تولید یک الگوی طراحی PatchWork با کمک جاوا اسکریپت
دوشنبه 24 تیر 1398طراحی PatchWork با استفاده از زبان برنامه نویسی جاوا اسکریپت امکان پذیر است، در این مطلب قصد داریم درباره طراحی PatchWork با جاوا اسکریپت صحبت کنیم.

PatchWork در واقع نوعی هنر گلدوزی است که بر روی پارچه به کار می رود و بیشتر در طراحی های بزرگ کاربرد دارد. طراحی های بزرگ مانند PatchWork معمولا از الگوهای تکراری استفاده می کنند و با استفاده از این الگوها می توانند شکل های هندسی بسیار زیبایی را بسازند.
آیا تا به حال به این موضوع فکر کرده اید که این ایده ها و طرح ها چگونه تولید می شوند؟ در این مطلب ما قصد داریم PatchWork های هندسی خود را با استفاده از p5.js بسازیم. یک دلیل خوب برای من برای این که p5.js را برای این کار انتخاب کنم این است که در سطح پایین و به صورت انتزاعی پیاده سازی شده است و به همین علت به توسعه دهندگان کمک می کند تا تنها بر روی بخش طراحی PatchWork تمرکز کنند و مستندسازی بهتری داشته باشند.
اجازه دهید کار خود را شروع کنیم
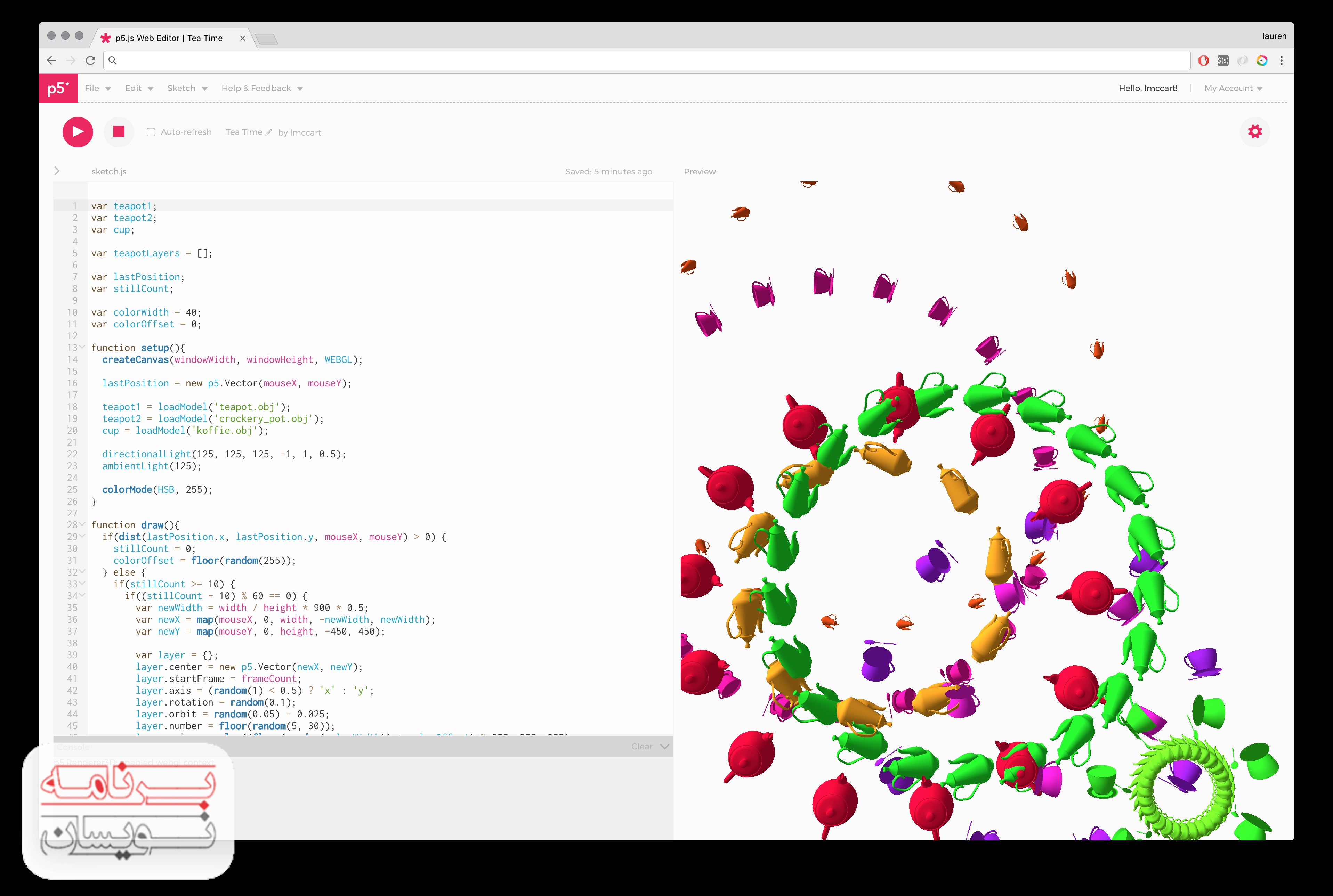
برای شروع کار ما باید ابتدا محیط خود را نصب کنیم، من از codepen.io که همراه با p5.js بارگزاری می شود استفاده می کنم. در فایل جاوا اسکریپت ما دو تابع اضافه می کنیم که تقریبا در اکثر مواقع در اسکریپت p5.js استفاده می شوند، این دو تابع عبارت اند از setup و draw، این تابع ها توسط تابع library.setup() که در p5.js قرار دارد فراخوانی می شوند که خود این تابع تنها یک بار فراخوانی می شود و تا زمانی اجرا می شود که تابع nuLoop() فراخوانی شود. زمانی که ما الگوی استاتیک را تولید می کنیم ما در واقع تابع nuLoop() که درون تابع setup() قرار دارد را فراخوانی می کنیم.
let size = 500;
function setup() {
if (windowWidth < size) {
size = windowWidth; // p5.js property containing window width
}
createCanvas(size, size); // Creates a new canvas of given size
background(25); // adds color to canvas background
angleMode(DEGREES); // sets p5.js angle mode to degrees
noLoop(); // stop the draw function from executing continuously
}
در این جا و در داخل تابع setup() ما یک عنصر بوم نقاشی جدید ساختیم که دارای سایز 500px می باشد، همچنین شما می توانید متوجه شوید که ما تابع noLoop() را در داخل تابع setup() فراخوانی کردیم. حال تابع draw() ما تنها یک بار اجرا خواهد شد.

