نحوه ایجاد صفحه فرود (Landing Page) با Bootstrap 4
یکشنبه 20 بهمن 1398Bootstrap 4 در حال حاضر محبوبترین فریمورک front-end در جهان است. شما میتوانید از آن برای ساخت هر نوع رابط کاربری، از قالبهای ادمین تا وبسایتهایی دارای ویژگی کامل استفاده کنید. در این آموزش گام به گام ما به نحوه ساخت یک صفحه فرود یا همان landing page با استفاده از بوتاسترپ 4 نگاهی میاندازیم . شما میتوانید از آن به عنوان صفحه اصلی استفاده کنید یا آن را به یک کمپین بازاریابی خاص متصل کنید.

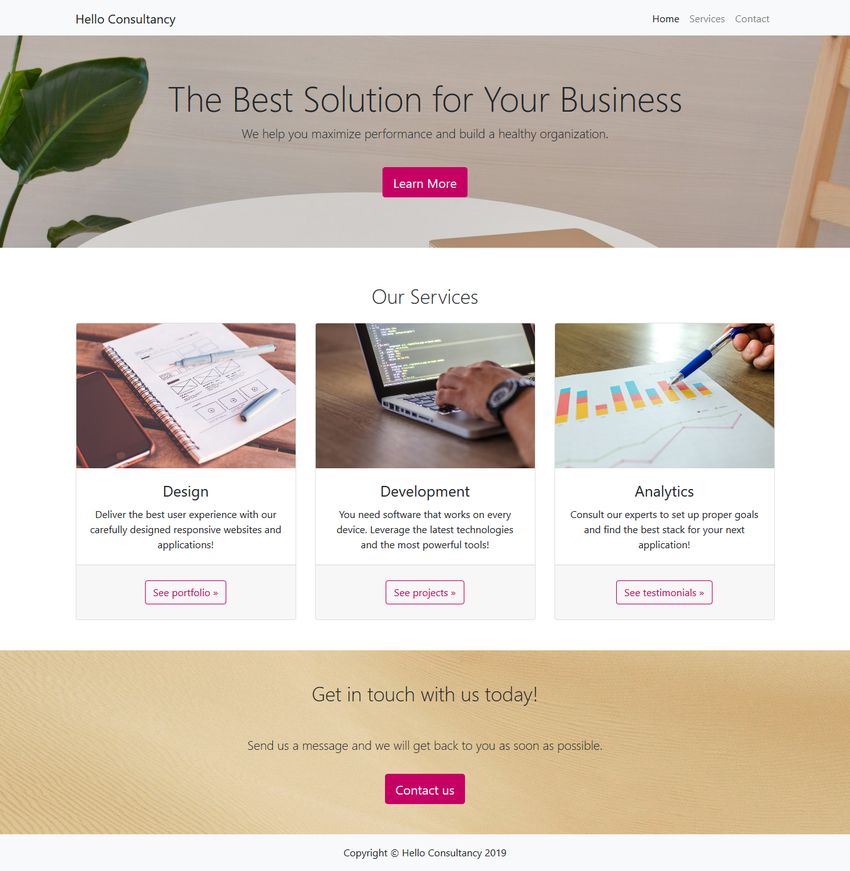
صفحه فرودی که میخواهیم بسازیم دارای پنج بخش زیر است:
یک نوار پیمایش ثابت،
بخش hero،
بخش خدمات سه ستونی،
بخش تماس با ما با عرض کامل،
و یک فوتر.
