آشنایی با callback در جاوا اسکریپت
دوشنبه 24 تیر 1398callback در جاوا اسکریپت نقش بسیار مهمی را ایفا می کند، در این مطلب درباره callback در جاوا اسکریپت صحبت می کنیم و اطلاعات مفیدی را به شما ارائه می دهیم.

callback در جاوا اسکریپت یکی از بخش هایی است که حتما باید آشنایی کاملی به آن داشته باشید، در این مطلب قصد داریم کمی بیشتر درباره تابع callback در جاوا اسکریپت صحبت کنیم و اطلاعات جالبی را در قالب مثال های آموزنده در اختیار شما قرار دهیم، بنابراین ما را در این مطلب همراهی کنید.
یک callback در جاوا اسکریپت چیست؟
تعریف ساده یک callback در جاوا اسکریپت تابعی است که پس از اتمام اجرای یک تابع دیگر اجرا می شود، به همین علت است که نام آن را callback گذاشته اند. البته تعریف پیچیده تر و پیشرفته تری نیز برای callback در جاوا اسکریپت وجود دارد این تعریف به شکل زیر می باشد:
در جاوا اسکریپت توابع در واقع یک شی محسوب می شوند، به همین علت توابع مختلف می توانند توابع دیگر را به عنوان ورودی دریافت کنند و همینطور می توانند توابع دیگر را به عنوان مقدار بازگشتی بازگردانند. توابعی که می توانند این عملیات ها را انجام دهند توابع سطح بالا نامیده می شوند. هر تابعی که به عنوان یک آرگومان ارسال می شود در واقع یک callback در جاوا اسکریپت نامیده می شود.
نکات بسیار زیادی در این زمینه وجود دارد، اجازه دهید مثال هایی را بررسی کنیم که این موضوع را برای شما واضح تر کند.

چرا ما به callback در جاوا اسکریپت نیاز داریم؟
یک دلیل بسیار مهم برای این سوال وجود دارد و آن این است که زبان برنامه نویسی جاوا اسکریپت یک زبان مدیریت کننده رویدادها می باشد. معنی این جمله این است که جاوا اسکریپت به جای این که قبل از ادامه دادن اجرا منتظر پاسخی از طرف یک بخش از کد بماند اجرای خود را ادامه می دهد و منتظر رویدادهای دیگر می ماند. اجازه دهید که نگاهی به یکی از مثال های پایه ای در این زمینه داشته باشیم:
function first(){
console.log(1);
}
function second(){
console.log(2);
}
first();
second();
همانطور که شما انتظار دارید تابع first در ابتدا اجرا می شود و بعد از آن نیز تابع second به عنوان تابع دوم اجرا می شود و به همین علت عبارت زیر در کنسول چاپ می شود:
// 1
// 2
تا این جا همه چیز خوب است.

