آشنایی با برخی از مهم ترین IDE های جاوا اسکریپت
شنبه 9 شهریور 1398جاوا اسکریپت دارای IDE های زیادی است که می توانید از هر یک از آن ها استفاده کنید، در این مطلب به معرفی برخی از IDE های جاوا اسکریپت می پردازیم.

امروزه جاوا اسکریپت در بسیاری از برنامه های مختلف مورد استفاده قرار می گیرد، در بیشتر مواقع جاوا اسکریپت در کنار html و css برای ساخت بخش فرانت اند یک صفحه وب سایت مورد استفاده قرار می گیرد. با این حال امروزه جاوا اسکریپت به شما کمک می کند تا با استفاده از آن اپلیکیشن های مختلف موبایل را نیز طراحی کنید و البته می توان با استفاده از Node.js در زمینه بک اند وب سایت نیز فعالیت کرد. خوشبختانه امروزه ابزارهای این زبان برنامه نویسی که شامل ادیتورها و ide ها است در حال به وجود آوردن چالش های جدیدی برای برنامه نویسان است.
چرا باید از IDE ها به جای ادیتورها در جاوا اسکریپت استفاده کنیم؟
دلیل اصلی این موضوع این است که IDE ها می توانند کدهای شما را دیباگ کنند که این امکان در ادیتورها وجود ندارد، علاوه بر این IDE ها از سیستم ALM پشتیبانی می کنند، با مواردی مانند گیت، گیت هاب، Mercurial، Perforce و Subversion برای کنترل ورژن برنامه ادغام شده اند. هر چه ویرایشگرهای قابلیت های جدیدی را به خود اضافه می کنند کمتر شاهد مشاهده قابلیت های مربوط به ALM در آن ها هستیم.

اکلیپس با ابزارهای توسعه جاوا اسکریپت در سال 2018
در گذشته و زمانی که جاوا اسکریپت یک زبان برنامه نویسی جدید بود من از اکلیپس استفاده می کردم و با توسعه نرم افزارهای جاوا با استفاده از آن لذت می بردم، اما خیلی زود به سایر IDE های زبان برنامه نویسی جاوا مهاجرت کردم. 5 سال پیش و زمانی که من با استفاده از اکلیپس شروع به برنامه نویسی اندروید کردم من تجربه هایی خوب ولی ترسناک را از اکلیپس بدست آوردم. زمانی که من از Eclipse Luna با JSDT برای توسعه js در سال 2014 استفاده کردم این IDE دائما خطاهایی را نسبت به کدهای درست من نشان می داد.
خوشبختانه از آن زمان تا به حال چندین پروژه متن باز مختلف در این زمینه انجام شده اند، نسخه 2018 اکلیپس با ابزارهای توسعه جاوا اسکریپت دارای یک ویرایشگر فوق العاده برای js و یک دیباگر بر پایه مرورگر کروم است. البته این نسخه هیچ امکاناتی در زمینه تایپ اسکریپت که توسط انگولار مورد استفاده قرار می گیرد ندارد و یا حتی امکاناتی درباره ES6 و JSX که در ری اکت مورد استفاده قرار می گیرند نیز ندارد.
یکی از مهم ترین ویژگی های اکلیپس این است که در آن از افزونه های زیادی استفاده شده است، برای تایپ اسکریپت شما باید اقدام به نصب افزونه TypeScript 1.0.0 را بر روی این IDE نصب کنید. برای تایپ اسکریپت، انگولار و ES6 شما باید اقدام به نصب commercial Angular IDE کنید که توسط CodeMix تولید شده است. علاوه بر این برای پروژه های ری اکت به همراه فایل های JSX می توانید از IDE متن باز تایپ اسکریپت استفاده کنید. اگر شما اقدام به اضافه کردن بیش از یک افزونه به این IDE کنید باید بعد از آن تداخل هایی که میان این افزونه ها وجود دارد را نیز برطرف کنید که این کار نیازمند این است که فایل های تایپ اسکریپت را ویرایش کنید که البته این کار کار خیلی بزرگی نیست.

