استفاده از جاوا اسکریپت برای هک وب
سه شنبه 20 اسفند 1398جاوا اسکریپت امروزه کاربردهای مختلفی دارد که میتوانیددرمواردمختلف ازآن استفاده کنید، ما در این مطلب درباره یکی دیگر از کاربردهای جاوا اسکریپت صحبت میکنیم

کمبود منابع آنلاین برای یادگیری جاوا اسکریپت شامل دوره ها و مقالات آموزشی مختلف باعث به وجود آمدن مشکلاتی برای شما می شود. ما در این مطلب که برای مطالعه آن نیاز به دانش خاصی ندارید و نیازی نیست که اپلیکیشن خاص خود را داشته باشید به شما آموزش می دهیم که چگونه می توانید از زبان برنامه نویسی جاوا اسکریپت برای هک وب استفاده کنید. امیدواریم مطالعه این مطلب برای شما مفید باشد و اطلاعات مورد نیاز خود را از آن بدست بیاورید.
قدرت bookmarklet
همه ما می دانیم که bookmark ها در جاوا اسکریپت چقدر مفید هستند. آنها این امکان را به شما می دهند تا لینک ورود به یک صفحه را ذخیره کنید، آنها را دسته بندی کنید، و داده های اضافی( متادیتا) را به آنها اضافه کنید تا با استفاده از آنها بتوانید به راحتی میان آنها براساس ویژگی های مختلف جستجو کنید. یکی از نکات بسیار مهمی که مردم درباره آنها نمی دانند این است که می توانند به راحتی کدهای خود را در آن ذخیره کنند که با این کار در متن صفحه وب سایت شما قرار می گیرد و امکان دسترسی به ساختار و ظاهر طراحی آن را می دهد.
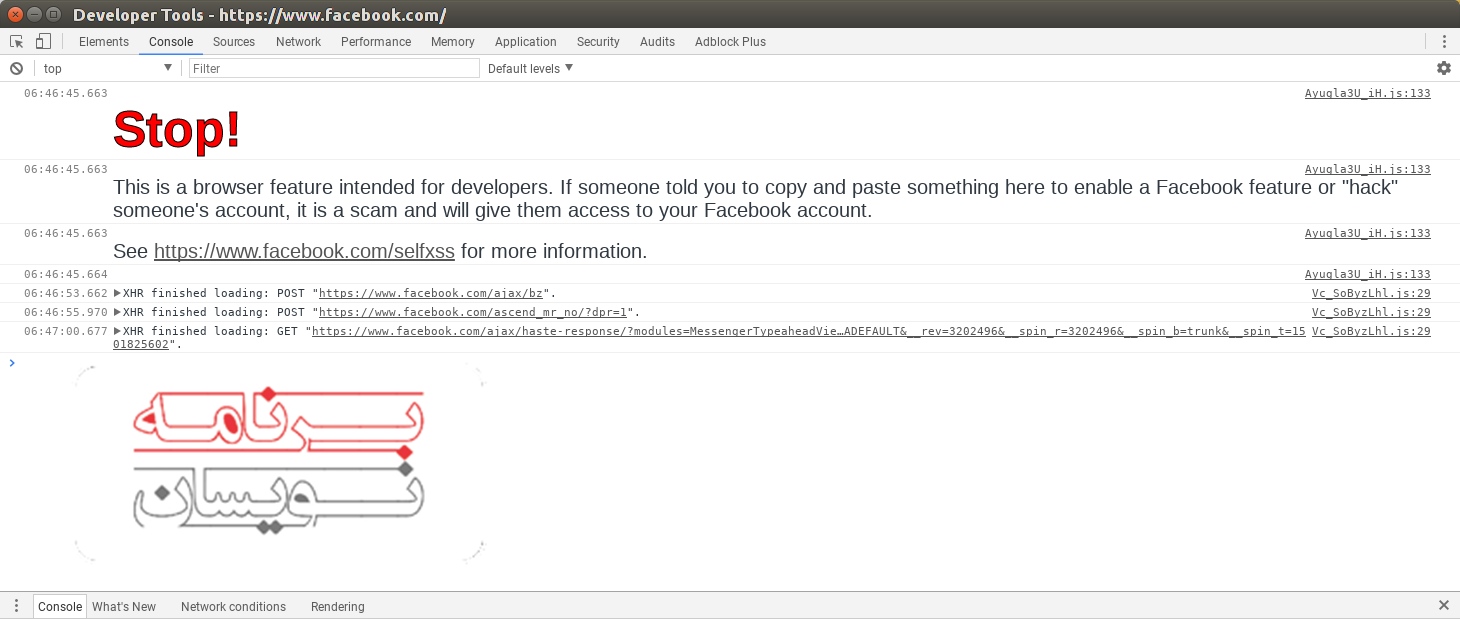
اگر شما کنسول فیسبوک را باز کنید مشاهده می کیند که توسعه دهندگان آن بسیار مخالف ساختار آن هستند که دلایل خوبی نیز برای این موضوع دارند. شما می توانید حتی بدون دسترسی به کدهای آنها شما می توانید کدهای آنها را به راحتی تغییر دهید.

