سیزده مورد از بهترین فریم ورک های React JavaScript
سه شنبه 13 اسفند 1398آشنایی با فریم ورک های React JavaScript می تواند در طراحی اپلیکیشن های تحت وب به شما کمک کند، ما دراین مطلب درباره فریم ورک های React JavaScriptصحبت میکنیم

React.js و React Native پلتفرم های متن باز محبوبی هستند که برای طراحی رابط کاربری مورد استفاده قرار می گیرند. آشنایی با فریم ورک های React JavaScript می تواند به شما کمک کند تا بتوانید برنامه های بهتری را طراحی کنید. شاید برای شما جالب باشد که بدانید امروزه هم React.js و هم React Native از محبوبیت بسیار زیادی در نظرسنجی های سایت استک آور فلو برخوردار هستند. React.js در سال 2011 توسط فیسبوک به عنوان یک کتابخانه جاوا اسکریپت برای رفع نیاز به رابط کاربری متقابل، پویا و با عملکرد بالا ساخته شد. این در حالی بود که React Native که فیسبوک در سال 2015 میلادی آن را منتشر کرد برای ساخت برنامه های نیتیو با استفاده از جاوا اسکریپت استفاده می شود.
ما در این مطلب قصد داریم سیزده مورد از بهترین فریم ورک های React JavaScript را به شما معرفی کنیم. یازده مورد اول از این فریم ورک های React JavaScript به صورت متن باز و تحت لایسنس MIT هستند و دو مورد آخر نیز تحت مجوز apache 2.0 قرار دارند.
مورد اول: ساخت اپلیکیشن های React
این رابط کاربری خط فرمان که توسط فیسبوک ساخته شده است باید در تمامی پروژه های React Native وجود داشته باشد. دلیل این که این فریم ورک یکی از بهترین فریم ورک های React JavaScript است این است که ساخت اپلیکیشن های React با استفاده از این ابزار بسیار راحت است و شما را از انجام تنظیمات مختلف باز می دارد. شما با استفاده از این مورد از فریم ورک های React JavaScript می توانید به میزان زیادی در زمان خود صرفه جویی کنید. با اسفاده از یک دستور ساده همه چیز برای شما فراهم می شود تا بتوانید پروژه react Native خود را به راحتی بسازید. علاوه بر این شما می توانید از این ابزار استفاده کنید تا یک کاتالوگ و یا حتی فایل های خود را بسازید. علاوه بر این، این فریم ورک شامل ابزاری است که شما می توانید از آن برای ساخت، تست و راه اندازی اپلیکیشن خود نیز استفاده کنید.
# Install package $ npm install -g create-react-native-web-app # Run create-react-native-web-app <project-directory> $ create-react-native-web-app myApp # cd into your <project-directory> $ cd myApp # Run Web/Ios/Android development # Web $ npm run web # IOS (simulator) $ npm run ios # Android (connected device) $ npm run android
چرا استفاده از این ابزار بهینه است؟
- این ابزار یکی از بهترین فریم ورک های React JavaScript است که یک ابزار درجه یک به شمار می آید. با استفاده از آن شما پکیج های تنظیمات و همینطور تست های مختلف را در دسترس خواهید داشت.
- دارای یک استک توسعه ثابت می باشد.
- یک ابزار موثر و سریع برای توسعه نرم افزار می باشد.

آشنایی با Material Kit React از بهترین فریم ورک های React JavaScript
با الهام گیری از سیستم Material Design گوگل این فریم ورک می تواند بهترین انتخاب برای شما باشد تا بتوانید اقدام به ساخت کامپوننت های گرافیکی React کنید. بهترین نکته درباره این فریم ورک که باعث شده است تا جز محبوب ترین فریم ورک های React JavaScript باشد این است که کامپوننت های مختلفی را به شما ارائه می دهد که می توانند در کنار یکدیگر قرار بگیرند و طراحی باور نکردنی را برای شما به وجود بیاورند. در این فریم ورک بیش از هزار کامپوننت به صورت کد وجود دارد که هر کدام دارای لایه ای متفاوت می باشند و در پوشه های مختلف قرار گرفته اند. این موضوع به آن معنا است که شما هزاران گزینه مختلف برای انتخاب در این فریم ورک دارید. در کنار این موضوع شما می توانید در این وب سایت مثال های مختلفی را نیز مشاهده کنید و از آنها الهام بگیرید. این موضوع نیز یکی دیگر از دلایلی است که باعث شده است تا این فریم ورک از بهترین فریک ورک های React JavaScript باشد.
نصب این فریم ورک به شکل زیر انجام می شود:
$ npm install @material-ui/core
پیاده سازی:
import React from 'react';
import Button from '@material-ui/core/Button';
const App = () => (
<Button variant="contained" color="primary">
Hello World
</Button>
);
این فریم ورک نیاز به هیچ تنظیمات دیگری ندارد.
مزایا:
استفاده از این فریم ورک باعث راحت تر شدن و سریع تر شدن روند توسعه وب می شود. با استفاده از آن شما می توانید سیستم طراحی خود را بسازید و یا این که از متریال دیزاین برای این کار استفاده کنید.