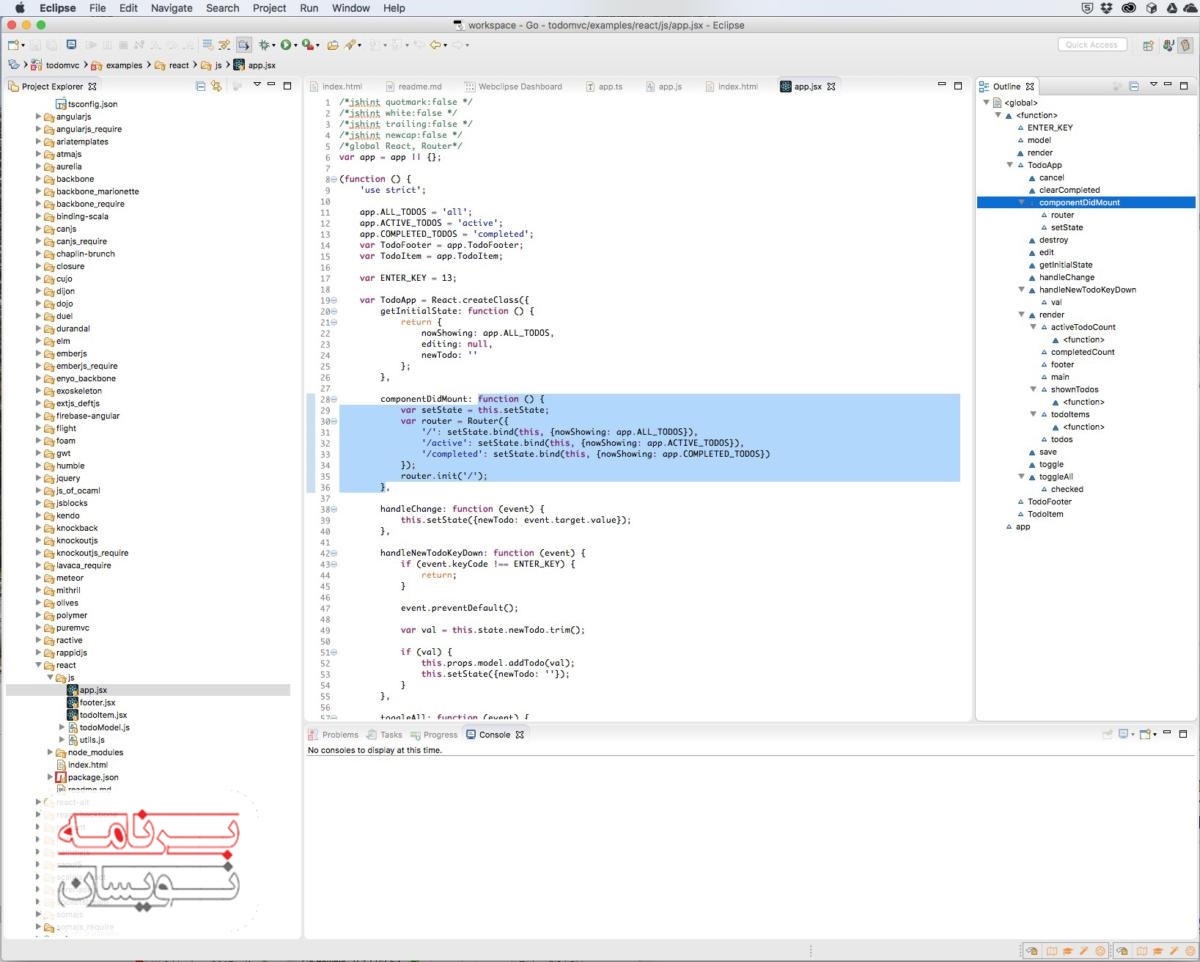
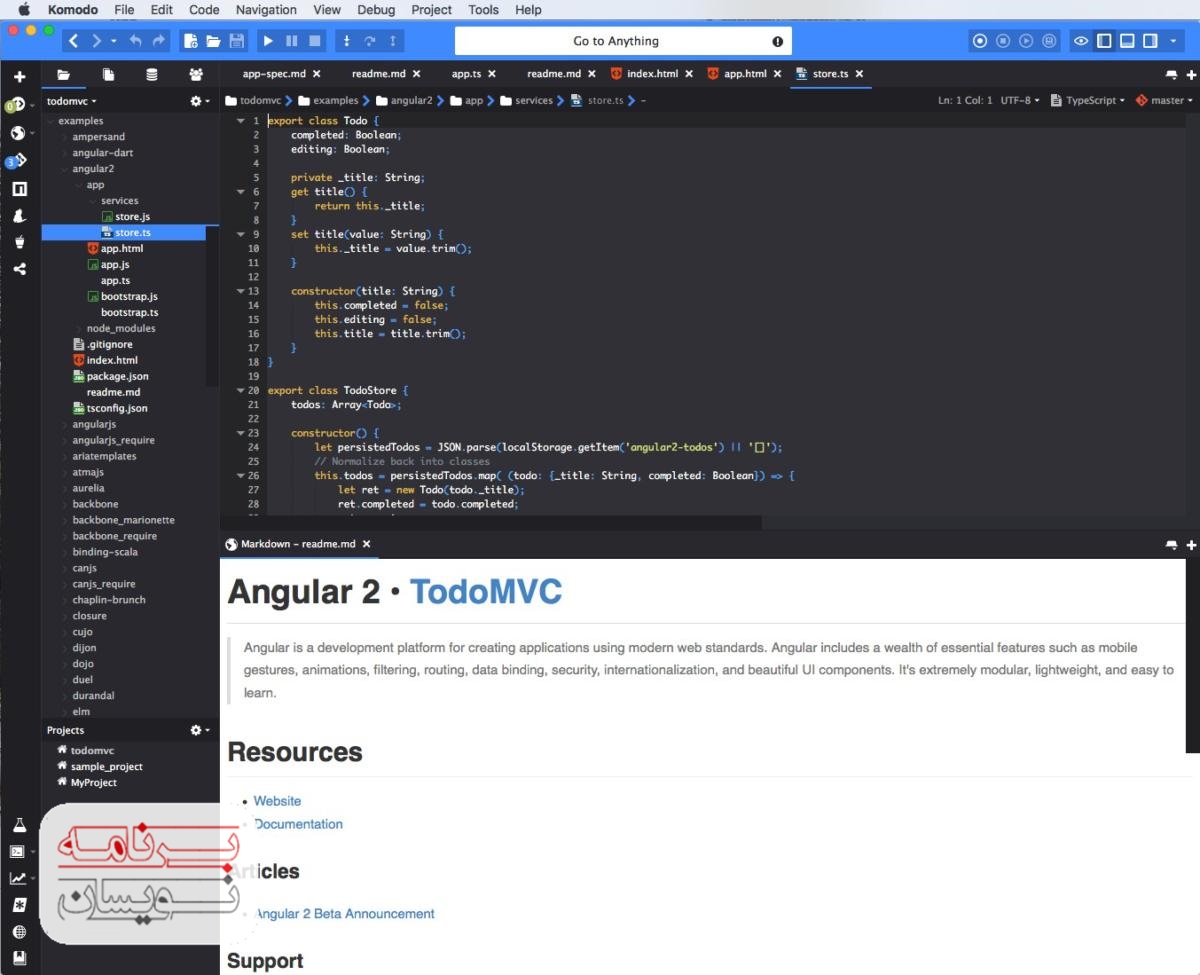
نکاتی درباره تصویر بالا
با کمی تلاش می توانید اکلیپس را مجبور کنید که با استفاده از آن اقدام به انجام پروژه های انگولار و ری اکت کنید. اگر چه اکلیپس تایپ اسکریپت و ES6 را پشتیبانی نمی کند ولی شما برای پر کردن این خلا می توانید اقدام به اضافه کردن Angular IDE و TypeScript IDE کنید.

