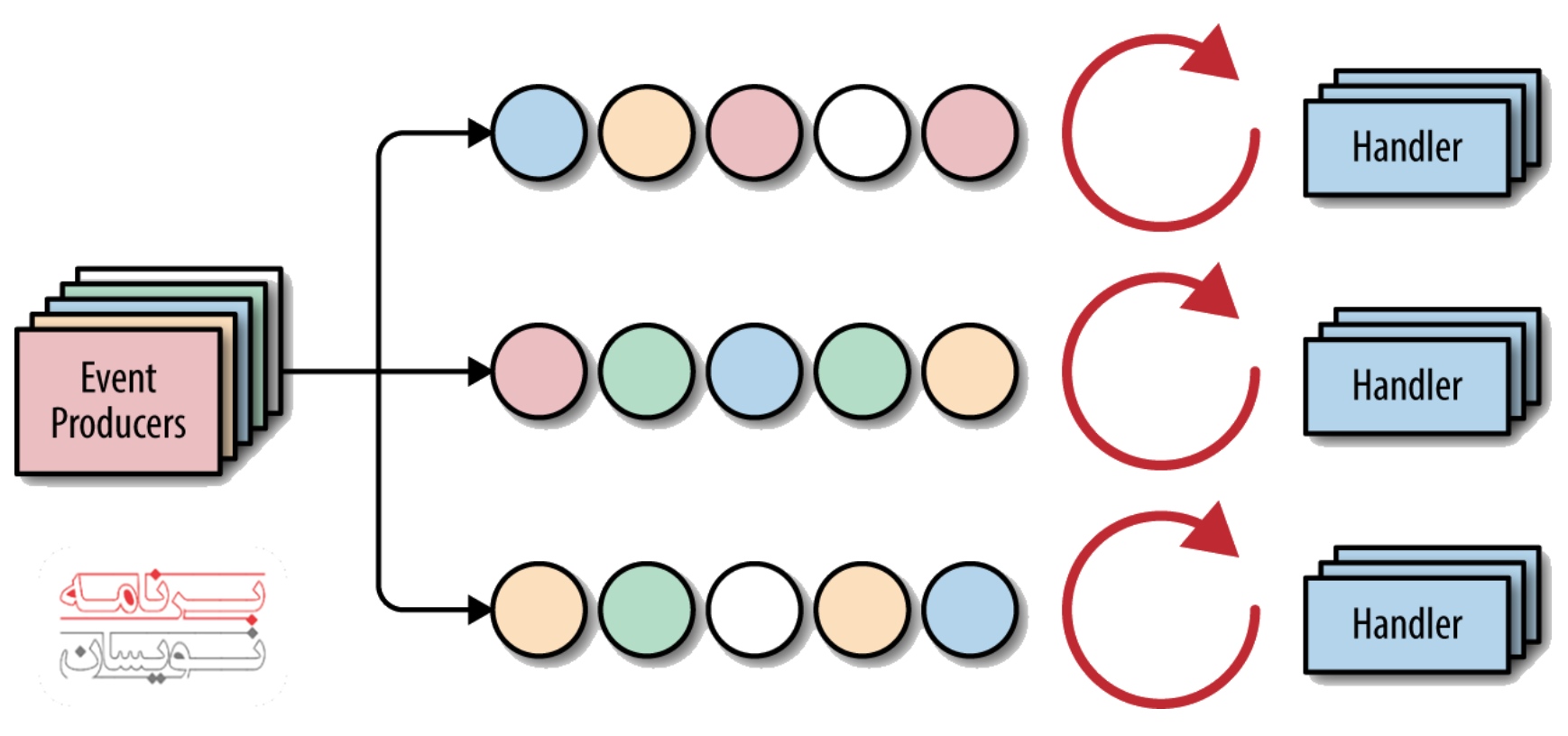
در این زمان بذر مورد نیاز کاشته شد ولی در واقع رونق واقعی در سال 2009 اتفاق افتاد که رایان دال NodeJs را معرفی کرد، موفقیت NodeJs به دلیل استفاده از زبان برنامه نویسی جاوا اسکریپت نبود بلکه به دلیل ران تایم بودن خودش بود، این ابزار یک حلقه فرایند تک پردازشی را معرفی کرد که اصول برنامه نویسی ری اکتیو را دنبال می کرد و نمی توانست مانند سایر پلتفرم ها مقیاس پذیر باشد.