ابزار Shards React
کیت مدرن طراحی رابط کاربری React از ابتدا برای دسترسی به عملکرد سریع تر ساخته شده است. این فریم ورک یکی از بهترین فریم ورک های React JavaScript می باشد که یک سیستم طراحی جدید است و به شما اجازه شخصی سازی اشیا مختلف مطابق با میلتان را می دهد. شما می توانید سورس کد را نیز دانلود کنید تا در سطح کدها تغییرات خود را ایجاد کنید.
این فریم ورک که یکی از بهترین فریم ورک های React JavaScript میباشد برپایه Shards ساخته شده است و از React Datepicker استفاده می کند. این فریم ورک از آیکون های باورنکردنی متریال دیزان نیز پشتیبانی می کند. علاوه بر این نمونه های مختلفی نیز در این فریم ورک وجود دارد که شما می توانید از آنها الهام بگیرید.
نصب این فریم ورک:
# Yarn yarn add shards-react # NPM npm i shards-react
مزایا:
- یک فریم ورک سبک است که دارای حجمی 13 کیلوبایتی است.
- این فریم ورک به صورت ریسپانسیو است و خود را با هر اندازه صفحه ای تطابق می دهد.
- این ابزار به خوبی برای توسعه دهندگان ثابت شده است. بنابراین شما می توانید در اولین فرصت اقدام به ساخت صفحات زیبا با استفاده از آن کنید.

Styled Components از محبوب ترین فریم ورک های React JavaScript
این مورد از بهترین فریم ورک های React JavaScript یک ابزار بهینه CSS است که به شما کمک می کند کامپوننت های کوچک و قابل استفاده مجددی بسازید که برای جلوه های بصری اپلیکیشن شما بسیار مناسب هستند. در CSS سنتی شما می توانستید به صورت سنتی selector های جاهای دیگر را در وب سایت خود بازنویسی کنید. با این حال این فریم ورک می تواند به شما کمک کند که از این مشکل جلوگیری کنید که این کار با استفاده از کردن از سینتکس CSS به صورت مستقیم در کامپوننت ها انجام می شود.
نصب:
npm install --save styled-components
پیاده سازی:
const Button = styled.button` background: background_type; border-radius: radius_value; border: abc; color: name_of_color; Margin: margin_value; padding: value;
مزایا:
- کامپوننت های خود را خواناتر کنید.
- کامپوننت ها به خاطر استایل خود به جاوا اسکریپت تکیه می کنند.
- ساخت کامپوننت های شخصی سازی شده با استفاده از CSS.
- استایل دهی به صورت inline.

