کتابخانهها، فریمورکها و ابزارهای CSS
یکشنبه 15 دی 1398ما شاهد افزایش چشمگیر محبوبیت طرحبندیهای Flexbox، انیمیشنهای دقیق CSS، کاربرد SVG، Styleguides، افکتهای با سبک اینستاگرام، ادغام عمیقتر CSS با برنامههایی مثل Photoshop و Sketch، و پیشپردازندههای CSS مانند Sass و Less هستیم.

نه تنها CSS به صورتی عالی در حال رشد است، بلکه با کمک بسیاری از منابع منبع باز (open-source) که امسال منتشر شده است، چیزیهای قدرتمندی میسازد که هرگز آسان نبوده است.
تمام ابزارهای موجود در این مجموعه، افزونههای باصرفهای هستند که با یک توضیح مختصر آنها را به شما معرفی میکنیم:
کتابخانهها و ابزارهای CSS Animation
Rocket

ابزاری ساده برای ایجاد انیمیشنهای وب.
Animate Plus

کتابخانه جاوااسکریپت که به شما کمک میکند تا به خواص CSS و ویژگیهای SVG جان دهید.
Tuesday

کتابخانه خاص CSS animation.
MOTION UI
کتابخانه Sass برای ایجاد تحولات و انیمیشنهای انعطافپذیر CSS.
Transformicons

دکمهها، نمادها و آیکونهای متحرک با استفاده از SVG و CSS.
ابزارها و موارد کاربردی CSS
PurifyCSS

ابزاری مفید که تشخیص میدهد برنامههای شما از کدام سلکتورهای CSS استفاده کرده و کدام فایل را بدون استفاده از CSS ایجاد کردهاند.
Cssfmt

ابزاری که به طور اتوماتیک سورس کد CSS را فرمت میکند.
sanitize.css
باعث میشود مرورگرها عناصر را به طور مداوم رندر کنند و به شما اجازه میدهد تا با بهترین شیوههای امروزی که نیاز به پیکربندیهای خاصی ندارند استایلدهی کنید.
ابزارهای Flexbox
Flexbugs
لیست مدیریتشده توسط انجمن از مشکلات مربوط به flexbox و workaroundهای (استراتژی برای غلبه بر نقص یا مشکلی در سیستم یا برنامه دیگر) cross-browser.
Flexbox in 5 Minutes

یک تور تعاملی از تمام ویژگیهای مهم property: flexbox مربوط به CSS.
Sketch Flex Layout

پلاگین برای Sketch که امکان طرحبندی CSS Flexbox را فراهم میکند.
cssPlus

چارچوب طرحبندی قدرتمند، سریع و cross browser بر مبنای Flexbox.
CSS Toolkits
Flickity

کتابخانه CSS که باعث میشود گالریها و اسلایدرها جالب توجه شده و آسان و بدون دردسر بسازید.
CSSGram

کتابخانه کوچکی برای ساخت مجدد فیلترهای اینستاگرام با CSS.
Marx
تنظیم مجدد CSS بدون جاوااسکریپت یا کلاسها، فقط با CSS خام.
Pushy

منوی ناوبری (navigation) ریسپانسیو off-canvas با استفاده از تبدیل و انتقال CSS.
Drop
کتابخانهای برای ایجاد drop downها و سایر عناصر شناور دیگر.
Stretchy

ساخت اندازه اتوماتیک عنصر.
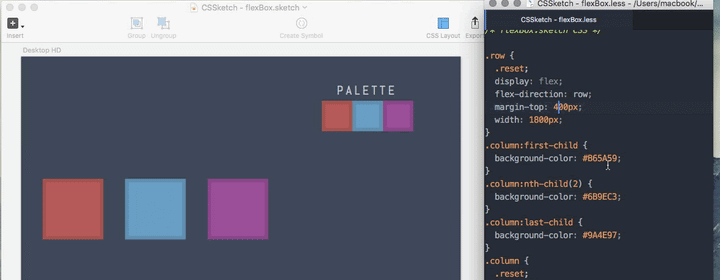
CSSketch

یک پلاگین منبع باز CSS برای Sketch.
ai2html
اسکریپت Open-source برای Adobe Illustrator که مستندات Illustrator را به HTML و CSS تبدیل میکند.
SassyFlags
کتابخانه ساده برای افزودن flagها به وبسایت.
کیتهای UI و فریمورکهای وب ریسپانسیو
Basscss
مجموعه سبکی از استایلهای عناصر پایه و موارد کاربردی غیرقابل تغییر.
Neutron
فریمورک Sass برای ایجاد طرحهای وب منعطف، واضح و معنادار.
flexible.gs
فریمورک CSS سیستم grid ریسپانسیو و انعطافپذیر (CSS، Sass، LESS و Stylus).
Wee