نکات پایانی درباره اکلیپس
ابزارهای CodeMix با اضافه کردن کدهای با کیفیت ویژوال استودیو به اکلیپس ساخته می شوند، برخلاف بسیاری از پلاگین های اکلیپس، Angular Ide که توسط CodeMix ساخته شده است رایگان نیست اما شما می توانید برای یک بازه 45 روزه برای آزمایش به صورت رایگان از آن استفاده کنید. با توجه به این موضوع که ویژوال استودیو رایگان است توصیه من این است که قبل از خرید Angular IDE حتما استفاده از این IDE را نیز در نظر داشته باشید.

آشنایی با ActiveState Komodo IDE برای جاوا اسکریپت
من از زمانی که این Ide برای اولین بار در سال 2001 معرفی شد جزو طرفداران و کاربران آن بودم، اگر چه برخی از IDE های جدید مانند ویژوال استودیو و وب استورم در برخی از موارد از آن پیشی گرفته اند اما با این حال این IDE هنوز هم می تواند یک گزینه فوق العاده برای شما باشد.
Komodo IDE برای شما امکان ویرایش، هایلایت کردن سینتکس، پیمایش در کد و دیباگ کردن را به صورت پیشرفته در js برای شما فراهم کرده است، به همین علت است که شما می توانید JSHint را در shell اجرا کنید.
این IDE از ده ها مورد از زبان های برنامه نویسی و زبان های markup از جمله جاوا اسکریپت پشتیبانی می کند، با پشتیبانی از زبان های برنامه نویسی و markup، قابلیت اصلاح مجدد و دیباگ کردن این IDE می تواند یک گزینه خوب برای توسعه end-to-end در زبان های متن باز برای شما باشد.
این IDE دارای یک ماژول ریفکتور کردن کد است که برای تمامی زبان ها وجود دارد که امکان استفاده از کدهای باهوش را برای شما فراهم می کند. از جمله این زبان ها می توان به پی اچ پی، پرل، پایتون، روبی، TCL، جاوا اسکریپت و Node.js اشاره کرد. متاسفانه یکی از نقطه ضعف های آن این است که امکان تغییر نام متغیرها و اعضای کلاس ها و همینطور استخراج کد را تنها به یک متد محدود کرده است. با این وجود همین روش نیز مزایای زیادی برای برای توسعه دهندگان فراهم می کند.
این Ide امکان ویرایش ستون ها و multiple selections برای شما فراهم می کند، این امر تقریبا از لحاظ کاربردی با استفاده از قابلیت های Sublime Text و TextMate قابلیت ویرایش گروهی را برای شما فراهم می کند. حال که به چشم مقایسه به این IDE نگاه می کنیم می توان گفت که این IDE بیش از یک Ide است چرا که Sublime Text بسیار سریع تر از سایر ابزارهای موجود در این زمینه است. زمانی که ما درباره عملکرد صحبت می کنیم سرعت این IDE در مقابل نسخه های قبلی آن بهبود پیدا کرده است و همینطور نحوه طراحی صفحه آن و همینطور بررسی سینتکس ها نیز به طور چشمگیری بهبود پیدا کرده است.

ویژگی های این IDE
Komodo IDE ویژگی های بسیار زیادی دارد که بسیاری از شرکت هایی که با آن رقابت دارند این ویژگی ها را دارا نیستند، یکی از این ویژگی ها HTTP Inspector در جاوا اسکریپت است که برای دیباگ کردن کال بک های Ajax کاربرد دارد، یکی دیگر از این ویژگی ها مجموعه ابزارهای RX(regular expression یا عبارت های منظم) است که می تواند روشی فوق العاده برای ساخت و تست کردن عبارت های منظم برای جاوا اسکریپت، پرل، پی اچ پی، پایتون و روبی باشد.

چه چیزی باعث تمایز این IDE با سایر Ide ها می شود؟
شما می توانید با استفاده از این IDE به راحتی اقدام به ساخت نشست های مختلف برای فایل ها کنید، شما می توانید مخاطبان را به عنوان شرکت کننده به نشست ها اضافه کنید، شما می توانید در یک زمان بر روی فایل های یکسانی به همراه مخاطبانی که اضافه کرده اید کار کنید.
همکاری این چنینی در واقع جایگزینی برای کنترل کردن سورس کد نیست اما می تواند مکمل مفیدی برای آن باشد. Komodo IDE کنترل سورس کد را با استفاده از CVS، Subversion، Perforce، گیت، Mercurial و Bazaar ادغام کرده است. تنها عملکردهای پایه ای کنترل ورژن در آن ها پشتیبانی می شود. عملکردهای پیشرفته تر مانند branching باید توسط یک کلاینت کنترل کننده سورس کد دیگر انجام شوند.
اگر چه Komodo قالب جاوا اسکریپت مخصوص خود را ندارد اما از بهترین منابع متن بازی که در این زمینه وجود دارد به این منظور استفاده می کند، به صورت کلی قالب پیشفرض برای فایل های جاوا اسکریپت در این IDE به صورت JS Beautifier هستند اما با این حال 9 گزینه دیگر برای این کار وجود دارد که می توانید از طریق پاپ آپ منویی که وجود دارد به آنها دسترسی داشته باشید.