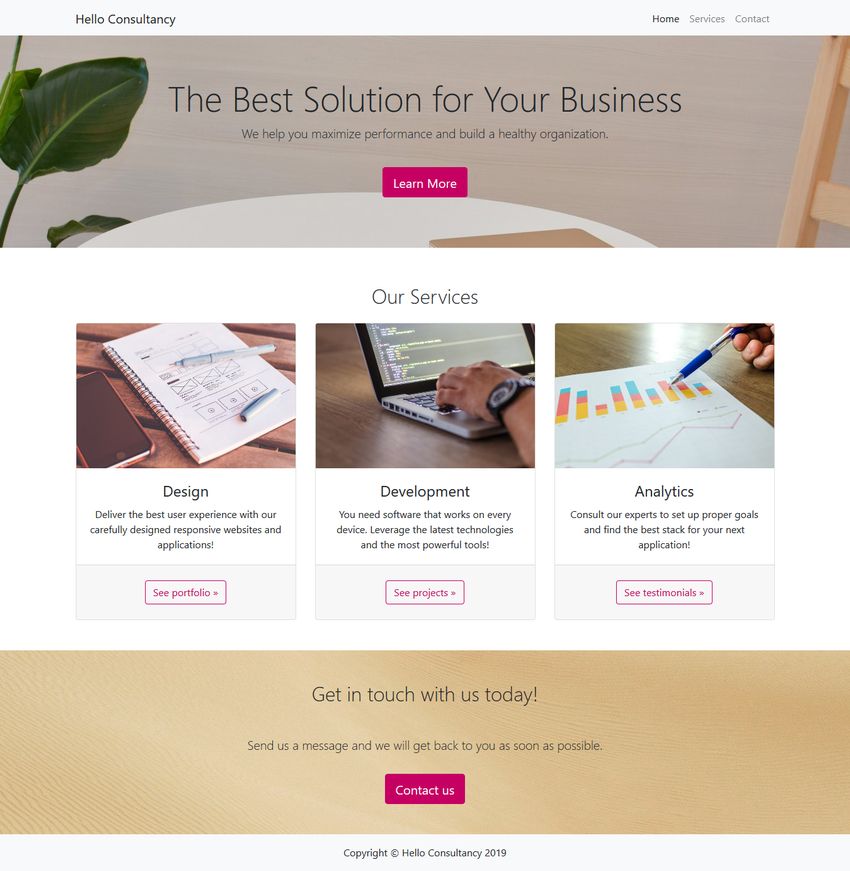
با این وجود، با همان منطق میتوانید بخشهای دیگری را مثل توضیحات، بلاگ و انواع دیگر محتوا ایجاد کنید. در تصویر زیر صفحه فرود نهایی را میبینید:

خوب، بیایید برویم شروع کنیم.
1. راهاندازی Bootstrap 4
چندین روش برای شروع کار با بوتاسترپ 4 وجود دارد. شما میتوانید:
CSS .1 و JavaScript را دانلود کنید و آن را به صفحه HTML خود اضافه کنید،
2. بوتاسترپ 4 را با استفاده از pipeline خود تنظیم کنید (اگر میخواهید فایلهای Sass را ویرایش کنید این را انتخاب کنید)،
3. از ورژن CDNی CSS و JavaScript استفاده کنید.
در این مثال، ما از روش اول استفاده میکنیم. CSS کمحجم شده (minified) را به بخش <head> صفحه HTML خود اضافه کنید و فایل جاوااسکریپت را درست قبل از بستن تگ < body> بگذارید. از آنجا که همه پلاگینهای بوت استرپ 4 به jQuery بستگی دارند، jQuery را نیز باید قبل از اسکریپت بوتاسترپ کمحجم شده بگنجانید.
