ساخت یک بک گراند کاغذی textured با اسفاده از P5.js
چهارشنبه 20 شهریور 1398P5.js یک فریم ورک بسیار قدرتمند است که قابلیت های زیادی برای شما دارد، در این مطلب قصد داریم درباره ساخت بک گراند کاغذی در P5.js بیشتر صحبت کنیم.

ما در این مطلب قصد داریم کار کردن با P5.js را به سادگی با معرفی برخی از مفاهیم API شروع کنیم، برای انجام این کار تنها کافی است که یک مقدار تصادفی درست را انتخاب کنیم. ما در این مطلب قصد داریم یک صفحه کاغذی برای نقاشی ایجاد کنیم، به صورت کلی ایجاد یک حالت کاغذی در این صفحه بسیار مهم است، علاوه بر این، این کار به ما کمک می کند تا بتوانیم از دنیای واقعی در دنیای دیجیتال تقلید کنیم. هدف از بقیه این محتوا این است که افکت های کاغذ واقعی را بر روی بک گراند صفحه خود ایجاد کنیم، به صورت کلی من دوست دارم این صفحه ما به رنگ سفید، کرم و یا بژ باشد و دارای کمی بافت باشد.
یک نکته مقدماتی درباره این پروژه در P5.js
توجه داشته باشید که این صفحه بک گراند خود را در P5.js " paper" نام گذاری خواهیم کرد( که دقیقا همان چیزی است که من می خواهم از آن تقلید کنم)، نکته مهم تر این است که این پروژه در واقع یک عنصر از canvas نیست. فکر کردن از نظر دنیای واقعی به جای فضای دیجیتالی یک حقه ذهنی کوچک است که من را از پیاده سازی کردن جزئیات دور می کند و راهنمای مناسبی برای من است.

ساخت بک گراند رنگی در P5.js
اولین کاری که ما باید در این پروژه انجام دهیم این است که یک بک گراند رنگی در P5.js بسازیم:
p5.setup = () => {
p5.createCanvas(CANVAS_WIDTH, CANVAS_HEIGHT);
p5.colorMode(p5.HSB, 100);
p5.frameRate(5);
p5.background(10);
p5.textSize(46);
p5.fill(90);
p5.text('Hello (Info)World!', 120, 280);
};
ما به سه خط آخر تابع p5.setup نیاز نداریم چرا که ما نمی خواهیم متنی را در آن بنویسیم. بنابراین اجازه دهید این خطوط را پاک کرده و کدهای خود را دوباره مرور کنیم.

توضیحاتی درباره کد بالا
در ابتدا ما بوم خود را تعریف می کنیم و برای آن عرض و طول معینی را تعریف می کنیم که این کار توسط ثابت هایی که قبلا تعریف کرده ایم صورت می گیرد. این قطعه کد در واقع المنت مربوط به بوم را ایجاد می کند و آن را به DOM اضافه می کند. در ادامه ما حالت رنگ P5.js را با HSB و دامنه 0 تا 100 تنظیم می کنیم.
به عنوان یک توسعه دهنده شما احتمالا با کدهای در مبنای 16 مانند ( #FF 2304) آشنایی دارید، اما این کدهای در مبنای 16 بسیار جادویی هستند و صحبت کردن درباره آن ها راحت نیست. به عنوان مثال شما چگونه می توانید یک کد در مبنای شانزده را کمی روشن تر کنید؟ HSB که مخفف Hue، Saturation و Brightness است به شما مکانیزم بصری بهتری را ارائه می دهد که بتوانید بهتر با رنگ ها تعامل داشته باشید.