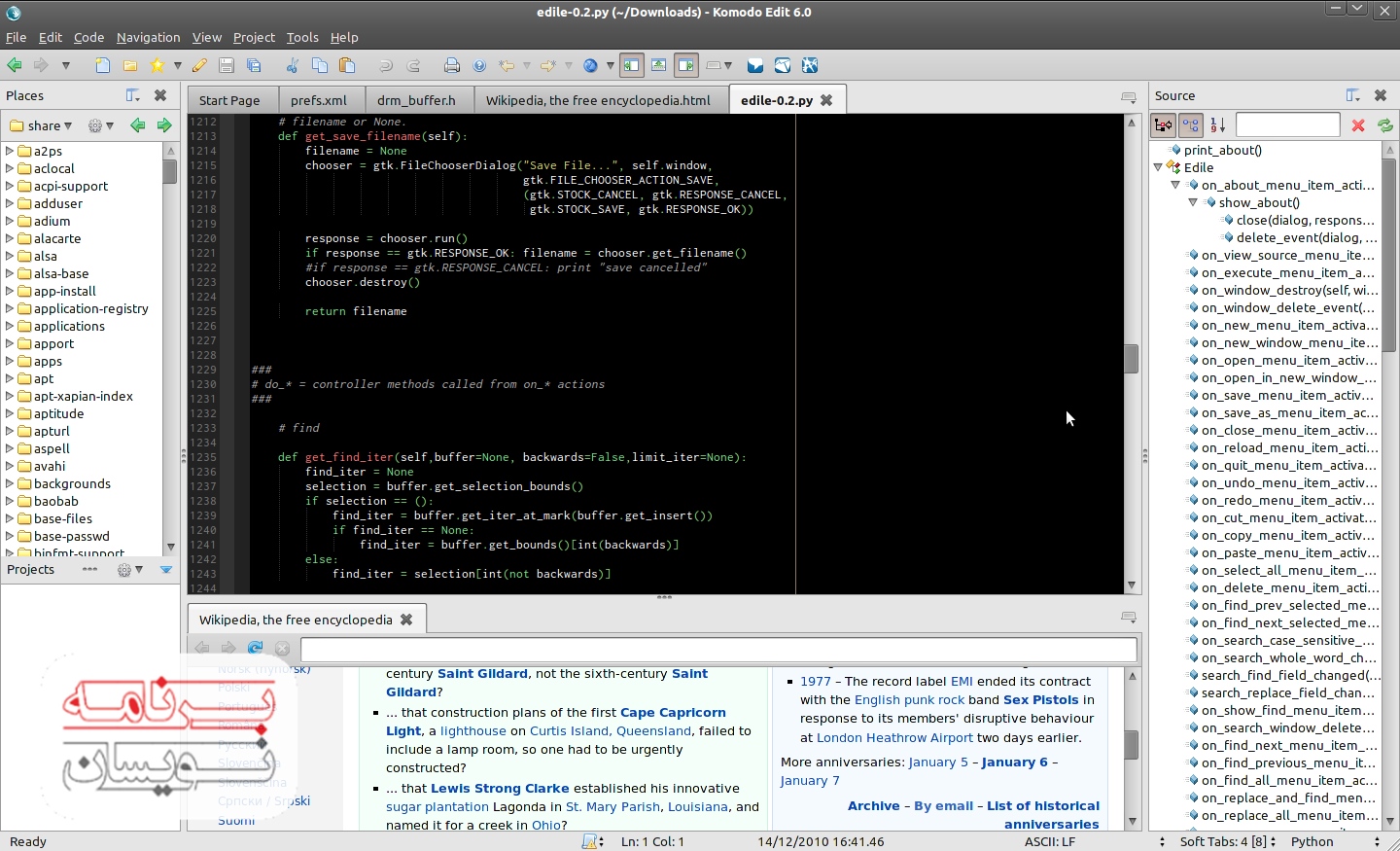
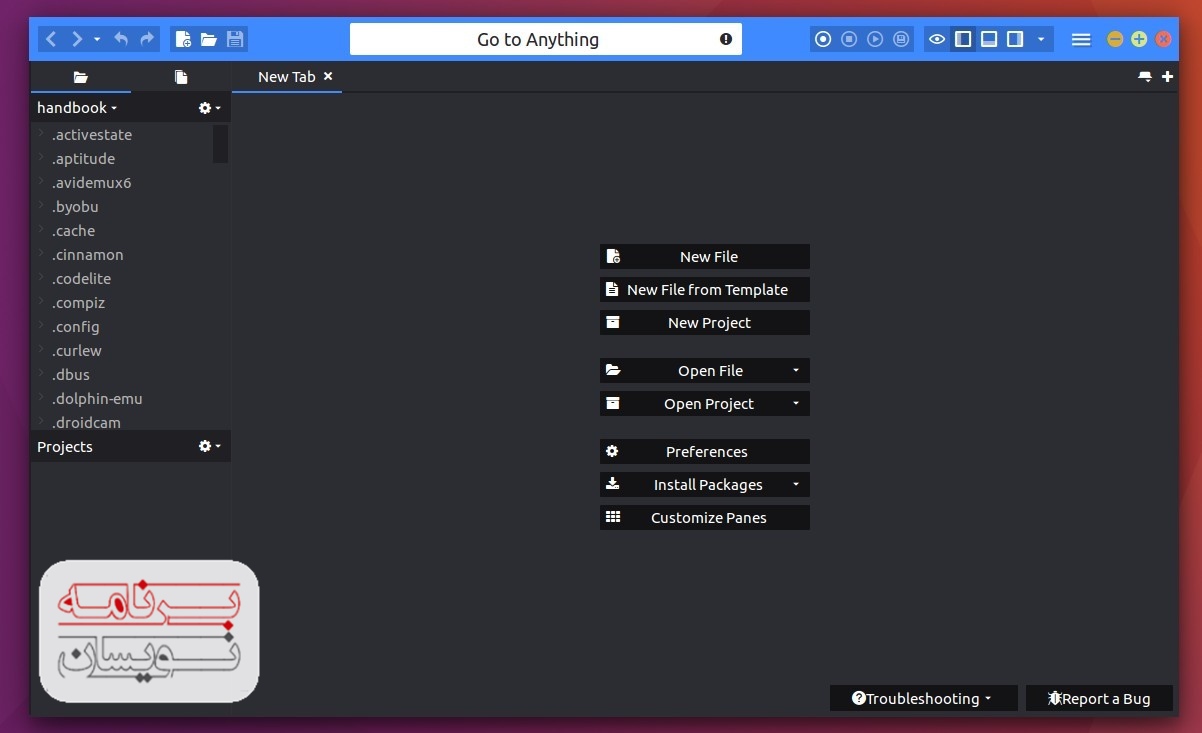
نکاتی درباره تصویر بالا
Komodo IDE مزایای پیشرفته ای را در جاوا اسکریپت برای شما فراهم می کند که از جمله آنها می توان به ویرایش کدها، هایلایت کردن سینتکس و نویگیشن اشاره کرد اما با این حال این IDE امکان بررسی کدها را برای شما فراهم نکرده است و به عبارت دیگر JSHint را برای کدهای شما اجرا نمی کند. Komodo هزاران زبان برنامه نویسی و مارک آپ را پشتیبانی می کند و تاکید اصلی آن نیز بر روی زبان های پرل، پایتون، پی اچ پی، روبی، Tcl و XSLT است. علاوه بر این Komodo شامل قابلیت های دیباگ کردن، ریفکتور کردن، ادغام سازی کنترل سورس کد و یونیت تست نیز می باشد.

