6 مورد از بهترین ابزارهای ری اکت
پنجشنبه 28 شهریور 1398آشنایی با ابزارهای ری اکت می تواند روند طراحی وب را برای شما راحت تر کند، در این مطلب 6 مورد از بهترین ابزارهای ری اکت را به شما معرفی خواهیم کرد.

فیسبوک کتابخانه جاوا اسکریپت ری اکت را توسعه داده است که یکی از بهترین ابزارهای ری اکت می باشد، یک تکنولوژی بر پایه کامپوننت ها که برای ساخت UI های وب کاربرد بسیار زیادی دارد و در سال های اخیر بسیار مورد استقبال توسعه دهندگان وب قرار گرفته است. این کتابخانه کارآمد و انعطاف پذیر که یکی از بهترین ابزارهای ری اکت به شمار می آید برای اولین بار ماه می سال 2013 میلادی به توسعه دهندگان پیشنهاد شد. از آن زمان تا کنون این کتابخانه بسیار قدرتمند بیش از 135.000 بار در گیت هاب ستاره دریافت کرده است و بیش از 25.000 بار نیز مورد استفاده قرار گرفته است.
یک نکته مقدماتی درباره ابزارهای ری اکت
به هیچ وجه جای تعجب نیست که اکوسیستم ابزارهای همراه در اطراف فریم ورک ری اکت به وجود آمده اند، از جمله ابزارهای بی نظیر ری اکت می توان به IDE ها و فریم ورک های مختلف اشاره کرد. ما در اینجا قصد داریم 6 مورد از ابزارهای کلیدی ری اکت را به شما معرفی کنیم که در دسترس توسعه دهندگان قرار دارد و توسعه دهندگان با استفاده از آن می توانند عملیات های مختلفی را به راحتی انجام دهند.

آشنایی با ابزار Reactide
Reactide یک IDE اختصاصی برای توسعه دهندگان ری اکت است که از بهترین ابزارهای ری اکت به شمار می آید، این ابزار توسط سرور Node.js اجرا می شود و همچنین دارای یک شبیه ساز مرورگر سفارشی سازی شده می باشد. کاربران این ابزار نیازی نیست که با پیکربندی سرورها و یا ساخت ابزارهای مختلف وقت خود را تلف کنند، علاوه بر این آنها مجبور نیستند که دائما بین مرورگر، IDE و سرور در حرکت باشند. قابلیت بارگیری مجدد به صورت همزمان به شما این امکان را می دهد تا بتوانید تغییرات دلخواه خود را در محیط توسعه انجام دهید. از جمله سایر قابلیت های این ابزار که باعث می شود جزو مهمترین ابزارهای ری اکت باشد می توان به موارد زیر اشاره کرد:
- یک component tree بصری سازی شده برای مدیریت کردن وضعیت ها در سراسر اپلیکیشن
- یک ترمینال یکپارچه سازی شده برای اجرای دستورات در داخل Bash برای یونیکس و cmd برای ویندوز.
- قابلیت بارگیری مجدد ماژول به صورت Out-of-the-box

آشنایی با ابزار Next.js
این ابزار که با نام " فریم ورک ری اکت برای شرکت ها" نیز شناخته می شود یکی از بهترین ابزارهای ری اکت است، Next.js قابلیت هایی مانند رندر کردن در سمت سرور، مسیریابی مبتنی بر سیستم فایل و ساخت سایت های استاتیک را به شما ارائه می دهد. این فریم ورک برای کاهش سایز و افزایش سرعت بهینه سازی شده است، توسعه دهندگان می توانند از Webpack module bundler و کامپایلر جاوا اسکریپت Babel در آن استفاده کنند. نسخه شماره 9 این ابزار که یکی از بهترین ابزارهای ری اکت است در جولای 2019 منتشر شده است و ویژگی های زیر را به شما ارائه می دهد:
- مسیریابی به صورت داینامیک بر پایه سیستم فایل در اپلیکیشن ها
- پشتیبانی از تایپ اسکریپت به صورت Zero-config
- روت های API برای طراحی اپلیکیشن های بک اند.

