آشنایی با ابزارهای تست کدهای جاوا اسکریپت
دوشنبه 11 شهریور 1398تست کدهای جاوا اسکریپت همواره می تواند برای شما مسئله ساز باشد، ما در این مطلب قصد داریم ابزارهای تست کدهای جاوا اسکریپت را به شما معرفی کنیم.

یکی از نیازهای بسیار مهم امروز تست کردن مستقیم و بدون دردسر کدهای جاوا اسکریپت است، یک روش دیگر برای رفع باگ ها و اطمینان حاصل کردن از این موضوع که اپلیکیشن ها به خوبی در مرورگر و یا در سمت Node.js اجرا می شوند. خوشبختانه زمانی که توسعه دهندگان به مسئله تست کردن کدهای جاوا اسکریپت برخورد می کنند گزینه های زیادی را در مقابل خود می یابند.
مقدمه ای درباره این موضوع
اجرا کننده و فریم ورک ها برای یونیت تست، integration testing و تست های فانکشنال به راحتی در اکوسیستم جاوا اسکریپت در دسترس است که تمامی آنها برای Node.js، مرورگرها و همینطور برای فریم ورک های انگولار و React یکپارچه شده اند. در ادامه این مطلب قصد داریم 10 مورد از گزینه های قابل توجه توسعه دهندگان که به آنها برای تست کردن اپلیکیشن هایشان کمک می کنند را به شما معرفی کنیم.
آشنایی با ابزار AVA
AVA یک test runner برای Node.js است که یک API کوتاه، یک خروجی از جزئیات خطاها و پشتیبانی برای ویژگی های جدید زبان برنامه نویسی جاوا اسکریپت و همینطور ایزوله کردن پردازش ها را ارائه می دهد. AVA برای تست ماژول های Node.js بسیار مناسب است و همینطور در اپلیکیشن های سمت سرور نیز کاربرد زیادی دارد، با این حال توصیه ما به شما این است که از آن برای تست اپلیکیشن های UI استفاده نکنید. از جمله قابلیت های این ابزار می توان به این مورد اشاره کرد که AVA یک ویژگی را به شما پیشنهاد می کند که با استفاده از آن می توانید یک تست را با عنوان عمل to do علامت گذاری کنید. اجرای هر فایل تست یک پردازش جداگانه در این ابزار است، از دیگر مزایای فوق العاده این ابزار می توان به سرعت بالا، کمتر شدن کدها، سینتکس کدهای تست ساده تر و قابلیت اجرای کدهای تست به صورت همزمان در جاوا اسکریپت اشاره کرد. AVA علاوه بر این از توابع async و همینطور observable ها نیز پشتیبانی می کند. ( یک observable با یک نوع داده شروع می شود که می تواند برای منابع داده بر پایه مدل push-based مانند رویدادهای DOM مورد استفاده قرار گیرد.)

ابزار Cucumber.js ابزاری برای تست کدهای جاوا اسکریپت
این ابزار در واقع یک پیاده سازی از ابزار تست Cucumber می باشد، Cucumber.js بر روی Node.js اجرا و نگهداری می شود و همینطور تنها در مرورگرهای وب پیشرفته اجرا می شود. پروژه Cucumber دارای مزایایی است که از جمله آنها می توان به ارتباطات تیمی و توانایی اجرای خودکار تست هایی که در زبان plain نوشته شده اند اشاره کرد، منظور از مورد دوم این است که هر کسی در تیم می تواند آنها را بخواند. به همین علت است که ارتباطات، همکاری ها و اعتماد تیمی بهبود پیدا خواهد کرد. Cucumber.js دارای یک فایل قابل اجرا است که از آن برای اجرای تست های شما استفاده می شود، البته زمانی که شما ویژگی ها را به صورت گلوبال تعریف کنید نمی توانید از آن استفاده کنید.( Cucumber باید در فایل های پشتیبانی مورد نیاز باشد و ماژول هایی که به صورت گلوبال تعریف شده اند نیز مورد نیاز نخواهند بود.)