نکات پایانی درباره Komodo یکی از بهترین IDE های جاوا اسکریپت
این IDE قابلیت دیباگ کردن کدهای سمت کاربر جاوا اسکریپت را در مرورگر کروم فراهم کرده است و علاوه بر این می تواند کدهای Node.js را هم به صورت لوکال و هم به صورت ریموت دیباگ کند. علاوه بر این Komodo میتواند پرل، پایتون، پی اچ پی، روبی، tcl و Xslt را نیز دیباگ کند.
این Ide دارای یک قابلیت DOM است که به شما اجازه می دهد تا ویوهای XML و همینطور داکیومنت های HTML را مشاهده کنید. این IDE این امکان را برای شما فراهم کرده است که بتوانید با کمک سرچ XPath درخت های ویوهای خود را نیز به راحتی مشاهده کنید.
ماژول های code profiling و همینطور یونیت تست این Ide جاوا اسکریپت را پشتیبانی نمی کند. با این حال هم جاوا اسکریپت و هم Node.js توسط ماژول Code Intelligence این IDE پشتیبانی می شوند که قابلیت های تکمیل خودکار کدها و code browsing را برای شما فراهم می کند.
این Ide می تواند دسته ای از فایل ها را در قالب FTP، SFTP، FTPS یا SCF منتشر کند، همچنین می تواند به صورت همزمان آن ها را پردازش کند و تداخل های احتمالی که میان فایل های مختلف وجود دارد را نیز شناسایی کرده و باعث شود که شما بتوانید کدهایی که افراد دیگر نوشته اند را دوباره نویسی کنید.
به صورت کلی می توان گفت که این IDE یک گزینه خوب و نه خیلی عالی به عنوان یک IDE برای جاوا اسکریپت است، با این وجود می تواند تا حد خوبی نیازهای شما را در زمینه برنامه نویسی جاوا اسکریپت برطرف کند.

