شروع کار با ویژوال استودیو آنلاین
یکشنبه 13 بهمن 1398ویژوال استودیو آنلاین (VS Online) IDE مبتنی بر وبی است که اکنون برای استفاده در دسترس میباشد. این محیط بر اساس ویرایشگر محبوب Visual Studio Code ساخته شده است که فضای کاری مناسب و حس آشنایی را برای نوشتن و کار با سورس کد ارائه میدهد. همچنین قابلت پشتیبانی از extensionهای Visual Studio Code را فراهم میکند.

ساخت اولین محیط و Billing Plan ویژوال استودیو آنلاین
در اینجا یک بررسی کلی از ورود به ویژوال استودیو آنلاین (IDE مبتنی بر فضای ابری توسط مایکروسافت) و شروع به کار با این ابزار وجود دارد.
1. با باز کردن مرورگر وب و رفتن به https://online.visualstudio.com شروع کنید.
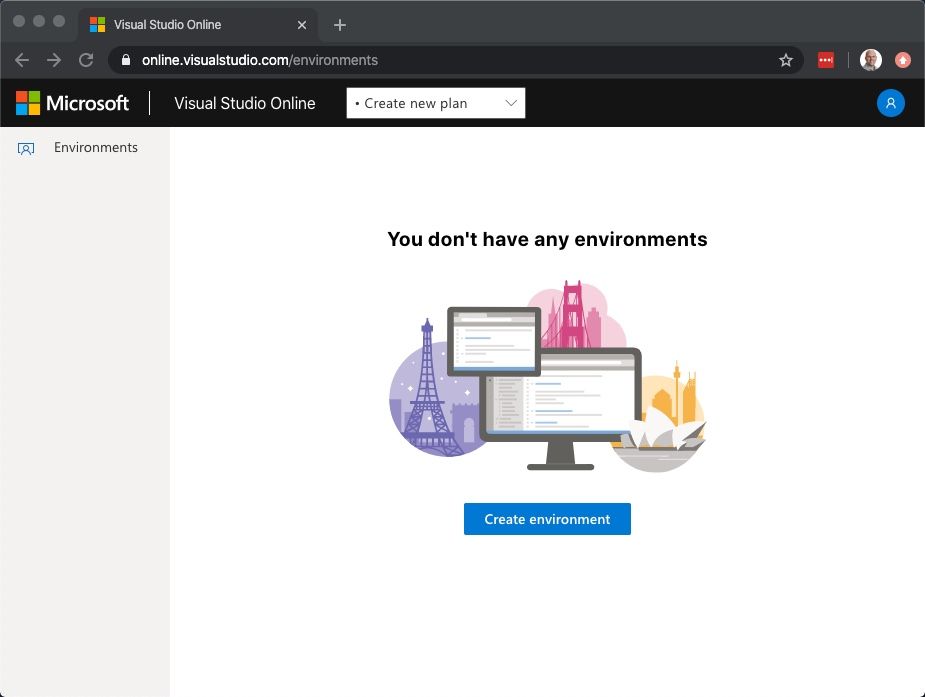
2. پس از ورود به سیستم، برای بار اول، صفحه ای را میبینید که با دکمه Create environment نشان میدهد که شما هیچ محیطی را ندارید.

3. دکمه Create environment را کلیک کنید.