ابزارهای توسعه ری اکت
این ابزارها که توسط تیم ری اکت فیسبوک طراحی شده اند درخت ری اکت را به شما ارائه می دهند که از جمله آنها می توان به سلسله مراتب کامپوننت و وضعیت اشاره کرد. نسخه 4 این ابزار در آگوست سال 2019 منتشر شده است که در حال حاضر در مرورگرهای کروم، فایرفاکس و Edge در دسترس است. فیسبوک این قول را به توسعه دهندگان داده است که عملکرد آن به صورت چشمگیری بهبود پیدا خواهد کرد. قابلیت های این ابزار شامل موارد زیر می شود:
- پشتیبانی کامل از هوک های ری اکت که به شما این اجازه را می دهد تا از state و سایر ویژگی های ری اکت بدون نوشتن کلاس استفاده کنید. علاوه بر این قابلیت استفاده از اشیا تو در تو نیز برای شما فراهم شده است.
- یک مکانیزم برای فیلتر کردن کامپوننت ها در داخل درخت، بنابراین حرکت کردن به داخل سلسله های داخلی راحت تر است. علاوه بر این از نودهایی مانند قابلیت <div> در HTML که به صورت پیش فرض پنهان هستند نیز پشتیبانی می کند اما در حین استفاده فیلتر غیر فعال می شود.

Redux از کاربردی ترین ابزارهای ری اکت
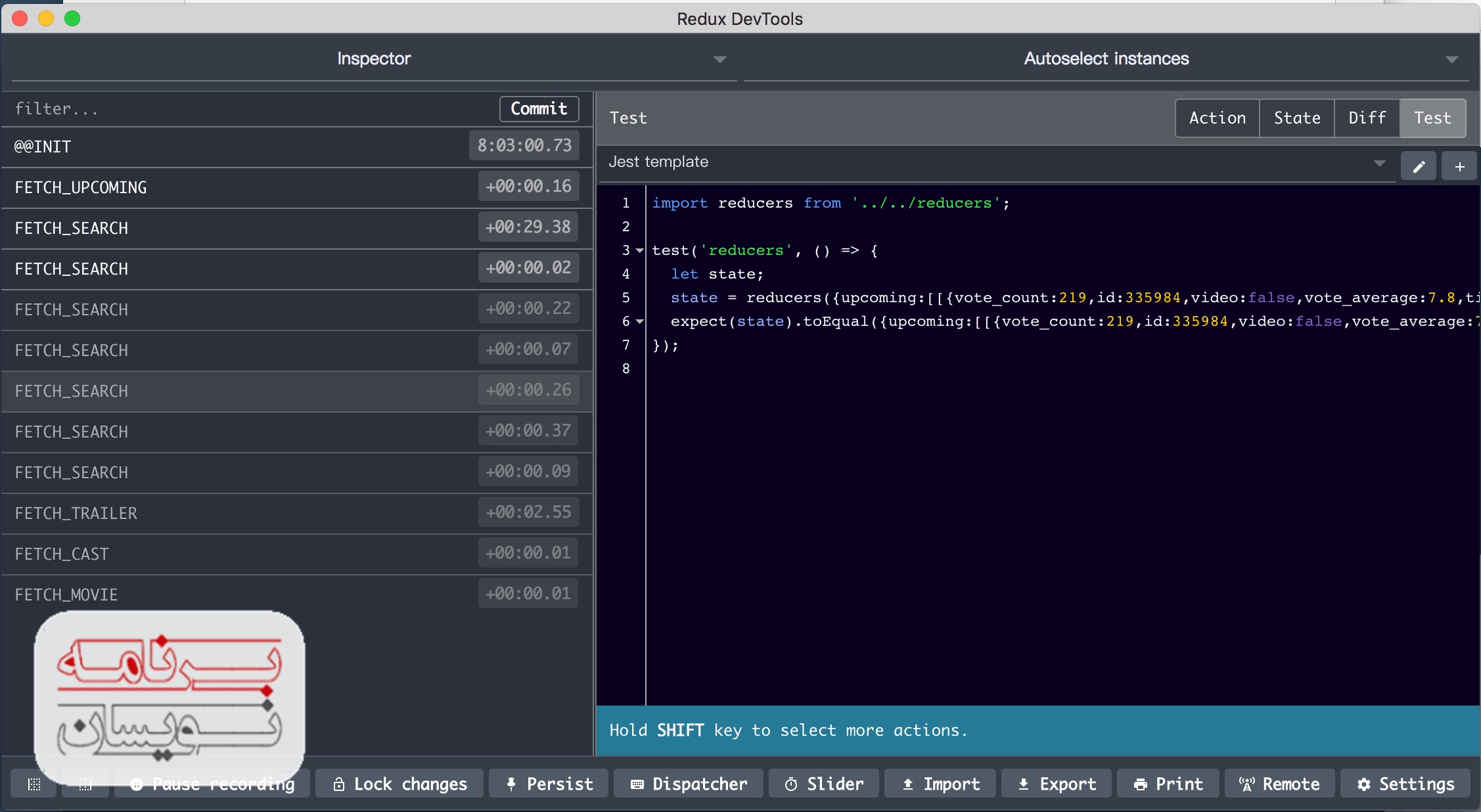
Redux یک نگهدارنده وضعیت قابل پیش بینی برای اپلیکیشن های جاوا اسکریپت است، این ابزار به توسعه دهندگان کمک می کند تا بتوانند اپلیکیشن هایی را طراحی کنند که به صورت مداوم در محیط های مختلف مانند کلاینت، وب سرور و حتی اپلیکیشن های نیتیو اجرا شود. این ابزار با ری اکت و یا سایر کتابخانه های مربوط به view اجرا می شود. وزن این ابزار تنها 2 کیلوبایت است که شامل اکوسیستم هایی است که می توانید به آن اضافه کنید. برخی از ویژگی های این ابزار شامل موارد زیر است:
- این ابزار وضعیت برنامه و منطق آن را متمرکز کرده است، امکاناتی از قبیل انجام دادن مجدد برخی عملیات ها و پایداری وضعیت را نیز برای توسعه دهندگان فراهم می کند.
- قابلیت Time travel debugging که با استفاده از آن شما می توانید گزارشات ارورها را به سرور ارسال کنید.

