سه روش برای طراحی جذاب تر صفحات 404
سه شنبه 9 مهر 1398با طراحی جذاب تر صفحات 404 می توانید وب سایت خود را بهینه تر کنید، ما در این مطلب درباره طراحی جذاب تر صفحات 404 صحبت خواهیم کرد .

صفحات 404 وب سایت ها یکی از مهم ترین و ارزشمندترین صفحات وب سایت شما هستند. بنابراین چرا شما باید این فرصت فوق العاده را تنها با طراحی یک صفحه ساده که داخل آن یک پیغام "صفحه مورد نظر یافت نشد" از دست دهید؟
اساسا صفحات 404 را می توانید در تمامی وب سایت ها مشاهده کنید که تنها هدف آن ها این است که به کاربر بگویند که صفحه مد نظر آن ها در این وب سایت وجود ندارد. این وضعیت ممکن است به دلایل مختلفی رخ دهد، بازدید کننده ممکن است آدرس URL را نادرست تایپ کرده باشد و یا ممکن است که به دنبال صفحه ای باشد که از این وب سایت حذف شده باشد و یا به صفحه جدیدی منتقل شده باشد.
مقدمه ای درباره صفحات 404
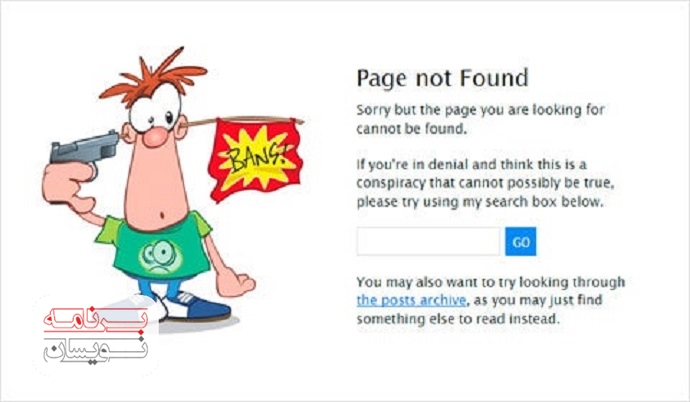
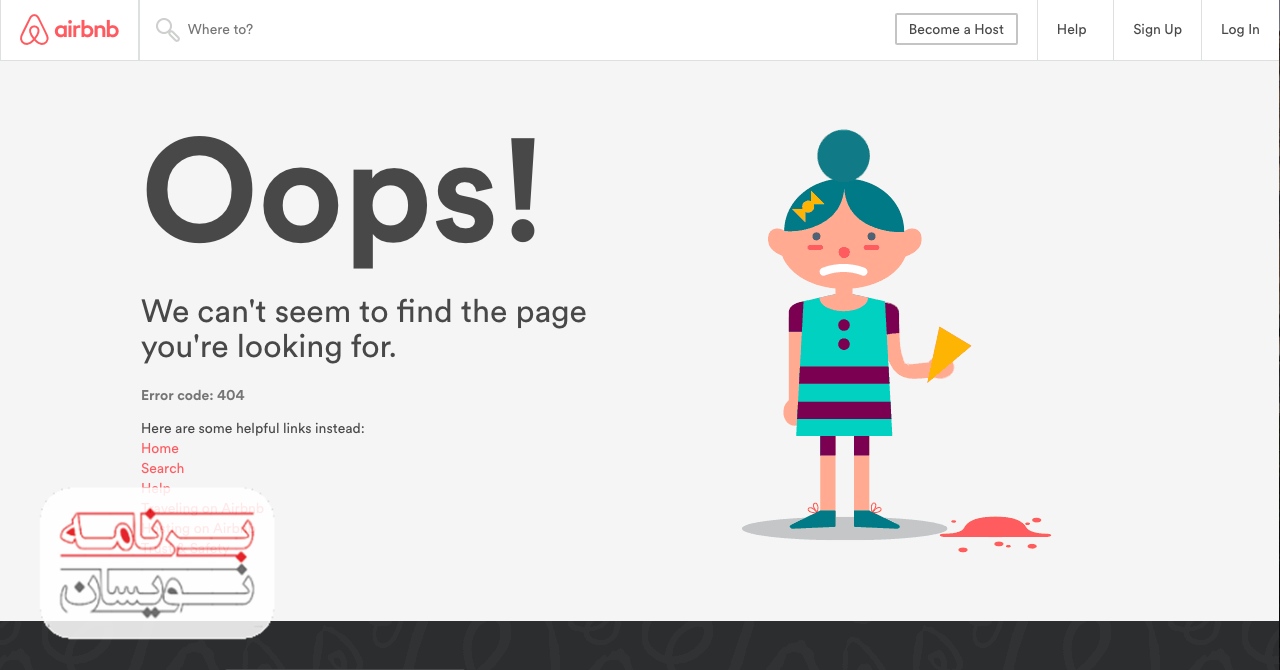
در بسیاری از موارد صفحات 404 شامل یک پیغام هستند که به کاربران می گوید که محتوای درخواستی آن ها یافت نمی شود، اما روش های بهتری نیز وجود دارد که شما می توانید با استفاده از آن ها به شکل بهتری از این صفحات استفاده کنید. مثال زیر یک صفحه 404 جذاب را نشان می دهد که از وب سایت Jamie Huskisson' گرفته شده است:

