آشنایی با برخی از مهمترین فریم ورک های CSS
چهارشنبه 28 اسفند 1398آشنایی با برخی از مهمترین فریم ورک های CSS

به عنوان یک توسعه دهنده فرانت اند معمولا درباره فریم ورک های فرانت اند زیاد صحبت می کنم. گاهی اوقات من فراموش می کنم که فریم ورک های CSS چقدر مهم هستند و چقدر می توانند باعث صرفه جویی در زمان توسعه وب سایت ها شوند. در زمان ساخت UI ما نیازمند کدهای CSS موثری هستیم که استفاده از آنها می تواند یک چالش سخت برای شما باشد. به همین علت است که امروزه بسیاری از توسعه دهندگان فرانت اند علاقه مند هستند تا از فریم ورک های CSS به عنوان مثال بوت استرپ که در برنامه نویسی محبوب هستند استفاده کنند.
مزایای استفاده از فریم ورک های CSS
استفاده از فریم ورک های CSS این امکان را به ما میدهد وب سایت هایی با UI زیبا را طراحی کنیم. این فریم ورک ها رنگ ها و جداول بسیار زیبایی را در اختیار ما قرار می دهند و علاوه بر این امکان طراحی ریسپانسیر را نیز در اختیار شما قرار می دهند که باعث میشوند تا کار شما برای طراحی وب سایت ها راحت تر شود چرا که دیگر نیازی نیست که ما کدهای سی اس اس را دوباره بنویسیم و میتوانیم از کدهای آماده استفاده کنیم.
زمانی که ما قصد داریم اقدام به انتخاب از میان یکی از فریم ورک های CSS کنیم باید جنبه های مختلفی از آن را در نظر بگیریم که در ادامه درباره این موضوع صحبت خواهیم کرد.

جنبه های مختلف یک فریم ورک سی اس اس
عملکرد:
هیچ کسی علاقه ندارد که یک اپلیکیشن کند را مورد استفاده قرار دهد.
استفاده راحت از کدها:
چرا که سایر توسعه دهندگان باید بتوانند به راحتی و به صورت استاندارد از کدهای شما استفاده کنند.
آیکون ها:
یک فریم ورک خوب باید آیکون های مناسبی داشته باشد چرا که نباید مجبور شویم برای آیکون به یک کتابخانه دیگر مراجعه کنیم.
کامپوننت ها و ویژگی ها:
ما به دنبال یکی از فریم ورک های CSS هستیم که راه حل هایی را برای قرار دادن عناصر مختلف در صفحه در اختیار ما قرار دهد.
Sass یا Less:
چرا که ممکن است ما تنها از یکی از آنها استفاده کنیم.
ریسپانسیو بودن:
چرا که ما قصد داریم از نوشتن کدهای اضافی جلوگیری کنیم.
طراحی خوب:
چرا که برای ما مهم است که صفحات وب سایتمان زیبا به نظر بیایند.
من در این مطلب قصد دارم این انتخاب شما را کمی راحت تر کنم و شش مورد از بهترین فریم ورک های CSS را به شما معرفی کنم.

آشنایی با بوت استرپ( بخش اول)
بوت استرپ یکی از محبوب ترین فریم ورک های CSS در میان توسعه دهندگان است. این فریم ورک توسط توییتر ساخته شده است. این فریم ورک اولین فریم ورکی است که افرادی که قصد دارند در زمینه mobile-first فعالیت داشته باشند باید آن را بیاموزند. امروزه تنها کاری که شما برای رسیدن به یک ظاهر مناسب از وب سایت خود در گوشی های موبایل نیاز دارید این است که برخی از کلاس های بوت استرپ را به پروژه خود اضافه کنید.
یکی از مهم ترین مزیت های استفاده از فریم ورک های بوت استرپ که باعث شده است تا امروزه از محبوبیت بسیار زیادی برخوردار باشد و موفقیت زیادی نیز داشته باشد این است که استفاده و یادگیری این فریم ورک بسیار راحت است. این فریم ورک از فریم ورک های CSS برای افراد مبتدی طراحی شده است به طوری که هر کامپوننت و ویژگی آن به گونه ای ساخته شده است برای توسعه دهندگان در هر سطحی بسیار مناسب خواهد بود.
بدون شک یکی از مهم ترین عواملی که بر روی این موضوع تاثیر گذاشته است این است که این فریم ورک دارای اسناد خوبی است که همه چیز را همراه با توضیحات و مثال های تصویری به شما ارائه داده است.