یک نکته بسیار مهم درباره این موضوع
با این وجود شما ممکن است آنچه را که تایپ کرده اید و یا بخشی از یک متن را فراموش کرده باشید. اگر شما مانند من هستید پروسه ذخیره فایل هایی که شما باز می کنید، کپی کردن آنها، رفتن به وب سایت های مختلف، باز کردن کنسول، پیست کردن اطلاعات و اجرا کردن برنامه ها می تواند برای شما کاری طاقت فرسا باشد. من در این جا کدهایی را نوشتم که برای بررسی طولانی مدت یک صفحه وب سایت در اندازه های مختلف استفاده می شود که شما می توانید از آن در Edge، Firefox، Chromium و در هر صفحه موبایلی استفاده کنید:
javascript:alert(document.body.scrollHeight / window.innerHeight)
اگر من بدانم یک صفحه چقدر طولانی است من می توانم تصمیم بگیرم که آن را مطالعه کنم یا خیر؟ من در واقع از این کد استفاده می کنم تا به کاربران نمایش دهم که یک وب سایت در گوشی های با اندازه مختلف چقدر طولانی به نظر می آید؟
در این جا یک ابزار دیگر را برای شما آورده ام که به شما کمک می کند تا تمامی حواشی و تصاویر را از پست بلاگ های توسعه دهندگان حذف کنید تا فقط نکات مهم را مشاهده کنید.( علاوه بر این، این ابزار آنها را علامت گذاری می کند).
javascript:(function(){ [].slice.call(document.querySelectorAll('img, .gist')).forEach(function(elem) { elem.remove(); }); })()
احتمالا شما تا به اینجای کار متوجه شده اید که بیشتر این کدها پیچیده نیستند. در حقیقت بسیاری از آنها کاملا ساده هستند. از آنجایی که بسیاری از این کدها برای استفاده شخصی من هستند به همین دلیل آنها را به شکلی ساده طراحی کرده ام.

تغییرات مداوم در وب زمانی که از افزونه ها استفاده می کند
بسیاری از ما که طراح وب نیستیم علاقه ای نداریم که با مشکلات مربوط به مرورگرهای مختلف رودررو شویم. علاوه بر این ما نمی خواهیم که لینک های ما با قطعه های مختلف جاوا اسکریپت درهم شوند. به صورت شفاف تر اگر بخواهیم این موضوع را بیان کنیم می توان گفت که من به شما توصیه نمی کنم که افزونه های خاص خود را بنویسید، بلکه به شما توصیه می کنم از آنهایی که موجود هستند استفاده کنید تا تجربه وب خود را ارتقا دهید.