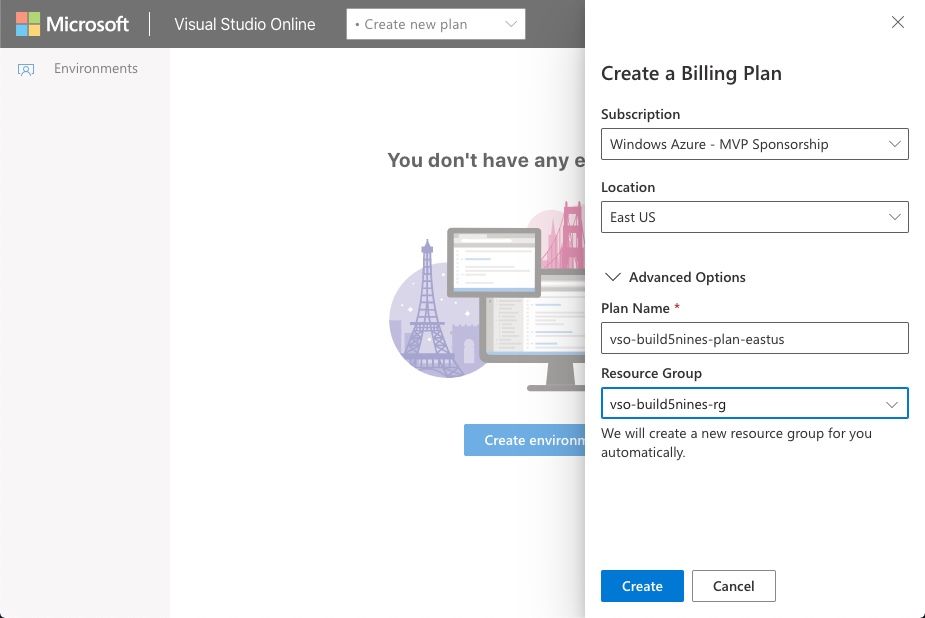
4. سپس در سمت راست یک بخش Create a Billing Plan برای شما باز میشود. شما از این بخش برای مشخص کردن Billing Plan ویژوال استودیو آنلاین استفاده میکنید تا در Azure Subscription آن را بسازید.

مقادیر زیر را در این صفحه مشخص کنید:
Subscription: Azure Subscription را انتخاب کنید تا به آن دسترسی داشته باشید تا بتوانید یک Billing Plan جدید بسازید.
Location: منطقه Azure خود را انتخاب کنید تا Billing Plan را میزبانی کنید.
Advanced Options را بزنید، پیکربندیهای زیر برای شما نشان داده میشود:
Plan Name: نام Billing Plan را مشخص کنید تا در Azure Subscription ساخته شود.
Resource Group: نام Resource Group را برای قرار دادن Billing Plan جدید خود در آن مشخص کنید.
مقادیر مورد نظر خود را پر کنید، و روی Create کلیک کنید.
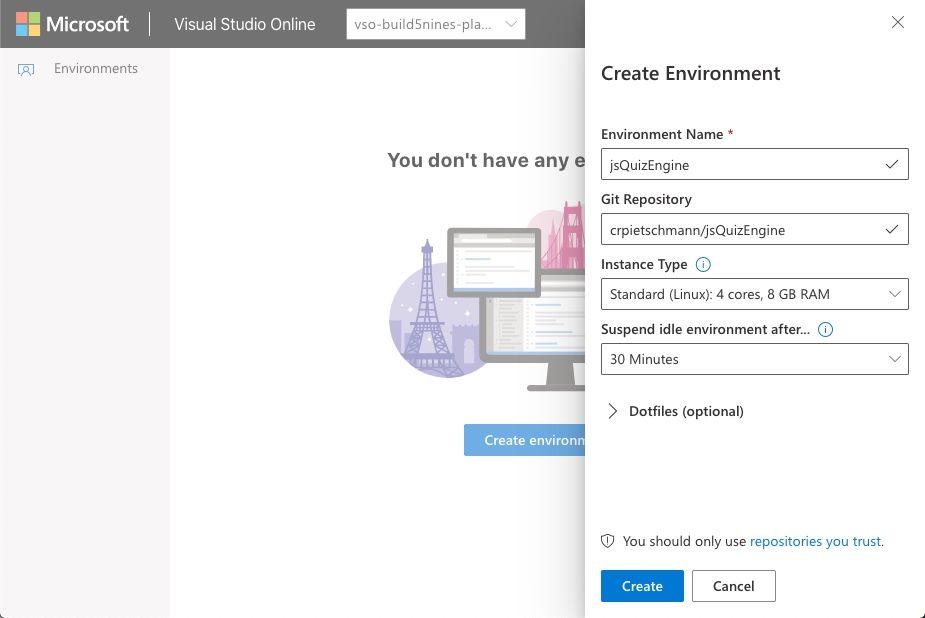
5. اکنون Create Environment برای شما باز میشود. شما از این گزینه برای تعیین یک محیط جدید جهت ایجاد ویژوال استودیو آنلاین استفاده میکنید.