ابزار تست Enzyme از بهترین ابزارهای تست جاوا اسکریپت
Enzyme یک ابزار تست js برای کتابخانه UI جاوا اسکریپت و React است، این ابزار ساخته شده است تا خروجی های کامپوننت های React را راحت تر کند. توسعه دهندگان می توانند این ابزار جاوا اسکریپت را دستکاری کرده و آن را در زمان اجرا شبیه سازی کنند. Enzyme API در واقع jQuery API که برای دستکاری های DOM استفاده می شود را تقلید می کند. Enzyme در زمینه اجرای تست و کتابخانه assertion بی نظیر است. اگر توسعه دهندگان قصد استفاده از Enzyme با assertion های شخصی سازی شده و توابعی که کار با آنها راحت است را داشته باشند تا با استفاده از آن کامپوننت های React را تست کنند، آنها می توانند chai-enzyme ساخته شده توسط Mocha/Chai، jasmine-enzyme ساخته شده توسط Jasmine و یا jest-enzyme ساخته شده توسط Jest. Enzyme ا در نظر بگیرند که تمامی آنها برای تست کامپوننت های ری اکت نیتیو مورد استفاده قرار می گیرند.

آشنایی با ابزار Karma
Karma یک ابزار تست js است که امکان اجرای کدها در مرورگرهای مختلف را برای شما فراهم می کند. تمامی مرورگرهای اصلی شامل مرورگرهای موبایل این ابزار را پشتیبانی می کنند. توسعه دهندگانی که بر روی این پروژه کار کرده اند می گویند که Karma محیطی را پیشنهاد می کند که توسعه دهندگان مجبور نیستند تنظیمات خاصی را بر روی آن انجام دهند و بدون آن می توانند کدهای خود را در آن بنویسند و بازخورد آزمون ها را از آن دریافت کنند. Karma برای تست های سطح پایین( یونیت تست ها) طراحی شده است، Karma یک فریم ورک برای تست کردن و یا کتابخانه assertion ندارد بلکه یک سرور HTTP را راه اندازی می کند و بعد از آن یک تست را ایجاد کرده که این کار از طریق فریم ورک های تست مورد علاقه توسعه دهندگان صورت می گیرد. افزونه های این ابزار فریم ورک های مناسبی را ارائه می دهند که از جمله آنها می توان به Jasmine، Mocha و QUnit اشاره کرد.

Jasmine ابزاری مناسب برای تست جاوا اسکریپت
Jasmine به عنوان یک فریم ورک behavior-driven برای تست های js ثبت شده است. این فریم ورک هیچ وابستگی به سایر فریم ورک های جاوا اسکریپت ندارد و هیچ نیازی نیز به DOM ندارد. طرفداران این فریم ورک ادعا دارند که نوشتن تست ها با استفاده از این فریم ورک برای جاوا اسکریپت بسیار راحت است. این فریم ورک توسط آزمایشگاه های Pivotal نگهداری می شود، Jasmine برای تست وب سایت ها، پروژه های Node.js و هر چیز دیگری که جاوا اسکریپت می تواند اجرا کند مناسب است. این فریم ورک ساخته شده است تا تست کردن را با استفاده از مرورگرها و سایر فریم ورک های جاوا اسکریپت راحت تر کند. Jasmine به توسعه دهندگان این اجازه را می دهد که کدهای خود را از طریق ری اکت و یا انگولار و یا سایر کتابخانه های جاوا اسکریپت تست کنند. سعی شده است که این فریم ورک با کمترین میزان وابستگی ساخته شود تا به راحتی بتوان آن را نگهداری کرد.