آشنایی با Apache NetBeans از بهترین IDE های جاوا اسکریپت ( بخش اول)
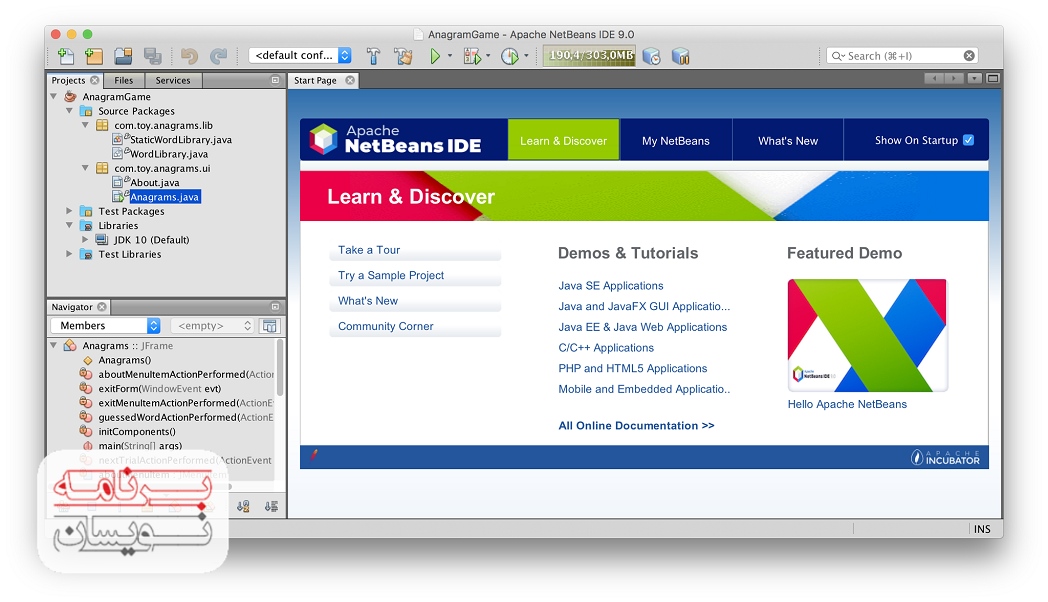
نت بینز موفق شده است که یک پشتیبانی خوب از پروژه های جاوا اسکریپت، HTML5 و CSS3 را برای کاربران خود فراهم کند و همینطور از فریم ورک های Cordova/PhoneGap برای اپلیکیشن های موبایل بر پایه جاوا اسکریپت نیز پشتیبانی می کند. نت بینز یک IDE سریع نیست اما یکی از کامل ترین ها است و شاید مهم ترین نکته درباره این IDE این است که به صورت متن باز و رایگان در اختیار همه قرار دارد.
ویرایشگر جاوا اسکریپت نت بینز امکاناتی همچون هایلایت کردن سینتکس، تکمیل خودکار کدها و code folding را همان طور که هر توسعه دهنده جاوا اسکریپتی انتظار دارد برای شما فراهم کرده است. ویژگی های این ویرایشگر کدهای جاوا اسکریپت همچنین برای فایل های تعبیه شده پی اچ پی، JSP و HTML نیز کار می کنند. پشتیبانی از جی کوئری در نسخه های جدیدتر کامل شده است، نسخه 8.2 نت بینز یک پشتیبانی جدید و کامل شده ای را برای Node.js، Express، Glup، Grunt، angularjs، Knockout.js، Jade، Mocha و Selenium فراهم کرده است.

آشنایی با Apache NetBeans ( بخش دوم)
Code analysis به محض این که شما ویرایشی در کدهای خود انجام دهید در بک گراند اجرا می شوند و هشدارهای لازم را به شما ارائه می دهند. عملیات دیباگ کردن در یک WebKit browser تعبیه شده کار می کند و در مرورگر کروم هم توسط NetBeans Connector نصب می شود. دیباگ کننده می تواند DOM، line، event و XMLHttpRequest را دیباگ کند و در کنار آن متغیرها، watches و استک مربوط به فراخوانی ها را نیز نشان بدهد. علاوه بر این پنجره لاگ ادغام سازی شده مرورگر exception های مربوط به مرورگر، ارورها و هشدارها را نشان می دهد.
نت بینز می تواند یونیت تست را با استفاده از JsTestDriver انجام دهد، این ابزار در واقع یک فایل JAR است که می توانید آن را به صورت رایگان دانلود کنید. دیباگ کردن یونیت تست ها به صورت خودکار زمانی که شما کروم را با استفاده از NetBeans Connector به عنوان LaTest Driver در زمان تنظیم LaTest Driver در پنجره سرویس ها انتخاب می کنید فعال می شود.

آشنایی با Apache NetBeans ( بخش سوم)
زمانی که شما یک اپلیکیشن تحت وب را با استفاده از NetBeans Connector دیباگ می کنید و فایل های CSS را نیز ابزارهای توسعه کروم ویرایش می کنید این تغییرات توسط نت بینز ثبت شده و در داخل یک فایل CSS ذخیره می شوند. اگر چه اگر فایل های CSS شما اگر توسط استایل شیت LESS و یا SASS تولید شده باشند شما باید به صورت دستی سورس شیت های خود را به روز رسانی کنید چرا که فایل های CSS صرفا به عنوان خروجی کامپایل شده اند.

آشنایی با Apache NetBeans برای برنامه نویسی در جاوا اسکریپت ( بخش چهارم)
در مرورگر تعبیه شده WebKit در کروم که توسط NetBeans Connector نصب شده است شما می توانید از NetBeans network monitor برای مشاهده هدرهای مربوط به درخواست ها، پاسخ های دریافتی و فراخوانی استک ها برای ارتباطات REST استفاده کنید. برای ارتباطات WebSocket هم هدرها و هم فریم های متنی نمایش داده می شوند. به صورت کلی نت بینز یک تجربه دیباگ کردن بهتر را با استفاده از کروم به شما ارائه می دهد که شما البته می توانید آن را در فایرفاکس نیز با استفاده از Firebug در اختیار داشته باشید.