HTML اولیه با فایلهای CSS و JavaScript کامپایلشده و فایل style.css برای CSS سفارشی آورده شده است:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Landing Page by Developer Drive</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<!-- Here comes the rest of the code -->
<script src="scripts/jquery.min.js"></script>
<script src="scripts/bootstrap.bundle.min.js"></script>
</body>
</html>
2. ساخت نوار پیمایش (Navigation Bar)
بوتاسترپ 4 یک نوار پیمایش از پیش طراحیشده فوقالعاده دارد که به شما اجازه میدهد تا یک منوی ریسپانسیو را با چند خط کد HTML به صفحه فرود خود اضافه کنید. کد زیر را در بخش < body> فایل HTML خود اضافه کنید:
<nav class="navbar navbar-expand-lg navbar-light bg-light fixed-top">
<div class="container">
<a class="navbar-brand" href="#">Hello Consultancy</a>
<button class="navbar-toggler" type="button" data-toggle="collapse"
data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#services">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#contact">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
مهمترین چیزی که باید در مورد بوتاسترپ 4 بدانید این است که تقریبا برای همه چیز کلاس کاربردی (utility class) دارد. مثلا دارای bg-light. (در کد بالا ببینید) هستند که یک پسزمینه روشن اضافه میکند و bg-dark. که پسزمینه تیرهای را به هر عنصر HTML اضافه میکند. با استفاده از بوتاسترپ 4، شما میتوانید با کد CSS طرحهای خود را نمونهسازی کنید.
از آنجا که کلاس fixed-top نوار پیمایش را در بالا ثابت نگه میدارد، باید فضای اضافی را برای آن بسازید. پس، موارد زیر را به فایل style.css سفارشی خود اضافه کنید. یا اگر یک نوار پیمایش ثابت را نمیخواهید، به راحتی کلاس fixed-top را از کد HTML خود حذف کنید.
body {
padding-top: 56px;
}
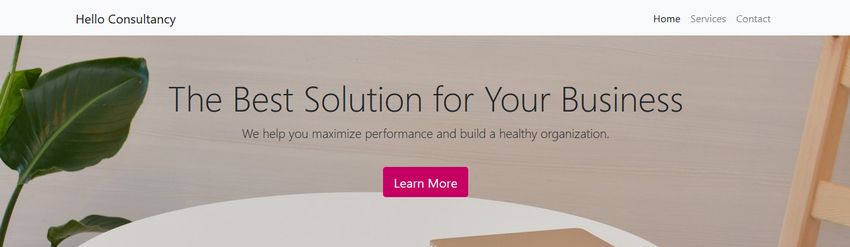
3. ساخت بخش Hero
بخشهای Hero بخش جداییناپذیر در اکثر صفحات فرود هستند. آنها معمولا شامل یک تصویر پسزمینه با عرض کامل، یک عنوان، یک توضیحات کوتاه، و یک دکمه فراخوان به عمل (call-to-action) میباشند. خوشبختانه بوتاسترپ 4 یک کامپوننت از قبل طراحیشده به نام Jumbotron دارد که به شما امکان میدهد تا به راحتی یک بخش hero را به صفحه خود اضافه کنید. شما باید کلاس jumbotron. را به عنصری که بخش hero در آن قرار دارد اضافه کنید:
<header class="jumbotron jumbotron-fluid">
<div class="container-fluid text-center">
<h1 class="display-3">The Best Solution for Your Business</h1>
<p class="lead pb-4">We help you maximize performance and build a healthy organization.</p>
<p><a href="#" class="btn btn-primary btn-lg" role="button">Learn More</a></p>
</div>
</header>
اگر یک بخش hero با عرض کامل میخواهید، از کلاسهای container-fluid. و jumbotron-fluid. استفاده کنید. اگر نمیخواهید به اندازه کل صفحه نمایش باشد، به جای اینها از container. و jumbotron. استفاده کنید.
کد بالا نیز از کلاسهای تایپوگرافی lead. و display-3. و کلاس مربوط به تنظیم متن text-center بوتاسترپ 4 استفاده میکند. علاوهبراین با استفاده از کلاس pb-4. فاصله داخلی (padding) پایین را به lead text اضافه میکند. اگر میخواهید از سایزهای دیگر margin و padding استفاده کنید، نحوه کار کلاسهای فاصلهگذاری بوتاسترپ 4 را بررسی کنید. مثلا کلاس pb-4.، padding-bottom: 1.5rem را اضافه میکند. این را میتوانید برای هر عنصر HTML بگذارید.