پیاده سازی تابع draw() برای PatchWork
constr colorPalettes = [['#152A3B', '#0D809C', '#F5C03E', '#D63826', '#EBEBD6'],
['#0F4155', '#5399A1', '#8CA96B', '#CB5548', '#E7E6F5'],
['#E8614F', '#F3F2DB', '#79C3A7', '#668065', '#4B3331'],
['#DBE5EC', '#336B87', '#2A3132', '#E94D35', '#EFC 55']];
let num = 10;
let colorThemeIndex = 2;
let queueNumber = [0, 1, 2, 3, 4];
let currentPalette, tileLen;
function draw() {
noStroke();
tileLen = size / num;
currentPalette = colorPalettes[i];
for (let x = 0; x < size; x += tileLen) {
for (let y = 0; y < size; y += tileLen) {
queueNumber = shuffle(queueNumber);
fill(currentPalette[queueNumber[0]]);
rect(x, y, tileLen, tileLen);
fill(currentPalette[queueNumber[1]]);
switch(round(random(0.51, 9.49))) {
case 1: triangle(x, y, x, y + tileLen, x + tileLen, y + tileLen); break;
case 2: triangle(x, y, x + tileLen, y, x + tileLen, y + tileLen); break;
case 3: triangle(x + tileLen, y, x + tileLen, y + tileLen, x, y); break;
case 4: triangle(x + tileLen, y + tileLen, x + tileLen, y, x, y); break;
case 5: triangle(x + tileLen, y, x + tileLen, y + tileLen, x, y + tileLen); break;
case 6: triangle(x, y, x + tileLen, y + tileLen, x, y + tileLen); break;
case 7: triangle(x + tileLen, y, x, y, x + tileLen, y + tileLen); break;
case 8: triangle(x, y + tileLen, x + tileLen, y, x, y); break;
case 9: triangle(x + tileLen, y, x, y + tileLen, x + tileLen, y + tileLen); break;
}
}
}
}

توضیحاتی درباره کد بالا
در این جا color Palettes شامل گالری تم های الگوهای ما برای PatchWork می باشد، num نگهدارنده تعداد بخش هایی است که ما به آن نیاز داریم تا تولید شود، زمانی که به یک طرح کلی نیاز نداشته باشیم noStroke() را فراخوانی می کنیم، tileLen در واقع طول هر بخش را نگهداری می کند و تابع shuffle() عناصر آرایه را به صورت تصادفی جا به جا می کند، ما ابتدا یک بخش را با استفاده از یک رنگ شانسی پر می کنیم، بعد از آن یک شکل مثلثی را با استفاده از تابع triangle() می سازیم که این کار با استفاده از یک رنگ شانسی و بدست آوردن position (x, y) با استفاده از تابع random() انجام می شود.

صحبت پایانی
ما در این جا تنها یک الگوی طراحی PatchWork را با کمک چند خط کد طراحی کردیم، شما می توانید کد من را به شکل های دیگری نیز پیاده سازی کنید و الگوهای متفاوت و بسیار زیبای دیگری را نیز به عنوان الگوی طراحی PatchWork تولید کنید. توجه داشته باشید که این کار به هیچ وجه سخت نیست و کافی است کمی زمان گذاشته و البته سعی کنید به صورت خلاقانه کد بنویسید. مطمئن باشید با صرف کمی زمان می توانید الگوهای بسیار زیبا و کاربردی را تولید کنید. به عنوان یک راهنمایی سعی کنید به اطراف خود بنگرید چرا که بسیاری از الگوهایی که در طبیعت وجود دارند می توانند الگوی مناسبی برای طراحی یک PatchWork باشند.

- Java Script
- 1k بازدید
- 1 تشکر
