عبارت فراخوانی سریع تابع چیست و چگونه کار می کند؟
شنبه 22 تیر 1398عبارت فراخوانی سریع توابع یک روش مناسب برای استفاده از توابع است، در این مطلب قصد داریم درباره عبارت فراخوانی سریع توابع صحبت کنیم.

عبارت فراخوانی سریع توابع یکی از دستوراتی است که به عنوان فراخوانی کننده سریع توابع شناخته می شود، شاید شما قبلا این نوع از سینتکس ها را مشاهده کرده باشید، ما در این مطلب قصد داریم کمی بیشتر درباره عبارت فراخوانی سریع توابع و کاربردهای آن صحبت کنیم و نحوه کارکرد آن را به صورت کامل برای شما توضیح دهیم، بنابراین ما را در این مطلب همراهی کنید. قبل از شروع مطلب توجه داشته باشید که منظور از IIFE خلاصه شده عبارت Immediately-Invoked Function Expression است که به معنای عبارت فراخوانی سریع توابع می باشد.
تعریف توابع در مقابل عبارت تابع
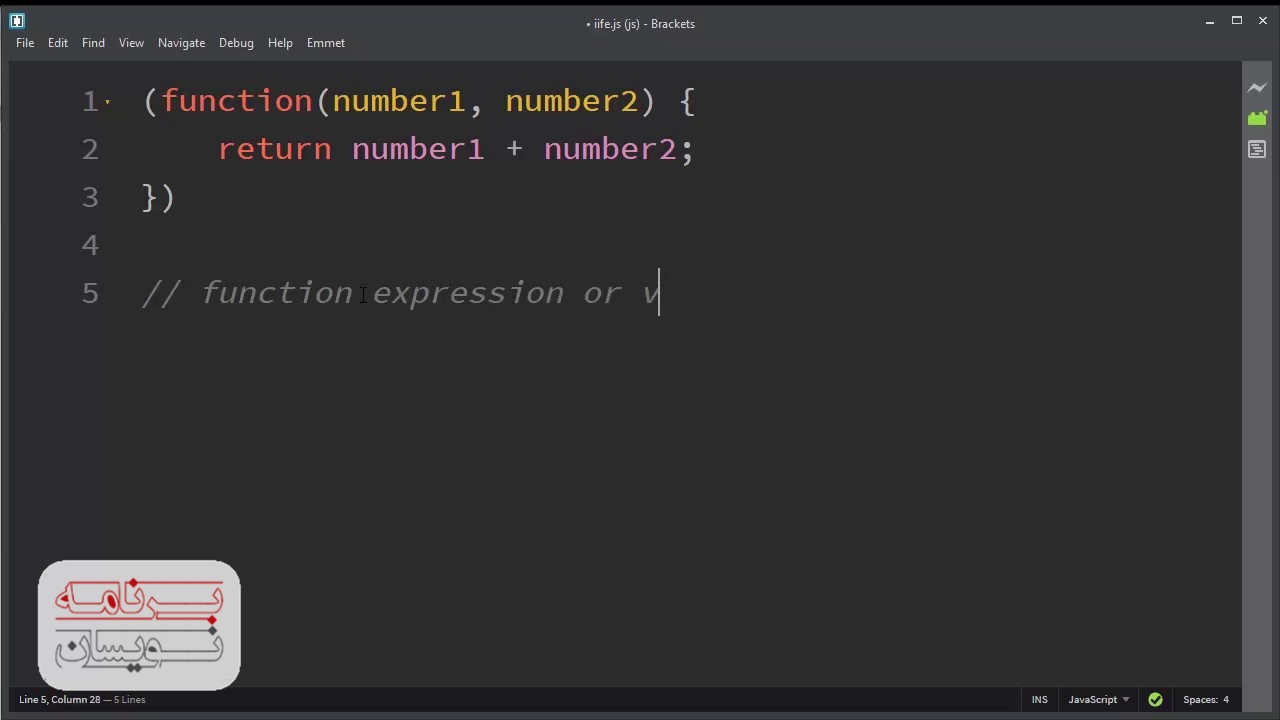
قبل از آن که ما بتوانیم یاد بگیریم که چرا یک IIFE یا همان عبارت فراخانی سریع توابع برای ما مفید است ما باید ابتدا به صورت درست متوجه شویم که IIFE دقیقا چیست تا بعد از آن درباره heck صحبت کنیم. ما در ابتدا کار خود را با در نظر گرفتن یک تابع معمولی شروع می کنیم، تابع زیر را در نظر بگیرید:
**FUNCTION DECLARATION**
function doSomething(){
// ...do something...
};
بسیار خب نکات کلیدی که در این کد وجود دارند شامل کلمه کلیدی function و بعد از آن نام تابع به نام doSomething و بعد () و در انتها نیز {} می باشد. روش دیگر برای تعریف یک تابع تعریف آن از طریق عبارت تابع می باشد، به سینتکس زیر توجه کنید:
**FUNCTION EXPRESSION**
var doSomething = function(){
// ...do something...
};
به صورت بصری تفاوت اصلی بین این دو سینتکس نکته بسیار کوچکی می باشد و در واقع ما هنوز هم هر دو این توابع را به یک شکل فراخوانی می کنیم، ابتدا نام تابع را می نویسیم و بعد از آن () قرار می دهیم. پس مشکل و تفاوت اصلی در کجاست؟
تفاوت اصلی در واقع کمی پیچیده است، همانطور که می توانید مشاهده کنید زمانی که پارسر جاوا اسکریپت زمانی که با کلمه کلیدی function رو به رو می شود معمولا فرض می کند که یک تابع در این نقطه تعریف شده است، مگر این که ما به صورت صریح به او بگوییم که هدف در این جا تعریف یک تابع نیست.