همچنین باید یک background image به بخش Jumbotron در فایل سفارشی style.css خودتان اضافه کنید. اگر بخواهید میتوانید رنگ پسزمینه primary buttonها را نیز در نظر بگیرید.
.jumbotron {
background: url("image.jpg") no-repeat center;
}
.btn-primary {
background-color: #c60063;
border-color: #c60063;
}
صفحه فرود ما تا اینجا، همراه با نوار پیمایش و بخش hero به این صورت میباشد:

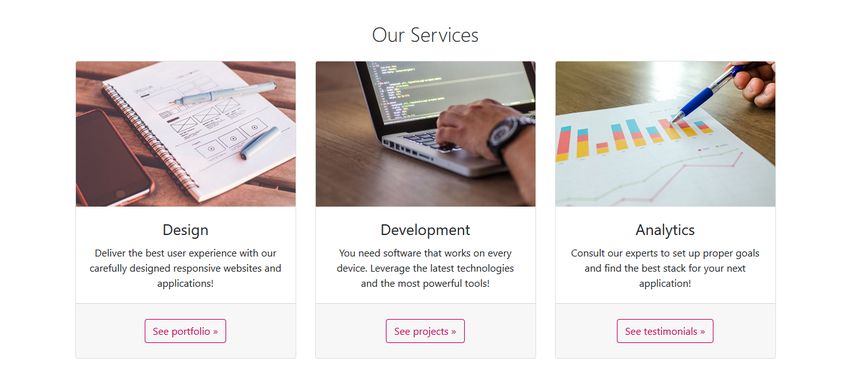
4. ساخت بخش نمایش خدمات با سه ستون
برای ایجاد بخش سه ستونی خدمات، از سیستم ریسپانسیو grid بوتاسترپ 4 متشکل از سطرها و ستونهایی که صفحه را تقسیم میکنند استفاده کنید. به طور پیشفرض، هر سطر دارای 12 ستون است (با این حال، این مورد را میتوانید در تنظیمات Sass تغییر دهید). میتوانید تعداد ستونهایی که میخواهید در نام کلاس column استفاده کنید را مشخص کنید. مثلا col-4 از بین 12 ستون 4 ستون را میگیرد.
بوتاسترپ 4 پنج تا breakpoints (نقاط شکست) ریسپانسیو دارد که پنج grid را تعریف میکند: خیلی کوچک (پیشفرض)، کوچک، متوسط، بزرگ، و خیلی بزرگ. از آنجا که breakpointها بر اساس مدیا کوئریها با کمترین عرض هستند، کلاسهای column برای خود grid و همه گریدهای فوق اعمال میشوند.
به عنوان مثال، در کد زیر، col-md-4 برای گریدهای متوسط، بزرگ، و خیلی بزرگ اعمال میشود. این بدان معناست که تبلتها و دسکتاپها بخش خدمات را در سه ستون مساوی در کنار یکدیگر نمایش میدهند. و تلفنهای هوشمند با صفحه نمایش کوچک و خیلی کوچک، آنها را در زیر یکدیگر نشان میدهند (یک ستون در هر ردیف).
<section id="services" class="container">
<h2 class="display-4 text-center mt-5 mb-3">Our Services</h2>
<div class="row text-center">
<div class="col-md-4 mb-4">
<div class="card h-100">
<img class="card-img-top" src="design.jpg" alt="Design">
<div class="card-body">
<h4 class="card-title">Design</h4>
<p class="card-text">Deliver the best user experience
with our carefully designed responsive websites and applications!</p>
</div>
<div class="card-footer py-4">
<a href="#" class="btn btn-secondary">See portfolio »</a>
</div>
</div>
</div>
<div class="col-md-4 mb-4">
<div class="card h-100">
<img class="card-img-top" src="development.jpg" alt="Development">
<div class="card-body">
<h4 class="card-title">Development</h4>
<p class="card-text">You need software that works on every device.