مقادیر زیر را در این بخش مشخص کنید:
Environment Name: نام را برای محیط جدید مشخص کنید. شما باید از نامی استفاده کنید که به پروژه یا وظیفهای که از این محیط برای آن استفاده میکنید شباهت داشته باشد.
Git Repository: ریپازیتوری گیت را برای این محیط جهت clone کردن مشخص کنید. این مورد را میتوان در دو فرمت مختلف مشخص کرد:
آدرس پروژه گیتهاب: شما میتوانید URL کامل صفحه اصلی را برای پروژه گیتهاب مشخص کنید، مثل https://github.com/crpietschmann/jsQuizEngine.
فرم کوتاهشده گیتهاب: شما میتوانید نام ریپازیتوری گیتهاب را همراه با یک اسلش در فرمت organization/repo مشخص کنید، مثل crpietschmann/jsQuizEngine.
Instance Type: تنظیمات حافظه و CPU اصلی که برای محیط ویژوال استودیو آنلاین فراهم خواهد شد را مشخص کنید.
Suspend idle environment after…: مدت زمانی را که در صورت عدم استفاده از محیط آن را به صورت خودکار به حالت تعلیق در میآورد را مشخص کنید.
مقادیر مورد نظر خود را پر کنید، Create را کلیک کنید.
6. محیط ویژوال استودیو آنلاین که مشخص شده بود، اکنون در حالت Creating است.

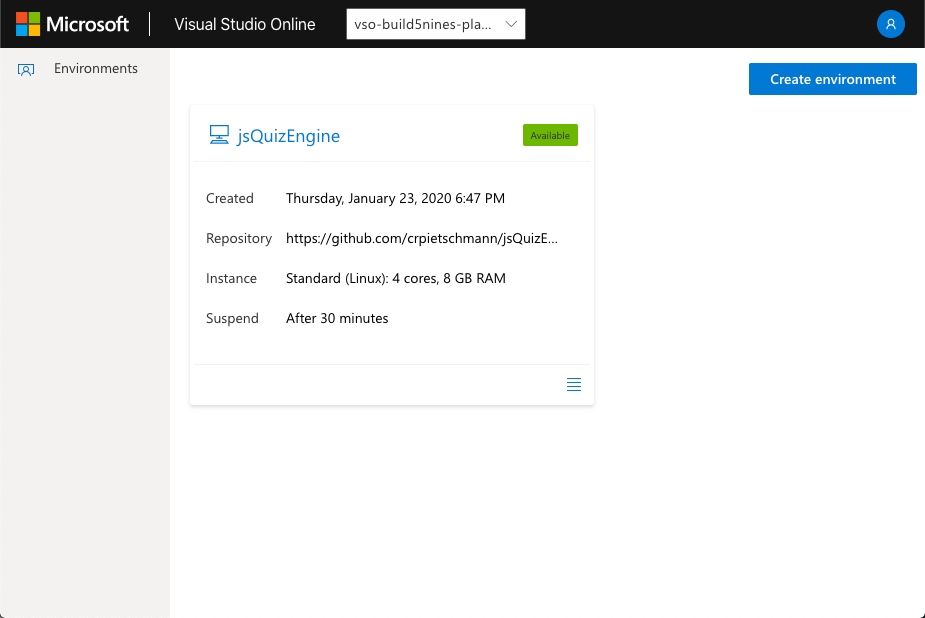
7. بعد از چند دقیقه محیط جدید باید آماده استفاده باشد.
