D3.js ابزار بصری سازی داده ها در جاوا اسکریپت ماژولار خواهد شد
پنجشنبه 2 آبان 1398D3.js یکی از بهترین ابزارهای بصری سازی داده در جاوا اسکریپت است، در این مطلب درباره ماژولار شدن نسخه جدید و در واقع نسخه 4 D3.js صحبت خواهیم کرد.

D3.js یک ابزار بصری سازی داده جاوا اسکریپت است که در نسخه جدیدی که از آن منتشر خواهد شد ماژولار می شود.
ورژن 4.0 این ابزار بصری سازی داده جاوا اسکریپت امروزه دارای کتابخانه ها و ویژگی های زیادی است که می توانید از آن ها استفاده کنید. شما می توانید هر بخشی که به آن نیاز داشتید را انتخاب کرده و از آن استفاده کنید. در یادداشت هایی که درباره این ابزار نوشته شده است آمده است که: " هر کتابخانه در مخازن خاص خود نگهداری می شود و بنابراین این اجازه به توسعه دهنده داده می شود تا به صورت آزادانه از هر یک از آنها استفاده کند. بسته نرم افزار پیشفرض این ابزار تقریبا 30 مورد از این میکرو کتابخانه ها را ترکیب کرده است". ما در این مطلب قصد داریم کمی بیشتر درباره نسخه جدید این ابزار صحبت کنیم.
با D3.js بیشتر آشنا شوید
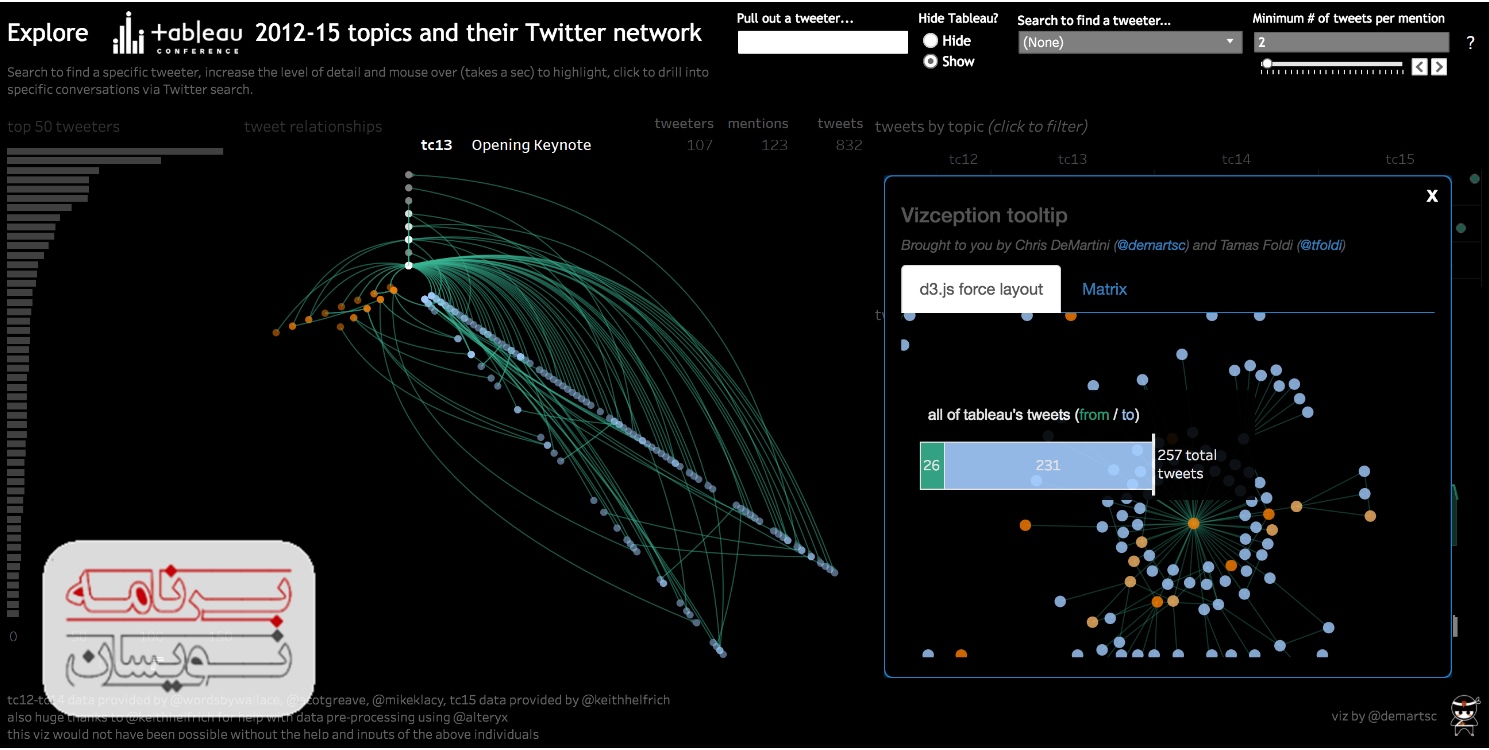
D3.js این قابلیت را دارا است که با استفاده از HTML، CSS و SVG داده های بازگشتی DOM را دستکاری کند. داده های دلخواه می توانند در DOM محدود شوند و انتقال داده های بازگشتی می تواند بر روی یک داکیومنت اعمال شود.
مایک بوستاک یکی از توسعه دهندگان درباره آن می گوید که: D3.js در واقع یک API بصری سازی است که در پایین ترین لایه ابزارهای بصری سازی کار می کند دقیقا به همان شکلی که kernel و یا standard library کار می کند. این نرم افزار می تواند برای گرافیک های تعاملی شخصی سازی شده و به عنوان پایه ای برای ابزارهای سطح بالاتر بصری سازی به کار گرفته شود.