پروژه های مختلف و JVM
بسیاری از شرکت ها پلتفرم انتخابی خود برای اجرای اپلیکیشن های مربوط به شرکت خود را توسط موتور مجازی JVM استانداردسازی کرده اند و به همین علت است که امروزه سرمایه گذاری های کلانی بر روی JVM صورت گرفته است، بنابراین بسیاری از سازمان ها امروزه به دنبال یک ران تایم جاوا اسکریپت مبتنی بر JVM باشند.
ابزار Eclipse Vert.x یک ابزار ری اکتیو و ران تایم می باشد که بر روی JVM اجرا می شود استفاده از این ابزار با استفاده از زبان برنامه نویسی جاوا اسکریپت بسیار متفاوت تر از آن چیزی است که شما از Node.js انتظار دارید، در این ابزار محدودیت هایی وجود دارد که به عنوان مثال می توان به این مورد اشاره کرد که این ابزار با موتور JVM نسخه ES6 به صورت کامل سازگار نیست، اما توجه داشته باشید که شما می توانید تمامی ماژول های Node.js را در آن اجرا کنید و از آنها استفاده کنید، علاوه بر این ها این ابزار ویژگی های منحصر به فرد زیاد دیگری را نیز دارا می باشد.

چرا باید از ابزار Eclipse Vert.x استفاده کنیم؟
دارا بودن سرمایه گذاری های کلان توسط JVM و همینطور عدم تمایل به تغییر موتور ران تایم خود می تواند دلیل کافی برای شرکت های مختلف برای استفاده از این ابزار باشد، اما استفاده از این ابزار مزایای بسیار زیاد دیگری را نیز برای شرکت ها دارد که به عنوان مثال این ابزار می تواند با هر برنامه ای که به زبان جاوا نوشته شده است ارتباط برقرار کند و این موضوع یکی از مهم ترین و بهترین عملکردهای Eclipse Vert.x می باشد.
برای بهتر متوجه شدن این موضوع بیاید به این موضوع دقت کنیم که این ابزار چگونه با استفاده از قوانین تجاری موجود کار می کند، برای یک لحظه تصور کنید که شما صاحب یک شرکت تخیلی می باشید و این شرکت دارای یک برنامه بسیار کاربردی و مهم می باشد که در JBoss Drools قرار دارد، اکنون ما باید بتوانیم یک اپلیکیشن تحت وب ایجاد کنیم که بتواند به خوبی با این برنامه ارتباط برقرار کند.

کدهای مربوط به مباحث بالا
برای ساده تر شدن موضوع فرض کنید قوانین موجود ما تنها یک Hello World می باشد:
package drools
//لیست ایمپورت کلاس های این پکیج
//متغیرهای کلی پکیج در این جا تعریف می شوند:
rule "Greetings"
when
greetingsReferenceObject: Greeting( message == "Hello World!" )
then
greetingsReferenceObject.greet();
end
زمانی که این موتور اجرا می شود ما "Drools Hello World!" را دریافت می کنیم که این اتفاق خارق العاده ای نیست اما فرض کنید که این در واقع یک فرایند واقعا پیچیده بود و حالا می توانید قدرت آن را بهتر متوجه شوید.

پیاده سازی پروژه جاوا اسکریپت Eclipse Vert.x
مانند تمامی پروژه های دیگر جاوا اسکریپت از دستورات استاندارد npm استفاده می کنیم تا یک پروژه جدید را راه اندازی کنیم، در این جا نحوه بوت شدن پروژه و همینطور آماده سازی drools-integration برای استفاده در Vert.x را آورده ایم:
# ساخت یک فولدر خالی برای پروژه
mkdir drools-integration cd drools-integration
# ساخت و مقدار دهی اولیه package.json
npm init -y
# اضافه کردن برخی از dependenci ها
npm add vertx-scripts --save-dev
# شما باید نکته هایی مانند نکته زیر را مشاهده کنید:
#لطفا اسکریپت های زیر را به package.json خود اضافه کنید
# "scripts": {
# "postinstall": "vertx-scripts init",
# "test": "vertx-scripts launcher test -t",
# "start": "vertx-scripts launcher run",
# "package": "vertx-scripts package"
# }
# add
npm add @vertx/web --save-prod
حال ما یک پروژه bare-bones را آغاز کرده ایم که می توانیم در آن کدهای جاوا اسکریپت خود را وارد کنیم، ما با اضافه کردن یک HTTP سرور ساده که یک API ساده را نشان می دهد کار خود را شروع میکنیم، هر بار که یک درخواست به نشانی اینترنتی http://localhost:8080/greetings ارسال می شود ما باید نتیجه اقدامی که موتور Drools انجام داده است را در ترمینال خود مشاهده کنیم.