یک مسئله مهم
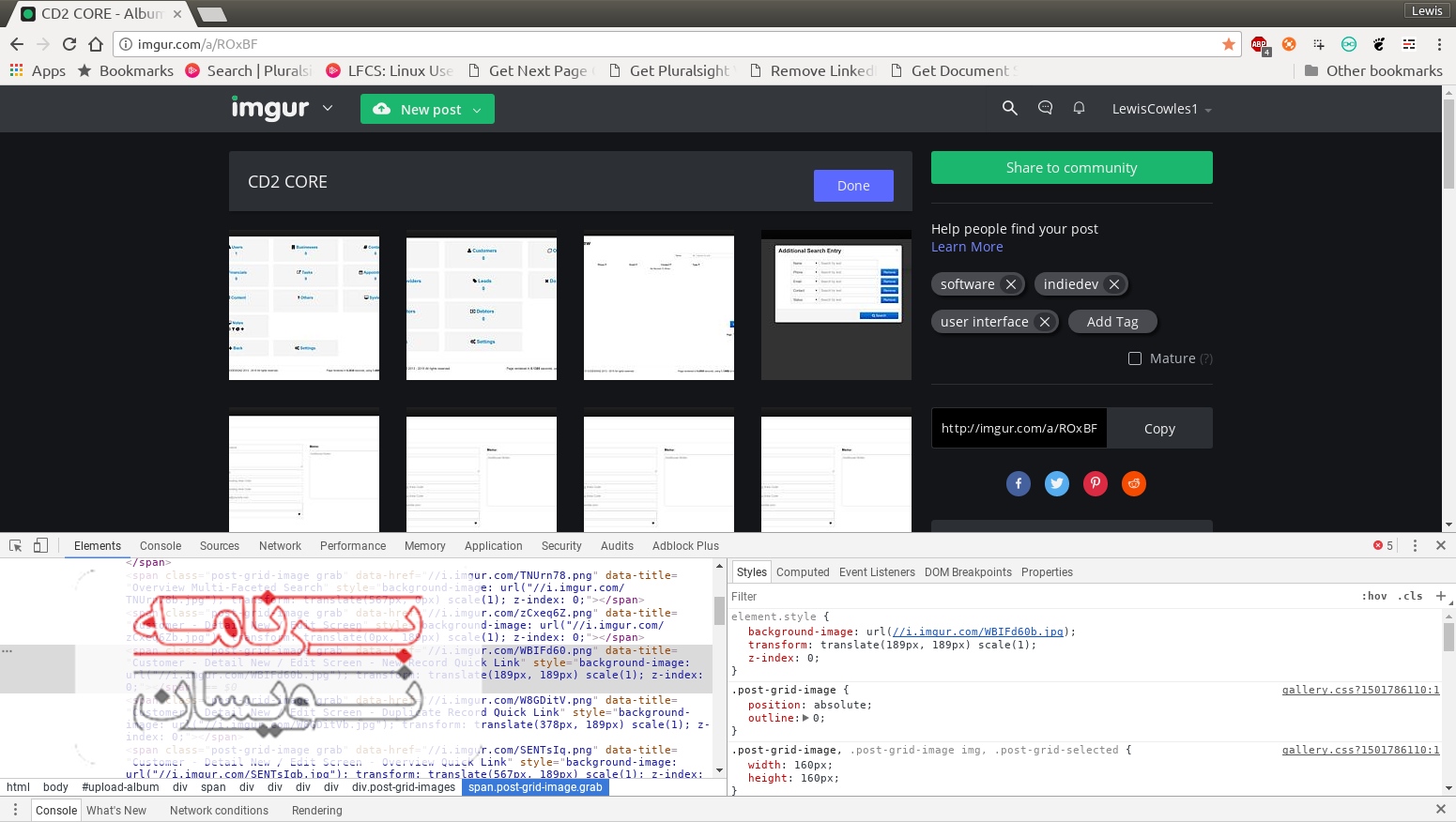
زمانی که من برای اولین بار استفاده از Reddit و Imgur را شروع کردم متوجه شدم که ویرایش گالری آنها کار بسیار سختی است. من می توانستم که جلوی خودم را بگیرم تا از این ابزارها استفاده نکنم ولی در آن صورت مجبور بودم که یک سرویس رایگان دیگر را برای آپلود کردن تصاویر و ویدئوهای خودم پیدا کنم. علاوه بر این زمانی که من به Imgur باز می گشتم نمی توانستم در داده های خود پیمایش کنم. راه حلی که من برای حل این مشکل داشتم این بود که کنسول را بررسی کنم تا بتوانم چیزی که از سرویس آنها می خواستم را دریافت کنم.

