طراحی رابط کاربری با استفاده از فریم ورک QT
دوشنبه 5 فروردین 1398کار کردن با فریم ورک QT می تواند برای طراحی رابط کاربری بسیار مفید باشد، ما در این مطلب قصد داریم کمی بیشتر درباره کار کردن با فریم ورک QT صحبت کنیم.

زمانی که برای اولین بار درباره WebAssembly و امکان ساخت رابط های کاربری با استفاده از فریم ورک QT که دقیقا مانند استفاده از سی پلاس پلاس بود تصمیم گرفتم که کمی عمیق تر درباره آن مطالعه کنم.
پروژه متن باز من یعنی پروژه Pythonic که به صورت کامل بر پایه زبان برنامه نویسی پایتون نوشته شده است و در آن از زبان سی پلاس پلاس نیز استفاده شده است پروژه ای در زمینه WebAssembly است که از زبان برنامه نویسی پایتون در سمت بک اند و همینطور از فریم ورک QT در سی پلاس پلاس در سمت فرانت اند استفاده می کند. این پروژه می تواند یک مثال فوق العاده برای افرادی باشد که مانند من آشنایی کاملی با فریم ورک QT ندارند و قصد دارند بیشتر با آن آشنا شوند. بنابراین اگر شما هم جز افرادی هستید که علاقه مند هستید تا بیشتر با فریم ورک QT آشنا شوید و اطلاعاتی عمیق تر را برای کار کردن با فریم ورک QT بدست بیاورید به شما توصیه می کنیم حتما این مطلب را تا انتها مطالعه کرده و ما را در این پروژه کوچک همراهی کنید.

WebAssembly چیست؟
WebAssembly که گاهی به صورت خلاصه Wasm نیز نامیده می شود در درجه اولی طراحی شده است که کدهای دودویی را به صورت پرتابل در اپلیکیشن های تحت وب اجرا کند تا به یک عملکرد فوق العاده دست پیدا کند. این پروژه برای همزیستی با زبان برنامه نویسی جاوا اسکریپت طراحی شده است و هر دو فریم ورک دقیقا مشابه هم عمل می کنند. تحقیقات اخیر نشان داده است که استفاده از WebAssembly باعث می شود تا عملکرد اپلیکیشن ها ده تا چهل درصد بهبود داشته باشد و سریع تر اجرا شود که این درصد کاملا وابسته به مرورگر شما می باشد. با این وجود شما هنوز هم می توانید انتظار پیشرفت بیشتری را از این فریم ورک داشته باشید. یکی از مشکلاتی که این بهبود در سرعت عملکرد ایجاد کرده است این است که باعث شده است تا این ابزار تبدیل به یک ابزار مناسب برای بدافزارها شود. امروزه در علم رمزنگاری بیشتر تمرکز بر روی سرعت عمل ابزارهای مختلف می باشد که همین موضوع باعث اهمیت WebAssembly و فریم ورک QT می شود.
ابزارهای مورد نیاز برای فریم ورک QT
برای این که کار کردن با فریم ورک QT را آغاز کنید توصیه من به شما این است که اول سعی کنید ابزارهای مورد نیاز برای این کار را تهیه کنید. نکته بسیار مهم دیگری که باید دقت بسیار زیادی بهآن داشته باشید این است که سعی کنید نسخه فریم ورک QT خود را به دقت انتخاب کنید چرا که نسخه های مختلف این فریم ورک دارای ویژگی های مختلفی می باشند که امکانات مختلفی را نیز در اختیار شما قرار می دهند.
برای بدست آوردن کد اجرایی WebAssembly کافی است که اپلیکیشن Qt c++ خود را از طریق Emscripten منتقل کنید. Emscripten ابزارهای کاملی را برای شما فراهم می کند که باعث می شود تا عملیات ساخت اسکریپت بسیار راحت شود:
#!/bin/sh source ~/emsdk/emsdk_env.sh ~/Qt/5.13.1/wasm_32/bin/qmake Make

چند نکته بسیار مهم
ساخت این اسکریپت با استفاده از کامپایلر سی پلاس پلاس مانند جی پلاس پلاس ده ها بار سخت تر است. ساخت این اسکریپت می تواند فایل های زیر را به عنوان خروجی در اختیار شما قرار دهد:
- WASM_Client.js
- WASM_Client.wasm
- qtlogo.svg
- qtloader.js
- WASM_Client.html
- WASM_Client.html
نسخه های مختلف build system من موارد زیر می باشند:
- emsdk: 1.38.27
- Qt: 5.13.1