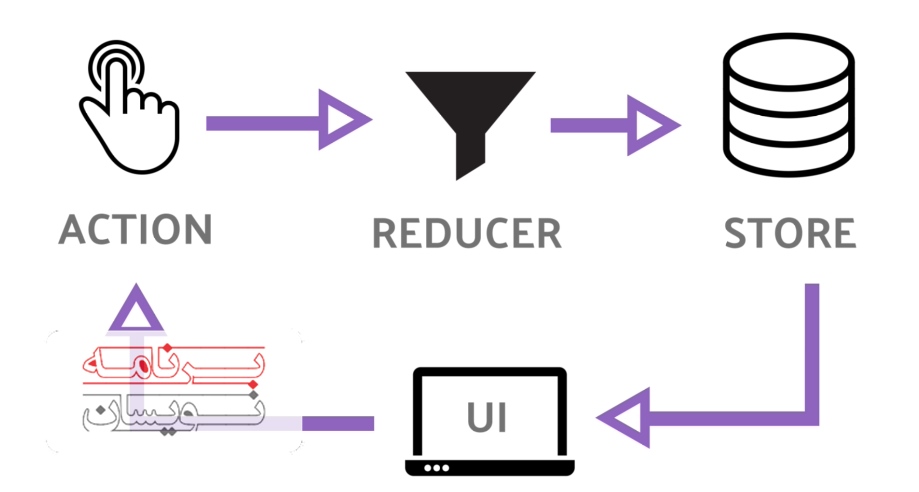
با فریم ورک Redux از بهترین فریم ورک های React JavaScript بیشتر آشنا شوید
این فریم ورک یکی از بهترین فریم ورک های React JavaScript است. این فریم ورک بیشتر برای React.js کاربرد دارد ولی با این حال شما می توانید از آن برای سایر فریم ورک ها مانند React نیز استفاده کنید.
نصب:
sudo npm install redux sudo npm install react-redux
پیاده سازی:
import { createStore } from "redux";
import rotateReducer from "reducers/rotateReducer";
function configureStore(state = { rotating: value}) {
return createStore(rotateReducer,state);
}
export default configureStore
;
مزایا:
- بروزرسانی state قابل پیشبینی که به تعریف جریان داده های اپلیکیشن کمک می کند.
- منطق ساده تر برای تست و دیباگ برنامه با توابع کاهش دهنده.
- متمرکز کردن حالات

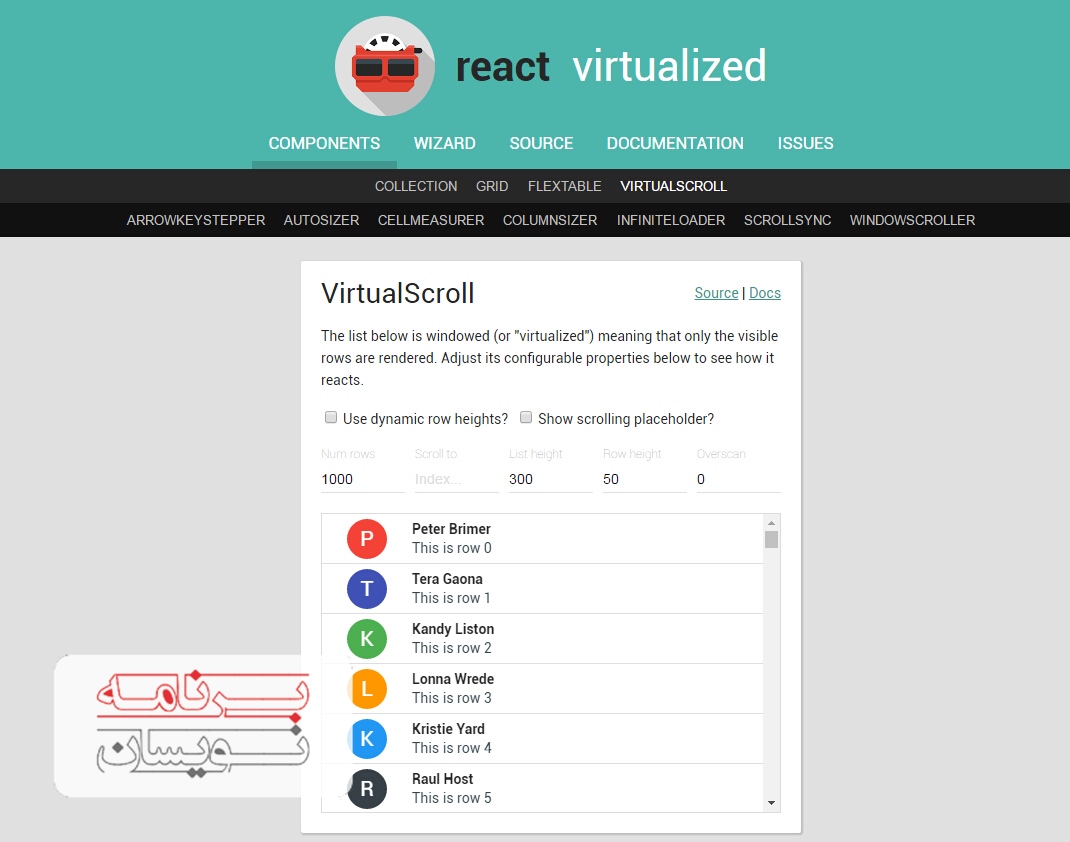
آشنایی با فریم ورک React Virtualized
این مورد از فریم ورک های React JavaScript می تواند به شما در رندر کردن لیست های بزرگ و داده های جدولی کمک کند. با استفاده از این فریم ورک شما می توانید تعداد درخواست ها و همینطور عناصر DOM(Document Object Model ) را محدود کنید و با این کار بر روی عملکرد برنامه های خود تاثیر بگذارید.
نصب:
npm install react-virtualized
پیاده سازی:
import 'react-virtualized/styles.css'
import { Column, Table } from 'react-virtualized'
import AutoSizer from 'react-virtualized/dist/commonjs/AutoSizer'
import List from 'react-virtualized/dist/commonjs/List'
{
alias: {
'react-virtualized/List': 'react-virtualized/dist/es/List',
},
...rest
}
مزایا:
- تعداد بسیار زیادی از داده ها را به شکلی موثر نمایش می دهد.
- یک مجموعه عظیم از داده ها را به شما ارائه می دهد.
- پیاده سازی رندر کردن مجازی با استفاده از مجموعه ای از کامپوننت ها.