آشنایی با بوت استرپ( بخش دوم)
منابع مختلفی وجود دارد که شما می توانید با استفاده از آنها شروع به یادگیری بوت استرپ کنید که از جمله آنها می توان به دوره های مختلفی که در آنها پروژه های فوق العاده ای در بوت استرپ ساخته می شود. این موضوع باعث می شود تا این فریم ورک جز بهترین فریم ورک های CSS به شمار بیاید. علاوه بر این مثال های بسیار زیادی نیز وجود دارد که در آنها لیوت های آماده ای وجود دارند که شما در صورت نیاز می توانید از آنها استفاده کنید.
یکی دیگر از نکاتی که باید درباره بوت استرپ به عنوان یکی از بهترین فریم ورک های CSS بدانید این است که این فریم ورک از سال 2011 میلادی که منتشر شده است به صورت دائمی پشتیبانی می شود و نسخه های مختلف آن به روزرسانی می شوند. در حال حاضر نیز نسخه 4.0 آن با بهبودهای بسیار زیادی منتشر شده است که شما می توانید از آنها استفاده کنید.

آشنایی با بوت استرپ( بخش سوم)
گاهی اوقات اگر ما از کلاس های زیادی استفاده کنیم کدهایمان کثیف و نامرتب می شود. ما می توانیم امروزه وب سایت های بسیار زیادی را مشاهده کنیم که بر پایه بوت استرپ نوشته شده اند دارای ظاهری یکسان هستند و به سختی می توان میان آنها تفاوتی را قائل شد.
با وجود این که نکات بسیار مثبتی که درباره بوت استرپ به عنوان یکی از بهترین فریم ورک های CSS وجود دارد نکات منفی نیز درباره این فریم ورک وجود دارد ولی غلبه این نکات مثبت باعث شده است که امروزه این فریم ورک به عنوان یکی از پایدارترین فریم ورک های CSS شناخته شود.

فریم ورک Semantic UI از بهترین فریم ورک های CSS( بخش اول)
این فریم ورک یکی دیگر از فریم ورک های CSS است که به رقابت با سایر فریم ورک های CSS پرداخته است. یکی از مهم ترین ویژگی های این فریم ورک آن است که دارای رویکردی منحصر به فرد می باشد چرا که بر روی یک HTML کاربر پسند فعالیت می کند و همین موضوع نیز باعث خاص شدن این فریم ورک شده است. رویکرد HTML کاربر پسند باعث شده است که یادگیری این فریم ورک بسیار راحت باشد و کاربران مبتدی به راحتی بتوانند آن را بیاموزند. زمانی که شما از این فریم ورک استفاده می کنید می توانید تصاویر را به راحتی با کلاس ui image نمایش دهید و اگر قصد داشته باشید که اندازه آن را تغییر دهید می توانید به راحتی کلاس small را به آن اضافه کنید.

فریم ورک Semantic UI از بهترین فریم ورک های CSS( بخش دوم)
طراحی فوق العاده زیبا و همینطور تعداد بسیار زیادی از کامپوننت هایی که این فریم ورک دارد آن را تبدیل به یکی از جدی ترین رقیب های فریم ورک های CSS کرده است. طراحی زیبای این فریم ورک به ما این اجازه را می دهد تا وب سایت هایی با UI بسیار زیبا را طراحی کنیم.
علاوه بر این Semantic UI از طراحی ریسپانسیو نیز پشتیبانی می کند که باعث قدرتمندتر شدن این فریم ورک می شود. اسنادی که برای این فریم ورک وجود دارند نیز بسیار ساده هستند و مثال های زیادی را برای شما فراهم کرده اند. یکی از نکاتی که درباره این فریم ورک وجود دارد این است که دوره های زیادی برای آن وجود ندارد که البته به نظر من وجود این دوره ها چندان هم ضروری نیست.
وجود کامپوننت های مختلف و همینطور استفاده راحت از این فریم ورک Semantic UI را تبدیل به یکی دیگر از بهترین فریم ورک های CSS کرده است.