ویرایش، کامیت و همگامسازی کد (Sync) با استفاده از ویژوال استودیو آنلاین
در اینجا مروری بر باز کردن ویرایشگر ویژوال استودیو آنلاین، ایجاد برخی تغییرات در کد و کامیت کردن این تغییرات به ریپازیتوری گیتهاب برای محیط VS Online ارائه شده است.
1. بعد از ورود به ویژوال استودیو آنلاین، لیستی از محیطهایی که در Billing Plan و Azure Subscription ایجاد کردهاید را مشاهده خواهید کرد.
2. با کلیک بر روی Environment Name، محیط را باز کنید.

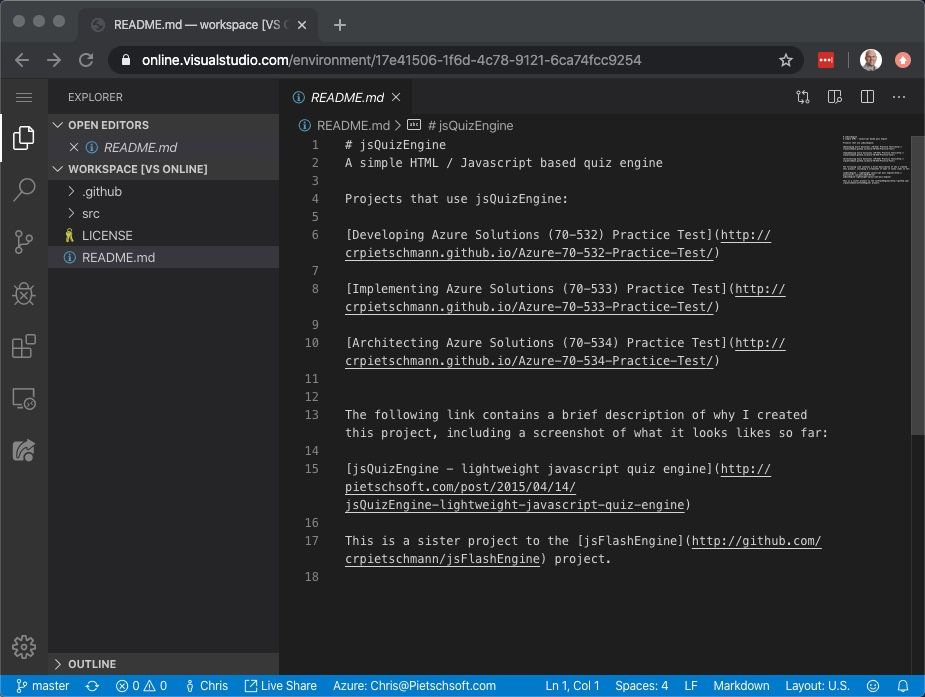
3. ویرایشگر ویژوال استودیو آنلاین باز خواهد شد. میتوانید ببینید که این همان رابط کاربری ویرایشگر Visual Studio Code است که همه با آن آشنا هستیم.
4. در قسمت Workspace در سمت چپ صفحه، روی فایلی در پروژه کلیک کنید تا در ویرایشگر باز شود.

