چگونه از کنسول جاوا اسکریپت استفاده کنیم
جمعه 28 تیر 1398کنسول جاوا اسکریپت کاربردهای بسیار زیادی برای شما در خطایابی دارد، در این مطلب قصد داریم کمی بیشتر با کنسول جاوا اسکریپت آشنا شویم.

یکی از راحت ترین روش ها برای این که بتوانید هر چیزی را به راحتی در جاوا اسکریپت خطایابی کنید استفاده کردن از دستور console.log یا همان کنسول جاوا اسکریپت می باشد که امکانات زیادی را در اختیار شما قرار می دهد، اما بسیاری از متدهای دیگر در کنسول جاوا اسکریپت وجود دارند که توسط console فراهم می شوند و می توانند به شما در فرایند خطایابی در جاوا اسکریپت کمک زیادی کنند.
شروع کار با کنسول جاوا اسکریپت
اجازه دهید کار خود را با کنسول جاوا اسکریپت شروع کنیم، یک مورد بسیار ساده استفاده از این دستورها چاپ کردن یک رشته و یا دسته از اشیا جاوا اسکریپت در بخش مربوط به Log می باشد، مثال زیر را در نظر بگیرید:
console.log('Is this working?');
حال سناریویی را در نظر بگیرید که شما دسته از اشیا را در اختیار دارید که شما می خواهید آنها را در قسمت مربوط به Log ها در کنسول چاپ کنید.
constant foo = { id: 1, verified: true, color: 'green' };
constant bar = { id: 2, verified: false, color: 'red' };
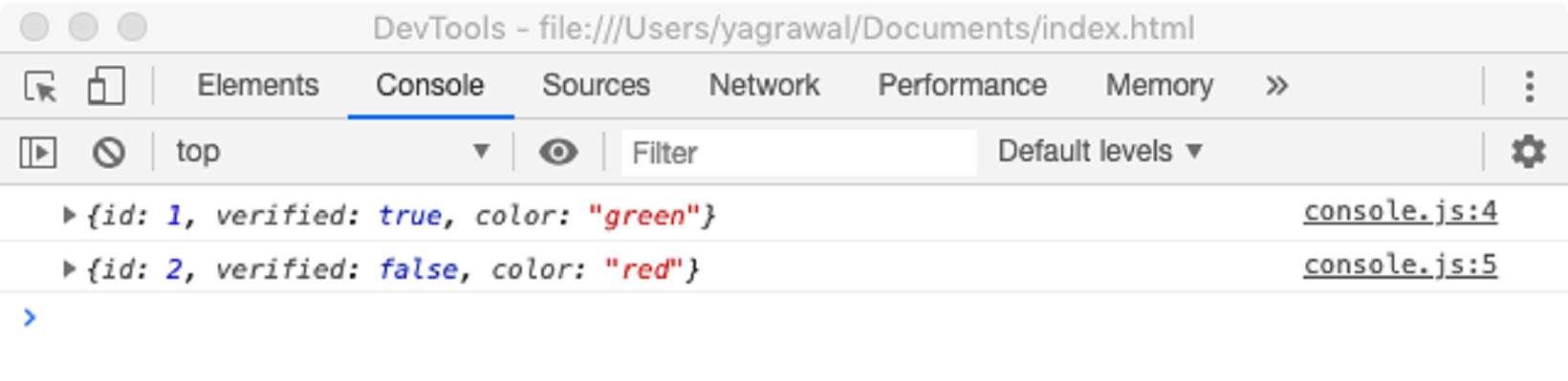
روش بصری برای انجام این کار در کنسول جاوا اسکریپت از دستور console.log(variable) به صورت پی در پی استفاده کنیم. زمانی که ما مشاهده می کنیم که این دستورها چگونه در کنسول به نمایش در می آیند در این جا مشکل بیشتر آشکار می شود.

