بصری سازی داده ها با روشی راحت با استفاده از React-vis
یکشنبه 10 شهریور 1398بصری سازی داده ها همواره از اهمیت بسیار زیادی برخوردار است، در این مطلب روشی راحت برای بصری سازی داده ها با React-vis را ارائه می دهیم.

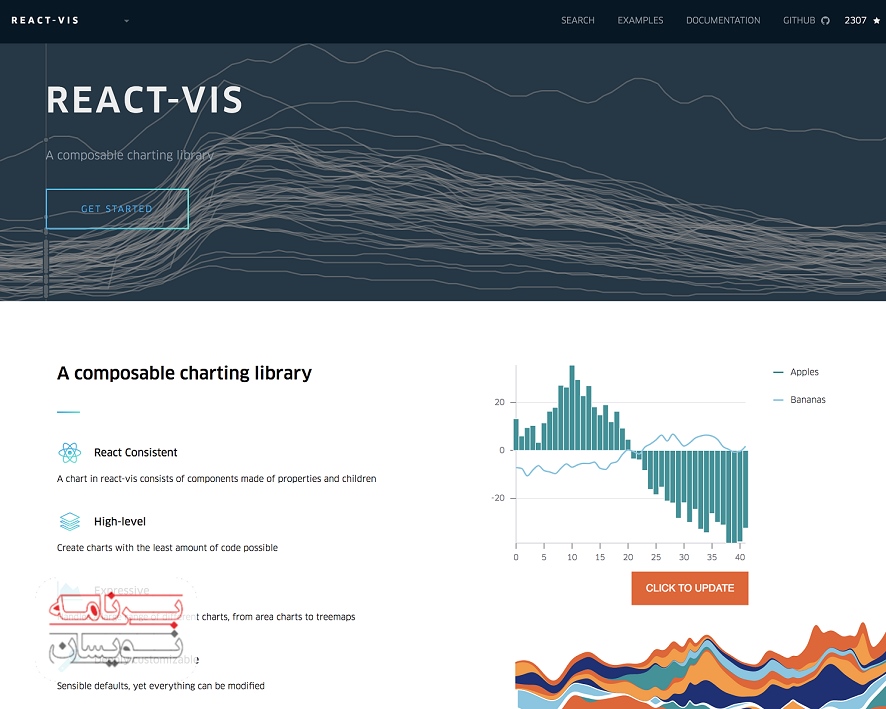
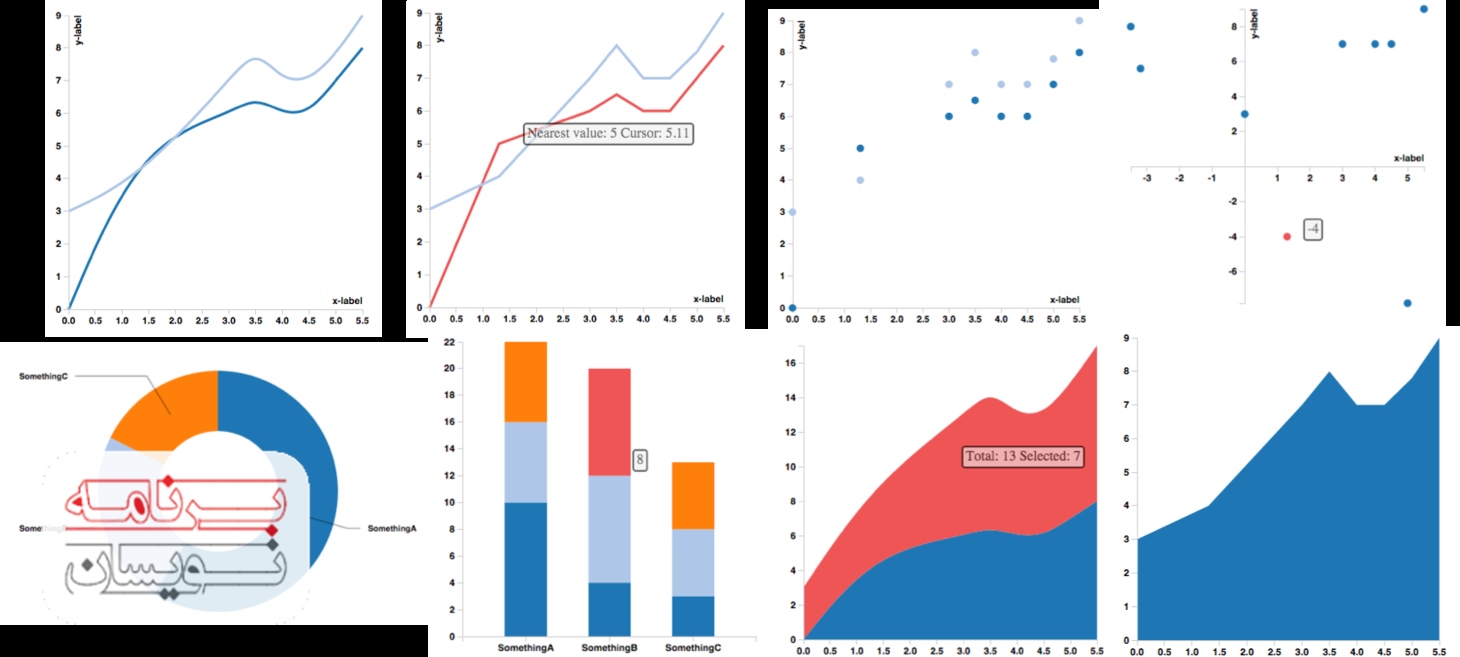
بصری سازی داده ها یکی از بخش های مهم هر تحقیق و کار علمی است، شما برای کشیدن برخی از نمودارهای ساده مجبور هستید که ساعت ها صرف کار کردن با D3.js کنید. اگر تنها مورد استفاده شما نمودارها هستند کتابخانه های بسیار زیادی وجود دارند که که به صورت سه بعدی هستند و روش های راحتی را برای شما فراهم می کنند تا داده های خود را بصری سازی کنید. این هفته ما قصد داریم کار کردن با React-vis را شروع کنیم که یک کتابخانه برای کشیدن نمودار است که به صورت متن باز در اختیار شما قرار دارد.پ
رابطه ری اکت و d3.js
ری اکت و d3.js رابطه جالبی با یکدیگر دارند، ری اکت تماما درباره رندر کردن کامپوننت ها است و D3.js تماما درباره دستکاری کردن عناصر DOM است. با استفاده کردن همزمان از این دو با استفاده از Ref ها امکان پذیر است. اما محصور کردن تمامی کدهای مربوط به manipulation در یک کامپوننت جداگانه می تواند بهتر باشد بنابراین شما مجبور نیستید که موضع خود را خیلی تغییر دهید. خوشبختانه کتابخانه React-vis در حال حاضر برای ما در دسترس است که در آن مجموعه ای از کامپوننت های سازنده وجود دارد که می توانید از آن ها برای بصری سازی داده ها استفاده کنید.
بهترین راه برای تست کتابخانه های بصری سازی داده ها و یا هر کتابخانه دیگری این است که شما چیزی را با استفاده از آن بسازید. اجازه دهید ما این کار را در این مطلب انجام دهیم، توجه داشته باشید که این پروژه با استفاده از مجموعه داده های مربوط به نام های مورد علاقه مردم نیویورک انجام می شود.