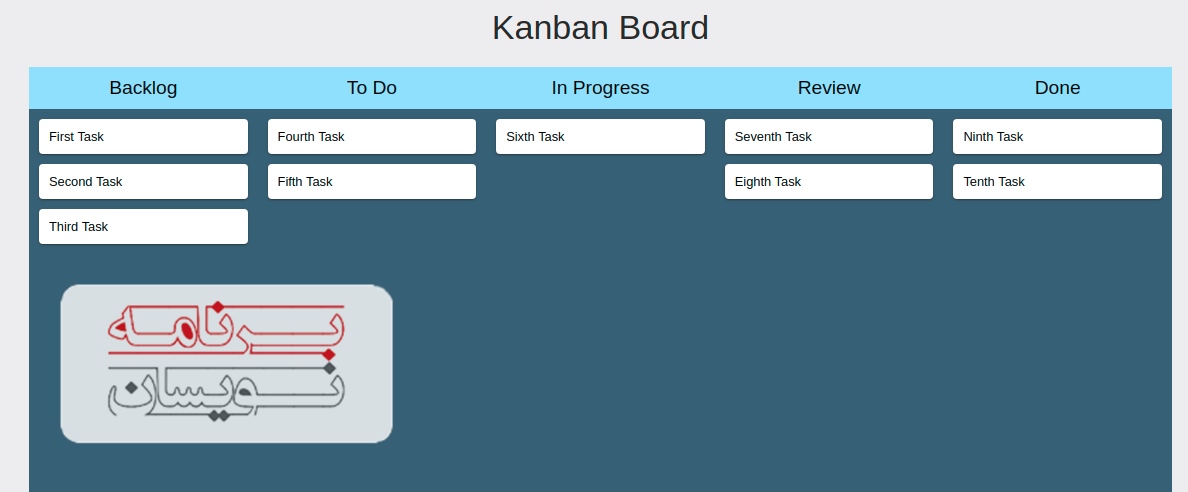
React DnD از مشهورترین فریم ورک های React JavaScript
این فریم ورک مسئول ایجاد رابط های کاربری برای درگ اند دراپ می باشد. هزاران کتابخانه درگ اند دراپ وجود دارد اما یکی از مهم ترین عواملی که باعث می شود تا این فریم ورک یکی از بهترین فریم ورک های React JavaScript باشد این است که این فریم ورک بر پایه API درگ اند دراپ HTML5 است که این موضوع باعث می شود تا پروسه ساخت رابط های کاربری راحت تر شود.
نصب:
npm install react-dnd-preview
پیاده سازی:
import Preview from 'react-dnd-preview';
const generatePreview = ({itemType, item, style}) => {
return <div class="item-list" style={style}>{itemType}</div>;
};
class App extends React.Component {
...
render() {
return (
<DndProvider backend={MyBackend}>
<ItemList />
<Preview generator={generatePreview} />
// or
<Preview>{generatePreview}</Preview>
</DndProvider>
);
}
}
مزایا:
- ایجاد جلوه های بسیار زیبا
- یک صفحه کلید و اسکرین ریدر که از wheelchair پشتیبانی می کند.
- بسیار جذاب و قدرتمند
- دارای API مناسب
- تعامل مناسب با انواع مختلف مرورگرها
- بدون نیاز به وابستگی های خارجی