پیچیده تر کردن مثال بالا
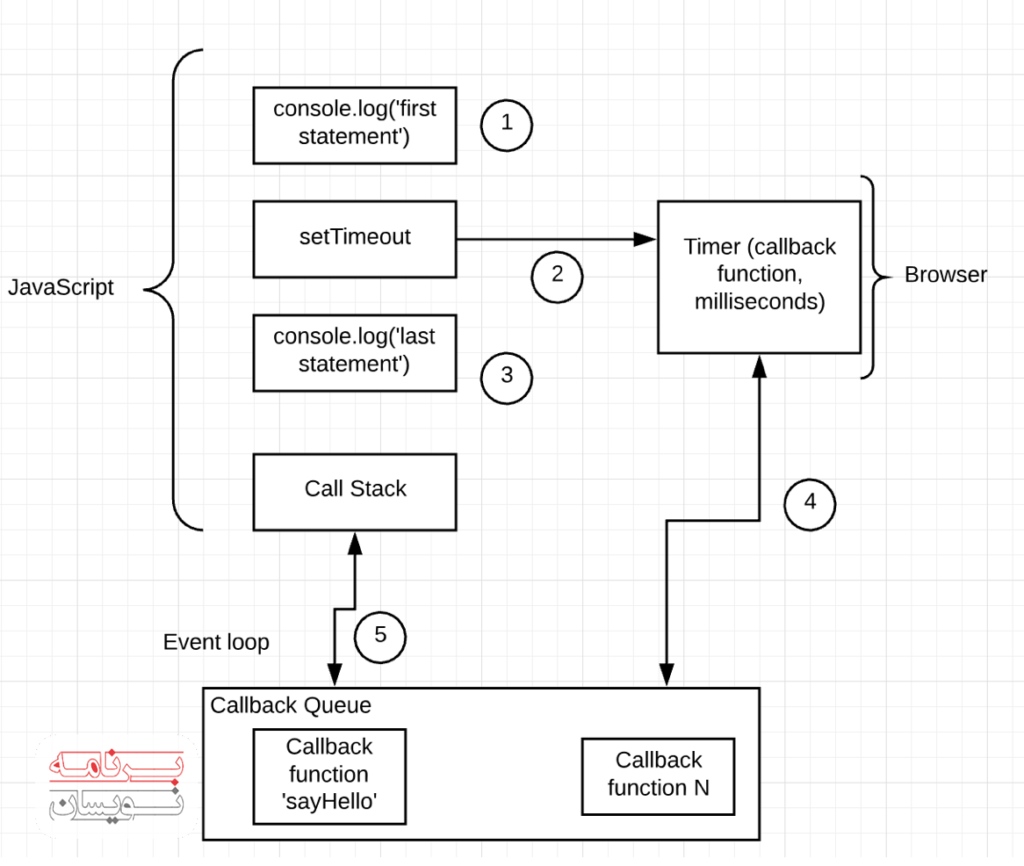
چه اتفاقی می افتد اگر تابع اول شامل برخی از کدها باشد که نتواند بلافاصله اجرا شود؟ به عنوان مثال فرض کنید یک درخواست API را ارسال کنیم و منتظر بمانیم که نتیجه آن برای ما بازگشت داده شود. برای شبیه سازی این عملیات از setTimeout استفاده می شود که یک تابع در جاوا اسکریپت می باشد که تابع دیگری را بعد از گذشت مدت زمانی فراخوانی می کند. ما این مدت زمان را برای تابع خود بر روی پانصد میلی ثانیه تنظیم می کنیم تا بتوانید یک درخواست API را شبیه سازی کنیم. حال کد جدید ما چیزی شبیه به قطعه کد زیر می باشد:
function first(){
// Simulate a code delay
setTimeout( function(){
console.log(1);
}, 500 );
}
function second(){
console.log(2);
}
first();
second();
در حال حاضر مهم نیست که شما درک کنید که setTimeout() به چه شکل کار می کند، تمام چیزی که مهم است این است که ما console.log(1) خود را به داخل یک بازه تاخیری 500 میلی ثانیه ای منتقل کردیم. حال چه اتفاقی می افتد اگر ما توابع خود را فراخوانی کنیم؟
first(); second();
// 2
// 1
اگر چه ما تابع first() را در ابتدا فراخوانی کردیم مشاهده می کنیم که خروجی آن بعد از تابع second() برای ما چاپ می شود.
توجه داشته باشید که این به آن معنا نیست که جاوا اسکریپت کدهای ما را به آن ترتیبی که آنها را نوشته ایم اجرا نکرده است بلکه به آن معنا است که جاوا اسکریپت برای اجرا کردن تابع دوم منتظر نتیجه تابع اول نمی ماند و بلافاصله بعد از اجرای تابع اول تابع دوم را نیز اجرا می کند.
چرا این را نمایش دادیم؟ چون که شما نمی توانید یک تابع را بلافاصله بعد از تابع دیگر صدا بزنید و امیدوار باشید که آنها به ترتیب نمایش داده شوند. callback در جاوا اسکریپت راهی است که به شما این اطمینان را می دهد که قبل از اجرا شدن قطعه از کد شما سایر کدها اجرا نمی شوند.

ساخت یک callback در جاوا اسکریپت( بخش اول)
بعد از تمامی این توضیحات اجازه دهید که اقدام به ساخت یک callback در جاوا اسکریپت کنیم.
ابتدا Chrome Developer Console را باز کنید( در ویندوز با دستور Ctrl + Shift + J و در مک نیز با دستور Cmd + Option + J) و سپس تابع زیر را در داخل کنسول خود وارد کنید:
function doHomework(subject) {
alert(`Starting my ${subject} homework.`);
}
در قسمت بالا ما تابع do Homework را ساختیم ، تابع ما یک متغیر دریافت می کند، با استفاده از کد زیر در کنسول خود تابع خود را فراخوانی کنید:
doHomework('math');
// Alerts: Starting my math homework.
حال اجازه دهید که callback خود را به آن اضافه کنیم، به عنوان آخرین آرگومان در تابع do Homework() ما می توانیم callback خود را به آن ارسال کنیم. تابع callback به عنوان دومین آرگومان در هنگام فراخوانی تابع do Homework() تعریف می شود.
function doHomework(subject, callback) {
alert(`Starting my ${subject} homework.`);
callback();
}
doHomework('math', function() {
alert('Finished my homework');
});