این صفحه 404 یک بخش جست و جو را در اختیار کاربر قرار می دهد تا سعی کنند صفحه مورد نظر خود را پیدا کنند و همچنین برخی از مطالب دیگر در این سایت را به کاربران نمایش می دهد. صفحات 404 این چنینی می توانند شخصیت خوبی به برند شما بدهند و میزان ترافیک آدرس های اشتباه وب سایت شما را کاهش دهند.
برای ساخت یک خوب جذاب 404 لازم نیست که شما یک طراح گرافیک و یا یک برنامه نویس وب باشید، در این جا قصد داریم چند نکته برای استفاده بهتر از صفحات 404 و همچنین به حداقل رساندن رخ دادن این صفحات را برای شما بیان کنیم.
استفاده از widget های گوگل
یک روش آسان برای بهبود صفحات 404 این است که از Webmaster Tools 404 widget شرکت گوگل استفاده کنید، برای استفاده از این ویژگی قطعه کدی که در ادامه آورده ایم را کپی کرده و آن را در قالب صفحه 404 خود قرار دهید.
<script type="text/javascript"> var GOOG_FIXURL_LANG = 'en'; var GOOG_FIXURL_SITE = 'http://www.example.com' </script> <script type="text/javascript" src="http://linkhelp.clients.google.com/tbproxy/lh/wm/fixurl.js"> </script>

استفاده از کدهای بالا
بعد از آن که کدهای بالا را در قالب خود قرار دادید به صورت خودکار یک باکس جست و جو و لیستی از صفحات پیشنهادی که به نظر من کاربران به دنبال آن ها هستند به کاربران ارائه می شود.
به صورت گرافیکی widget 404 گوگل در مثال بالا خیلی به چشم نمی خورد و فاقد شخصیت و پیغام برند است، اما با این حال نصب آن بسیار راحت است و به همین علت است که می توان به آن به چشم یک راه حل جامع برای حل مشکل صفحات 404 نگاه کرد که برای افرادی که در این زمینه مبتدی هستند می تواند بسیار مفید باشد.