بعد از گذشت تقریبا 5 دقیقه من متوجه تفاوت های بزرگ و کوچکی بین تصاویر بزرگ و تصاویر ریز شدم. من به تصاویر ریز نیاز داشتم تا بتوانم چیزهایی که برداشته و در جایی رها می کنم را به خوبی مشاهده کنم.
راه حل این مشکل در جاوا اسکریپت( بخش اول)
قطعه کدی که برای حل این مشکل در جاوا اسکریپت من به آن رسیدم بسیار ساده بود و تنها هفت خط بود. البته توجه داشته باشید که نکته این نبود که کوتاه ترین کد و یا تمیزترین کد را بنویسم بلکه من سعی کردم با ساده ترین روش آن را انجام دهم.
(function(jQuery) {
jQuery('.sortable-image img, .sortable-image').css({width:'auto',height:'auto'})
jQuery('.sortable-image img').each( function(e,elem) {
var fixedImg = jQuery(this).attr('src').replace('s.png','.png');
jQuery(this).attr( 'src', fixedImg );
});
})(jQuery);
در این کد من ابتدا طول و عرض صفحه وب سایت را حذف کرده ام، سپس یک حلقه بر روی هر فایل قابل مرتب سازی قرار داده ام که بخشی از نام فایل آن را تغییر می دهد. این قطعا تمیزترین کد ممکن نیست و به میزان زیادی به ساختار DOM این برنامه وابسته است که در آن از کتابخانه های جی کوئری استفاده شده است ولی با این وجود ایده اصلی در این جا این است که آنچه را که به آن نیاز داریم را به دست آوریم تا بتوانیم ادامه دهیم. این کار بسیار ساده تر از آن بود که یک ایمیل به تیم dev ارسال کنم و تجربه ام را در اختیار آنها قرار دهم.

راه حل این مشکل در جاوا اسکریپت( بخش دوم)
من یک افزونه برای این کار استفاده کردم که تا جایی که می دانم به صورت متن باز در اختیار شما قرار ندارد( اگرچه اگر شما بتوانید پوشه user-profile کرومیوم را پیدا کنید به این کد دسترسی داشته باشید). استفاده از این افزونه این امکان را در اختیار شما قرار می دهد تا آنچه که می خواهید را انجام دهید. علاوه بر این شما با استفاده از آن در جاوا اسکریپت می توانید قوانینی را برای اسکریپت خود پیاده سازی کنید که بر روی یک URL خاص و یا یک الگوی URL اجرا کنید.
توجه داشته باشید که Imgur دیگر از آن DOM استفاده نمی کند، بنابراین کدی که در بخش قبلی نوشتیم دیگر کار نمی کند. این درست است و برای بیشتر کدهایی که شما از این طریق منتشر کرده اید باقی خواهد ماند.

نوشتن افزونه ها در جاوا اسکریپت
آخرین موضوعی که من قصد دارم در این مطلب از جاوا اسکریپت درباره آن صحبت کنم این است که چگونه می توانید افزونه های جاوا اسکریپت مخصوص خود را بنویسید. من قصد دارم بیشتر تمرکزم را بر روی افزونه های Chromium تمرکز کنم چرا که در این زمینه تخصص و تجربه بیشتری دارم. با این وجود شما می توانید آموزش های دیگری را پیدا کنید که بر روی مرورگرهای فایرفاکس و سایر مرورگرها تمرکز کرده باشند.
علاوه بر این شما ممکن است قصد داشته باشید که کارهای جاه طلبانه تری را انجام دهید که از جمله آنها می توان به اضافه کردن میانبرهای صفحه کلید به تمام صفحاتی که قبلا لینک شده اند و یا بعدا لینک خواهند شد اشاره کرد. شما می توانید این کار را با نوشتن افزونه های مخصوص خود در جاوا اسکریپت به راحتی انجام دهید.
در ابتدا شما برای انجام این کار به یک پوشه نیاز دارید تا فایل های خود را در آن قرار دهید:
mkdir -p ~/projects/addon-name
زمانی که شما جایی را ایجاد کردید تا فایل های خود را در آن قرار دهید می توانید ویرایشگر مورد علاقه خود را باز کنید و با استفاده از آن دو فایل را ایجاد کنید. manifest.json و content.js این دو فایل هستند که فایل دوم مخصوص افزونه جاوا اسکریپت است که در واقع یک قاعده نامگذاری است که من برای جاوا اسکریپت مبتنی بر محتوا از آن استفاده می کنم.

