CSS Lint به توسعه دهندگان برای مرتب کردن کدهایشان کمک می کند
یکشنبه 24 شهریور 1398CSS Lint یک ابزار بررسی کدهای سی اس اس است، ما در این مطلب قصد داریم کمی بیشتر در خصوص CSS Lint و ویژگی های منحصر به فرد آن صحبت کنیم.

CSS Lint یک ابزار آنلاین است که برای بررسی شیوه کد نویسی Cascading کاربرد دارد، این ابزار به صورت متن باز نوشته شده است و در حال حاضر در دسترس شما قرار دارد که می توانید همین حالا به راحتی از آن استفاده کنید. ما در این مطلب قصد داریم درباره این ابزار صحبت کنیم.
CSS Lint چیست؟
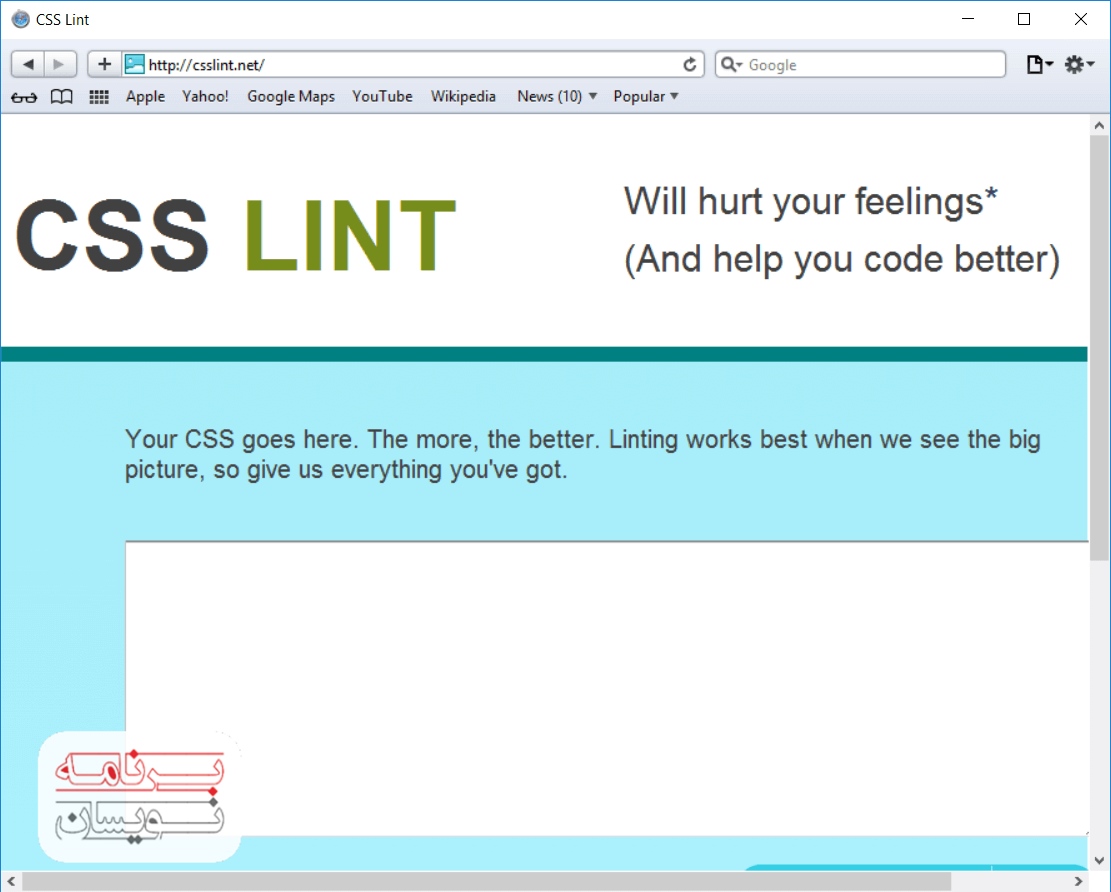
این ابزار را می توانید از طریق csslint.net تهیه کنید، ابزار CSS Lint طراحی شده است تا بتواند به توسعه دهندگان کمک کند تا کدهای مرتب تری بنویسند، البته ممکن است استفاده از آن کمی برای توسعه دهندگان سخت باشد. CSS Lint امکان linting خودکار از شیوه کد نویسی Cascading را برای شما فراهم می کند. به گفته طراح این ابزار Nicole Sullivan این ابزار به صورت خودکار باگ ها را پیدا می کند و در صورتی که کد شما باگ نداشته باشد خروجی را تولید می کند. نکته مهمی که باید بدانید این است که Nicole Sullivan این ابزار را با همکاری یک مهندس نرم افزار طراحی کرده است.

برخی از ویژگی های این ابزار
"CSS Lint یک ابزار برای اشاره به مشکلات مربوط به کدهای سی اس اس شما است" ، این توضیحی است که شما در صفحه گیت هاب این پروژه می توانید مشاهده کنید، سازنده این ابزار درباره آن می گوید: " این ابزار بر پایه بررسی کردن سینتکس و همینطور اعمال مجموعه ای قوانین بر روی کد شما کار می کند که به دنبال الگوهای مشکل ساز و یا علائم ناکارآمد می گردد. تمامی قوانینی که در این ابزار استفاده شده است قابل برنامه ریزی هستند بنابراین به راحتی می توانید موارد دلخواه خود را به آن اضافه کرده و یا از آن حذف کنید.

نکاتی مهم درباره این Css checker
Sullivan معتقد است CSS Lint اولین ابزار از این نوع برای سی اس اس است، توجه داشته باشید که ابزارهای مشابهی برای جاوا اسکریپت وجود دارد که از جمله آنها می توان به JsLint اشاره کرد. سی اس اس مکانیزمی را فراهم کرده است که می توان از آن برای اضافه کردن استایل ها مانند فونت، رنگ و فاصله ها به یک صفحه وب استفاده کرد.
در یکی از کنفرانس هایی که اخیرا برگزار شد پیش نمایشی از سیستم های Keynote نمایش داده شد و پیشرفت های آن ها نیز مورد بررسی قرار گرفت. این ابزارها این امکان را برای شما فراهم می کنند که از راه دور و با استفاده از تلفن های همراه هوشمند بتوانید اسکریپت هایی که در دستگاه ها اجرا می شوند را مشاهده کنند تا عملکرد آن ها مورد تایید قرار گیرد. یکی از مهم ترین ویژگی های این ابزارها تعامل کاربران از طریق گوشی های هوشمند است که به شما یک داشبورد هوشمند برای تجزیه و تحلیل داده ها را ارائه می دهد.
- C#.net
- 1k بازدید
- 0 تشکر