ساخت یک callback در جاوا اسکریپت( بخش دوم)
همانطور که مشاهده می کنید اگر شما کد بالا را در کنسول خود تایپ کنید شما دو هشدار را دریافت خواهید کرد. هشدار ‘starting homework’ را بعد از هشدار ‘finished homework’ دریافت می کنید. اما تابع های callback در جاوا اسکریپت نیازی ندارند که حتما در فراخوانی تابع ما تعریف شوند. آنها می توانند در جایی دیگر از کد ما تعریف شوند، مانند مثال زیر:
function doHomework(subject, callback) {
alert(`Starting my ${subject} homework.`);
callback();
}
function alertFinished(){
alert('Finished my homework');
}
doHomework('math', alertFinished);
نتیجه این مثال دقیق مشابه نتیجه مثال قبلی می باشد اما تنظیمات آن کمی متفاوت است. همانطور که می توانید مشاهده کنید ما تعریف تابع alert Finished را در طول فراخوانی تابع do Homework() به عنوان آرگومان ارسال کردیم.

یک مثال واقعی
هفته گذشته من مقاله ای را مطالعه کردم که درباره ساخت یک ربات توییتر تنها در 38 خط کد بود، تنها دلیلی که باعث می شد تا کدی که در آن مقاله وجود داشت، کار کند این بود که استفاده از API توییتر در آن بود. زمانی که شما یک درخواست را برای API ایجاد می کنید شما باید منتظر بمانید تا پاسخ این درخواست ارسال شود قبل از آن که بخواهید با این درخواست کاری انجام دهید. این یک مثال عجیب از استفاده callback در جاوا اسکریپت در دنیای واقعی می باشد. در این جا بیان می کنیم که این مثال شبیه به چه چیزی است:
T.get('search/tweets', params, function(err, data, response) {
if(!err){
// This is where the magic will happen
} else {
console.log(err);
}
})
- T.get نشان دهنده این است که ما یک درخواست get برای API توییتر ایجاد کرده ایم.
- در این درخواست سه پارامتر وجود دارد، پارامتر اول ‘search/tweets’ است که ریشه درخواست ما می باشد، params که پارامتر جست و جوی ما می باشد و یک تابع ناشناس که در واقع همان callback در جاوا اسکریپت می باشد.
این callback در این جا بسیار مهم است چرا که ما به آن نیاز داریم تا با استفاده از آن منتظر یک پاسخ از سرور بمانیم قبل از آن که بتوانیم در کد خود پیشروی کنیم. ما نمی دانیم آیا درخواست API ما موفقیت آمیز خواهد بود یا خیر به همین دلیل بعد از ارسال پارامتر هایمان به search/tweets از طریق درخواست get ما منتظر می مانیم. زمانی که API توییتر پاسخ مناسبی را ارسال می کند تابع callback در جاوا اسکریپت فراخوانی می شود. API توییتر همچنین می تواند یک شی ارور را به ما ارسال کند. در تابع callback ما می توانیم از یک دستور if استفاده کنیم که تعیین کنیم که درخواست ما موفقیت آمیز بوده یا خیر و در هر شرایطی با داده های جدید برنامه را ادامه دهیم.

شما موفق شدید که callback در جاوا اسکریپت را درک کنید
تبریک می گویم شما در حال حاضر متوجه شده اید که callback ها در جاوا اسکریپت چگونه کار می کنند، این فقط تنها بخشی از دنیای برنامه نویسی در جاوا اسکریپت بود و در همین بخش callback ها مباحث بسیار زیاد دیگری نیز وجود دارد که می توانید با کمی جست و جو اطلاعات بسیار زیادی را درباره آنها بدست بیاورید. با این وجود مهم این است که شما در حال حاضر به خوبی با مفهوم callback در جاوا اسکریپت آشنا شده اید و می توانید از callback در جاوا اسکریپت استفاده کنید.

- Java Script
- 3k بازدید
- 2 تشکر