Leverage the latest technologies and the most powerful tools!</p>
</div>
<div class="card-footer py-4">
<a href="#" class="btn btn-secondary">See projects »</a>
</div>
</div>
</div>
<div class="col-md-4 mb-4">
<div class="card h-100">
<img class="card-img-top" src="analytics.jpg" alt="Analytics">
<div class="card-body">
<h4 class="card-title">Analytics</h4>
<p class="card-text">Consult our experts to set up proper goals and
find the best stack for your next application!</p>
</div>
<div class="card-footer py-4">
<a href="#" class="btn btn-secondary">See testimonials »</a>
</div>
</div>
</div>
</div>
</section>
کد بالا همچنین از کامپوننت Card بوتاسترپ استفاده میکند که دارای پنج کلاس از پیش ساخته شده است: card.، card-img-top.، card-body.، card-title. و card-text. کلاس h-100. یکی از کلاسهای کاربردی سایزدهی است که میتوانید برای هر عنصری استفاده کنید. این ارتفاع هر card را 100% تعیین میکند.
همچنین میتوانید طراحی secondary buttons را در فایل style.css خود بگذارید تا با بقیه صفحه فرودتان مطابقت داشته باشد، مثلا:
.btn-secondary {
background-color: transparent;
border-color: #c60063;
color: #c60063;
}
در اینجا بخش سه ستونی خدمات را میبینید که بر روی دسکتاپ (بر روی تلفن همراه، سه card در زیر هم است) اینگونه میباشد:

5. افزودن بخش تماس با عرض کامل
شما میتوانید یک بخش تماس با عرض کامل برای landing page خود با استفاده از کلاسهای کاربردی بوتاسترپ بسازید:
<section class="container-fluid text-center py-4 mt-4" id="contact"> <h2 class="display-4 pb-4 my-4">Get in touch with us today!</h2> <p class="lead pb-3">Send us a message and we will get back to you as soon as possible.</p> <a href="#" class="btn btn-primary btn-lg mb-4" role="button">Contact us</a> </section>
مشابه بخش Jumbotron باید یک background image به بخش تماس در فایل style.css خود اضافه کنید:
#contact {
background: url("contact.jpg") no-repeat center;
}
بخش تماس با ما به این صورت خواهد بود:

6. ایجاد فوتر
صفحات فرود معمولا یک فوتر ساده دارند، پس کد زیر به سادگی یک اخطار copyright در پایین صفحه اضافه میکند:
<footer class="py-3 bg-light">
<div class="container">
<p class="text-center">Copyright © Hello Consultancy 2019</p>
</div>
</footer>
کار ما تمام شد! در تصویر زیر landing page ایجاد شده با Bootstrap 4 را میبینید:

جمعبندی
در این مقاله، ما یک صفحه فرود نسبتا ساده ایجاد کردیم. در دنیای واقعی، بخشهای دیگر نیز وجود خواهند داشت، مانند ویژگیهای مهم، جداول قیمتگذاری، لوگوهای مشتری، و توضیحات و توصیهها. با استفاده از سیستم grid ریسپانسیو بوتاسترپ 4، شما میتوانید به راحتی بخشهای ستونبندی شده را نیز، مشابه بخش خدمات ایجاد کنید.
بوتاسترپ 4 همچنین چندین کامپوننت از پیش ساخته شده مثل forms، modals، carousels و موارد دیگر دارد. قبل از اینکه هر چیزی را به طراحی خود اضافه کنید، همیشه مستندات را بررسی کنید، زیرا ممکن است تیم بوتاسترپ آن را از قبل برای شما ساخته باشد.
اگر میخواهید یک فرم تماس عملکردی به صفحه فرود خود اضافه کنید، میتوانید از Google Forms برای پردازش فرم در backend استفاده کنید. علاوه بر بوتاسترپ 4، میتوانید صفحات فرود ریسپانسیو را با CSS grid نیز بسازید.
- Web Design
- 2k بازدید
- 5 تشکر