آشنایی با ابزار Jest
Jest به عنوان یک راه حل جامع برای تست کدها در جاوا اسکریپت شناخته شده است و در بسیاری از پروژه های جاوا اسکریپت مورد استفاده قرار می گیرد. این ابزار نیاز به هیچ گونه تنظیماتی ندارد، تست ها حالت های منحصر به فرد گلوبالی دارند و می توانند به صورت همزمان اجرا شوند. در ابتدا تست هایی که با شکست روبرو شده اند اجرا خواهند شد که ترتیب آنها بر اساس اندازه فایل های تست خواهد بود. این ابزار تنها با تکنولوژی های محبوب جاوا اسکریپت مانند انگولار، بابل، Node.js، ری اکت و Vue کار می کند. تست ها می توانند اجرا شوند تا مسیر شی های بزرگ را نگهداری کنند. در داخل فایل های تست تنها کافی است متدها و اشیا در داخل یک محیط گلوبال قرار داده شوند بدون آن که نیازی به ایمپورت کردن آنها باشد.

ابزار Luna
Luna یک فریم ورک یونیت تست جاوا اسکریپت است که هیچ نیازی به تنظیمات خاصی ندارد، توسعه دهندگان می توانند اولین یونیت تست خود را تنها در چند دقیقه با استفاده از این ابزار انجام دهند. گزارشات مربوط به یکپارچه سازی کدها بدون نیاز به هیچ گونه ماژول دیگری تولید می شوند. تست ها باید به عنوان ماژول های ES6 نوشته شوند و بعد از آن نیز به پیش فرض در مرورگر شما اجرا خواهند شد. در این ابزار همزمانی نیز پشتیبانی می شود و به همین دلیل شما می توانید گروهی از تست ها را به صورت موازی اجرا کنید. Luna بیشتر برای تست های built-in ساخته شده است که برای زبان برنامه نویسی Google’s Go در دسترس هستند. Luna خیلی سازگار نیست و به همین علت است که با استفاده از CoffeeScript یا TypeScript کار نمی کند، همچنین این ابزار فاقد پشتیبانی برای مرورگرهای قدیمی است.

استفاده از ابزار Mocha برای تست
یک فریم ورک بسیار قدرتمند که بر روی Node.js اجرا می شود شما می توانید نتایج آن را در مرورگر مشاهده کنید. Mocha به شما این تضمین را می دهد که تست های همزمان شما را به راحتی و بسیار جذاب برای شما انجام دهد. تست ها در این ابزار به صورت سریالی اجرا می شوند. طرفداران این ابزار می گویند که این ابزار به شما اجازه می دهد تا به صورت دقیق تر و انعطاف پذیرتر تست های خود را انجام دهید. برای تست های ادامه دار توسعه دهندگان می توانند از ابزار Wallaby.js استفاده کنند تا قابلیت اجرای همزمان را برای Mocha با استفاده از هر کتابخانه assertion فعال کنند. این فریم ورک با فریم ورک های اپلیکیشن دیگر مانند Konacha ادغام سازی شده است که به توسعه دهندگان این اجازه را می دهد تا با استفاده از Mocha کدهای جاوا اسکریپت را در Ruby و اپلیکیشن های Rails تست کنند. تعداد زیادی از افزونه های ویرایشگر در دسترس هستند که از جمله آنها می توان به Mocha sidebar اشاره کرد که شما می توانید از آن در ویژوال استودیو استفاده کنید.

استفاده از Protractor برای تست کدهای جاوا اسکریپت
Protractor یک فریم ورک تست end-to-end برای جاوا اسکریپت است که بیشتر برای فریم ورک انگولار در جاوا اسکریپت کاربرد دارد، تست های این ابزار بر روی مرورگر اجرا می شوند. با استفاده از این ابزار شما می توانید با اپلیکیشن خود تنها به عنوان یک یوزر تعامل داشته باشید. در این ابزار بسیاری از استراتژی های خاص انگولار پشتیبانی می شود که با استفاده از آنها می توانید کدهای جاوا اسکریپت را در انگولار بدون نیاز به نصب مورد خاصی تست کنید. قابلیت انتظار اتوماتیک این ابزار را قادر می سازد تا زمانی که یک صفحه وب در حال تست است مرحله بعدی آماده سازی شود. Protractor بر پایه WebdriverJS ساخته شده است که یک پیاده سازی جاوا اسکریپت از ابزار اتوماتیک سازی مرورگر Selenium برای تست کردن برنامه ها است.