در صفحات 404 پست های برتر وب سایت خود را معرفی کنید!
اگر به نظر شما widget گوگل برای وب سایت شما مناسب نیست شما می توانید صفحات 404 وب سایت خود را شخصی سازی کنید که این کار از طریق نرم افزارهای طراحی وب صورت می گیرد که از جمله آن ها می توان وردپرس، Dreamweaver یا هر نرم افزار دیگری اشاره کرد. از این فرصت استفاده کنید تا یک گرافیک زیبا و یا متنی را نشان دهید که نشان دهنده شخصیت برند شما باشد و همچنین اطلاعات مفیدی برای کاربرانی که به اشتباه وارد این صفحه شده اند داشته باشد. توجه داشته باشید که کدنویسی برای ساخت یک کادر جست و جوی سفارشی سازی شده می تواند فراتر از قابلیت های شما باشد. بنابراین راه حل جایگزین در چنین شرایطی این است که از لیستی از لینک های برتر وب سایت خود استفاده کنید. برای تعیین اینکه کدام صفحات بیشتر دیده شده اند می توانید از حساب کاربری Google Analytics و یا هر برنامه دیگر داده ها وب استفاده کنید. بنابراین شما می توانید لینک ها را در بخش محتوای محبوب در صفحات 404 خود قرار دهید. توجه کنید که حتی اگر لینکی که شما در صفحات 404 خود قرار داده اید لینکی نباشد که کاربر به دنبال آن است او می تواند محتوای دیگری را از طریق این لینک ها پیدا کند که احتمالا برای او جذاب خواهند بود.

تعداد رخدادهای صفحات 404 را کاهش دهید!
همواره به خاطر داشته باشید که مهم نیست که چقدر صفحات 404 خود را بهبود ببخشید، به صورت کلی هر زمانی که کاربر با این صفحه رو به رو می شود در واقع صحنه ناامید کننده ای را می بیند. حتی اگر بازدید کننده صفحه مورد نظر خود را از طریق فرم جست و جوی 404 پیدا کند یا شما این کاربر را به سمت سایر محتواهای سایت خود بیاورید، بازدید کننده شما همچنان احساس می کند که مجبور است این محتواهای شما را به جای محتوایی که به دنبال آن بود مطالعه کند.

گام هایی که برای کاهش رخ دادن این صفحات باید انجام دهید.
اولین قدم برای به حداقل رساندن رخدادهای صفحات 404 این است که پیوندهای خراب وب سایت خود را که باعث به وجود آمدن صفحه 404 می شوند پیدا کنید. اگر وب سایت شما با کمک وردپرس ساخته شده است می توانید پیوندهای خراب وب سایت خود را با استفاده از افزونه ی رایگان Broken Link Checker پیدا کنید. این افزونه هر زمان که یک لینک خراب که باعث وقوع صفحه 404 می شود را پیدا کند به شما اطلاع می دهد. اگر شما از وردپرس استفاده نمی کنید، می توانید این کار را با استفاده از ابزارهای اعتبارسنجی URL انجام دهید که به صورت رایگان در دسترس هستند. از جمله این ابزارها می توان به BrokenLinkCheck.com اشاره کرد.
حال سوالی که ممکن است در این جا برای شما پیش آمده باشد این است که در صورتی که برنامه های تحلیل وب شما موفق به پیدا کردن لینک های خراب شدند شما باید چه کاری انجام دهید؟ کاری که شما باید انجام دهید این است که در صورت امکان با پشتیبانی وب سایت خود تماس بگیرید و از آن ها بخواهید که این لینک شما را اصلاح کنند.
در صورتی که این کار امکان پذیر نبود شما می توانید یک 301 redirect بر روی وب سایت خود نصب کنید. در صورتی که وب سایت شما با وردپرس نوشته شده است می توانید از افزونه وردپرسی 301 redirect نیز استفاده کنید. این ابزار فوق العاده می تواند به شما کمک کند تا به صورت خودکار تمامی ترافیک هایی که به لینک های خراب وب سایت شما وارد می شوند را به یک لینک صحیح که در حال حاضر کار می کند منتقل کنند. بنابراین شما به راحتی با استفاده از آن می توانید مشکل ورود به صفحه 404 را حل کنید که این کار مزایای بسیار زیادی را برای شما خواهد داشت.
امیدواریم این مطلب برای شما مفید بوده باشد.
- Web Design
- 2k بازدید
- 0 تشکر