مایکروسافت ویژوال استودیو 2017 و کاربرد آن برای اجرای و ویرایش کدهای جاوا اسکریپت
قبلا درباره ویژگی های ویژوال استودیو به صورت کامل صحبت کرده ایم، من در این جا قصد دارم تنها به چند مورد از کاربردهای آن در جاوا اسکریپت اشاره کنم.
به صورت کلی ویژوال استودیو می تواند IDE مناسبی برای جاوا اسکریپت باشد، اگر چه IDE های بهتری برای جاوا اسکریپت مانند وب استورم نیز وجود دارند اما با این حال این IDE می تواند به عنوان یک ویرایشگر مناسب برای جاوا اسکریپت کار کند. البته توجه داشته باشید که این IDE مانند برخی از ویرایشگرهای دیگر جاوا اسکریپت مانند Sublime سریع نیست.
این IDE به خوبی کدهای جاوا اسکریپت شما را رنگی می کند و علاوه بر این امکانات نویگیشن مناسبی را نیز برای شما فراهم کرده است، شما می توانید بر روی نام تابع و یا عضو کلاس خود راست کلیک کنید و بلافاصله می توانید به محل تعریف آن و یا سایر مواردی که از آن استفاده شده است جامپ کنید. زمانی که کار شما با تعریف آن تمام شد شما می توانید با کلیک بر روی فلش برگشت یا همان back به قطعه کدی که قبلا در آن قسمت بودید باز گردید.

آشنایی بیشتر با این ویرایشگر( بخش اول)
شما به راحتی می توانید بخش های مختلف کدهای جاوا اسکریپت خود را در این IDE قرار دهید و بعد از آن کدهای خود را با استفاده از تگ های HTML محاصره کنید. علاوه بر جاوا اسکریپت، سی اس اس و HTML شما می توانید فایل های Markdown را نیز ویرایش کرده و رندر شدن آن ها را مشاهده کنید.
علاوه بر جاوا اسکریپت شما می توانید با هر زبان .Net دیگری مانند سی پلاس و پلاس و پایتون نیز در این IDE کد بزنید. یکی از مهم ترین ویژگی های این IDE فوق العاده این است که شما با استفاده از آن می توانید به صورت مستقیم با بانک های اطلاعاتی خود ارتباط داشته باشید. با استفاده از این ویرایشگر شما در جاوا اسکریپت می توانید به جای این که از SQL server استفاده کنید از Management Studio استفاده کنید که بسیاری از عملیات های اضافی را برای شما انجام می دهد و کار شما را برای برنامه نویسی در جاوا اسکریپت راحت تر می کند.

آشنایی با ویرایشگر ویژوال استودیو ( بخش دوم)
این ویرایشگر قابلیت دیباگ کردن را به بهترین شکل ممکن را در مرورگرهای مختلف پشتیبانی می کند که شما می توانید به خوبی از این قابلیت استفاده کنید. این ویرایشگر خود دارای دو نوع مرورگر است که مرورگر داخلی آن نسخه ای از اینترنت اکسپلورر است که شما می توانید کدهای خود را در آن اجرا کنید. این ویرایشگر دارای ابزارهای زیادی است که شاید در ابتدا گمان کنید که این کار کردن با این ابزارها ممکن است برای شما مشکل ساز شود ولی به محض این که از آنها استفاده کنید متوجه می شوید که می توانید کارهای خود را بسیار راحت تر کنید.
عملکرد این ویرایشگر فوق العاده است و اگر CPU و مموری مناسبی را در اختیار آن قرار دهید می توانید برنامه نویسی جاوا اسکریپت را به بهترین شکل ممکن در آن انجام دهید. شاید یکی از مهم ترین نقطه ضعف های این IDE این است که نیازمند صرف منابع زیادی است و شما باید CPU و رم زیادی را در اختیار آن قرار دهید.