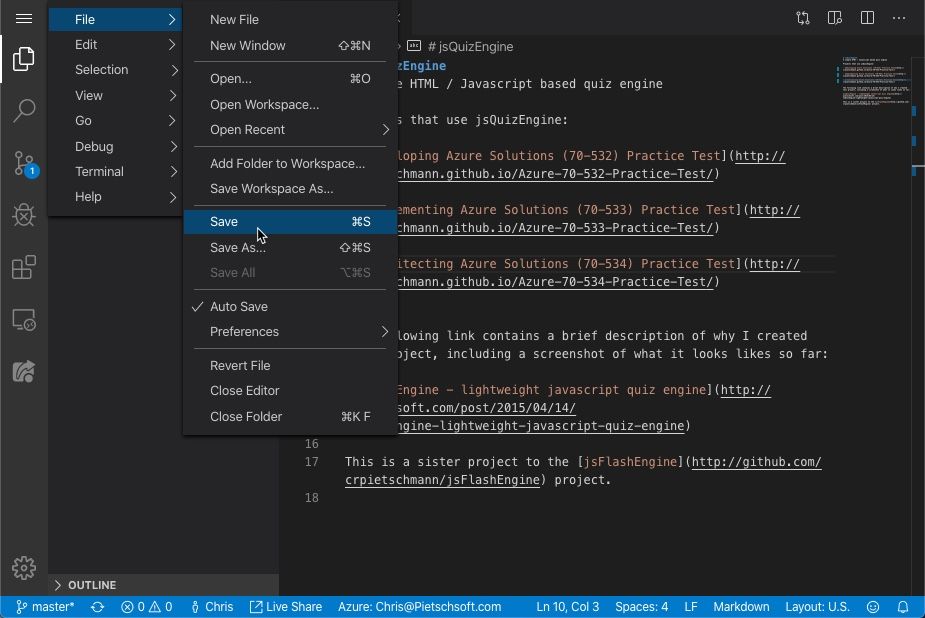
5. تغییراتی در فایل ایجاد کنید. حالا با کلیک بر روی منوی موجود در بالا سمت چپ، و انتخاب File، سپس Save آنها را ذخیره کنید.

نکته: میتوانید ببینید چندین گزینه منو در ویرایشگر ویژوال استودیو آنلاین در دسترس است و این همان تجربه استایل VS Code است که شما عاشق آن شدهاید.
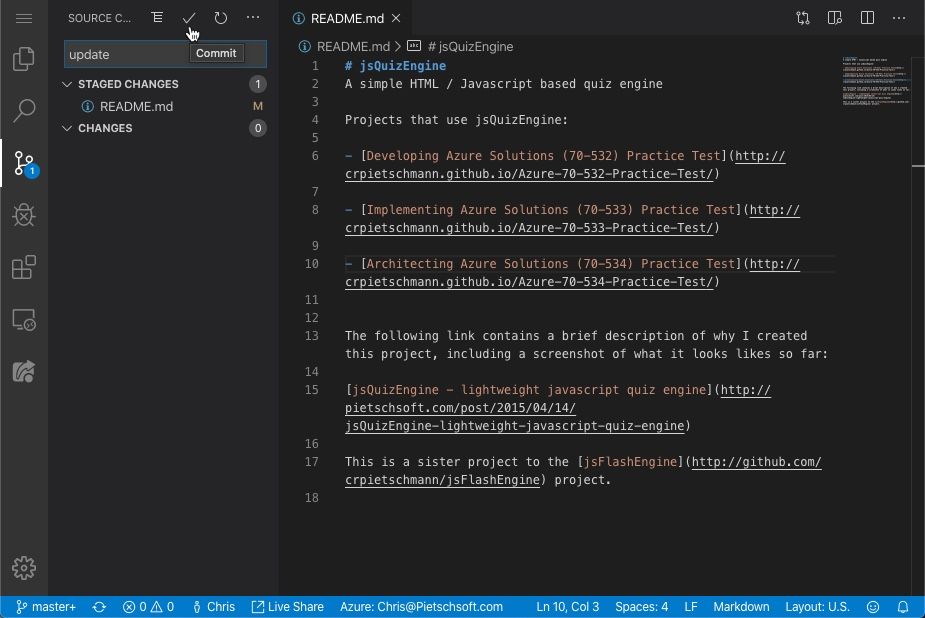
6. برای کامیت کردن تغییرات خود برای ریپازتوری گیتهاب "محلی" ویژوال استودیو آنلاین (که از گیتهاب clone شده است)، روی تب Source Control در سمت چپ پنجره کلیک کنید، سپس از UI برای افزودن تغییرات و کامیت کردن آنها استفاده کنید.