ابزار QUnit
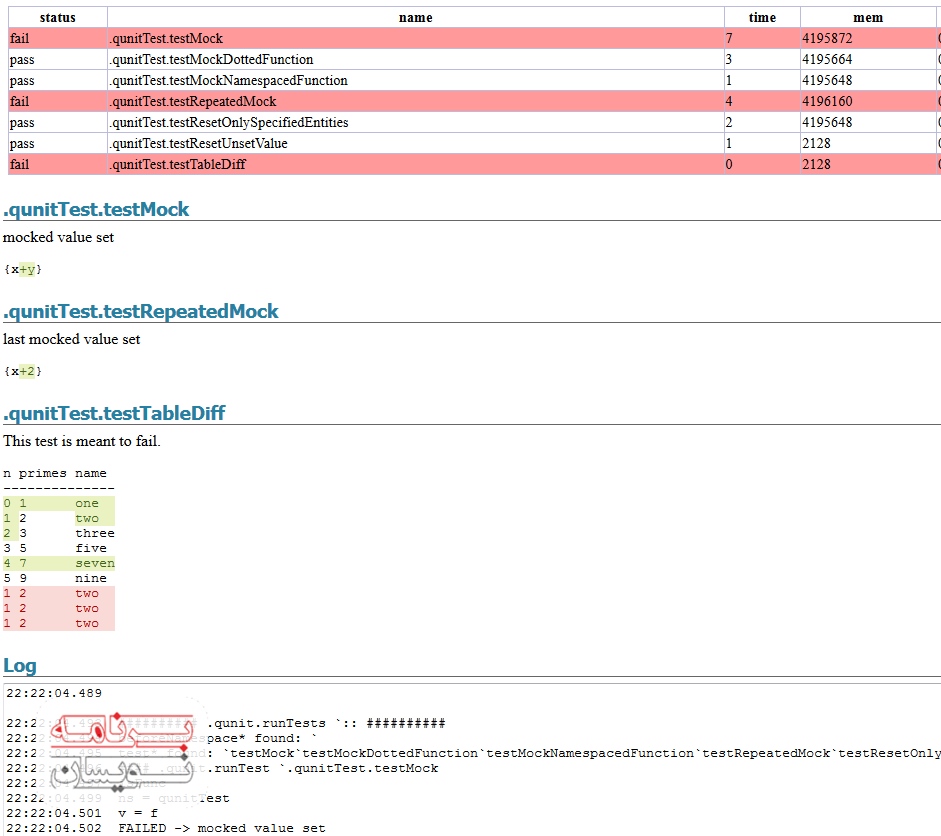
QUnit یک فریم ورک یونیت تست برای جاوا اسکریپت است که برای مواردی همچون جی کوئری، رابط کاربری جی کوئری و پروژه های موبایل جی کوئری مورد استفاده قرار می گیرد. در حقیقت QUnit به عنوان بخشی از جی کوئری توسط مخترع جی کوئری نوشته شده است. QUnit بیشتر به دلیل سرعت و راحت بودن استفاده از آن شناخته می شود که این موضوع به دلیل API کم حجم ولی قابل توسعه امکان پذیر شده است و شما با استفاده از آن می توانید هر کد جنریک جاوا اسکریپتی را تست کنید. زمانی که یک تست با شکست روبرو می شود QUnit تضمین می کند که بازخورد مناسبی را در کمترین زمان ممکن برای شما فراهم کند که این بازخورد همان جزئیات و دلیل مواجه شدن تست شما در جاوا اسکریپت با خطا است. QUnit تمامی مرورگرهایی که توسط jQuery 3.x پشتیبانی می شوند را پشتیبانی می کند که از جمله این مرورگرها می توان به انواع مختلف کروم ها، مرورگر Edge، مرورگر فایرفاکس، اینترنت اکسپلورر و همینطور مرورگر معروف سافاری اشاره کرد.

- Java Script
- 2k بازدید
- 1 تشکر