با فریم ورک Foundation بیشتر آشنا شوید(بخش اول)
صحبت درباره فریم ورک بوت استرپ بدون صحبت درباره فریم ورک Foundation بدون شک کاری اشتباه است. وب سایت مربوط به این فریم ورک درباره آن می گوید که Foundation ریسپانسیو ترین فریم ورک فرانت اند در دنیا می باشد. برای تحقق این شعار این فریم ورک دارای رویکردهای ریسپانسیو بودن، دسترسی راحت و همینطور رویکرد mobile-first می باشد که شخصی سازی آن نیز بسیار راحت است.
افرادی که اقدام به ساخت این فریم ورک کرده بودند تصمیم گرفتند که مقالات آموزشی و دوره های مختلفی را درباره استفاده از این فریم ورک تهیه کنند که باعث می شود تا کاربران راحت تر بتوانند با آن ارتباط برقرار کنند و همین موضوع نیز باعث شده است تا Foundation یکی از بهترین فریم ورک های CSS شناخته شود.
داکیومنتی که برای این فریم ورک تهیه شده است فوق العاده می باشد و باعث سردرگمی شما نخواهد شد. یکی دیگر از نکات جالبی که درباره Foundation وجود دارد این است که سازندگان آن قالب های ساخت ایمیل و قالب های ساخت وب سایت را به صورت جداگانه طراحی کرده اند.

با فریم ورک Foundation بیشتر آشنا شوید(بخش دوم)
این فریم ورک دارای تعداد بسیار زیادی از ابزارهای مختلف می باشد که برای ما امکان انجام دادن بسیاری از عملیات های UI را فراهم می کند که برای اپلیکیشن ها و همینطور ایمیل ها به صورت جداگانه شخصی سازی شده است. آنچه که باعث می شود تا توسعه دهندگان از این فریم ورک قدردانی کنند این فریم ورک دارای CLI می باشد به همین علت استفاده از آن با استفاده از module bundler ها بسیار راحت خواهد بود.
طراحی این فریم ورک بسیار زیبا است که به ما اجازه طراحی UI های زیبا را می دهد.
برای توسعه دهندگان تازه کار این فریم ورک ممکن است کمی عجیب و غریب به نظر برسد. این فریم ورک امکان شخصی سازی و کنترل فریم ورک را برای شما فراهم کرده است.
به نظر من اگر شما بدانید که چه کاری میخواهید انجام دهید این فریم ورک می تواند یکی از بهترین فریم ورک های CSS باشد که در مقابل شما قرار گرفته است.