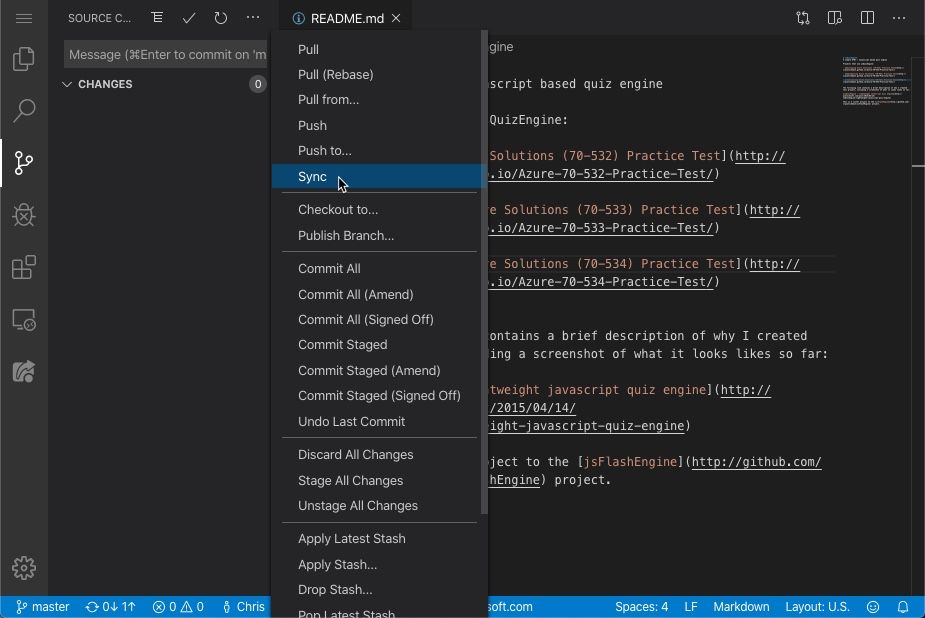
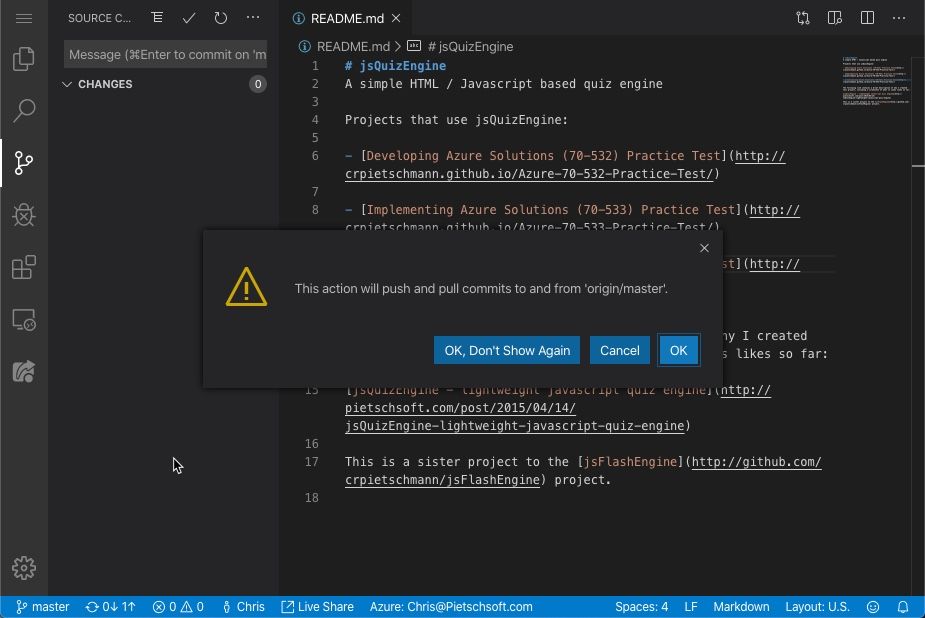
7. وقتی تغییرات کامیت شدند، میتوانید با کلیک بر روی سه نقطه در تب Source Control، آنها را با ریپازیتوری گیتهاب همگامسازی کنید. سپس گزینه Sync را انتخاب کنید.

