چگونه با استفاده از سی اس اس یک تقویم بسازیم؟
سه شنبه 15 مرداد 1398ساخت تقویم با سی اس اس می تواند جذابیت های زیادی برای شما داشته باشد، در این مطلب یک تقویم بسیار زیبا و جالب با سی اس اس خواهیم ساخت.

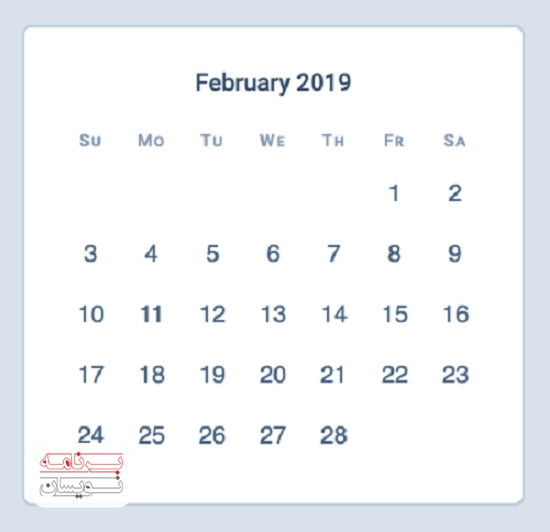
ساخت یک تقویم با استفاده از سی اس اس کار بسیار راحتی است، من در این مقاله قصد دارم به شما نشان دهم که چگونه این کار را انجام دهید. در ابتدا بهتر است آن چیزی که شما در انتهای این مقاله خواهید ساخت را به شما نشان دهم.

ساخت بخش مربوط به HTML
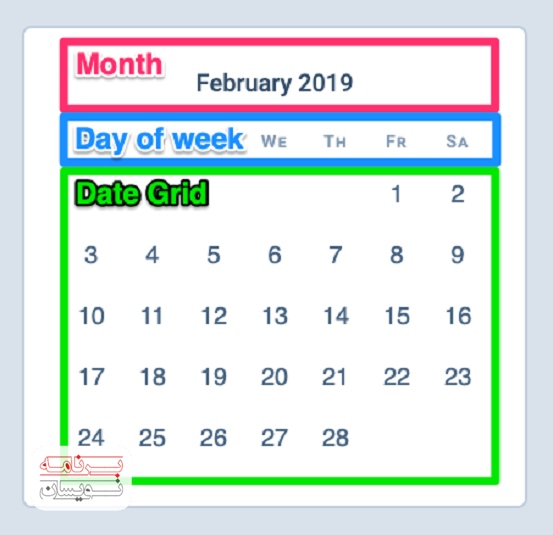
شما از عکس متوجه خواهید شد که این تقویم دارای سه بخش مختلف است:
- نشان دهنده ماه
- نشان دهنده روز هفته
- تاریخ ها

بهترین راه برای ساخت این HTML این است که آن چه که احساس می کنید درست است را انجام دهید.
<div class="calendar">
<div class="month-indicator">...</div>
<div class="day-of-week">...</div>
<div class="date-grid">...</div>
</div>
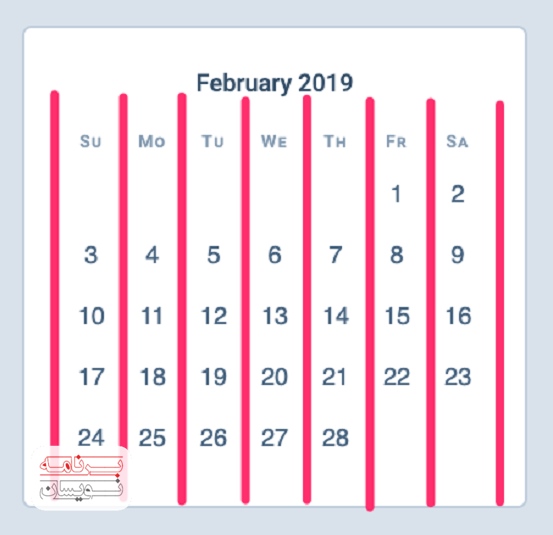
علاوه بر این شما در این عکس مشاهده می کنید که ما نیاز به 7 ستون برای جدول خود داریم.