سینتکس مربوط به عبارت فراخوانی سریع توابع
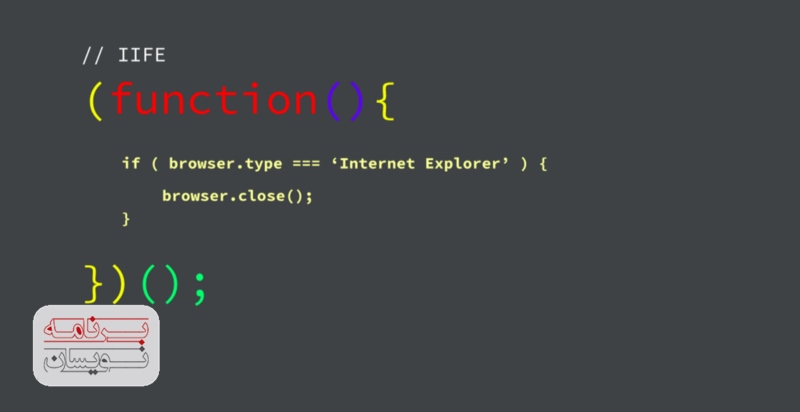
حال زمان آن است که ببینیم یک عبارت فراخوانی سریع توابع چیست و در واقع شبیه به چه چیزی است؟ همانطور که شما می توانید در ادامه مشاهده کنید سینتکس آن مانند تعریف یک تابع به صورت typical می باشد، البته با این تفاوت که در یک پرانتز قرار می گیرد و در ادمه نیز دارای یک مجموعه از پرانتزها می باشد:
(function(){
// ...do something...
})();
اجازه دهید دو جنبه کلیدی عبارت فراخوانی سریع تابع را بررسی کنیم، در ابتدا ما قصد داریم پرانتزهای محصور کننده را بررسی کنیم که در شکل زیر با رنگ آبی نمایش داده شده اند:
بررسی پرانتزهای آبی
این جا دقیقا نقطه ای است که بحث قبلی ما درباره تعریف توابع در مقابل عبارت فراخوانی سریع تابع وارد بازی میشود، فراموش نکنید که جاوا اسکریپت معمولا زمانی که با عبارت کلیدی function رو به رو می شود فرض می کند که ما یک تابع را تعریف کرده ایم. این موضوع بسیار مهم است چرا که اگر شما سعی کنید که یک عبارت فراخوانی سریع توابع را بدون پرانتزهای محصور کننده( پرانتزهای آبی در شکل قبل) بنویسید جاوا اسکریپت تلاش می کند که اقدام به ایجاد یک تابع کند، اما در واقع شما به صورت تصادفی نام تابع را حذف کرده اید به همین علت یک خطای سینتکس به وجود می آید:
function(){ /*...do Something...*/ }();
// SyntaxError: Unexpected token (
همانطور که بالاتر گفتم زمانی که شما آن را تایپ می کنید جاوا اسکریپت گمان می کند که شما قصد دارید یک تابع را تعریف کنید:
// Did you mean to type this?
function doSomething(){ /*...do Something...*/ }();
در حالی که این چیزی نیست که ما می خواهیم، خوشبختانه این جاست که عبارت فراخوانی سریع توابع وارد بازی می شود.
تاثیر این عبارت به این شکل است که تابع ما را در پرانتز قرار می دهد و بعد ما به پارسر جاوا اسکریپت می گوییم که این یک عبارت فراخوانی سریع توابع است و نه یک تعریف تابع، همین موضوع به ما اجازه می دهد که کد خود را بدون هیچ گونه خطایی کامپایل کنیم.