فایل Manifest.json
کدی که در این بخش با آن کار می کنیم مهم ترین بخش از افزونه های Chromium است. این کد در واقع نشان می دهد که چه زمانی و چگونه این افزونه کار می کند. ایجاد این موارد به صورت حرفه ای خارج از بحث این مقاله می باشد دقیقا مانند ساخت یک افزونه در فایرفاکس. شما برای بدست آوردن اطلاعات بیشتر در این زمینه می توانید به داکیومنت وب سایت رسمی Chromium مراجعه کنید.
{ "manifest_version": 2, "name": "Whatever you want to call the plugin", "description": "A brief description of what the plugin does. I prefer the GNU philosophy of do one thing well", "version": "2.0", "content_scripts": [ { "matches": [ "*://*/*" ], "js": [ "content.js" ], "run_at": "document_end" } ] }
این کد در واقع به سادگی به مرورگر می گوید که content.js را بعد از خواندن هر صفحه وب در تمامی شماهای (http:، https: و ...) اجرا کند.

آشنایی با فایل Content.js در جاوا اسکریپت
کدی که شما در content.js قرار می دهید در واقع همان کدی است که در صفات وب سایت خود قرار می دهید. برای پیمایش در گالری من از قطعه کد یکی از دوستانم استفاده می کنم که در یکی از نرم افزارهای قدیمی به نام Album Express استفاده شده است.
document.addEventListener('keyup', function(k) { switch(k.code) { case "ArrowRight": document.querySelector('.nav.controls .link.next').click(); break; case "ArrowUp": document.querySelector('.nav.controls .link.up').click(); break; case "ArrowLeft": document.querySelector('.nav.controls .link.prev').click(); // window.history.back(); // The software Barry uses actually doesn't think to generate "prev" links, so we have to be creative break; default: console.log("Key Pressed:", k); } });
وارد بخش chrome://extensions/ در مرورگر کروم خود شوید:
وارد پوشه ای شوید که افزونه های manifest.json خود را در آن ذخیره کرده اید و سپس بر روی گزینه open کلیک کنید.
جمع بندی
امیدوارم که از مطالعه این مطلب لذت برده باشید و به شما کمک کرده باشد تا بتوانید کدهای نرم افزار خود را بدون این که برای افراد مختلف تغییر دهید استفاده کنید. اگر به تازگی یادگیری جاوا اسکریپت را آغاز کرده اید قبل از آن که بخواهید تجربه های خود را با جاوا اسکریپت بدست بیاورید مطالعه این مطلب به شما کمک خواهد کرد تا با متدها و الگوهایی که در این زمینه وجود دارند بیشتر آشنا شوید.
علاوه بر این اگر شما برنامه های جدیدی ساختید می توانید آن را با ما به اشتراک بگذارید. در واقع زمانی که شما شروع می کنید تا به دیگران کمک کنید و ایده های خود را به اشتراک بگذارید می توانید خیلی سریع تر ایده های خود را بهبود دهید. اگر اسکریپتی نوشته اید که دوست دارید آن را به اشتراک بگذارید می توانید آن را برای ما ارسال کنید.
- Java Script
- 5k بازدید
- 0 تشکر