فریمورک سبک front-end برای ساخت پروژههای وب پیچیده و ریسپانسیو به صورت منطقی.
Scooter
فریمورک SCSS و کتابخانه UI از Dropbox.
Decorator
فریمورک front-end جاوااسکریپت، CSS و HTML.
فریمورکهای Material Design
Material
فریمورک HTML5 UI مبتنی بر Material Design.
MUI
فریمورک وب Material Design سبک و کم حجم.
LumX
فریمورکی مبتنی بر مشخصات Material Design و AngularJS.
برنامهها و ابزارهای CSS مبتنی بر وب
CIRCULUS.SVG
تولیدکننده منوی مدور SVG.
CSS Gradient Animator
ابزار مبتنی بر وب برای تولید گرادینت متحرک.
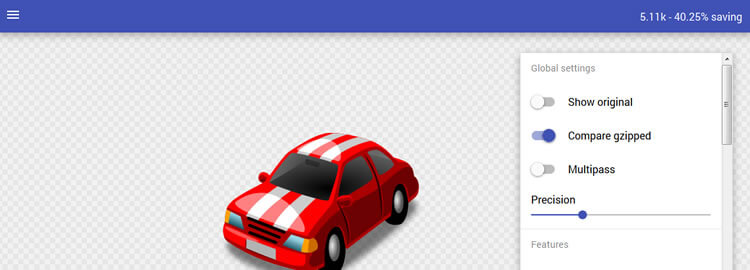
SVGOMG

برنامه مبتنی بر وب برای بهینهسازی و پیکربندی SVGO.
Blend
ابزاری برای تولید گرادینتهای زیبا و ساده CSS3.
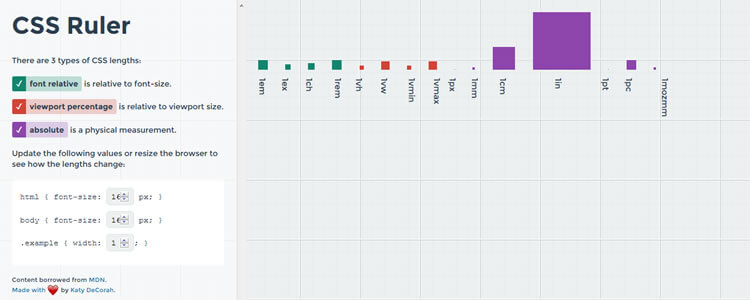
CSS Ruler

ابزار سودمند مبتنی بر وب برای یافتن طولهای CSS.
SVG Path Builder App
با استفاده از GUI (رابط کاربری گرافیکی) یک مسیر SVG را به سرعت میسازد.
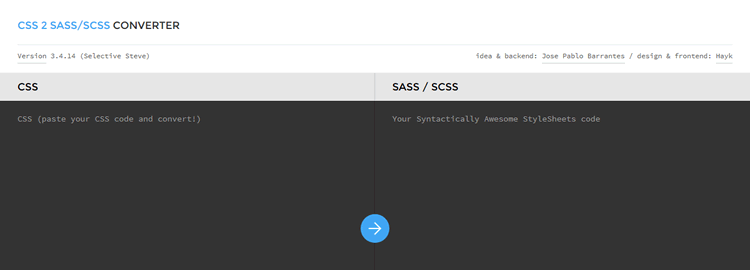
css2sass

برنامه مبتنی بر وب که اسنیپتهای CSS را به کد Sass تبدیل میکند.
Resizr.
یک برنامه ساده برای تست کوئریهای مدیای (media) CSS.
- Web Design
- 2k بازدید
- 3 تشکر