با React Bootstrap بیشتر آشنا شوید
بدون شک یکی از بهترین فریم ورک های React JavaScript این فریم ورک است که جاوا اسکریپت بوت استرپ را با React جایگزین می کند و به شما این امکان را می دهد تا کنترل بیشتری بر روی عملکرد هر کامپوننت داشته باشید. از آن جایی که هر کامپوننت طراحی شده است تا به راحتی در دسترس باشد React Bootstrap می تواند برای ساخت فریم ورک های فرانت اند بسیار مفید باشد. در این فریم ورک هزاران تم بوت استرپ وجود دارد که شما می توانید هر یک از آنها را انتخاب کرده و اقدام به استفاده از آن کنید.
نصب:
npm install react-bootstrap bootstrap
پیاده سازی:
import 'bootstrap/dist/css/bootstrap.min.css';
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
registerServiceWorker();
مزایا:
- یکی از دلایلی که باعث می شود تا این فریم ورک جز بهترین فریم ورک های React JavaScript باشد این است که شما به راحتی می توانید کدها و کامپوننت های مورد نیاز خود را ایمپورت کنید.
- با فشرده سازی بوت استرپ شما می توانید باک های خود را شناسایی کنید.
- استفاده از آن بسیار راحت است.
- عناصر به صورت کامل کپسوله می شوند.

React Suite یکی از مهم ترین فریم ورک های React JavaScript
این فریم ورک یکی از بهینه ترین فریم ورک های React.js به شمار می آید که دارای طیف گسترده ای از کامپوننت های محصولات سیستم های سازمانی می باشد. این فریم ورک از تمامی مرورگرها و سیستم عامل های اصلی پشتیبانی می کند و تقریبا در هر سیستمی می توان آن را پیاده سازی کرد. یکی از مهم ترین ویژگی های این فریم ورک که باعث شده است تا جز بهترین فریم ورک های React JavaScript باشد این است که قابلیت رندر کردن در سمت سرور را نیز دارا می باشد.
نصب:
npm i rsuite –save
پیاده سازی:
import { Button } from 'rsuite';
import 'rsuite/styles/less/index.less';
ReactDOM.render(<Button>Button</Button>, mountNode);
مزایا:
- به راحتی این امکان را برای شما فراهم می کند تا اپلیکیشن خود را مدیریت کنید که این کار از طریق ویژگی های دسترسی گلوبال صورت می گیرد.
- استفاده از این فریم ورک state management را متمرکز می کند.
- Redux با تمام لایه های UI سازگاری دارد و کاملا انعطاف پذیر است، علاوه بر آن دارای یک اکوسیستم بسیار بزرگ نیز می باشد.
- استفاده از این فریم ورک پیچیدگی ها را کاهش می دهد و امکان دسترسی گلوبال را نیز برای شما فراهم می کند.

فریم ورک PrimeReact
بهترین نکته ای که درباره این فریم ورک وجود دارد و باعث می شود تا جز بهترین فریم ورک های React JavaScript باشد این است که کامپوننت هایی را ارائه می دهد که تقریبا همه نیازهای اصلی UI مانند گزینه های ورودی، منوها، ارائه داده ها، پیغام ها و .. را شامل می شود. یکی از نکات جذاب درباره این فریم ورک این است که توجه بسیار زیادی به تجربه کاربری در گوشی های تلفن همراه دارد و به همین دلیل استفاده از آن می تواند برای وب سایت شما بسیار مفید باشد.
نصب:
npm install primereact --save npm install primeicons –save
پیاده سازی:
import {Dialog} from 'primereact/dialog';
import {Accordion,AccordionTab} from 'primereact/accordion';
dependencies: {
"react": "^16.0.0",
"react-dom": "^16.0.0",
"react-transition-group": "^2.2.1",
"classnames": "^2.2.5",
"primeicons": "^2.0.0"
}
مزایا:
- سادگی و عملکرد بسیار مناسب
- راحتی در استفاده
- استفاده در اپلیکیشن های فریم ورک اسپرینگ
- ساخت رابط های کاربری غنی
- قابل استفاده مجدد بودن