8. پنجرهای برای تایید اینکه میخواهید "کامیتها را push و pull کنید..." برای شما باز میشود. برای ادامه فرآیند همگامسازی OK را کلیک کنید.

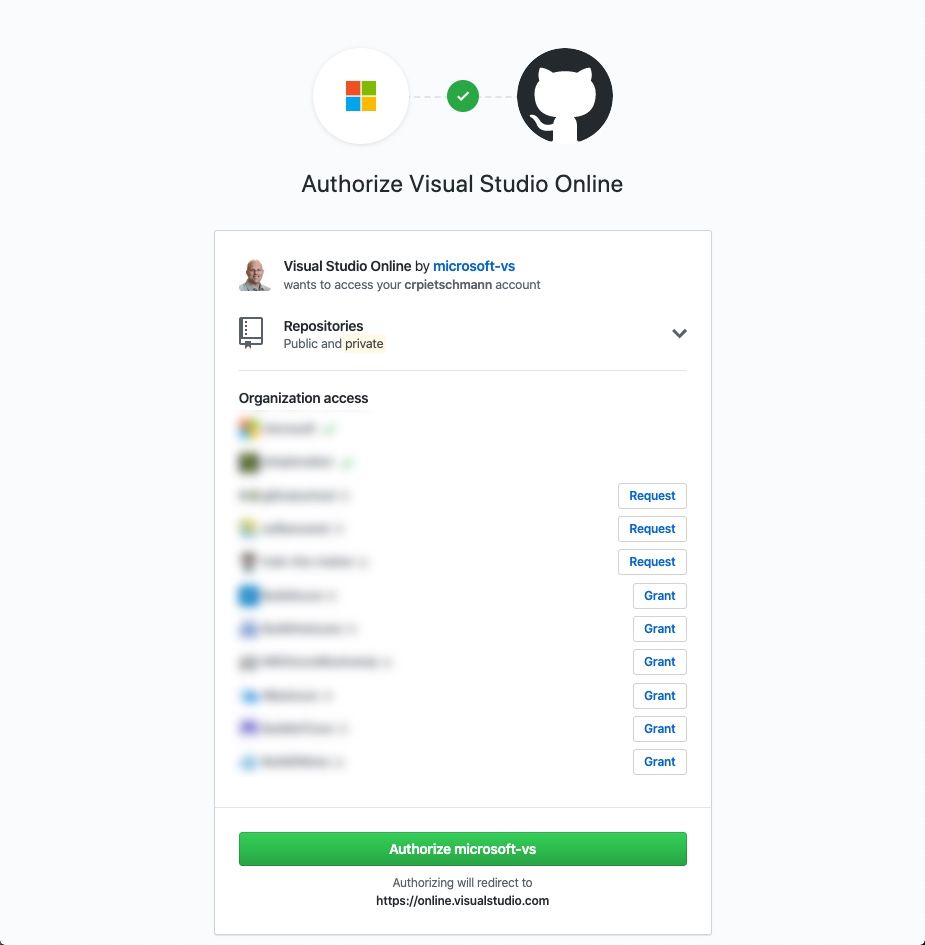
9. اولین باری که این کار را انجام میدهید، ویژوال استودیو آنلاین یک تب مرورگر جدید برای صفحه GitHub Authorization باز میکند تا بتوانید ویژوال استودیو آنلاین را با مجوزهای ضروری که گیتهاب برای اکانت شما نیاز دارد authorize کنید (مجوز دادن).

