درج تصویر در DataGrid
شنبه 16 شهریور 1398درج تصویر در Data Grid و خواندن اطلاات از پایگاه داده
با سلام و احترام
در این مقاله می خواهیم نحوه درج تصویر در DataGrid را به صورت کامل توضیح دهم.
ابتدا یک پایگاه داده sql به نام Shop_DB ایجاد و سپس یک جدول به نام Customers درآن به صورت زیر ایجاد می کنیم.
یک New Query ایجاد کنید و دستورات زیر را در آن اجرا کنید.
CREATE TABLE [dbo].[Customers]( [CustomerID] [int] IDENTITY(1,1) NOT NULL, [FullName] [nvarchar](300) NOT NULL, [Mobile] [nvarchar](150) NOT NULL, [Email] [nvarchar](150) NULL, [Address] [nvarchar](800) NULL, [CustomerImage] [varchar](5000) NOT NULL, CONSTRAINT [PK_Customers] PRIMARY KEY CLUSTERED ( [CustomerID] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] GO
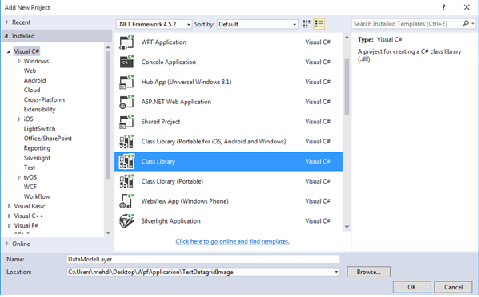
ویژال استدیو را باز کنید و یک WpfApplication جدید به نام TestDatagridImage در هر مکان که دوست داشتید درست کنید.
تمام دستورات موجود در xaml پاک و دستورات زیر را paste کنید. (تا وقت تان گرفته نشود.)
<Window x:Class="TestDatagridImage.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TestDatagridImage"
mc:Ignorable="d"
Title="MainWindow" Height="500" Width="800" Loaded="Window_Loaded">
<Grid>
<DataGrid x:Name="DataG_Customer" HorizontalAlignment="Left" Margin="34,195,0,0" VerticalAlignment="Top" Height="252" Width="738" FlowDirection="RightToLeft" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="ID مشتری" Binding="{Binding CustomerID}" Width="100"/>
<DataGridTextColumn Header="نام مشتری" Binding="{Binding FullName}" Width="100"/>
<DataGridTextColumn Header="موبایل مشتری" Binding="{Binding Mobile}" Width="100"/>
<DataGridTextColumn Header="ایمیل مشتری" Binding="{Binding Email}" Width="100"/>
<DataGridTextColumn Header="آدرس مشتری" Binding="{Binding Address}" Width="100"/>
<DataGridTemplateColumn Header="تصویر" Width="200">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate >
<Image Source="{Binding CustomerImage}" Height="50"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
<TextBox x:Name="txtName" HorizontalAlignment="Left" Height="23" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120" Margin="609,32,0,0"/>
<TextBox x:Name="txtMobile" HorizontalAlignment="Left" Height="23" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120" Margin="609,68,0,0"/>
<TextBox x:Name="txtEmail" HorizontalAlignment="Left" Height="23" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120" Margin="609,103,0,0"/>
<TextBox x:Name="txtAdress" HorizontalAlignment="Left" Height="23" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120" Margin="609,141,0,0"/>
<Label x:Name="label_1" Content="نام:" HorizontalAlignment="Left" Margin="736,30,0,0" VerticalAlignment="Top" FlowDirection="RightToLeft" Width="45"/>
<Label x:Name="label_2" Content="موبایل:" HorizontalAlignment="Left" Margin="736,63,0,0" VerticalAlignment="Top" FlowDirection="RightToLeft" Width="45"/>
<Label x:Name="label_3" Content="ایمیل:" HorizontalAlignment="Left" Margin="736,98,0,0" VerticalAlignment="Top" FlowDirection="RightToLeft" Width="45"/>
<Label x:Name="label_4" Content="آدرس:" HorizontalAlignment="Left" Margin="736,140,0,0" VerticalAlignment="Top" FlowDirection="RightToLeft" Width="45"/>
<Image x:Name="CustomerImage" HorizontalAlignment="Left" Height="100" Margin="382,31,0,0" VerticalAlignment="Top" Width="100" Stretch="Fill" />
<Button x:Name="btnImage" Content="انتخاب عکس" HorizontalAlignment="Left" Margin="494,50,0,0" VerticalAlignment="Top" Width="76" Click="btnImage_Click"/>
<Button x:Name="btnSave" Content="ذخیره" HorizontalAlignment="Left" Margin="494,150,0,0" VerticalAlignment="Top" Width="74" Click="btnSave_Click"/>
</Grid>
</Window>
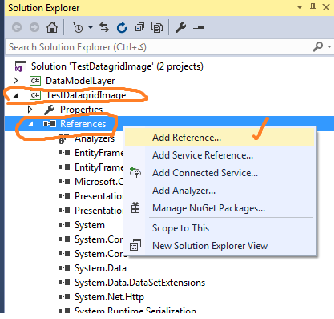
روی کل پروژه (solution TestDatagridImage) کلیک راست
و New project Add ---> را انتخاب کنید. calass library با نام Data ModelLayer

کلاس ایجاد شده را پاک کنید.