React Sight از دیگر ابزارهای ری اکت
React Sight یک افزونه مرورگر کروم است که به عنوان یکی از بهترین ابزارهای ری اکت به شمار می آید و یک ویو همزمان از سلسله مراتب درخت کامپوننت را در اپلیکیشن های ری اکت فراهم می کند. این ابزار React Router و Redux را نیز پشتیبانی می کند. React Sight در واقع رندر کننده های ری اکت را جستجو می کند و رندر کننده ها را تکه تکه می کند تا داده ها را برای تغییر وضعیت جمع آوری کند. سازندگان React Sight این ابزار را ساخته اند چون که نیاز توسعه دهندگان به ابزاری که یک نمایش بصری از ساختار اپلیکیشن ها را فراهم کند را می دیدند. این ابزار شامل فیلترهایی است که به شما اجازه می دهد تا تنها کامپوننت هایی که قصد دیدن آنها را دارید، را ببینید.
ابزار Evergreen
یکی دیگر از بهترین ابزارهای ری اکت است، این ابزار در واقع یک فریم ورک UI برای ری اکت است که برای طراحی اپلیکیشن های تحت وب enterprise-grade استفاده می شود. Evergreen در واقع مجموعه ای از کامپوننت های سازنده ری اکت را جمع آوری کرده است، این ابزار از طریق UI اولیه ری اکت طراحی و ساخته شده است و زمان طراحی UI مخصوص خود را دارا است که یک ویژگی جالب و منحصر به فرد به شمار می آید. این فریم ورک بر پایه این اصل طراحی و ساخته شده است که الزامات آینده هرگز قابل پیش بینی نیستند و ما تنها می توانیم برای آنها آماده شویم. بیشتر کامپوننت ها در یک box اولیه پیاده سازی شده اند که به شما امکان سفارشی سازی آن را می دهد. نکته بسیار جالب دیگر در خصوص Evergreen این است که این ابزار همواره توسعه سیستم هایی که نیازهای جدید را پیش بینی می کنند ترویج می دهد و شرایط مناسبی را برای طراحی این سیستم ها فراهم می کند.
- C#.net
- 3k بازدید
- 0 تشکر