ما در این جا فقط بر روی روزهای هفته و ستون جدول مربوط به تاریخ تمرکز می کنید چرا که صحبت ما در این جا تنها درباره این جدول است.
ساخت جدول در سی اس اس
به صورت کلی دو روش برای ساخت یک جدول در سی اس اس وجود دارد.
روش اول این است که عناصر را درون بخش مربوط به روزهای هفته و همینطور جدول تاریخ را در داخل یک selector ادغام کنید. اگر ما این کار را انجام دهیم ما می توانیم این سلکتور را در داخل display: grid تنظیم کنیم، در این جا ما نشان می دهیم که کدهای HTML ما در حال حاضر به چه شکل هستند:
<div class="grid"> <!-- Day of week --> <div>Su</div> <div>Mo</div> <div>Tu</div> <div>We</div> <div>Th</div> <div>Fr</div> <div>Sa</div> <!-- Dates --> <button><time datetime="2019-02-01">1</time></button> <button><time datetime="2019-02-02">2</time></button> <button><time datetime="2019-02-03">3</time></button> <!-- ... --> <button><time datetime="2019-02-28">28</time></button> </div>
من این روش را نادیده می گیرم چرا که در این روش HTML معنای ساختاری خود را از دست خواهد داد. من ترجیح می دهم روزهای هفته و جدول تاریخ را در عناصر جداگانه ای نگهداری کنم چرا که این کار باعث می شود تا کدهایی که در سی اس اس می نویسم بهتر قابل خواندن و فهمیدن باشند. در کد پایین من ساختار HTML که برای انجام این کار انتخاب کرده ام را آوره ام:
<div class="day-of-week"> <div>Su</div> <div>Mo</div> <div>Tu</div> <div>We</div> <div>Th</div> <div>Fr</div> <div>Sa</div> </div> <div class="date-grid"> <button><time datetime="2019-02-01">1</time></button> <button><time datetime="2019-02-02">2</time></button> <button><time datetime="2019-02-03">3</time></button> <!-- ... --> <button><time datetime="2019-02-28">28</time></button> </div>
بهترین راه برای ساخت یک جدول در سی اس اس با استفاده از ساختاری که من به شما پیشنهاد دادم استفاده از subgrid می باشد. متاسفانه اکثر مرورگرها هنوز subgrid را پشتیبانی نمی کنند. در عین حال بهترین راه این است که دو جدول جدا از هم را بسازید که یکی از آن ها برای روزهای هفته و دیگری برای جدول مربوط به تاریخ باشد.
هر دو جدول مربوط به روزهای هفته و جدول تاریخ می توانند از جدول های 7 ستونه برای این کار استفاده کنند.
/* The grid */
.day-of-week,
.date-grid {
display: grid;
grid-template-columns: repeat(7, 1fr);
}

قرار دادن تاریخ در سی اس اس
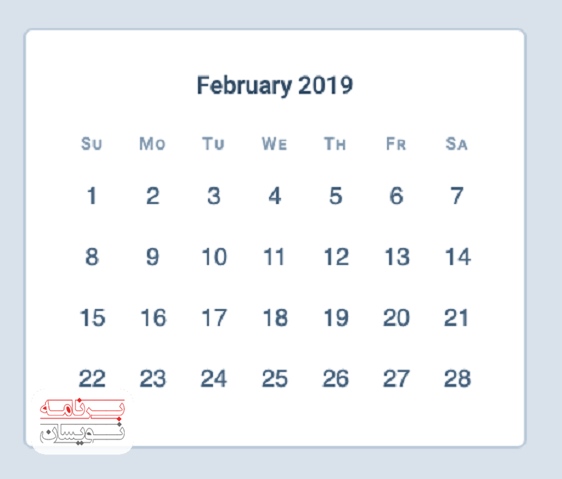
ماه فوریه در سال 2019 از روز جمعه شروع می شود بنابراین اگر ما قصد داشته باشیم که تقویممان به درستی کار کند باید اطمینان حاصل کنیم که:
- یک فوریه در روز جمعه اتفاق می افتد
- دو فوریه در روز شنبه اتفاق می افتد
- سه فوریه در روز یک شنبه اتفاق می افتد
- و ...
با استفاده از جدول سی اس اس این بخش بسیار راحت است.
جدول سی اس اس دارای یک الگوریتم اختصاص دهی است که به نوعی می توان گفت از قوانین زیر پیروی می کنند:
- آیتم هایی که به صورت مستقیم شماره ستون و یا سطرشان بیان شده است را قرار بده
- سایر آیتم های باقی مانده را براساس آخرین آیتم قرار داده شده اختصاص بده
معنای قوانین بالا
1- اگر آیتم شماره اول در ستون شماره 6 اتفاق بیفتد
2- آیتم دوم در ستون شماره 7 اتفاق خواهد افتاد
3- سومین آیتم در سطر بعدی و در ستون شماره 1 اتفاق خواهد افتاد( چرا که در جدول سی اس اس ما تنها 7 ستون وجود دارد)
4- آیتم چهارم در ستون 2 قرار خواهد گرفت
5- و ... .
بنابراین اگر ما یک فوریه را در ستون شماره 6 ( روز جمعه) قرار دهیم، سایر تاریخ ها نیز به درستی تنظیم خواهند شد.
مثال زیر را در نظر بگیرید:
/* Positioning the first day on a Friday */
.date-grid button:first-child {
grid-column: 6;
}

چه چیزهای بیشتری را باید یاد بگیریم؟
این مقاله در واقع شامل یک بخش از یک کامپوننت( یک datepicker) از بخش مربوط به یادگیری جاوا اسکریپت است، من علاقه مند هستم که موارد بیشتری را به شما نشان دهم اما باید بدانید که بیشتر آن ها مربوط به جاوا اسکریپت هستند.
به عنوان مثال من در طول یادگیری جاوا اسکریپت به شما نشان خواهم داد که چگونه:
1- یک تقویم برای هر ماه و یا هر سالی بسازید
2- یک باتن مربوط به ماه قبل و ماه بعد را برای تعویض ماه ها به پروژه خود اضافه کنید
3- بر روی هر یک از تاریخ ها کلیک کنید تا بتوانید آن تاریخ را مشاهده کنید
امیدوارم این مطلب برای شما مفید بوده باشد.
- برنامه نویسان
- 3k بازدید
- 4 تشکر