نکاتی درباره HSB
Hue در واقع به شما کمک می کند تا بتوانید عمق رنگ را تغییر دهید( به عنوان مثال درباره رنگ زرد یک پاستیل در مقابل یک زرد روشن فکر کنید)، در واقع به شما کمک می کند تا بتوانید روشنایی مربوط به رنگ خود را تغییر دهید. این کار دقیقا شبیه به این است که شما رنگ خود را قرار دهید و بعد از آن رنگ زرد آن را درخشان تر کنید، مثل این که آن را در اتاقی قرار دهید و نور اتاق را که نور زرد رنگی است بیشتر کنید. آیا رنگی که شما با چراغ های روشن می بینید با رنگی که شما با نور کمتر می بینید تفاوت دارد؟ اگر چراغ ها را خاموش کنید در اصل هر رنگی به رنگ سیاه دیده می شود.
من برای بوم خودم یک رنگ زرد خردلی را انتخاب کردم که آن را بر روی بک گراند صفحه ام بگذارم، با کم کردن نور آن من می توانم رنگ کرم مد نظر خودم را ایجاد کنم.

ما می توانیم از متد p5.background که در فریم ورک P5.js وجود دارد استفاده کنیم که تنها یک آرگومان را دریافت می کند، اما با این حال شما می توانید 5 آرگومان را نیز برای انتخاب حالت رنگ به آن ارسال کنید که این کار در P5.js به این شکل انجام می شود:
p5.background(15, 10, 100);
اضافه کردن یک حالت texture به بک گراند در P5.js
بک گراند خردلی ما تا به حال نسبتا خوب است اما من دوست دارم آن را بیشتر شبیه به یک دستمال کاغذی کنم، در واقع در این روش شما می توانید الیاف های آن را به راحتی مشاهده کنید، به عنوان مثال:

علاوه بر این برای تقلید از الیاف های کاغذ اجازه دهید به صورت تصادفی آن ها را به نقاط مختلف صفحه خود اضافه کنیم، هر کدام را دقیقا در یک جهت تصادفی قرار می دهیم. البته توجه داشته باشید که خطوط باید از لحاظ رنگ و طول دارای اندازه های مختلفی باشند بنابراین اجازه دهید یک کامپوننت تصادفی را به آن ها اضافه کنیم. ما برای این کار از تابع Math.random() که توسط جاوا اسکریپت فراهم شده است استفاده می کنیم.
نکاتی در خصوص تابع Math.random()
این تابع یک عدد بین صفر و یک تولید می کند که می توانیم در صورت علاقه این مقدار را بین 10 تا 15 تولید کنیم، می توانیم خروجی این تابع را دریافت کنیم و آن را در 5 ضرب کنیم که این کار به ما عددی بین صفر تا 5 را می دهد، سپس تنها کافی است عدد ده را به آن ها اضافه کنیم تا یک عدد تصادفی بین 10 تا 15 برای ما تولید شود.
10 + Math.random() * 5; // Gives you a random number between 10 and 15
اضافه کردن بخش های دیگر به کد
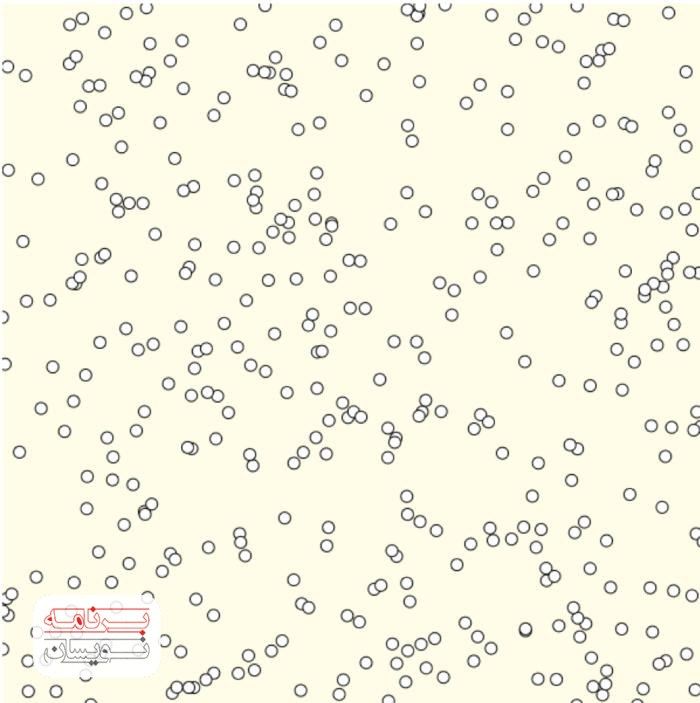
ایجاد بخش های کوچک که در جهت های مختلف قرار دارند نیاز به مقداری دانش در زمینه مثلثات دارد، بنابراین اجازه دهید که در ابتدا نقاط تصادفی که تولید کرده ایم را بر روی صفحه خود در P5.js ترسیم کنیم، ما می خواهیم نقاط X و Y خود را از این نقاط به صورت تصادفی انتخاب کنیم تا به ترتیب بین صفر تا عرض صفحه و همینطور صفر تا ارتفاع صفحه قرار بگیرند. کدی که ما برای انجام این کار استفاده می کنیم به شکل زیر است:
const NUM_DOTS = 400;
for(let i = 0; i < NUM_DOTS; i++) {
let x = Math.random() * CANVAS_WIDTH;
let y = Math.random() * CANVAS_HEIGHT;
p5.ellipse(x, y, 10, 10);
}