آماده سازی داده ها برای React-vis اولین بخش از بصری سازی داده ها( بخش اول)
برای شروع بصری سازی داده ها یک پروژه react را ایجاد کرده و برخی از وابستگی ها را به آن اضافه می کنم: react-vis و d3-fetch برای کمک به جمع آوری داده های CSV و همینطور برای کمک به فرمت بندی داده ها استفاده می شود. علاوه بر این مقداری کد boilerplate را نیز با هدف دریافت و parse کردن داده های CVS که شامل نام های محبوب است استفاده می کنیم که این کار با استفاده از d3-fetch صورت می گیرد. در قالب جیسون مجموعه داده هایی که برای بصری سازی داده ها مورد استفاده قرار می دهیم تقریبا دارای 11 هزار ردیف است و هر ورودی نیز چیزی شبیه به شکل زیر است:
{
"Year of Birth": "2016",
"Gender": "FEMALE",
"Ethnicity": "ASIAN AND PACIFIC ISLANDER",
"Child's First Name": "Olivia",
"Count": "172",
"Rank": "1"
}

آماده سازی داده ها برای React-vis اولین بخش از بصری سازی داده ها( بخش دوم)
به خاطر فاصله ای که بین کلیدها وجود دارد اعدادی که به عنوان رشته نمایش داده می شوند، داده هایی که استفاده می کنیم برای بصری سازی داده ها نامناسب هستند. به همین دلیل داده ها را در زمان بارگذاری اصلاح می کنیم، این کار با استفاده از متد dsv که در d3-fetch موجود است صورت می گیرد:
import { dsv } from 'd3-fetch';
import moment from 'moment';
dsv(",", dataUrl, (d) => {
return {
yearOfBirth: +d['Year of Birth'],
gender: d['Gender'],
ethnicity: d['Ethnicity'],
firstName: d['Child\'s First Name'],
count: +d['Count'],
rank: +d['Rank'],
};
});
حال داده های ورودی ما برای بصری سازی داده ها مناسب تر هستند و به قالب زیر تبدیل شده اند:
{
"yearOfBirth": 2016,
"gender": "FEMALE",
"ethnicity": "ASIAN AND PACIFIC ISLANDER",
"firstName": "Olivia",
"count": 172,
"rank": 1
}

اولین طرح ما با استفاده از React-vis
اولین کامپوننتی که احتمالا شما مورد استفاده قرار خواهید داد یک فرمی از XYPlot است که شامل کامپوننت های دیگر است و هر نوع نموداری که شما بسازید را نمایش خواهد داد. این کامپوننت تقریبا یک نوع محصور کننده است که سایز مورد نظر