همانطور که می توانید مشاهده کنید هیچ نام متغیری قابل مشاهده نیست، زمانی که شما دسته ای از آنها را در اختیار داشته باشید و شما قصد داشته باشید که آن را کمی به سمت چپ گسترش دهید تا مشاهده کنید که دقیقا نام متغیر چیست می تواند برای شما بسیار اذیت کننده باشد. نام ویژگی های محاسبه شده را وارد کنید، این کار به ما اجازه می دهد که تمامی متغیرها را به صورت یکجا در یک console.log( {foo, bar }); در اختیار داشته باشیم و خروجی آن نیز به راحتی قابل مشاهده باشد. این کار همچنین باعث می شود تا تعداد خطوط کدهای مربوط به console.log() ; نیز کاهش پیدا کند.
آشنایی با دستور console.table() در کنسول جاوا اسکریپت
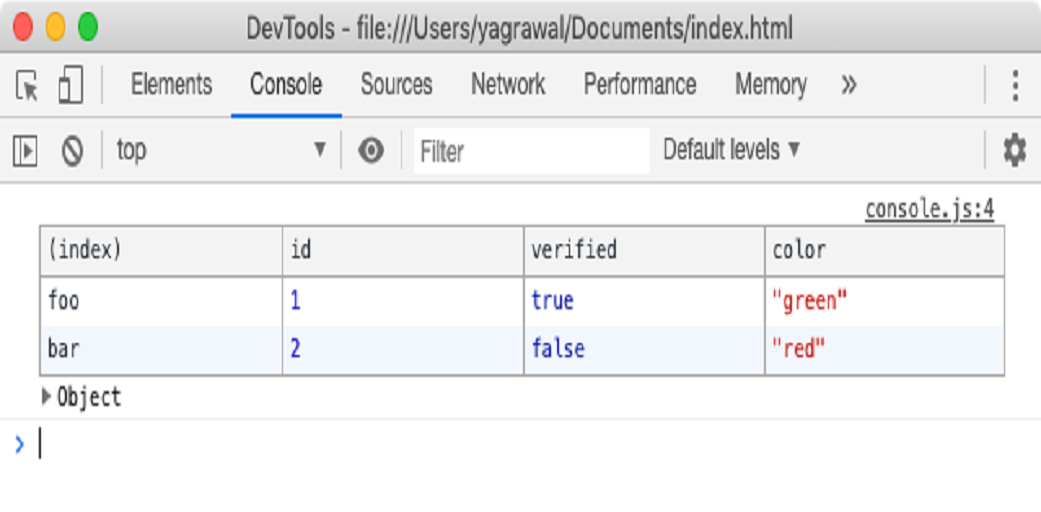
ما می توانیم کاری که در بخش قبلی در کنسول جاوا اسکریپت انجام دادیم را به این شکل انجام دهیم که تمامی اشیا مد نظر خود را در یک جدول قرار دهیم تا آن را خوانا تر کنیم. هر زمان که شما شی هایی را با ویژگی های مشترک داشتید و یا هر زمان که آرایه ای از اشیا را در اختیار داشتید می توانید از دستور console.table() استفاده کنید. در این جا ما از console.table( { foo, bar }) ; استفاده کرده ایم که می توانید نتیجه آن را در تصویر زیر مشاهده کنید:

دستور console.group()
این دستور در کنسول جاوا اسکریپت زمانی به کار می رود که شما قصد داشته باشید که برخی از جزئیات را در یک گروه در کنار یکدیگر در اختیار داشته باشید تا بتوانید به این طریق به راحتی log ها را مطالعه کنید.
این دستور همچنین می تواند زمانی به کار رود که شما تعدادی دستور مربوط به Log را در یک تابع داشته باشید و قصد داشته باشید که بتوانید محدوده تک تک دستورات را به صورت واضح مشاهده کنید.
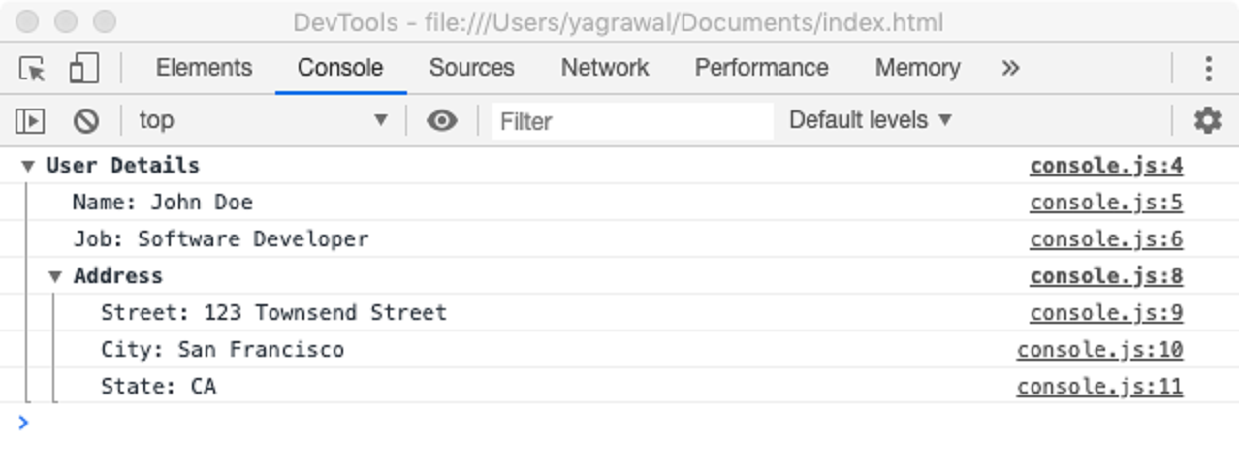
به عنوان مثال اگر شما اطلاعات جزئی یک کاربر را چاپ کنید:
console.group('User Details');
console.log('name: John Doe');
console.log('job: Software Developer');
// Nested Group
console.group('Address');
console.log('Street: 123 Townsend Street');
console.log('City: San Francisco');
console.log('State: CA');
console.groupEnd();
console.groupEnd();