مجموعه پرانتزهای انتهایی( قرمز رنگ در تصویر زیر)

همانطور که ممکن است بدانید و یا شاید هم اطلاعی در این باره نداشته باشید پرانتزها برای فراخوانی توابع به کار می روند، بنابراین مثال قبلی ما شامل یک جفت پرانتز می باشد که بلافاصله بعد از تعریف تابع توسط ما آمده است.
چرا باید چنین چیزی اتفاق بیفتد؟ اجازه دهید نگاهی به این مثال ساده داشته باشیم. کنسول Chrome Developer را از طریق دستور Ctrl + Shift + J در ویندوز و Cmd + Option + J در مک باز کنید و تعریف تابع زیر را در کنسول خود تایپ کنید:
function speak(){
console.log('hello');
};
حال شما می توانید تابع خود را با استفاده دستور ساده speak() در کنسول فراخوانی کنید، در مقابل این کد عبارت hello برای شما در قسمت Log چاپ می شود، اما چه اتفاقی می افتد اگر شما پرانتزها را حذف کنید و تنها عبارت speak را تایپ کنید؟
speak();
// 'hello'
speak;
// function speak(){
// console.log('hello');
// }
بدون پرانتزها این تابع شما به هیچ وجه فراخوانی نمی شود و به جای آن خود تعریف تابع برای شما بازگردانده می شود که شاید برای شما بسیار جالب باشد.
حال باید برای شما بسیار واضح باشد که با قرار دادن پرانتز در انتهای عبارت function عبارت فراخوانی سریع توابع به سرعت فراخوانی می شود.
بررسی دلیل اتفاقی که بعد از حذف پرانتزها می افتد
بسیار خب ما در حال حاضر می دانیم که چرا عبارت فراخوانی سریع توابع به این شکل کار می کند و همچنین می دانیم که کد مربوط به آن دقیقا چه کاری را برای ما انجام می دهد: یک عبارت تابع می سازد و به سرعت آن را فراخوانی می کند. حال ما می توانید به بسیاری از پرسش ها به راحتی پاسخ دهیم. چرا؟
چرا ما به جای این که یک تابع تعریف کنیم و به سرعت آن را فراخوانی کنیم از عبارت فراخوانی سریع توابع استفاده می کنیم؟

محدوده توابع
در جاوا اسکریپت متغیرها در داخل بدنه تابع خود محصور شده اند، این به آن معنا است که این متغیرها از خارج تابعی که در آن تعریف شده اند قابل دسترسی نیستند، در این جا یک مثال ساده را درباره این موضوع بررسی می کنیم:
(function(){
var superSecret = 195;
})()
console.log(superSecret);
// Uncaught ReferenceError: superSecret is not defined
ما نمی توانیم متغیر superSecret را به خارج از IIEF ارسال کنیم، همه کدهایی که در داخل عبارت فراخوانی سریع توابع ما قرار دارند در داخل همین تابع قابل دسترسی می باشند.
اما صبر کنید چرا شما تنها یک تابع را تعریف می کنید و آن را فراخوانی نمی کنید؟ آیا این کار همان نتیجه را خواهد داشت؟
بله همان نتیجه را خواهد داشت اما عواقبی را نیز برای شما خواهد داشت. ساخت یک تابع به صورت اسمی فضای کلی یا همان گلوبال برنامه شما را بهم می ریزد، این به آن معنا است که نام این تابع می تواند از هر مسیری قابل دسترسی باشد و به همین دلیل ممکن است به صورت تصادفی در جای دیگری نیز فراخوانی شود. عبارت فراخوانی سریع توابع ما نامگذاری نشده است و به همین دلیل امکان این که بعد ها به صورت تصادفی مورد استفاده قرار بگیرد بسیار کم است و همین موضوع از ایجاد ارورهای مختلف در برنامه شما جلوگیری می کند.

جمع بندی
تبریک می گوییم شما حالا آشنایی کاملی با عبارت فراخوانی سریع توابع با IIFE دارید و می دانید که چگونه کار می کند، اگر شما نیز نظری درباره این موضوع دارید می توانید به راحتی نظرات خود را در بخش مربوط به نظرات وارد کنید تا همگی از آن استفاده کنیم.
- برنامه نویسان
- 2k بازدید
- 1 تشکر