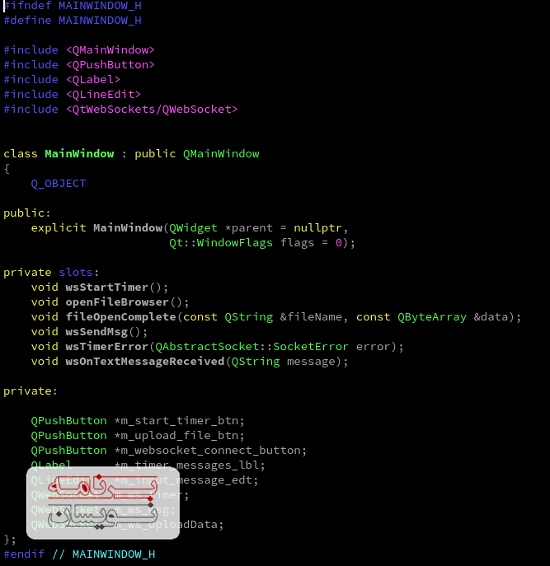
کار کردن با فریم ورک QT در فرانت اند
در بخش فرانت اند این فریم ورک عملکردهایی را برای شما فراهم می کند بر اساس WebSocket می باشد.
ارسال پیام به سرور:
ارسال یک رشته ساده به سرور با استفاده از WebSocket. شما می توانید این کار را با استفاده از یک درخواست HTTP POST ساده نیز انجام دهید.
شروع و توقف تایمر:
یک WebSocket بسازید و یک تایمر را در سمت سرور شروع کنید تا به صورت منظم پیام هایی را به کلاینت ارسال کنید.
آپلود فایل:
یک فایل را در سمت سرور آپلود کنید که این فایل در home directory کاربر ذخیره می شود و در سمت سرور نیز اجرا می شود.
اگر در زمان تکمیل کردن کد و سازگار کردن کدها با طراحی خود با خطایی شبیه به خطای زیر رو به رو شدید:

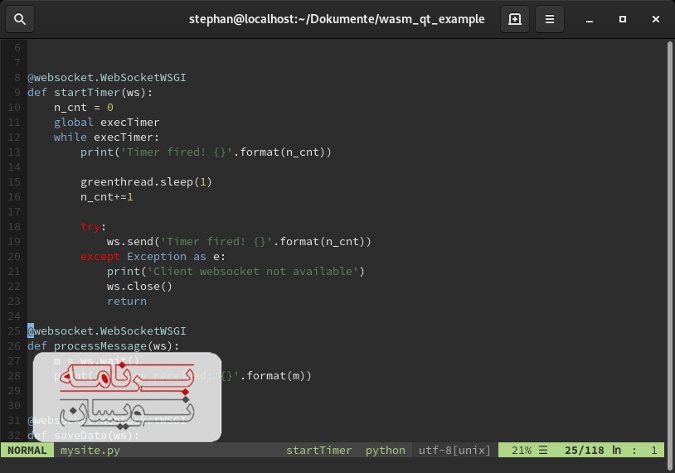
در repository که درون mysite/template قرار دارد می توانید لینک WASM_Client.html را مشاهده کنید که در مسیر روت قرار دارد. محتوای استاتیکی که در mysite/template قرار دارد به مسیر روت repository لینک شده است. حال اگر شما کد خود را سازگار کردید و دوباره آن را کامپایل کردید تنها کافی است که Eventlet به روزرسانی کنید تا محتوا برای کاربران شما به روزرسانی شود.
نکته ای مهم درباره بخش قبل
Eventlet از رابط کاربری Web Server Gateway که برای پایتون است استفاده می کند. این تابع عملکردهای خاصی را برای شما فراهم می کند که می توانید آنها را گسترش دهید.
لطفا به این نکته نیز توجه داشته باشید که این یک پیاده سازی سمت سرور کمینه است. بنابراین شما نمی توانید آن را برای اپلیکیشن های چند کاربره نیز پیاده سازی کنید چرا که زمانی که تایمر برای یک کاربر شروع می شود دیگر نمی تواند برای یک کاربر دیگر نیز شروع شود مگر این که تایمر قبلی متوقف شود.

سخن پایانی
شما می توانید به این مثال به چشم یک نقطه شروع خوب برای آشنا شدن با WebAssembly و همینطور فریم ورک QT نگاه کنید بدون آن که نیاز داشته باشید زمان خود را بر روی چیزهای بیهوده صرف کنید. من ادعایی بر کامل بودن این مثال ندارم و شما بعد از مطالعه این مطلب بدون شک نیازمند این هستید که اطلاعات خود را تکمیل کنید. با این وجود به نظر من این مطلب می تواند نقطه شروعی فوق العاده برای شما باشد.
- C++
- 3k بازدید
- 2 تشکر