شما برای بصری سازی داده ها را تعریف می کند اما می تواند شامل برخی از ویژگی های دیگر نیز باشد که به کامپوننت های ارث برده شده فرستاده می شوند. به خودی خود XYPlot چیزی را به جز برخی از اسپیس ها رندر نمی کند:
<XYPlot
width={300}
height={300}
>
</XYPlot>

نمایش واقعی داده ها
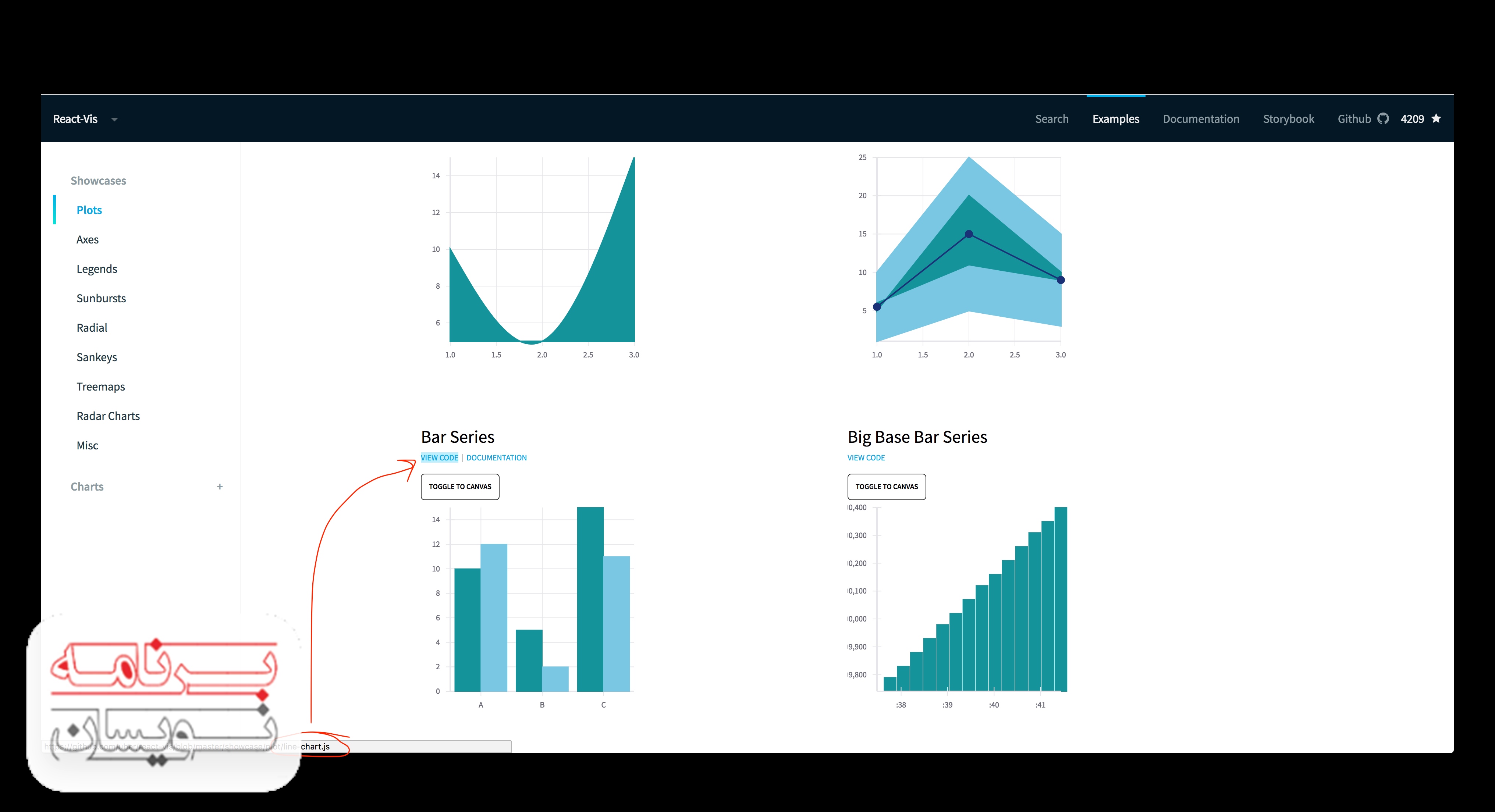
برای این که به صورت واقعی داده ها را نمایش دهیم از برخی از دسته بندی های مرتب سازی استفاده کنیم، این دسته بندی ها در واقع یک کامپوننت است که به صورت واقعی داده ها را می کشد و به شما برای بصری سازی داده ها کمک می کند، از جمله شکل هایی که این کامپوننت می کشد می توان به نمودارهای عمودی( با استفاده از VerticalBarSeries)، نمودارهای خطی( با استفاده از LineSeries). ما 14 نوع دسته بندی و سری داریم که می توانیم از آن ها استفاده کنیم اما اجازه دهید کار بصری سازی داده ها را با یک VerticalBarSeries ساده آغاز کنیم. هر series از یک از یک مجموعه پایه ای ویژگی ها به ارث برده شده است، مفیدترین ویژگی ها برای ما ویژگی های مربوط به داده ها هستند:
<XYPlot
width={300}
height={300}
>
<VerticalBarSeries
data={data}
/>
</XYPlot>

قطعه کد بالا برای بصری سازی داده ها با شکست رو به رو می شود
قطعه کد بالا با شکست رو به رو خواهد شد چرا که React-vis انتظار دارد که داده هایی که در عناصری که در آرایه داده ها وجود دارد به شکل زیر باشد:
{
x: 2016, // This will be mapped to the x-axis
y: 4 // This will be mapped to the y-axis
}
به عنوان مثال برای نشان دادن تعداد نهایی کل نوزادان شمارش شده بر اساس سال تولد در مجموعه داده ها ما نیاز داریم داده ها را پردازش کنیم تا یک شی واحد را به ازای هر سال دریافت کنیم که در آن ویژگی x سال تولد است و ویژگی y تعداد نهایی نوزادانی است که در آن سال متولد شده اند. قطعه کدی که من برای این کار نوشتم کمی متفاوت است:
const totalBabiesByYear = Object.entries(data.reduce((acc, row) => {
if(row.yearOfBirth in acc) {
acc[row.yearOfBirth] = acc[row.yearOfBirth] + row.count
} else {
acc[row.yearOfBirth] = row.count
}
return acc;
}, {})).map(([k, v]) => ({x: +k, y: v}));
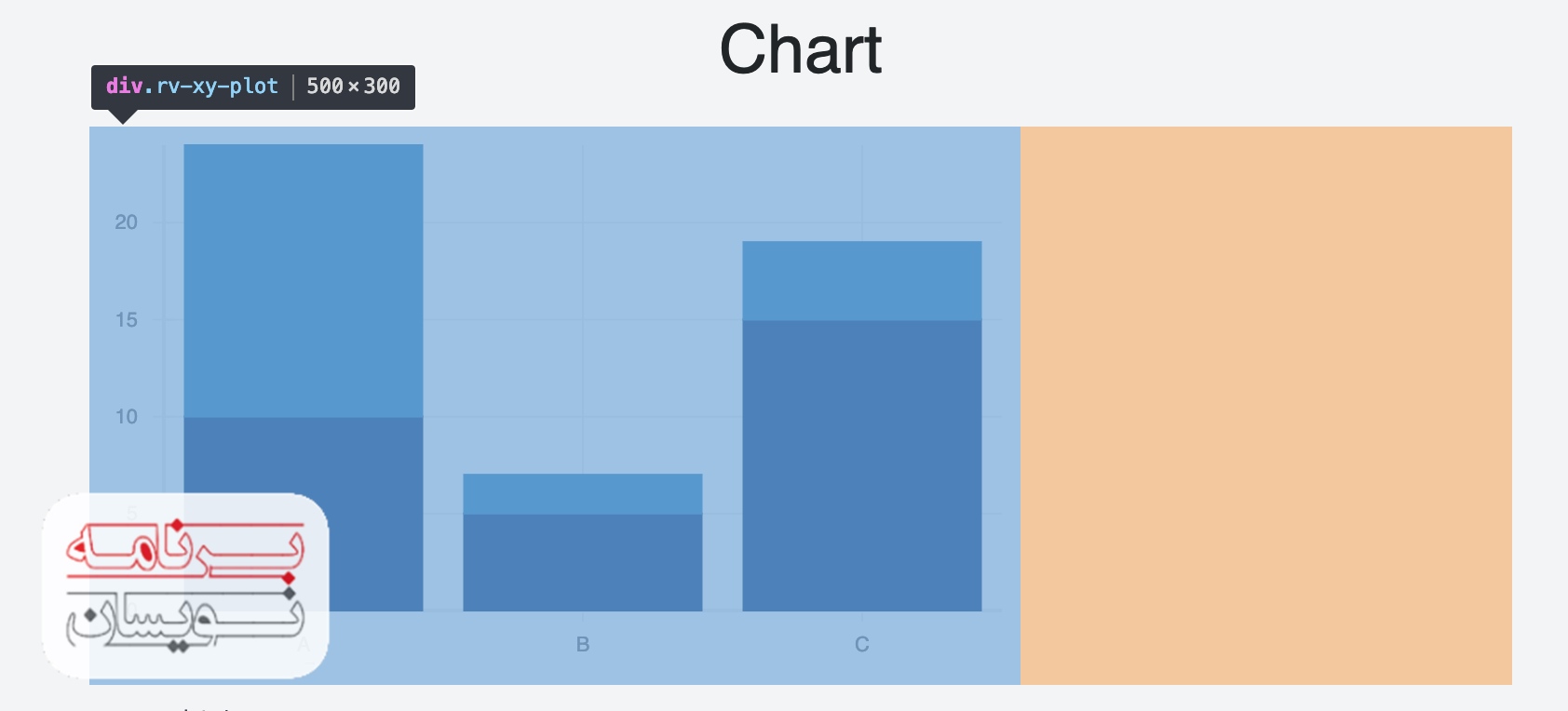
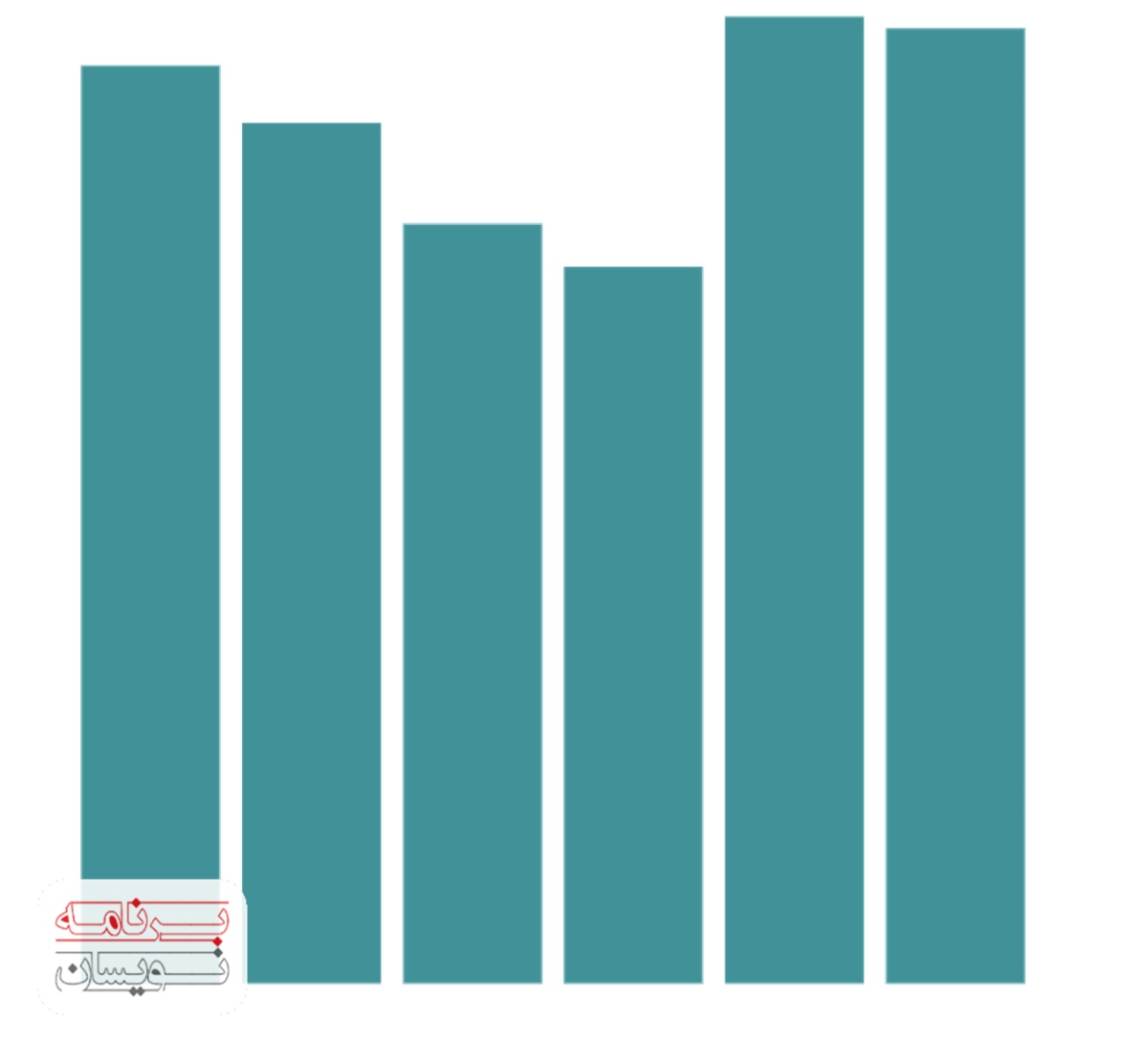
زمانی که شما این کد را اجرا می کنید نتیجه زیر را مشاهده می کنید:

مثال بالا به خودی خود کامل نیست
مثالی که در بخش قبلی بیان کردیم به خودی خود نمی تواند برای بصری سازی داده ها مفید باشد اما خوشبختانه کتابخانه React-vis برخی از کامپوننت های دیگر را برای شما فراهم کرده است که می تواند برای تبدیل کردن داده ها به متن بسیار مفید واقع شود. اجازه دهید XAxis و YAxis را ایمپورت کنیم بنابراین ما می توانیم اطلاعات بیشتری را در نمودار خود برای برای بصری سازی داده ها نمایش دهیم. ما این کامپوننت ها را در داخل XYPlot از VerticalBarSeries خود رندر می کنیم. قطعه کد و نتیجه آن چیزی شبیه به این است:
<XYPlot
width={600}
height={600}
>
<VerticalBarSeries
data={totalBabiesByYear}
/>
<XAxis />
<YAxis />
</XYPlot>

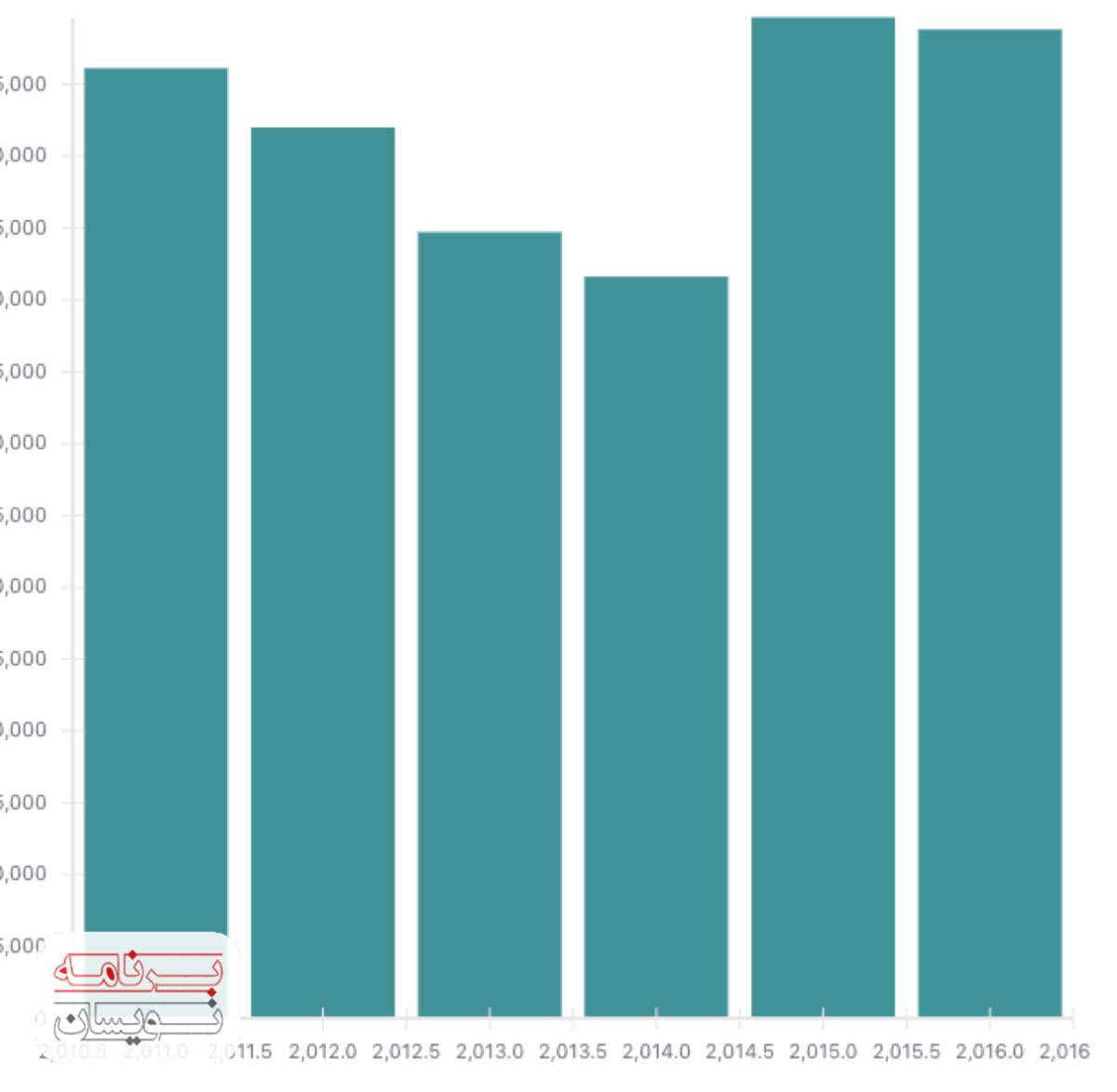
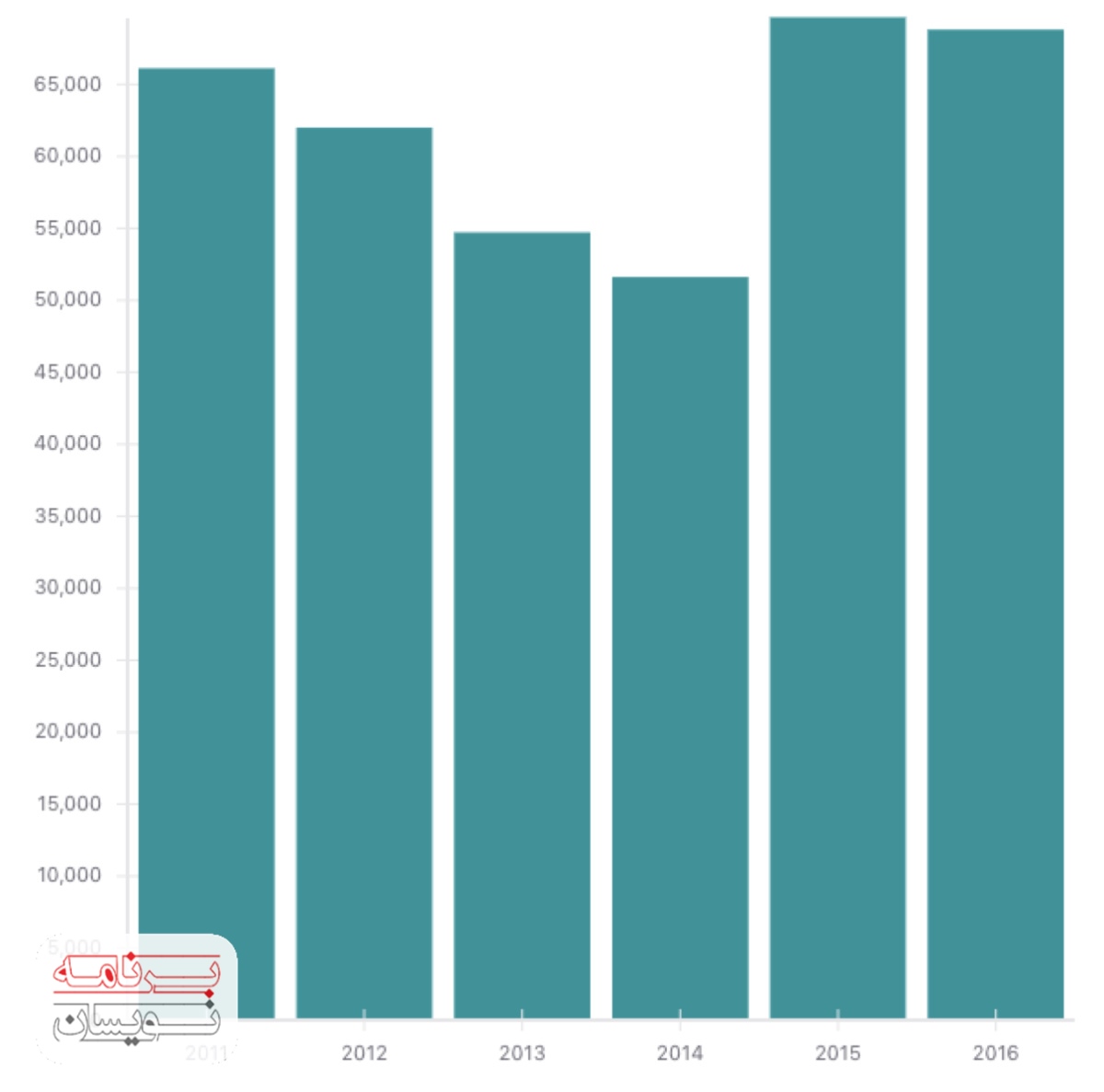
