چه زمانی نباید از Dropdown List استفاده کنیم
یکشنبه 24 آذر 1398Dropdown listها اجزای رایج رابط کاربری هستند. احتمال اینکه شما به طور مکرر با آن سر و کار داشته باشید بسیار وجود دارد، مثلا وقتی که میخواهید آدرس خود را وارد یک فرم کنید یا رنگ ژاکتی که میخواهید به صورت آنلاین بخرید را انتخاب کنید. بیاید در مورد جنبههای خوب و نه چندان خوب dropdown listها و این اینکه چه زمانی باید از آنها اجتناب کنیم، صحبت کنیم.

موارد خوب
1. آنها از فضای استفاده شده محافظت میکنند
2. انعطافپذیر هستند
3. آنها به ما امکان میدهند ورودی را به روشی مناسب جمعآوری کنیم
موارد نه چندان خوب
1. آنها موارد موجود را در پشت کلیکهای اضافی پنهان میکنند
2. اگر لیست آنها خیلی طولانی باشد میتواند مشکل اسکرول کردن را ایجاد کنند
3. آنها ممکن است در دستگاههای تلفن همراه به خوبی کار نکرده و تعامل با آنها ناامیدکننده و گاهی اوقات غیرممکن شود
وقتی باید از استفاده از dropdownها جلوگیری شود
اکنون که برخی از جوانب مثبت و منفی در استفاده از dropdown listها را میدانیم، بیایید در مورد سناریوهایی صحبت کنیم که نباید از dropdown list استفاده کنیم و اینکه چطور جایگزین بهتری را برای آن انتخاب کنیم.
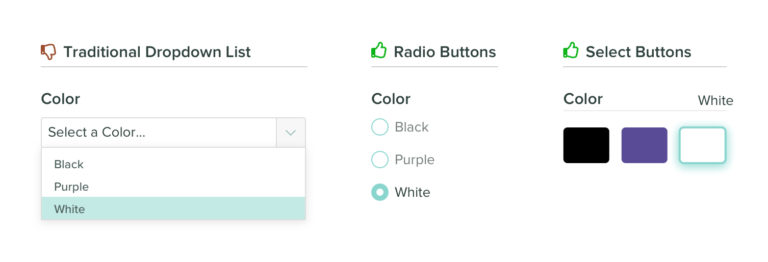
اگر گزینههای لیست شما کمتر از 5 مورد است، از dropdown استفاده نکنید
لیستی که شامل یک یا چند مورد باشد نیازی به پنهان کردن آنها در پشت dropdown list نیست. در این موارد از radio button یا select button استفاده کنید. اینها اجازه میدهند تا همه گزینههای موردنظر به راحتی در دید کاربر قرار گیرد. این امر یک کلیک را کاهش میدهد و کاربران به راحتی میتوانند گزینه مورد نظر خود را انتخاب کنند.

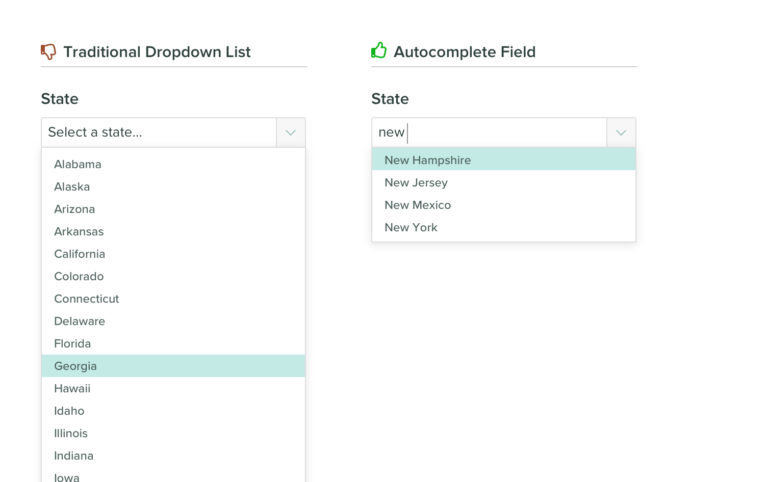
اگر گزینههای لیست شما بیش از 10 مورد است از dropdown استفاده نکنید
انتخاب بیش از 10 گزینه میتواند باعث شود وقتی یک dropdown list استاندارد را اجرا میکنید، مشکلاتی ایجاد شود. کاربران برای دیدن همه موارد موجود باید اسکرول کنند. همچنین لیستهای طولانی میتواند مشکلاتی را در دستگاههای تلفن همراه ایجاد کند و بخشی از گزینههای موجود دیده نشوند.
در اینجا یک جایگزین بهتر استفاده از autocomplete است. این امر اجازه میدهد تا ارتفاع dropdown را کم کنید تا لیست نمایشی شما جمع و جورتر شود و مشکل اسکرول کردن را نیز کاهش میدهد. همچنین یک روش سریع را در اختیار کاربران قرار میدهد تا انتخاب خود را پیدا کنند. این روش برای موقعیتهایی که کاربر از قبل پاسخی که باید وارد کند را میداند (مانند وارد کردن استان یا سن خود) بسیار سودمند است و به خوبی کار میکند.

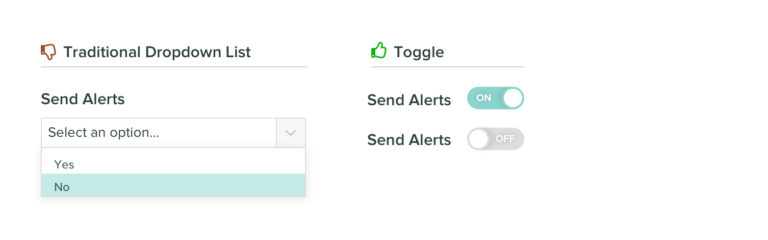
اگر عملکرد برای روشن یا خاموش کردن یک ویژگی است از dropdown استفاده نکنید
این امر ممکن است بدیهی به نظر برسد، اما ما بارها با آن رو به رو شدهایم. اگر قصد شما این است که راهی را برای فعال یا غیر فعال کردن یک ویژگی در اختیار کاربر قرار دهید، dropdown انتخاب مناسبی نیست. در عوض، از toggle یا switch استفاده کنید. آنها وضعیت فعلی را روشن میکنند، و تغییر حالت ویژگیهای مورد نظر با این روشها، نسبت به کلیک بر روی dropdown و انتخاب نتیجه مورد نظر به تلاش کمتری نیاز دارد.

در مورد استثناءها چطور عمل کنیم؟
طراحی سایت بسیار پر پیچ و تاب است. میتوان گفت تقریبا همیشه استثنائاتی برای قوانین وجود دارد. شما ممکن است در شرایطی قرار بگیرید که در رابطه با موارد موجود در صفحه محدودیت داشته باشید، 11 آیتم در یک لیست داشته باشید، و موردی وجود داشته باشد که استفاده از autocomplete ایدهآل نباشد. در چنین سناریوهای خاصی، dropdown list میتواند بهترین گزینه انتخابی باشد.
قوانین ذکر شده در بالا را به خاطر بسپارید و از آنها به عنوان یک چراغ راهنما استفاده کنید، اما تحقیقات خود را انجام داده و به کاربران خود گوش دهید تا بهترین الگوی UX را برای کار خود تعیین کنید. موفق باشید!
- Web Design
- 2k بازدید
- 3 تشکر