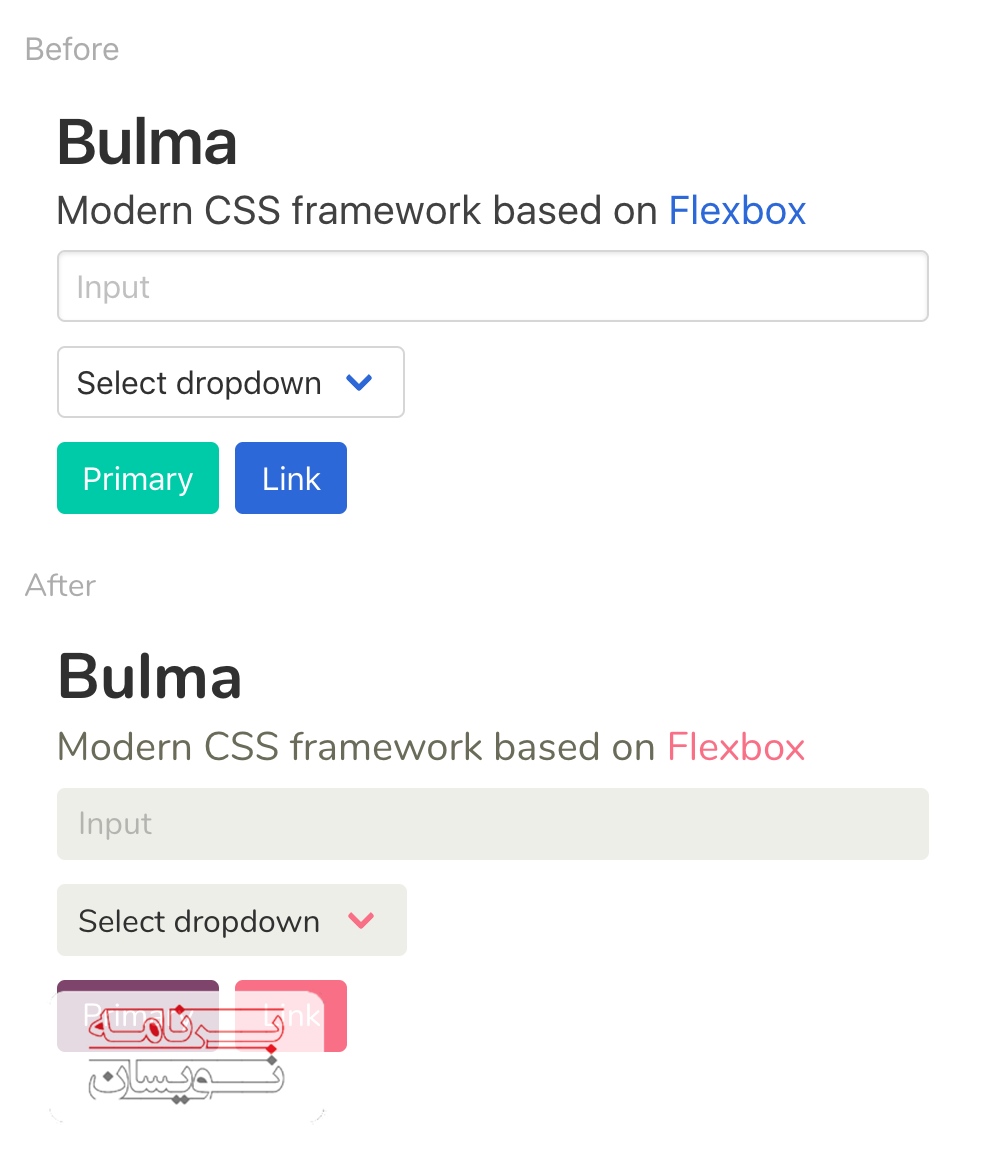
فریم ورک Bulma یکی دیگر از فریم ورک های CSS( بخش اول)
Bulma یک فریم ورک جدید و متن باز سی اس اس است که با تمام فریم ورک های CSS که در بخش های قبلی به شما معرفی کردیم متفاوت است. مهم ترین نکته درباره این فریم ورک این است که در آن نیازی به استفاده از جاوا اسکریپت نیست.
محبوبیت فوق العاده این فریم در میان فریم ورک های CSS زمانی بود که نسخه 4 فریم ورک بوت استرپ منتشر شد و برنامه نویسان زیادی علاقه مند به استفاده از آن شدند. شاید یکی از دلایل محبوبیت این فریم ورک این بود که کار کردن با آن بسیار ساده بود و نتایجی که شما می توانستید از آن دریافت کنید فوق العاده زیبا بودند.
نکته بسیار مهم دیگری که درباره این فریم ورک وجود دارد این است که این فریم ورک به شدت مراقب ریسپانسیو بودن طراحی شما خواهد بود و از این جهت بدتر از سایر فریم ورک های سی اس اس نیست.

فریم ورک Bulma یکی دیگر از فریم ورک های CSS( بخش دوم)
یکی دیگر از نکاتی که درباره فریم ورک Bulma وجود دارد این است که به صورت ماژولار در اختیار شما قرار گرفته است که به ما اجازه می دهد تا تنها بخش هایی از این فریم ورک که به آنها نیاز داریم را ایمپورت کرده و در حجم پروژه های خود صرفه جویی کنیم.
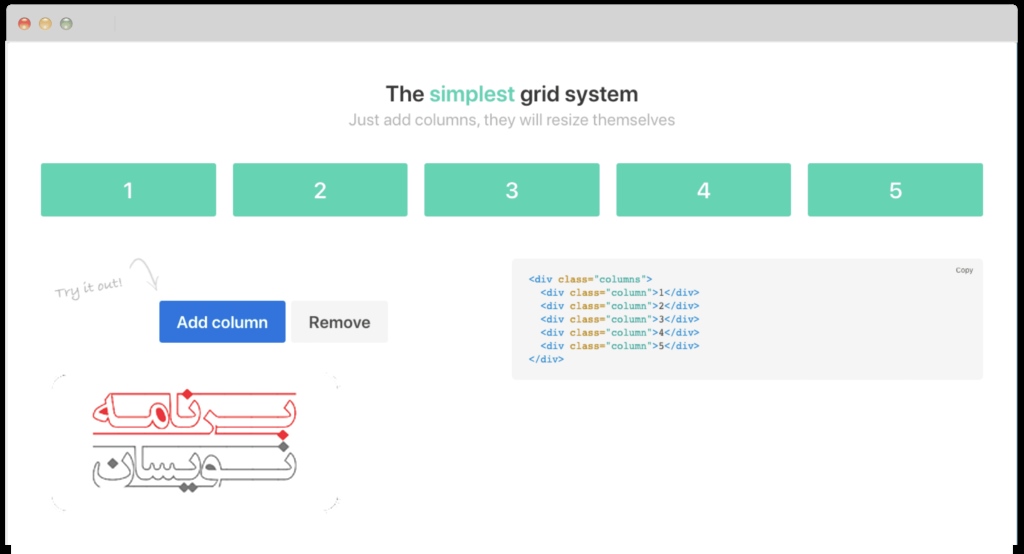
همانند بوت استرپ این فریم ورک نیز بر پایه flexbox می باشد و بسیار ساده طراحی و ساخته شده است.
این فریم ورک که امروزه یکی از مهمترین فریم ورک های CSS به شمار می آید دارای یک جامعه کوچک ولی پرشور می باشد که این موضوع باعث شده است تا من به آینده آن بسیار خوش بین باشم.