شما می توانید از دستور console.groupCollapsed() به جای console.group() در صورتی که قصد داشته باشید گروه خود را به صورت پیش فرض نزولی در اختیار داشته باشید. اگر قصد گسترش آنها را دارید می توانید از دکمه مربوط به descriptor در سمت چپ استفاده کنید.
دستورات console.warn() & console.error() در کنسول جاوا اسکریپت
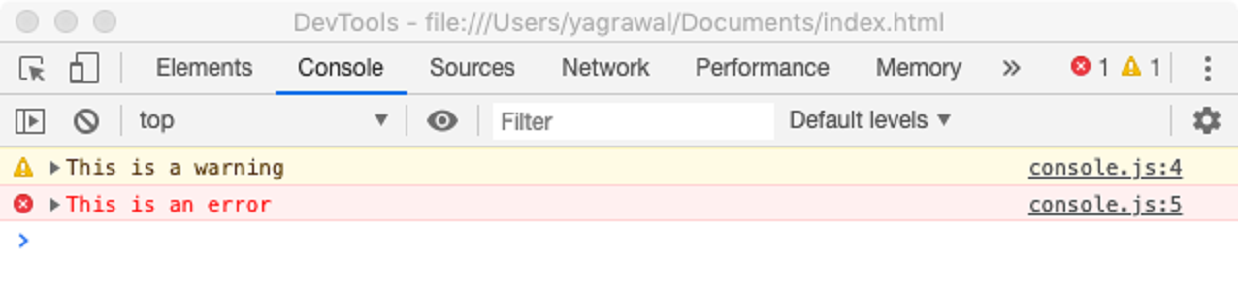
متناسب با شرایط برای این که اطمینان حاصل کنید که کنسول شما خوانایی کافی را دارا می باشد شما می توانید log هایی را با استفاده از دستور console.warm() یا console.error() اضافه کنید. در این مجموعه همچنین دستور console.info() نیز وجود دارد که در برخی از مرورگرها آیکون ‘i’ را نمایش می دهد.

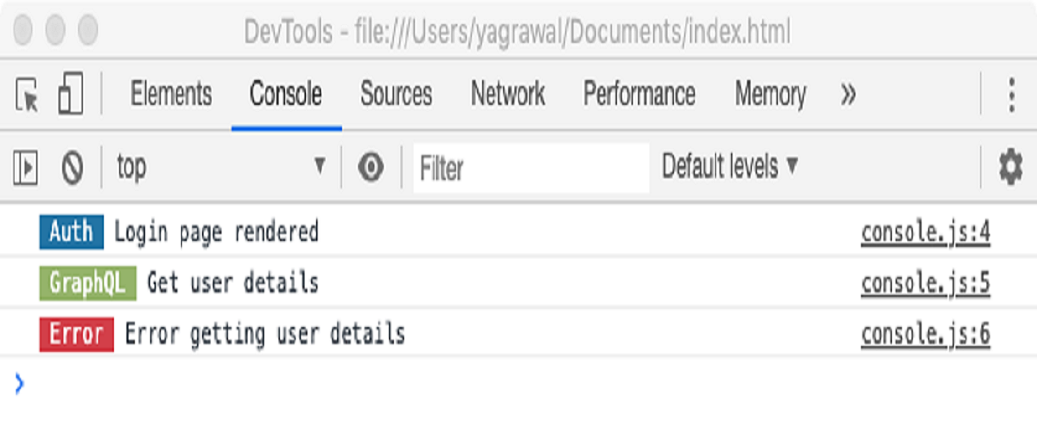
علاوه بر این شما با استفاده از این دستورات می توانید یک استایل سفارشی سازی شده را نیز اضافه کنید. شما می توانید از یک %c برای اضافه کردن یک استایل به هر دستور log استفاده کنید، این می تواند برای تمایز بین فراخوانی های API، رویدادهای کاربر و ... مورد استفاده قرار گیرد، البته توجه داشته باشید تمامی این کارها به صورت قراردادی انجام می شود. در این جا یک مثال از این موضوع را آورده ایم:
console.log('%c Auth ',
'color: white; background-color: #2274A5',
'Login page rendered');
console.log('%c GraphQL ',
'color: white; background-color: #95B46A',
'Get user details');
console.log('%c Error ',
'color: white; background-color: #D33F49',
'Error getting user details');
شما همچنین می توانید font-size، font-style و سایر چیزهایی که مربوط به سی اس اس هستند را نیز تغییر دهید.