10. با کلیک روی دکمه Authorize ویژوال استودیو آنلاین مجوز لازم را به دست میآورد تا به اکانت گیتهاب دسترسی یابد.
11. بعد از اینکه ویژوال استودیو آنلاین authorize شد، عملیات همگامسازی در برابر ریپازیتوری گیتهاب تکمیل خواهد شد. اکنون میتوانید به گیتهاب بروید و ببینید که کامیت همگامسازی شده است.
نصب Extensions در ویژوال استودیو آنلاین
ویژوال استودیو آنلاین (VS Online یا VSO)، ویرایشگر مبتنی بر وب، بر اساس Visual Studio Code ساخته شده است. به همین ترتیب، بسیاری از موارد از جمله تجربه/رابط کاربری و قابلیت نصب Extensionهای VS Code را به اشتراک میگذارد. این امر به شما اجازه میدهد تا از همان ویرایشگر VS Code با Extensionهای نصبشده از مرورگر وب خود، در هر دستگاهی استفاده کنید.
شما میتوانید Extension را در ویژوال استودیو آنلاین با همان روشی که Extensionها را در VS Code نصب میکردید، نصب کنید.
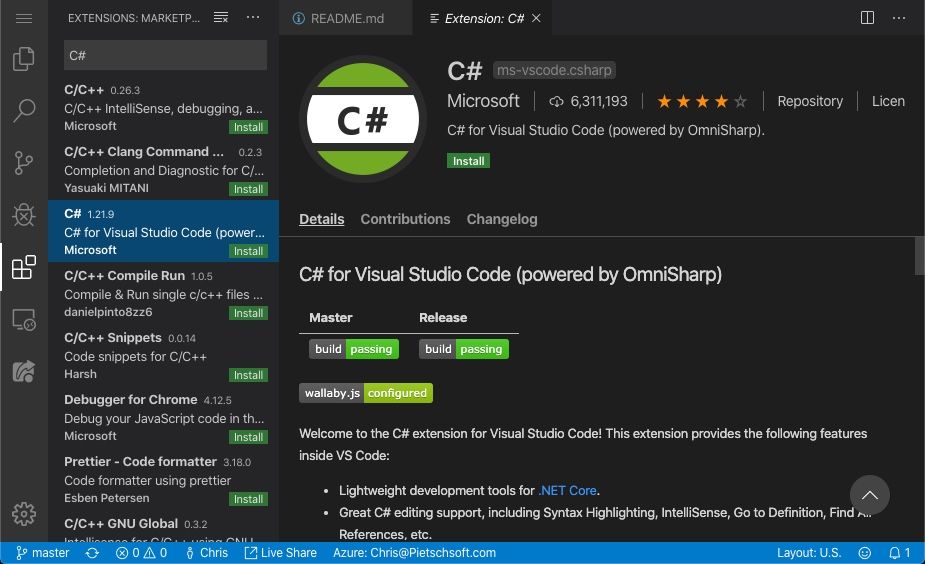
1. با کلیک بر روی آیکون سمت چپ ویرایشگر، تب Extensions را باز کنید.
Extension2. انتخابی خود را جستجو کنید.
3. برای نصب Extension در ویژوال استودیو آنلاین، بر روی دکمه Install کلیک کنید.

جمعبندی
همانطورکه مشاهده میکنید ویژوال استودیو آنلاین (با نام مستعار VS Online) برای شروع کار بسیار ساده است. همچنین استفاده از تجربه و رابط کاربری Visual Studio Code باعث میشود استفاده از ویرایشگر VS Online برای ما آشنا باشد. حتی میتوانید Extensions را در ویژوال استودیو آنلاین نصب کنید!
- VisualStudio
- 11k بازدید
- 4 تشکر
