نحوه نوشتن برنامه node.js در Ubuntu
سه شنبه 10 دی 1398در این مقاله نحوه نوشتن برنامه node.js در اوبونتو را شرح میدهیم. در اینجا ما یک برنامه ساده ایجاد میکنیم که "Hello World" را برمیگرداند. شما میتوانید برنامه خود را ایجاد کنید. در اینجا ما چند مرحله برای آن ارائه میدهیم.

1. برنامه Node.js خود را ایجاد و ویرایش کنید. اینجا ما یک نمونه برنامه به نام helloworld.js ایجاد خواهیم کرد.
cd ~ vim helloworld.js
2. کد زیر را در فایل helloworld.js اضافه کنید.
dvar http = require('http');
http.createServer(function (req, res){
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(8080, 'APP_SERVER_PUBLIC_IP');
console.log('Server running at http://APP_SERVER_PUBLIC_IP_ADDRESS:8080/');
میتوانید در هر دو مکان پورت 8080 را بگذارید (مطمئن شوید که از پورت غیر ادمین استفاده میکنید، مثل 1024).
3. آن را ذخیره کرده و خارج شوید.
این برنامه Node.js به پورت مشخصشده و آدرس IP گوش داده و "Hello World" را با success codeی 200 HTTP برمیگرداند.
بیایید برنامه را تست کنیم.
برنامه را روی app server خود تست کنید:
node helloworld.js
نکته: با فشردن CTRL+C روی app server، برنامه خود را خاتمه دهید.
برنامه خود را در مرورگر، با استفاده از public IP (عمومی) خود تست کنید.
http://YOUR_APP_SERVER_IP:8080
آیا خروجی "Hello World" را دریافت کردهاید. برنامه شما به درستی کار میکند.
و اگر یک خروجی نادرست دریافت کردهاید. مطمئن شوید که برنامه Node.js در حال اجراست و برای گوش کردن به پورت و آدرس IP صحیح کانفیگ شده است.
نکته: با فشردن CTRL+C بر روی app serve، برنامه را خاتمه دهید.
برنامه Node.js خود را برای استفاده از آدرس IP خصوصی تنظیم کنید
در اینجا بررسی میکنیم که برنامه به درستی کار میکند، اکنون میتوانیم IPهای helloworld.js را از public IP برنامه سرور به به private IP (خصوصی) منتقل کنیم. آدرس IP خصوصی app server را میتواند در Cloud Serverها در تب IP & DNS پیدا کنید. آدرس IP خصوصی سرور را پیدا کنید.
دوباره فایل helloworld.js را با ادیتور vim باز کنید.
cd ~ vim hello.js
در اینجا ما باید APP_SERVER_PRIVATE_IP:8080 را با آدرس IP خصوصی app server جایگزین کنیم.
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(8080, 'APP_SERVER_PRIVATE_IP');
console.log('Server running at http://APP_SERVER_PRIVATE_IP_ADDRESS:8080/');
ذخیره کرده و خارج شوید.
PM2 را نصب و پیکربندی کنید
PM2 برای مدیریت برنامهها استفاده میشود. یک مدیر فرآیند برای برنامههای Node.js است.
npm (node js package manager) برای نصب PM2 استفاده میشود.
sudo npm install -g pm2
نکته: -g به صورت سراسری برای نصب PM2 استفاده میشود.
مدیریت برنامه با PM2
ما میتوانیم برنامه را با استفاده از PM2 استارت کنیم، در پسزمینه اجرا میشود.
pm2 start helloworld.js
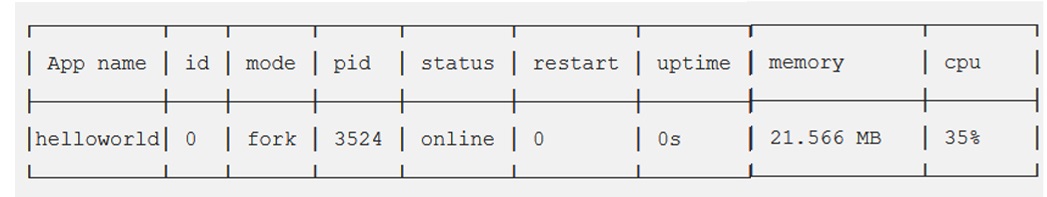
وقتی برنامه را استارت میکنید، PM2 به صورت خودکار یک App name را اختصاص میدهد. در اینجا App name نام فایل شما بدون پسوند .js است. همانطور که در زیر نشان داده شده است، PM2 process id (pid)، وضعیت برنامه (status)، حافظه اشغالشده (memory) توسط برنامه را نگه داشته است.

گاهی اوقات برنامه crash میشود، در این مواقع، با استفاده از دستور startup، PM2 برنامه را به طور اتوماتیک ریستارت (راهاندازی مجدد) میکند.
pm2 startup systemd
دیگر استفادههای PM2 (اختیاری)
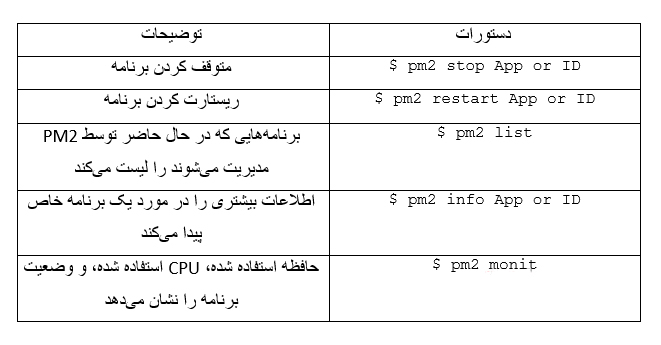
PM2 برخی دستورات را ارائه میدهد که برای مدیریت اطلاعات برنامهها استفاده میشود.

تنظیم Reverse Proxy Server با NGINX
پس از ایجاد و تست برنامه، زمان آن رسیده که دسترسی کاربران را امکانپذیر کنیم. ما یک وب سرور NGINX را به عنوان reverse proxy تنظیم خواهیم کرد، که اجازه دسترسی به برنامه را برای کاربران فراهم میکند.
پکیجهای خود را آپدیت کنید:
sudo apt-get update
NGINX را نصب کنید:
sudo apt-get install nginx
فایل پیکربندی NGINX server را باز کنید:
sudo vim /etc/nginx/sites-available/default
آدرس Private IP سرور را برای قسمت APP_SERVER_PRIVATE_IP اضافه کنید. اگر برنامه خود را برای گوش کردن با پورت متفاوتی تنظیم کردهاید، آن را به پورت 8080 تغییر دهید.
بلوک NGINX location قبل از ویرایش:
location / {
}
بلوک NGINX location بعد از ویرایش:
location / {
proxy_pass http://APP_SERVER_PRIVATE_IP:8080;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
نکته: استفاده از این پیکربندی به وب سرور اجازه میدهد تا به درخواستها در ریشه (روت) آن پاسخ دهد.
راهاندازی مجدد NGINX بر روی وب سرور:
sudo service nginx restart
حالا برنامه Node.js در حال اجراست، میتوانید از طریق reverse proxy وب سرور به برنامه خود دسترسی پیدا کنید. میتوانید با دسترسی به URL وب سرور آن را تست کنید.
آیا پیام Hello World را در مرورگر خود مشاهده میکنید. نصب و پیکربندی شما موفقیتآمیز بوده است.
حالا میتوانید برنامه خود را با node js ایجاد کنید.
- NodeJs
- 2k بازدید
- 0 تشکر