ساخت فایل index.js و ادامه کار
کار خود را با ساخت فایل index.js شروع می کنیم، اگر شما از ویژوال استودیو برای کد زدن به زبان جاوا اسکریپت استفاده می کنید، باید دو خط زیر را در شروع فایل های خود اضافه کنید:
/// <reference types="@vertx/core/runtime" /> /// @ts-check
این دو خط در واقع یک پشتیبانی کامل از خطاها را برای شما فراهم می کنند که عملیات برنامه نویسی به زبان جاوا اسکریپت را برای شما راحت تر می کند، این دو خط در پروژه شما ضروری نیستند اما توجه داشته باشید که در پروژه های بزرگ می توانند برای شما بسیار مفید باشند. حال شما می توانید HTTP سرور ساده را اضافه کنید، اجرا کردن کدها در JVM دقیقا به همان شکلی نیست که کدها در Node اجرا می شوند و بسیاری از کتابخانه ها در دسترس نیستند، به JVM به عنوان یک مرورگر بی نظیر فکر کنید چرا که در بسیاری از موارد کدهایی که در مرورگرها اجرا می شوند در JVM نیز می توانند اجرا شوند، این به آن معنا نیست که ما نمی توانید یک عملکرد بالا را از HTTP سرور انتظار داشته باشیم، در واقع این دقیقا همان کاری است که Vert.x برای شما انجام می دهد.

نوشتن کدهای سمت سرور این بخش
import { Router } from '@vertx/web';
// مسیر تمامی درخواست ها را براساس مسیر درخواست اصلی تعیین کنید
const app = Router.router(vertx);
app.get('/greetings').handler(function (ctx) {
// موتور drools خود را در این جا فراخوانی خواهیم کرد
});
vertx
// ساخت یک سرور HTTP
.createHttpServer()
// هر درخواستی را به اپلیکیشن خود ارسال خواهیم کرد.
.requestHandler(function (req) {
app.accept(req);
})
// توجه به پورت 8080
.listen(8080);

نکاتی درباره کد بالا
توجه داشته باشید که این کد به هیچ وجه پیچیده نیست و توضیحات به صورت کامل در آن آمده اند، بنابراین اجازه دهید که بر روی موضوع ادغام کردن آن با موتور JVM تمرکز کنیم و کتابخانه ها را به صورت یک قانون Drools دربیاوریم. از آنجایی که Drools یک ابزار مبتنی بر زبان برنامه نویسی جاوا است ما باید برنامه مد نظر خود را با استفاده از ابزارهای ساخت اپلیکیشن جاوا بسازیم. خوشبختانه از آن جایی که vertx-script بیت های JVM را به Apache maven منتقل می کند کار سختی در پیش نداریم.
mkdir -p src/main/java/drools mkdir -p src/main/resources/drools
حال می توانیم فایل src/main/resources/drools/rules.drl را با استفاده از محتوای زیر به پروژه خود اضافه کنیم:
package drools
//لیست تمامی کلاس های ایمپورت شده در اینجا قرار دارد
//تمامی متغیرهای گلوبال این پروژه در این جا تعریف می شوند
rule "Greetings"
when
greetingsReferenceObject: Greeting( message == "Hello World!" )
then
greetingsReferenceObject.greet();
end
حال می توانیم فایل src/main/java/drools/Greeting.java را با استفاده از محتوای زیر به پروژه خود اضافه کنیم:
package drools;
public interface Greeting {
String getMessage();
void greet();
}
و در نهایت نیز کلاس کمکی src/main/java/drools/DroolsHelper.java را نیز با استفاده از کدهای زیر به پروژه اضافه می کنیم:
package drools;
import org.drools.compiler.compiler.*;
import org.drools.core.*;
import java.io.*;
public final class DroolsHelper {
/**
* یک کد ساده برای ساختن Drools WorkingMemory براساس یک فایل ‘drl’ دریافت شده
*/
public static WorkingMemory load(String drl) throws IOException, DroolsParserException {
PackageBuilder packageBuilder = new PackageBuilder();
packageBuilder.addPackageFromDrl(new StringReader(drl));
RuleBase ruleBase = RuleBaseFactory.newRuleBase();
ruleBase.addPackage(packageBuilder.getPackage());
return ruleBase.newStatefulSession();
}
/**
* یک کد ساده و عالی برای ساخت اشیا
*/
public static Greeting createGreeting(String message, Runnable andThen) {
return new Greeting() {
@Override
public String getMessage() {
return message;
}
@Override
public void greet() {
andThen.run();
}
};
}
}