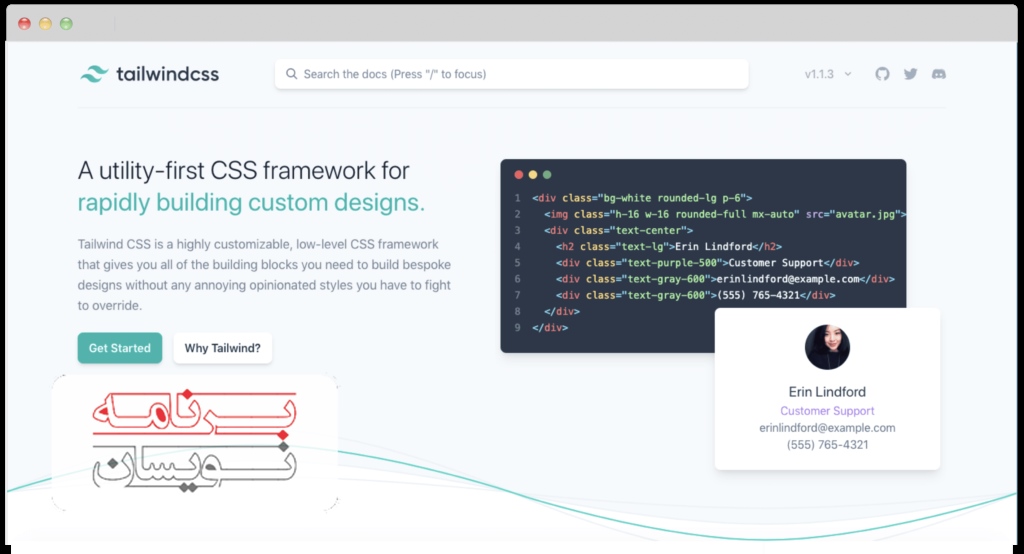
فریم ورک قدرتمند Tailwind CSS
Tailwind CSS مقدار کمی با سایر فریم ورک های CSS متفاوت می باشد چرا که تمرکز زیادی بر روی ساخت کامپوننت های آماده برای استفاده شما ندارد بلکه تمرکز اصلی آن بر روی ابزارهای مربوط به کلاس ها می باشد که به توسعه دهندگان کمک می کند تا بتوانند هر آن چه که نیاز دارند را بسازند. استفاده از این فریم ورک بیشتر شبیه به دادن مصالح مورد نیاز برای ساخت کامپوننت ها به توسعه دهنده است.
گاهی اوقات ممکن است بسیار زشت به نظر برسد که ما کلاس های زیادی را برای رسیدن به هدف خود به پروژه اضافه کنیم.
اگرچه این هدف اصلی استفاده از این فریم ورک به عنوان یکی از محبوب ترین فریم ورک های CSS نیست اما عناصری که در این فریم ورک وجود دارند بسیار زیبا هستند.
علاوه بر این، این فریم ورک مانند سایر فریم ورک های CSS کاملا ریسپانسیو می باشد.
به نظر من این فریم ورک می تواند برای افرادی که نمی خواهند یک طرح تحمیل شده داشته باشند می تواند یک گزینه فوق العاده باشد چرا که شما میتوانید اجزای مختلف آن را شخصی سازی کنید.