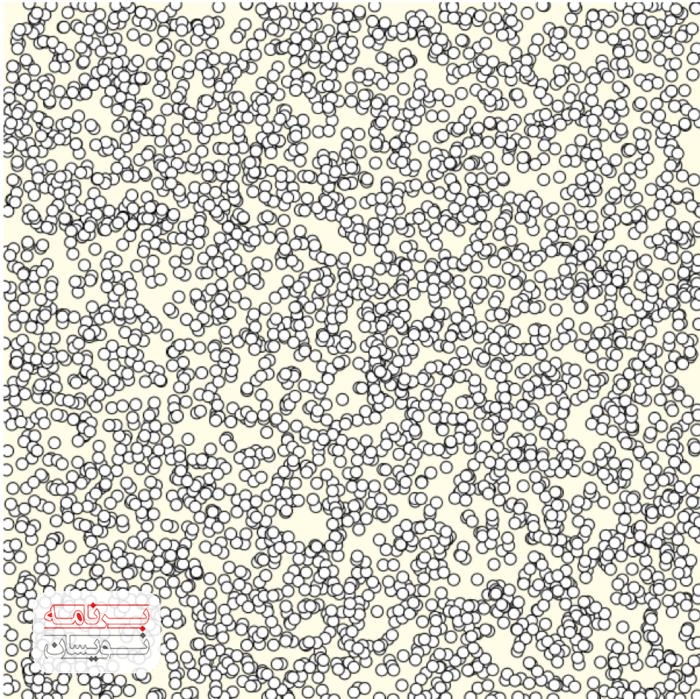
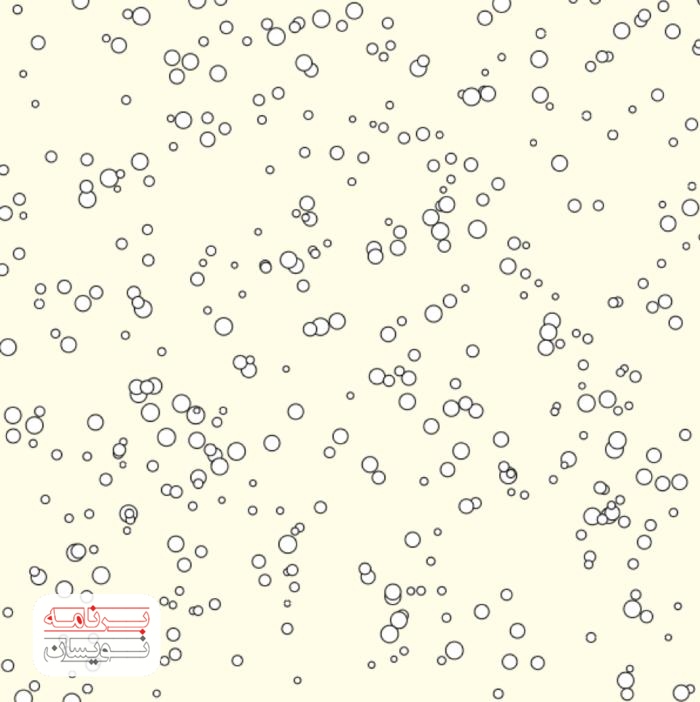
شما برای افزایش تعداد دایره ها می توانید مقدار ثابت NUM_DOTS را افزایش دهید:

و همینطور شما می توانید مقادیر مختلف دیگری را برای اندازه دایره ها تعریف کنید که این کار نیز از طریق یک یا چند متغیر تصادفی دیگر صورت می گیرد. به عنوان مثال می توانید مقداری بین 5 تا 15 را در نظر بگیرید و آن را به عنوان سومین و چهارمین آرگومان به تابع P5.ellipse() در P5.js اضافه کنید، به جای این که از مقادیر hard-code در مثال بالا استفاده کنید. نتیجه این کار به شکل زیر است:

ساخت یک بک گراند کاغذی
اجازه دهید به موضوع الیاف کاغذ بازگردیم، من بخش های مربوط به مثلثات را برای شما صرفه جویی می کنم اما به صورت خلاصه باید گفت که روند کلی به شکل زیر خواهد بود:
1- محاسبه نقاط تصادفی x و y برای شروع بخش ها.
2- محاسبه یک زاویه تصادفی بین 0 و 2 پی که خط به دنبال آن خواهد آمد.
3- محاسبه تصادفی طول خط
4- دادن نقطه شروع، طول و زاویه خط برای دریافت نقطه پایان
کدهایی که برای این کار انجام می دهیم مشابه کدهای زیر است:
let x1 = Math.random() * CANVAS_WIDTH;
let y1 = Math.random() * CANVAS_HEIGHT;
let theta = Math.random() * 2 * Math.PI;
let segmentLength = Math.random() * 5 + 2;
let x2 = Math.cos(theta) * segmentLength + x1;
let y2 = Math.sin(theta) * segmentLength + y1;
حال ما می توانیم از تابع p5.line() استفاده کنیم و نقاط خود را به آن ارسال کنیم:
p5.line(x1, y1, x2, y2);
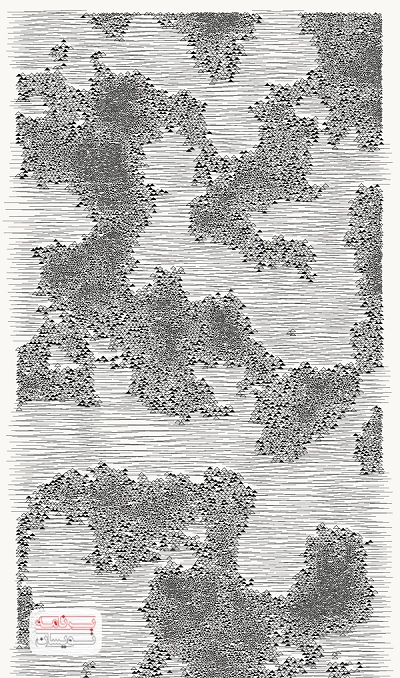
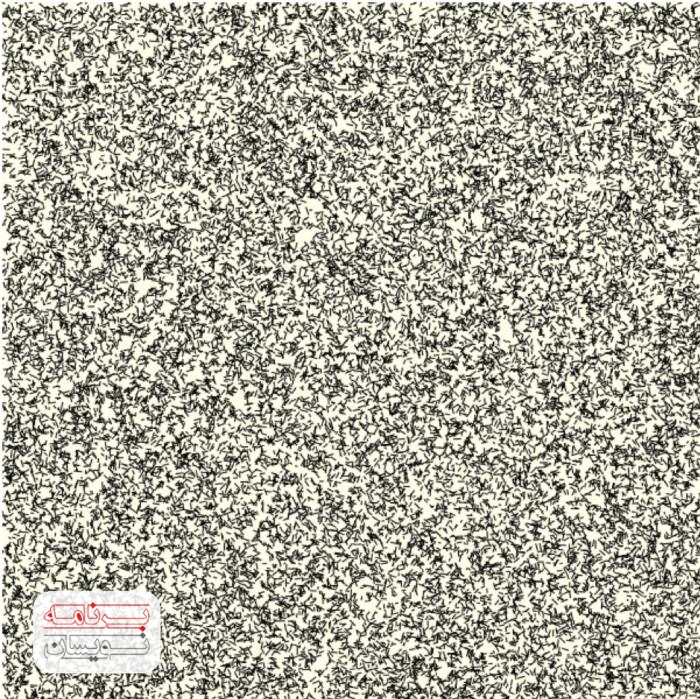
تصویر زیر نشان می دهد که اگر شما این کار را سی هزار بار انجام دهید نتیجه به چه شکلی در می آید:

توضیحاتی درباره مثال و کدهای بالا
این مثال در واقع یک نوع از چیزی است که ما می خواهیم، با این حال این خطوط را خیلی نمی توان تحمل کرد چرا که آن ها سیاه و بسیار بی روح هستند. برای تغییر رنگ خطوط می توانیم قبل از فراخوانی متد p5.line() متد p5.stroke() را با یک رنگ جدید فراخوانی کنیم.
برای افکت کاغذی textured ما تنها باید تغییراتی را در رنگ اطراف محیط که قبلا انتخاب کرده ایم داشته باشیم، بنابراین من از hue برای این کار استفاده کردم، به همین علت من تنها کمی با نور و روشنایی این رنگ ها بازی کردم، من همچنین یک آرگومان اختیاری را به عنوان آرگومان چهارم به متد p5.stroke() اضافه کردم که که کمی آن را تارتر کنم.
p5.stroke(
BASE_H,
BASE_S - Math.random() * 5,
BASE_B - Math.random() * 8,
Math.random() * 10 + 75

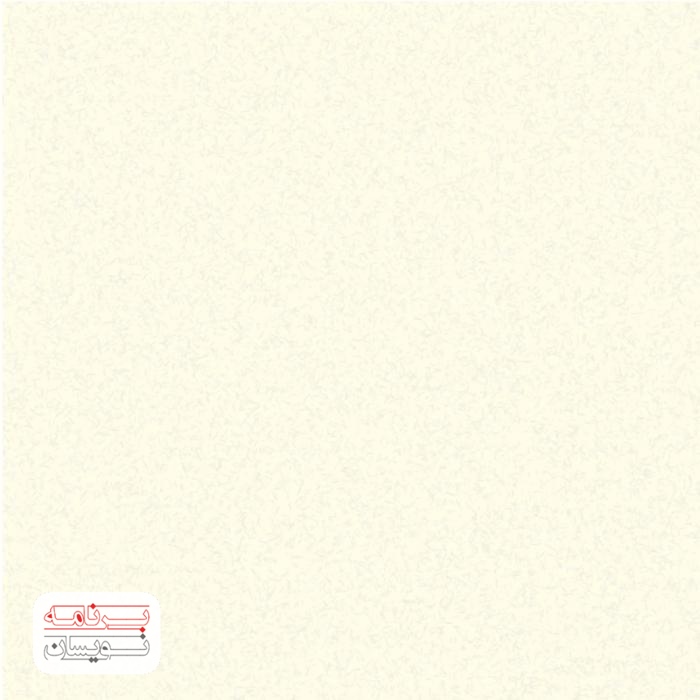
جمع بندی
به این شکل ما الان کاغذ خود را در اختیار داریم، یک نکته بسیار مهم این است که با این کدهایی که برای شما آماده کردیم کمی کار کنید تا بتوانید تغییراتی را در آن ها ایجاد کنید و طرح های زیباتری را به وجود بیاورید. ما سعی می کنیم در مطالب بعدی تصاویر زیباتری را برای شما با استفاده از P5.js آماده کنیم تا بتوانید با ظرفیت های P5.js بیشتر آشنا شوید و در ادامه کار خود به عنوان یک توسعه دهنده بیشتر از آن استفاده کنید و از مزایای P5.js بهره مند شوید.
- C#.net
- 2k بازدید
- 1 تشکر