سایر مواردی که باید به این پروژه اضافه کنیم:
تا به اینجای کار نمی توانیم از فایل دایرکتوری ساخته شده استفاده کنیم، برای انجام این کار به drools نیاز داریم، برای انجام این کار یک ویژگی شخصی سازی شده را به package.json اضافه می کنیم که نام آن mvnDependenies می باشد، این کار با استفاده از روند زیر صورت می گیرد:
{
"mvnDependencies": {
"org.drools:drools-compiler": "6.0.1.Final"
}
}
البته توجه داشته باشید که زمانی که فایل پروژه را به روز رسانی می کنیم باید npm خود را نیز به روزرسانی کنیم:
npm install

بخش آخر از کدهای ما برای استفاده از Vert-x در جاوا اسکریپت
حال برای این که بتوانید به خوبی از Vert-x در جاوا اسکریپت استفاده کنید نیاز به چند مورد دیگر نیز دارید:
در حال حاضر در مرحله نهایی این پروژه جاوا اسکریپت قرار داریم، جایی که قصد داریم جاوا و جاوا اسکریپت را با یکدیگر ادغام کنیم تا به یک برنامه واحد برسیم. ما قبل از این یک placeholder داشتیم حال باید سعی کنیم تا اشکال های موجود در برنامه را رفع کنیم، ما برای اولین بار از یک کلاس helper در جاوا اسکریپت استفاده کردیم تا بتوانیم یک موتور را ایجاد کنیم (حال می توانید قدرت vert-x در جاوا اسکریپت را به خوبی مشاهده کنید) و مشاهده می کنید که هر زمانی که یک درخواست HTTP برای ما ارسال می شود موتور ما نیز اجرا می شود و در واقع این درخواست موتور ما را فراخوانی می کند.
// دریافت یک منبع از جاوا برای موتور ران تام زبان برنامه نویسی جاوا اسکریپت
const DroolsHelper = Java.type('drools.DroolsHelper');
// دریافت یک شی از موتور drools
const engine = DroolsHelper.load(vertx.fileSystem().readFileBlocking("drools/rules.drl"));
app.get('/greetings').handler(function (ctx) {
// ایجاد یک پیغام موفقیت
var greeting = DroolsHelper.createGreeting('Hello World!', function () {
// زمانی این که این اتفاق می افتد شما باید پیغام زیر را دریافت کنید
console.log('Greetings from Drools!');
});
// اجرای موتور
engine.insert(greeting); engine.fireAllRules();
// کامل کردن پاسخگویی اچ تی تی پی
ctx.response().end();
});

نتیجه گیری
همانطور که در این مثال ساده مشاهده می کنید vert-x به شما این اجازه را می دهد که به صورت چندگانه با استفاده از زبان برنامه نویسی جاوا اسکریپت برنامه نویسی کنید که این یکی از بهترین قدرت های زبان برنامه نویسی جاوا اسکریپت می باشد. دلیل انتخاب vert-x به این دلیل نیست که این ابزار از جاوا اسکریپت استفاده می کند، بلکه دلیل این موضوع این است که این ابزار یک ران تایم می باشد که به شما این اجازه را می دهد که آن چه که در دست دارید را به صورت چند باره مورد استفاده قرار دهید و دستورات مد نظر خود را با بیشترین سرعت ممکن با استفاده از زبان برنامه نویسی جاوا اسکریپت در اینترنت اجرا کنید و پاسخ های مورد نیاز خود را دریافت کنید و اقدام به تولید کدهای جدیدی کنید. در این مطلب تمرکز ما بر روی عملکرد این ابزار نبود، در واقع ما در این مطلب سعی کردیم که نگاهی مستقل و جالب را نسبت به این ابزارها به شما ارائه دهیم.

- Java Script
- 2k بازدید
- 0 تشکر