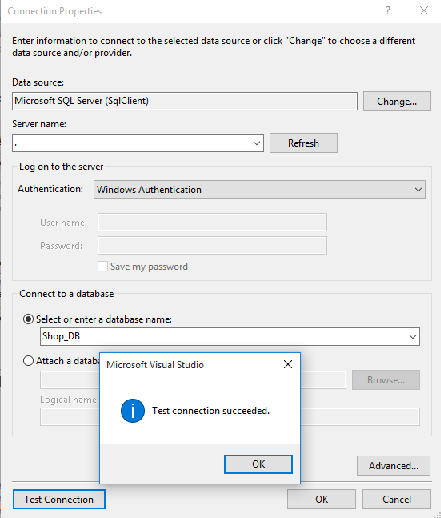
در مرحله بعد می خواهیم بانک اطلاعاتی را به پروژه Add کنیم تا بتونیم به به جدول های پروژه دسترسی داشته باشیم.
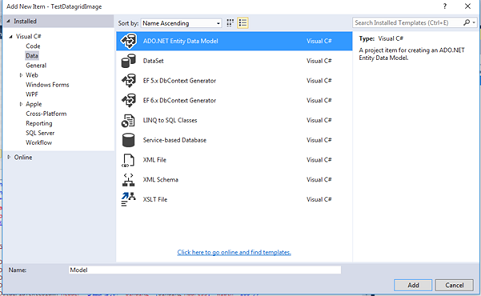
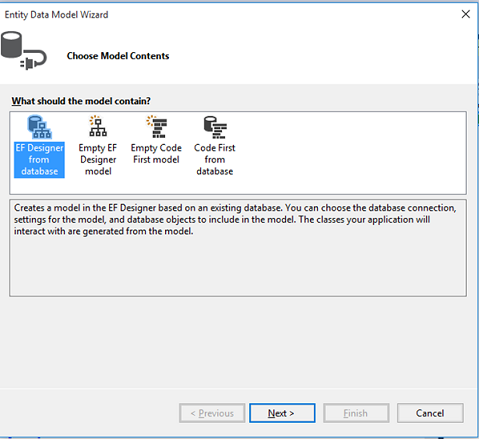
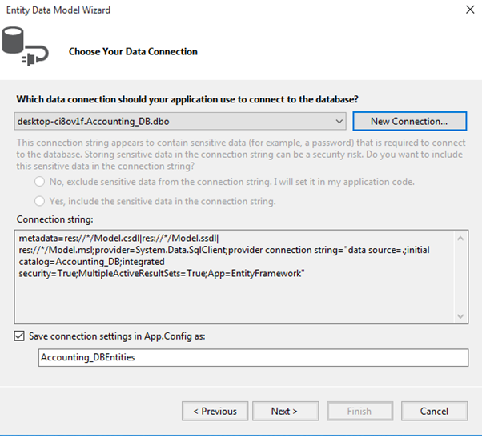
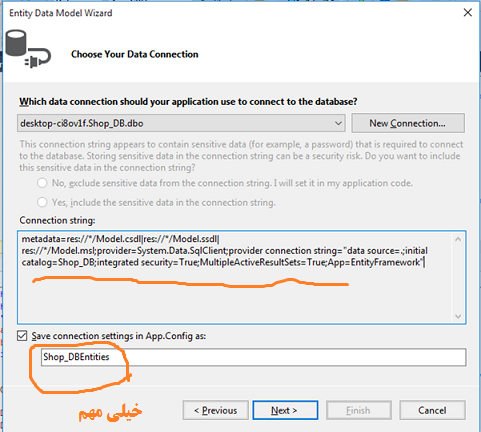
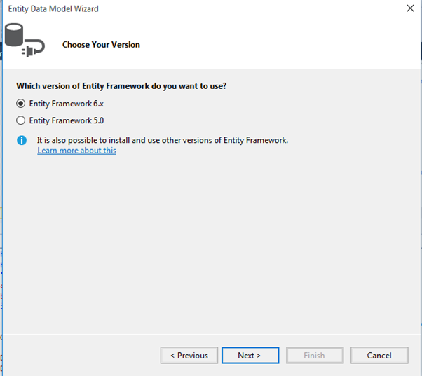
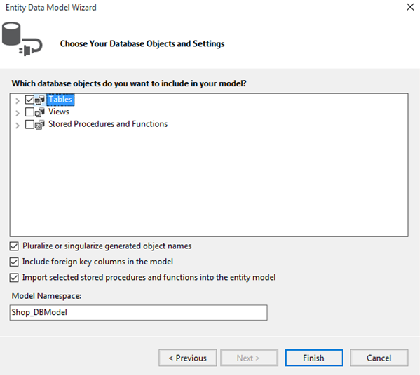
روی Data ModelLayer کلیک راست و New Item Add ---> را انتخاب کنید. از تب data یک ADO.NET Entity Data Model را انتخاب کنید.