نکاتی درباره D3.js
در حالی که این ابزار بصری سازی داده در جاوا اسکریپت برای استفاده از نام های متغیر Unicode و لیترال های استرینگ به کار گرفته می شود ورژن 4.0 این ابزار تنها از نام های متغیر ASCII و لیترال های رشته ها استفاده می کند تا از مشکلات رمزنگاری جلوگیری کند. در همین حال صف های ناهمزمانی داخلی بارگیری فایل ها به صورت موازی را فراهم می کنند.

با نسخه 4.0 این ابزار آشنا شوید
نسخه 4 این ابزار دیگر کانستراکتور d3.geom.polygon را دارا نیست، توسعه دهندگان به جای این که از روش quadtree استفاده کنند می توانند آرایه ای از نقاط را به عنوان رئوس یک چند ضلعی به تابع مربوطه ارسال کنند. نسخه 4.0 مفهوم تولید کننده های quadtree را حذف کرده است( این توابع توابعی بودند که قابل تنظیم بودند و می توانستند یک چهارگوش را با استفاده از نقاط راسی آن ایجاد کنند). در حال حاضر تنها quadtree ها وجود دارند که شما می توانید آن ها را با استفاده از d3.quadtree بسازید و با استفاده از quadtree.add و quadtree.addAll به آن داده اضافه کنید.
Selection ها برای انتقال داده های بازگشتی از DOM و همینطور حرکت ها برای انیمیشن تغییر DOM از نسخه 4 به بعد در دسترس هستند و توسط یک اینترفیس فوق العاده قابل استفاده می باشند. کامپوننت axis که یک منبع خوانا را برای encode کردن مقیاس ها فراهم کرده است دارای ظاهر پیشفرض بهتر و زیباتری می باشد.

نکات پایانی و جمع بندی
با توجه به یادداشت هایی که در خصوص این ابزار منتشر شده است ماژولار شدن نسخه 4.0 D3.js میکرولایبرری هایی را ساخته است که یادگیری آنها، توسعه و همینطور تست کردن آن ها بسیار راحت تر است. در واقع در D3.js نسخه 4.0 سازندگان این ابزار فاصله بین ماژول هسته ای و پلاگین آن را کم کرده اند علاوه بر این سرعت پیشرفت ویژگی های این ابزار را نیز افزایش داده اند. توسعه دهندگان می توانند ویژگی های جدید را منتشر کنند که این ویژگی ها مانند یک کتابخانه مستقل در این ابزار بصری سازی داده ها در جاوا اسکریپت قابل استفاده خواهد بود اما با این حال سایر توسعه دهندگان هنوز هم می توانند از بسته نرم افزاری پیش فرضی که برای آن ها تهیه شده است استفاده کنند تا بتوانند عملیات بصری سازی دلخواه خود را با استفاده از همین بسته نرم افزاری انجام دهند.
- C#.net
- 1k بازدید
- 0 تشکر