دستور console.trace()
این دستور برای شما یک پشته trace را در کنسول چاپ می کند و نشان می دهد که یک کد در یک نقطه چگونه به پایان رسیده است، متدهای خاصی وجود دارند که شما تنها نیاز دارید که یکی از آنها را فراخوانی کنید به عنوان مثال می توان به متد حذف از یک دیتابیس اشاره کرد. Console.trace() می تواند برای اطمینان حاصل کردن از این که رفتار کد ما دقیقا مطابق آن چیزی است که ما انتظار داشتیم مورد استفاده قرار گیرد.
دستور console.time()
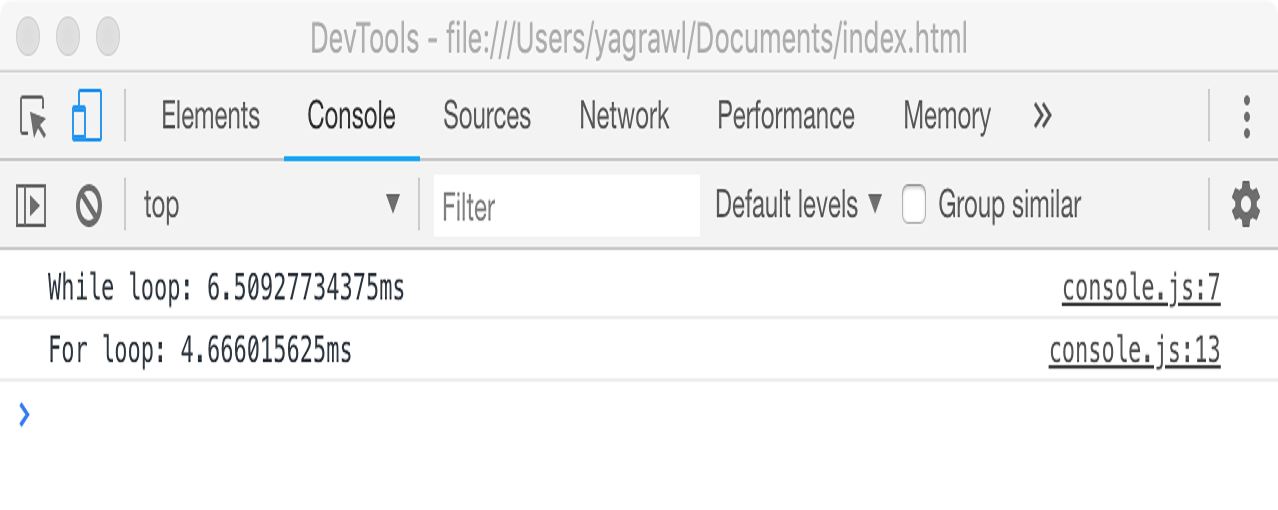
زمانی که شما وارد دنیای توسعه دهندگی فرانت اند می شوید یک موضوع بسیار مهم دیگر نیز وجود دارد که آن این است که کدهای شما باید به سرعت اجرا شوند. دستور console.time() اجازه زمان بندی برای برخی از عملگرهای مربوط به کد شما را برای تست کردن می دهد.
let i = 0;
console.time("While loop");
while (i < 1000000) {
i++;
}
console.timeEnd("While loop");
console.time("For loop");
for (i = 0; i < 1000000; i++) {
// For Loop
}
console.timeEnd("For loop");

امیدوارم با مطالعه این مقاله اطلاعات کافی درباره راه های استفاده از console در جاوا اسکریپت را بدست آورده باشید.
- Java Script
- 1k بازدید
- 0 تشکر