کار تمام است .کل پروژه را save کنید و یک بار هم Rebilde نمایید.
الان بانک اطلاعاتی به برنامه اضاقه شد.
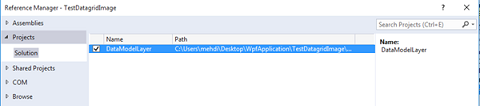
جهت دستری لایه App به لایه DataModelLayer:


کد های قسمت cs:
using DataModelLayer;
using Microsoft.Win32;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Reflection;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace TestDatagridImage
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
///////////یک نمونه از پایگاه داده
Shop_DBEntities db = new Shop_DBEntities();
/////////////////
////////////متغییر سراسری
string surceNameImage, strNameImage;
/////////////////
///////////////////////متد پیدا کردن مسیر فایل
private string Path()
{
string path = System.IO.Path.GetDirectoryName(Assembly.GetExecutingAssembly().Location);
DirectoryInfo directory = new DirectoryInfo(path);
string imagePath = path + @"\MyAppName\Images\";
return imagePath;
}
///////////////////////////////
private void btnSave_Click(object sender, RoutedEventArgs e)
{
//////////////اگر مسیر وجود داشت یک کپی از عکس را بریز داخل اون
if (!Directory.Exists(Path()))
{
DirectoryInfo di = Directory.CreateDirectory(Path());
}
File.Copy(surceNameImage, Path() + strNameImage);
/////////////////
Customer c = new Customer();
c.FullName = txtName.Text;
c.Mobile = txtMobile.Text;
c.Email = txtEmail.Text;
c.Address = txtAdress.Text;
c.CustomerImage = strNameImage;
db.Customers.Add(c);
db.SaveChanges();
MessageBox.Show("ok");
BindGrid();
txtAdress.Text = "";
txtEmail.Text = "";
txtMobile.Text = "";
txtName.Text = "";
CustomerImage.Source = null;
txtName.Focus();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
BindGrid();
}
private void BindGrid()
{
/////////یک query ساده
var query = db.Database.SqlQuery<Customer>("select * from Customers").ToList();
///////// اضافه کردن مسیر عکس به نام عکس ذخیره شده در دیتا بیس
foreach (var t in query)
{
t.CustomerImage = Path() + t.CustomerImage;
}
//پر کردن DataGrid
DataG_Customer.ItemsSource = query;
}
///////////// نمایش عکس درکنترل Image
private void btnImage_Click(object sender, RoutedEventArgs e)
{
try
{
OpenFileDialog imageCustomer = new OpenFileDialog();
imageCustomer.ShowDialog();
strNameImage = imageCustomer.SafeFileName;
surceNameImage = imageCustomer.FileName;
strNameImage = Guid.NewGuid().ToString() + System.IO.Path.GetExtension(surceNameImage);
if (surceNameImage != "")
{
ImageSourceConverter isc = new ImageSourceConverter();
CustomerImage.SetValue(Image.SourceProperty, isc.ConvertFromString(surceNameImage));
}
imageCustomer = null;
}
catch (Exception ex)
{
MessageBox.Show("مشکی در ثبت اطلاعات به وجود آمده است." + ex.ToString());
}
}
}
}
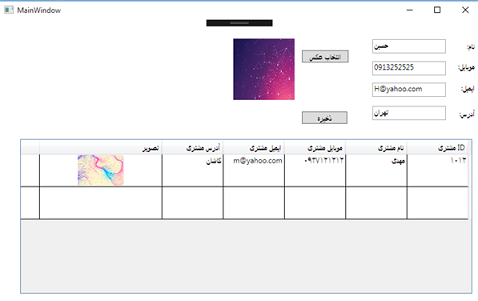
خروجی برنامه:

- WPF
- 2k بازدید
- 0 تشکر