لیبل های y-axis ما قطع شده اند و همینطور لیبل های x-axis ما نیز با استفاده از اعداد قالب بندی شده اند، اما با این حال ما در حال پیشرفت به سمت بصری سازی داده ها هستیم. برای این که از محور x-axis مثل اعداد گسسته استفاده کنیم برخلاف دامنه اعداد پیوسته ما xType="ordinal" را به عنوان یک ویژگی در XYPlot اضافه می کنیم. زمانی که ما این کار را انجام می دهیم ما می توانیم یک مارجین از سمت چپ به نمودار خود اضافه کنیم و در طی این کار می توانیم لیبل های y-axis بیشتری را مشاهده کنیم:
<XYPlot
width={600}
height={600}
margin={{
left: 70
}}
xType="ordinal"
>

جمع بندی
ما در تجارت هستیم، نمودار ما در حال حاضر بسیار خوب به نظر می رسد و بیشتر کارهایی که ما از این پس باید انجام دهیم مربوط به کار کردن با داده ها است نه بصری سازی داده ها. توصیه ما به افرادی که قصد دارند به صورت گسترده داده های خود را بصری سازی کنند این است که حتما سعی کنید از این ابزار استفاده کنید تا بتوانید به راحتی هرچه تمام و در مدت زمانی کوتاه داده های خود را بصری سازی کنید.
- C#.net
- 1k بازدید
- 1 تشکر