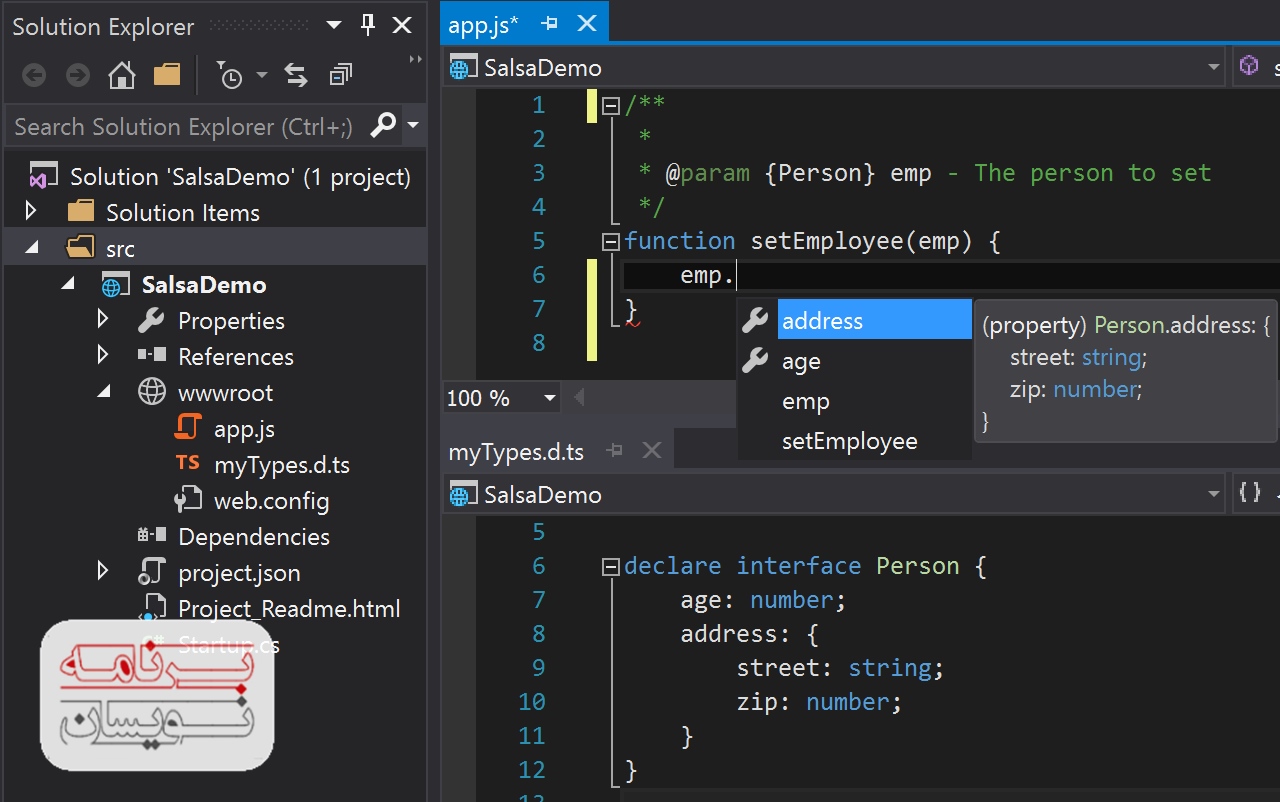
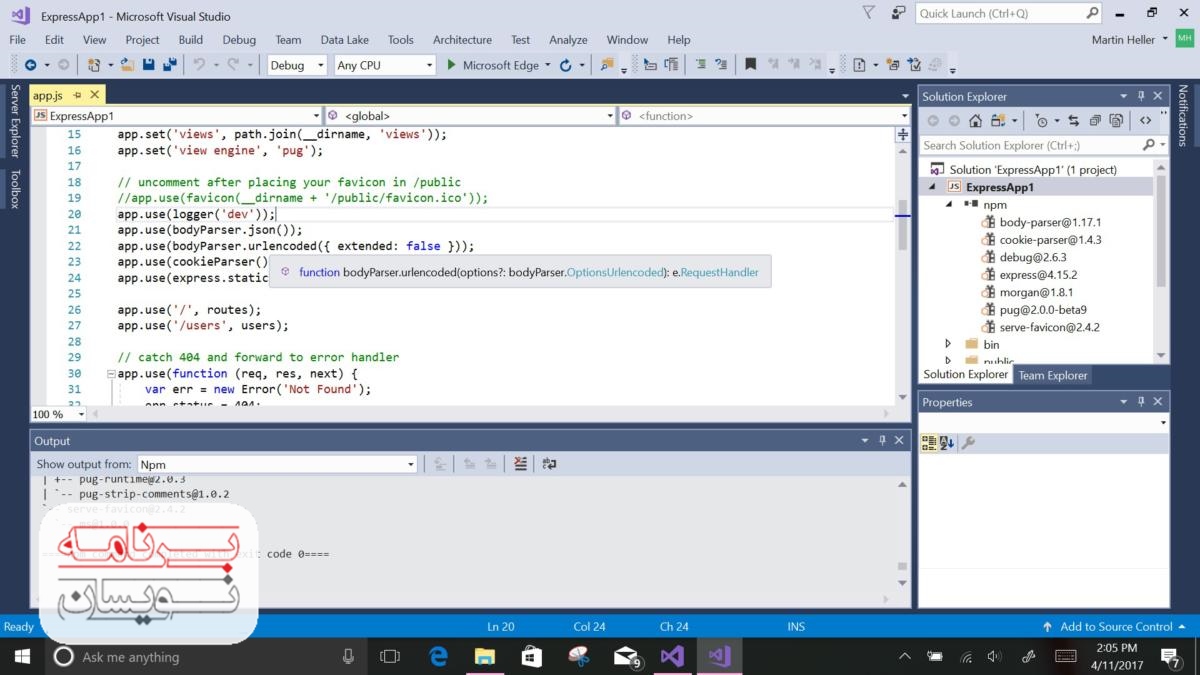
توضیحاتی درباره تصویر بالا
نسخه 2017 ویژوال استودیو یک پشتیبانی پیشرفته از Node.js را با استفاده از ES6 جاوا اسکریپت فراهم کرده است و علاوه بر جاوا اسکریپت شما می توانید از تایپ اسکریپت نیز با کمک آنالیز اسکالا استفاده کنید. علاوه بر این ویژوال استودیو می تواند ماژول های از دست رفته NPM را نیز به صورت خودکار برای شما نصب کند که می توانید در پایین و سمت چپ تصویر این موضوع را مشاهده کنید.
نکات پایانی درباره ویژوال استودیو
ویژوال استودیو شامل قابلیت های مختلف مانند ادیت اپلیکیشن های Node.js، IntelliSense، profiling، ادغام سازی NPM، پشتیبانی از TypeScript، دیباگ کردن به صورت محلی و همینطور دیباگ کردن به صورت ریموت بر روی ویندوز و مک و لینوکس و همینطور دیباگ کردن اپلیکیشن های تحت وب می باشد. این IDE از زبان های برنامه نویسی و مارک آپ مانند html، css، جاوا اسکریپت، تایپ اسکریپت، کافه اسکریپت و LESS پشتیبانی می کند که شما برای برنامه نویسی جاوا اسکریپت می توانید به راحتی از آن استفاده کنید.
- Java Script
- 3k بازدید
- 0 تشکر