آشنایی با React Router یکی از بهترین فریم ورک های React JavaScript
این فریم ورک یکی از فریم ورک های React JavaScript است که در میان توسعه دهندگان React Native از محبوبیت بسیار زیادی برخوردار می باشد چرا که کار کردن با آن بسیار ساده است. تمام آنچه که شما نیاز دارید یک حساب گیت و پکیج منیجر npm است که باید بر روی کامپیوتر شخصی شما نصب باشد. علاوه بر این شما به یک دانش پایه درباره React نیز نیاز دارید. در کل کار کردن با این فریم ورک اصلا سخت نیست.
نصب:
$ npm install --save react-router
پیاده سازی:
import { Router, Route, Switch } from "react-router";
// using CommonJS modules
var Router = require("react-router").Router;
var Route = require("react-router").Route;
var Switch = require("react-router").Switch;
مزایا:
- تطبیق مسیر به صورت پویا
- در زمان انتقال شما می توانید از انتقال viewها در CSS استفاده کنید.
- ساختار و رفتار اپلیکیشن شما را استاندارد می کند.

آشنایی با Grommet
این فریم ورک یکی از بهترین فریم ورک های React JavaScript است که برای ساخت صفحات موبایل ریسپانسیو و با دسترسی ساده استفاده می شود. یکی از بهترین نکاتی که درباره این فریم ورک وجود دارد و باعث شده است تا جز محبوب ترین فریم ورک های React JavaScript باشد این است که قابلیت دسترسی به آن بسیار ساده است، یک فریم ورک ماژولار می باشد، واکنش گرا می باشد و اپلیکیشن شما را به پکیج های کوچکتر تقسیم بندی می کند. بدون شک این موارد از مهم ترین دلایلی هستند که باعث شده اند تا از این فریم ورک در بسیاری از شرکت های مختلف مانند Netflix، GE، Uber و Boeing استفاده شود.
نصب:
$ npm install grommet styled-components –save
پیاده سازی:
"grommet-controls/chartjs": {
"transform": "grommet-controls/es6/chartjs/${member}",
"preventFullImport": true,
"skipDefaultConversion": true
مزایا:
- شما می توانید بسته ابزار مخصوص خود را در آن داشته باشید.
- می توانید ساختار آن را به سادگی تغییر داده و شخصی سازی کنید.

آشنایی با فریم ورک Onsen UI
از دیگر فریم ورک های توسعه اپلیکیشن های موبایل که امروزه به عنوان یکی از بهترین فریم ورک های React JavaScript شناخته می شود است که در آن از HTML5 و همینطور جاوا اسکریپت استفاده می شود. یکی از مهم ترین ویژگی های این ابزار این است که با Angular، Vue و React ادغام شده است.
این فریم ورک کامپوننت های مختلفی را به شما ارائه می دهد که استفاده از آنها می تواند برای شما مزایای زیادی داشته باشد. بهترین نکته ای که درباره این فریم ورک وجود دارد این است که کلیه کامپوننت های آن از سیستم عامل IOS و همینطور Android Material Design پشتیبانی می کنند که استفاده از آنها باعث می شود تا شما بتوانید یک ظاهر زیبا را برای اپلیکیشن خود طراحی کنید.
نصب:
npm install onsenui
پیاده سازی:
(function() {
'use strict';
var module = angular.module('app', ['onsen']);
module.controller('AppController', function($scope) {
// more to come here
});
})();
مزایا:
- این فریم ورک به صورت متن باز و کاملا رایگان در اختیار شما قرار دارد.
- هیچ یک از انواع DRM ها بر روی اپلیکیشن هایی که با استفاده از این فریم ورک ساخته شده اند اجرا نمی شود.
- کدهای زبان برنامه نویسی جاوا اسکریپت و همینطور HTML5 را به سادگی کامپایل می کند.
- به کاربران شما تجربه های نیتیو را ارائه می دهد که باعث می شود تا بیشترین لذت را از استفاده از اپلیکیشن های شما ببرند.

- Java Script
- 2k بازدید
- 0 تشکر