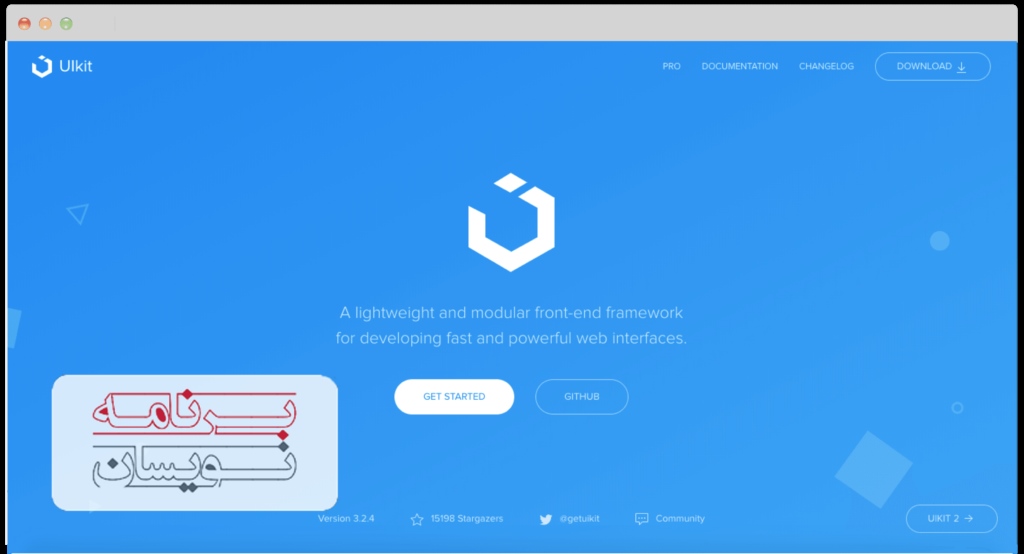
فریم ورک UIkit از محبوب ترین فریم ورک های CSS( بخش اول)
آخرین مورد از فریم ورک های CSS که در لیست من قرار دارد UIkit می باشد. وب سایت رسمی این فریم ورک درباره آن می گوید یک فریم ورک ماژولار و بسیار کم حجم است که اگر کمی عمیق تر به آن نگاه کنیم متوجه می شویم که با استفاده از آن شما می توانید یک طراحی مدرن و بسیار زیبا را داشته باشید که این موضوع باعث می شود تا UIkit یک رقیب جدی برای سایر فریم ورک ها باشد.
علاوه بر طراحی بسیار زیبا بزرگترین مزیت استفاده از این فریم ورک این است که طیف گسترده ای از کامپوننت ها را در اختیار ما قرار می دهد که به ما کمک می کند تا بتوانیم UI های پیچیده تری را بسازیم.
همچنین مانند تمامی فریم ورک هایی که در لیست من بودند این فریم ورک نیز به صورت کامل ریسپانسیو است و دارای مجموعه ای از آیکون ها می باشد که شما می توانید از آنها در UI های خود استفاده کنید. این فریم ورک از Less و Sass نیز پشتیبانی می کند.

فریم ورک UIkit از محبوب ترین فریم ورک های CSS( بخش دوم)
داکیومنت این فریم ورک بسیار کوتاه است ولی تمامی اطلاعات مورد نیاز را به شما ارائه می دهد تا بتوانید به راحتی از این فریم ورک استفاده کنید. بنابراین اگر شما یک توسعه دهنده مبتدی هستید هم می توانید به راحتی فعالیت خود را با این مورد از فریم ورک های CSS آغاز کنید.
من به شخصه طراحی های تمیز و مدرن را بسیار دوست دارم و یکی از مهم ترین نکاتی که باعث شده است تا این فریم ورک را به عنوان یکی از بهترین فریم ورک های CSS بدانم این است که این امکان را برای من فراهم می کند.

نتیجه گیری
تعداد بسیار زیادی از فریم ورک های CSS وجود دارند اما در بیشتر مواقع معمولا کارکردهای یکسانی را به شما ارائه می دهند. به عنوان یک توسعه دهنده ما باید فاکتورهای مختلفی را برای انتخاب این فریم ورک ها در نظر بگیریم تا بتوانیم بهترین آنها را برای توسعه وب سایت های خود انتخاب کنیم.
با نوشتن این مقاله من اطلاعات زیادی را درباره فریم ورک ها بدست آوردم که قبلا نمی دانستم. برخی از این فریم ورک ها برای کار کردن بسیار ساده بودند و برخی دیگر نیز طراحی های زیبایی را در اختیار من قرار می دادند. امیدوارم مطالعه این مطلب برای شما مفید بوده باشد و اطلاعات مورد نیاز را بدست آورده باشید. در پایان تشکر می کنیم از شما که این مطلب را تا انتها مطالعه کردید.
- برنامه نویسان
- 2k بازدید
- 1 تشکر
